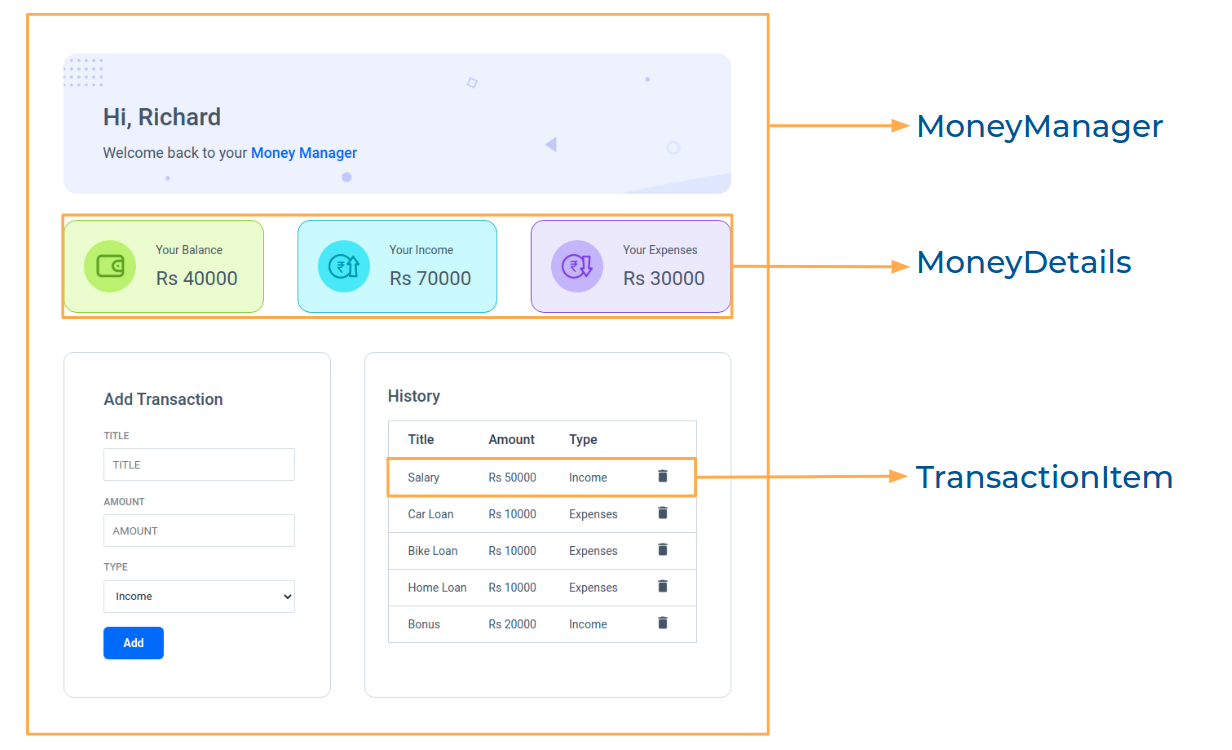
In this project, let's build a Money Manager app by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/MoneyManager/index.jssrc/components/MoneyManager/index.csssrc/components/MoneyDetails/index.jssrc/components/MoneyDetails/index.csssrc/components/TransactionItem/index.jssrc/components/TransactionItem/index.css
Click to view
The following instructions are required for the tests to pass
- The Balance Amount should have the testid as balanceAmount
- The Income Amount should have the testid as incomeAmount
- The Expenses Amount should have the testid as expensesAmount
- The Delete button for each transaction should have the testid as delete
Image URLs
- https://assets.ccbp.in/frontend/react-js/money-manager/money-manager-bg.png
- https://assets.ccbp.in/frontend/react-js/money-manager/balance-image.png alt should be balance
- https://assets.ccbp.in/frontend/react-js/money-manager/income-image.png alt should be income
- https://assets.ccbp.in/frontend/react-js/money-manager/expenses-image.png alt should be expenses
- https://assets.ccbp.in/frontend/react-js/money-manager/delete.png alt should be delete
Colors
Hex: #475569
Hex: #0b69ff
Hex: #ecfccb
Hex: #84cc16
Hex: #cffafe
Hex: #06b6d4
Hex: #ede9fe
Hex: #7c3aed
Hex: #cbd5e1
Hex: #7e858e
Hex: #ffffff
Hex: #1e293b
Hex: #d7dfe9
Hex: #334155
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.