Tribe is a project management framework that allows us to build our clients' vision using a modular approach that is friendly to various tech stacks (php, nodejs and python) and provides a coherent language for UX and design collaborations. Currently powering 30+ projects in production.
- independent cloud or dedicated server
- 1gb ram
- 1 core
- ubuntu 20.04
- make your server ready for tribe using - https://github.com/wil-ldf-ire/server-wildfire
sudo bash -c "$(wget --no-cache --no-cookie https://raw.githubusercontent.com/wil-ldf-ire/tribe/master/install/install.sh -O -)"
sudo bash -c "$(wget --no-cache --no-cookie https://raw.githubusercontent.com/wil-ldf-ire/tribe/master/install/export.sh -O -)"
sudo bash -c "$(wget --no-cache --no-cookie https://raw.githubusercontent.com/wil-ldf-ire/tribe/master/install/import.sh -O -)"
- In composer.json use latest versions of admin (2.x), auth (2.x) and core (3.x)
- In MySQL database, using the following code:
ALTER TABLE `data` ADD `user_id` VARCHAR(6) AS (`content`->>'$.user_id') VIRTUAL NULL AFTER `created_on`, ADD INDEX (`user_id`);
ALTER TABLE `data` ADD `role_slug` VARCHAR(100) AS (`content`->>'$.role_slug') VIRTUAL NULL AFTER `user_id`;
ALTER TABLE `data` ADD `slug` VARCHAR(255) AS (`content`->>'$.slug') VIRTUAL NULL AFTER `role_slug`, ADD INDEX (`slug`);
ALTER TABLE `data` ADD `content_privacy` VARCHAR(100) AS (`content`->>'$.content_privacy') VIRTUAL NULL AFTER `slug`;
ALTER TABLE `data` ADD `type` VARCHAR(100) AS (`content`->>'$.type') VIRTUAL NULL AFTER `content_privacy`;
-
install folder contains all installation scripts, gets deleted on installation. make sure it is not available in your host's folder structure.
-
a few config files to get started with Tribe quickly.
- define msyql variables in .env file
- visit your BASE_URL
- visit /admin, log in using combination of email address and database password stored in .env file
- modify /theme/pages/index.php
- modify types.json to define content data types and user roles
- modify /assets/css/custom.css and /assets/js/custom.js
- use /.env for defining environment variables you need to use, like db connection, third-party APIs
- use /config/types.json to update post-type and user-role details
