npm install --save funnel-reactor
yarn add funnel-reactimport { Funnel } from 'funnel-react';##Simple example
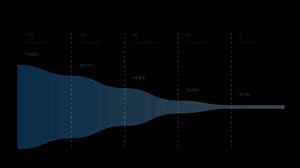
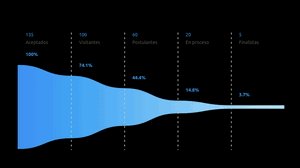
<Funnel
height={252}
colors={{
graph: [ '#1890FF', '#BAE7FF' ],
percent: 'red',
label: 'yellow',
value: 'orange'
}}
valueKey='quantity'
width={800}
data={data} />##Render prop example
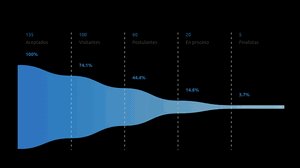
const data = [
{
"label": "Aceptados",
"quantity": 135
},
...{}
]
<Funnel
labelKey='label'
height={252}
colors={{
graph: [ '#1890FF', '#BAE7FF' ], // array or string : 'red' || '#666'
percent: 'red',
label: 'yellow',
value: 'orange'
}}
valueKey='quantity'
width={800}
displayPercent={true}
data={data} />| props | Type | Default Value | Options |
|---|---|---|---|
| labelKey | string | ||
| colors | object | ||
| valueKey | string | ||
| width | number | container width | |
| displayPercent | boolean | false | false / true |
| data | array |
MIT © xavivzla