This repository has been archived by the owner on May 17, 2018. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 64
Next row is added at the wrong postion in a pageable collection when deleting a row in the view #118
Labels
Comments
|
+1 |
6 similar comments
|
+1 |
|
+1 |
|
+1 |
|
+1 |
|
+1 |
|
+1 |
|
Let me know if b2a1aa1 fixes this issue. I'll commit a test soon. |
|
Actually forget that. It doesn't. Let me fix this in a moment. |
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
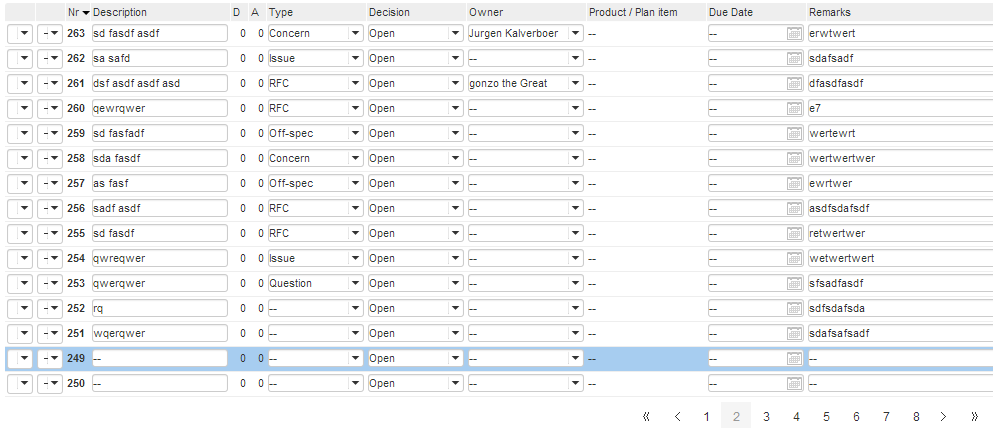
When I remove the highlighted row in the image below.
The next row in the collection should be added at the bottom of the pageable collection. However it is inserted one position too high.

On the pageable collection I call the function remove with the corresponding model as its parameter. In backbone-pageable.js the collectionEventHandler is triggered by this action (with a "remove" event). Line 453 of this file will add a new row to the page collection:
if (nextModel = fullCol.at(pageEnd)) pageCol.push(nextModel);
This function will call the function inserRow immediatly on the pageable collection (in backgrid,js), this thus happens before the remove event will call the function removeRow. The index that is determined by the insertRow function is thus not correct:
var index = collection.indexOf(model);
The text was updated successfully, but these errors were encountered: