This is a mandatory pre-assignment task for Wolt's engineering intern positions. Read more about our summer jobs in 2020 here.
Good luck and happy coding!
- Select either frontend or backend version of this assignment. No need to do both of them.
- Solve the task. When you are ready, leave us a frontend application here or a backend application here. Attach source codes as a zip-file to the application form.
- That's it! We will get back to you.
A list of restaurants is an important element in Wolt app. Depending on where our customers are located, they will be able to order food from few dozen or even from hundreds of different restaurants. Views in the app (Discovery, Search, Delivers, Nearby) sort restaurants based on the delivery time, popularity, rating and various other factors when trying to find the most relevant matches for each customer.
Your task is to either display a list of restaurant using the given data set (Option 1) OR create an API that allows searching restaurants from the data set (Option 2).
Fun fact: the data set contains real Wolt restaurants, so we actually use a very similar json-format internally.
restaurant.json contains fifty restaurants from central Helsinki area. Each object has a set fields providing more information about the restaurant, like name, image and location.
Example:
{
"city": "Helsinki",
"currency": "EUR",
"delivery_price": 390,
"description": "Japanilaista ramenia parhaimmillaan",
"image": "https://prod-wolt-venue-images-cdn.wolt.com/5d108aa82e757db3f4946ca9/d88ebd36611a5e56bfc6a60264fe3f81",
"location": [
24.941786527633663,
60.169934599421396
],
"name": "Momotoko Citycenter",
"online": false,
"tags": [
"ramen",
"risotto"
],
"blurhash": "j2DUFG8jbu8AXuLIT5Tt0B01R2;;",
}
Fields:
- city : A city where the restaurant is located (type: string)
- currency: ISO 4217 code of the currency the restaurant is using (type: string)
- delivery price: Delivery cost from the restaurant to a customer. The price is stored as subunits, so 390 in this case would be 3.90€ (type: integer)
- description: More information about what kind of restaurant it is (type: string)
- image: A link to restaurant's image (type: string)
- location: Restaurant's location in latitude & longitude coordinates. First element in the list is the longitude (type: a list containing two decimal elements)
- name: The name of the restaurant (type: string)
- online: If true, the restaurant is accepting orders at the moment. If false, then ordering is not possible (type: boolean)
- tags: A list of tags describing what kind of food the restaurant sells, e.g. pizza / burger (type: a list of strings, max. 3 elements)
- blurhash : See bonus task
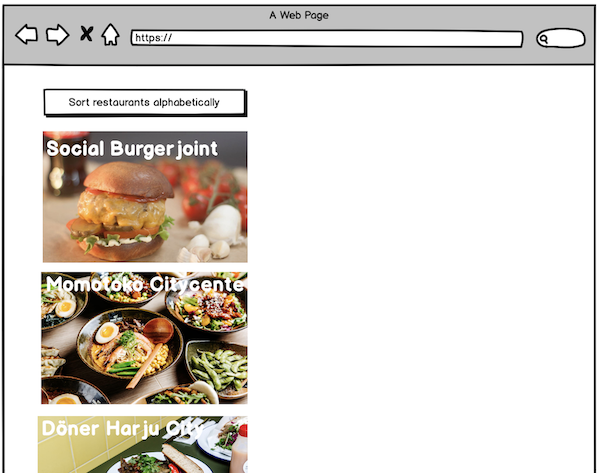
Build a web page that shows all fifty restaurants. You can freely decide which fields to utilize from restaurants objects, so no need to put all the data visible. However, please use at least three fields.
There are no restrictions on design, so restaurants can be displayed vertically, horizontally, on a grid or however you decide. Aim for clear and responsive design.
In addition of rendering restaurants, create a possibility to sort restaurants alphabetically in ascending and descending order, e.g. by adding a sort-button on the top of the list.
Below is an example how the user interface could look like:
Create a REST API endpoint that allows searching restaurants. API needs to accept three parameters:
- q: query string. Full or partial match for the string is searched from name, description and tags fields. A minimum length for the query string is one character.
- lat: latitude coordinate (customer's location)
- lon : longitude coordinate (customer's location)
API should return restaurant (objects) which match the given query string and are closer than 3 kilometers from coordinates.
Example query:
/restaurants/search?q=sushi&lat=60.17045&lon=24.93147
This search would return restaurants (in JSON format) which contain a word sushi and are closer than 3km to the point [60.17045, 24.93147].
Please do not use any on-disk database (MySQL, PostgreSQL, ...) or ElasticSearch in this assignment. The task can be completed without them.
Restaurant data also includes a field called blurhash. As a bonus task you can figure out what this field is and use it:
- In frontend task you can render the blurhash data
- In backend task you can e.g. validate that blurhash-field is correct when loading data from restaurant.json
There are some ready-made libraries for manipulating blurhash values. Feel free use those or create your own one.
Bonus task is completely optional and it doesn't affect how we review assignments. It exists only for fun! 😀
- Write the assignment using either TypeScript / JavaScript, Python, Scala, Kotlin or Java
- Feel free to use any 3rd party framework / library, however try to minimize external dependencies. React is popular in Wolt, so would be great if you can use that in frontend version of this task.
- Everyone in Wolt loves clean code
- Everyone in Wolt also loves good tests
- Try to figure out what is the essential part in this task. Focus on that first.
- Don't forget README.md with clear instructions how to get the project up and running
Contact severi.kausola@wolt.com