- have a look at /config/config.php, you might need it for advanced usage
- $_ENV['BASE_URL'] - the website url
- $_ENV['TRIBE_ROOT'] - absolute path to your website's directory
- $_ENV['THEME_URL'] - web link to theme folder
- post type - a content datatype
- post - a single content piece
- user - a single person
- user role - people can be assigned roles
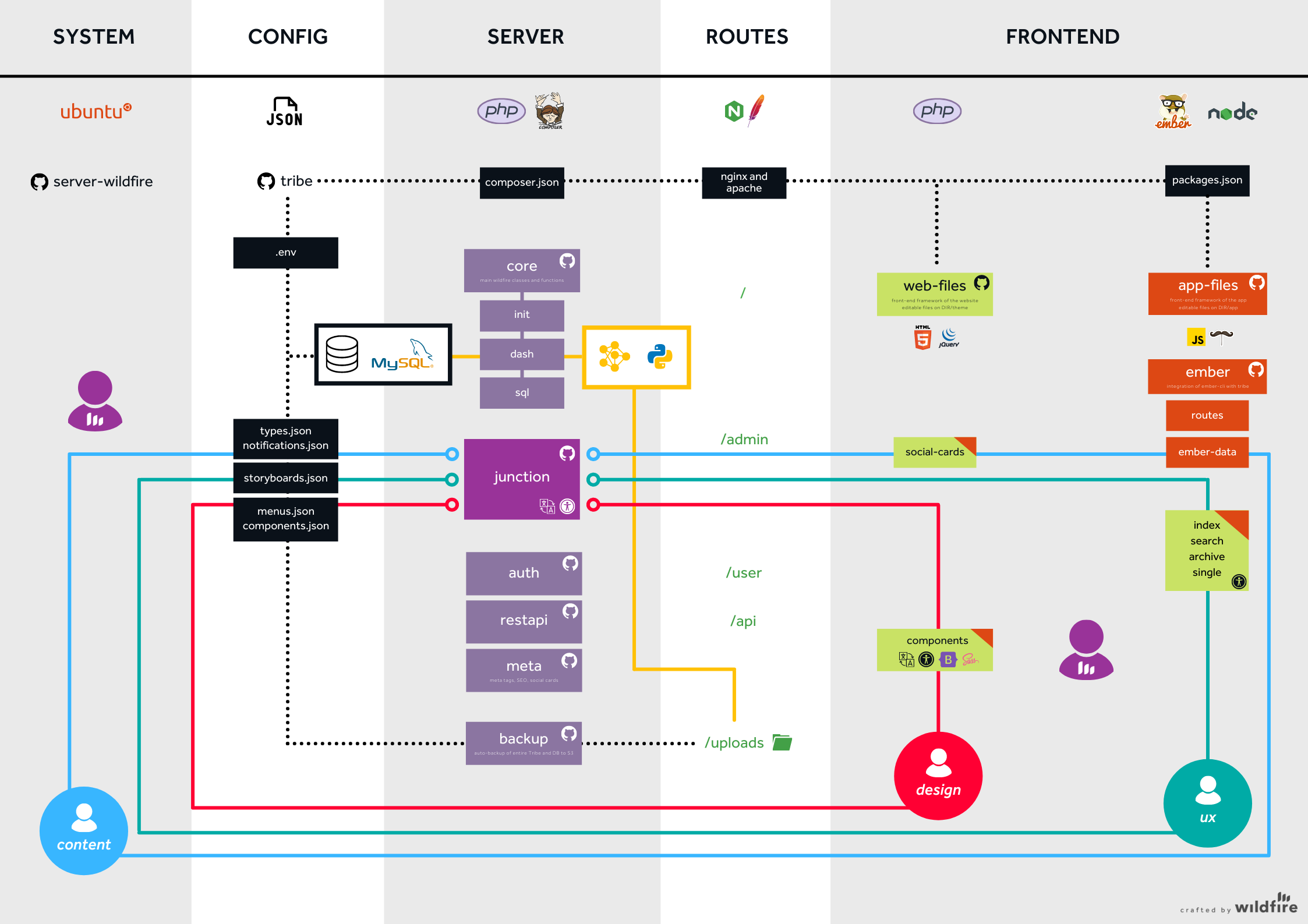
- tribe is folder structure currently in active development, through the project we're trying to build a coherent framework for design, ux and tech people to work collaboratively
- our admin is called junction - it's where people of your tribe meet everyday, it's a content management system
- theme is the front-end interface that is executed using php, more on this in theme section below
- applications are front-end interfaces executed using nodejs
- our nginx config and folder structure support emberjs applications without any server-side configuration, more on this in applications section below
- types.json is a config file that can be used to configure data-types, once configured those data-types are available in junction and you can start adding data and users from there
- assets are things that developers add themselves to the app, like images and fonts
- dependencies are resources that come from third-party libraries
- single.php is general post layout
- create single-<ID>.php for layout for specific post
- archive.php is general multiple-stories list layout for any post-type
- archive-<type-name>.php is list layout of a particular type
- single-<type-name>.php is layout for individual post of a particular post-type
- there are 4 broad user-roles
- admin users have access to everything
- crew users have access to junction at /admin, but do not have ability to make things public
- member users and visitor users do not have access to dashboard
- member and visitor user roles can be differentiated in the theme usage
- user interface for member users can be modified by including php files in theme folder with these names: user-header.php, user-footer.php, user-index.php, user-dashboard.php and so on. file name references from https://github.com/wil-ldf-ire/auth repository.
- most important functions from core features are $dash->push_content(array) and $dash->get_content($id)
- when using $dash->push_content, the array passed needs to have 'type' and 'content_privacy'. if 'id' is available in the array, it modifies the exiting row
- have a look at https://github.com/wil-ldf-ire/core for more details on available classes
- visit /admin in the browser - a backend CMS called junction, log in using email address and database password defined in /.env file, visit https://github.com/wil-ldf-ire/admin for more info about it's codebase
- our user authentication code is available at https://github.com/wil-ldf-ire/auth
- /logs/ folder gives access to nginx access and error logs, these files cannot be accessed by the public, need root access
- within /theme folder, pages/index.php is the file that loads on the root URL. pages/_header.php, pages/_footer.php are what they sound like. you can create more files like _nav.php, _blog.php etc, based on your requirements.
- includes/_init.php makes wildfire/core functions available to the theme.
- functions.php offers a Functions class that can be used for theme-specific use.
- our latest theme uses bootstrap version 5
- bootstrap is installed using npm
- css and js files are included in /theme/pages/_header.php and /theme/pages/_footer.php
- scss compiler is available at /theme/assets/scss/init.php
- bootstrap scss is available at /node_modules/bootstrap/scss/
- read more about bootstrap scss here - https://getbootstrap.com/docs/5.0/getting-started/introduction/
- there are 2 tables - data and trac. both tables have same table structure
- tribe uses json heavily, the need for creating new tables is eleminated by use of json
- the column 'content' uses json, example usage:
$sql->executeSQL("SELECT \`id\` FROM \`data\` WHERE \`content\`->'$.type'='user'"); - data table stores all posts', post-types' and users' data
- trac table is for plugins to use as the developers deem fit, it can be used for web analytics data, to store user sessions or any other developer-defined use-case directly using mysql class available as $sql
- all documentation of the project, client references, presentations, design files etc. to be maintained in /theme/docs/ folder
- tribe documentation is currently only available on this README.md file
- for theme assets use /theme/assets/
- for nodejs dependencies use /package.json and cli command
npm install <package-name> - for php dependencies use /composer.json and cli command
composer update - any dependency not available in npm and composer, add it to /theme/assets/ folder manually
- in tribe, any nodejs front-end framework is called an app
- to add an ember app, create a sub-folder in /applications/, the sub-folder must have 'dist', 'assets', 'package.json' and 'node_modules', the 'dist' folder's index.html will be executed when you visit the url <domain.tld>/app/<sub-folder>
- front-end apps must not use the package.json available in tribe's root folder
- every app must have their own package.json
- to add any other nodejs app based on vue or svelte or react, create a sub-folder in /applications/, then modify the '/app' location block in the nginx config file to make sure the application is executed when you visit the url <domain.tld>/app/<sub-folder>
- install or update package.json using
sudo npm install - for accessing the json-api to our database from the front-end application, you'll need to add the api url in your app, for which host is the BASE_URL and namespace is 'api', basically the adapter must fetch json results from BASE_URL/api
- get started quickly with emberjs on your local machine https://guides.emberjs.com/release/getting-started/quick-start/, create it in /applications/ folder
- build the app for production before pushing it to the server, once built push 'dist', 'assets', 'package.json' and 'node_modules' to the server, visit https://cli.emberjs.com/release/basic-use/deploying/
- other important ember tutorials:
https://guides.emberjs.com/release/getting-started/anatomy-of-an-ember-app/
https://guides.emberjs.com/release/models/
https://guides.emberjs.com/release/models/customizing-adapters/
- nginx config is available at /etc/nginx/sites-available/<domain.tld>
- URL to phpMyAdmin: <domain.tld>/vendor/wildfire/admin/plugins/phpmyadmin
packages built by us for tribe will be available in 3 ways:
- composer package, available in /vendor/wildfire/ folder
- npm package, available in /node_modules/ folder
- as front-end apps that can be saved to /applications/ folder
sudo bash -c "$(wget --no-cache --no-cookie https://raw.githubusercontent.com/wil-ldf-ire/tribe-uninstall/master/uninstall.sh -O -)"
more info on uninstall - https://github.com/wil-ldf-ire/tribe-uninstall
- versioning is based on semvar - https://semver.org/
- we're starting to follow a 6-week release cycle, releasing a new version every 6th monday
- latest releases - https://github.com/wil-ldf-ire/tribe/releases
- we have 2 types of releases - beta and production
https://wildfiretech.co/page/our-approach
https://github.com/wil-ldf-ire