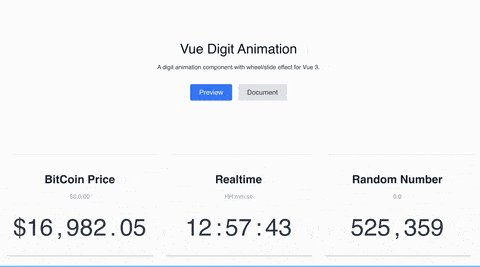
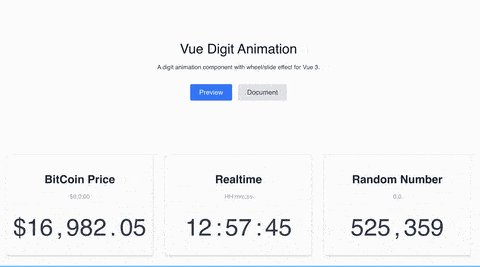
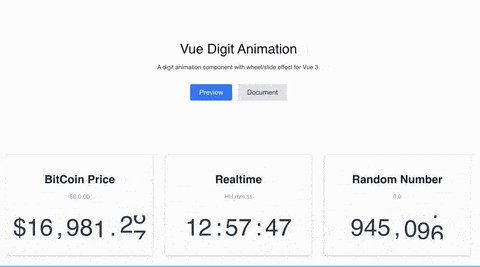
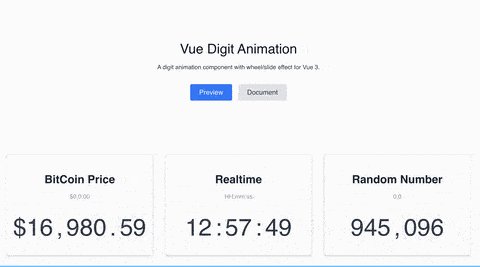
A digit animation component with wheel/slide effect for Vue 3.
vue-digit-animation.vercel.app/
npm i vue-digit-animation -S
or
yarn add vue-digit-animation -S// main.js
import { createApp } from 'vue'
import App from './App.vue'
import VueDigitAnimation from 'vue-digit-animation'
createApp(App)
.use(VueDigitAnimation)
.mount('#app')import { DigitAnimationGroup, DigitWheel } from 'vue-digit-animation'
export default {
components: {
DigitAnimationGroup,
DigitWheel
}
...
}Single <digit-wheel> component for display single digit with wheel effect
Demo
<digit-wheel
size="6xl"
use-ease="Quit.easeInOut"
:digit="6"
:duration="1000"
/>Template
interface DigitProps {
digit: number; // the digit value
size: string; // the digit preset font-size or custom font-size
duration: number; // Sets the length of time that animation completed, Unit is milliseconds(1000)
useEase: string; // transition easing function
}A group of <digit-wheel> or <digit-ruler> component for display multiple digits
Template
<digit-animation-group
size="6em"
format="0,0"
use-ease="Quit.easeInOut"
stagger
:digits="9527"
:duration="1000"
/>Props
interface DigitsProps {
digits: number; // the digits value
size: string; // the digits preset font-size or custom font-size
gutter: number; // digits Spacing, default is 0px
duration: number; // sets the length of time that animation completed, Unit is milliseconds(1000)
stagger: boolean; // whether animation display with stagger effect
useEase: string; // transition easing function
format: string; // provide number format use numeral (0,0)
}declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
// declare `vue-digit-animation` as a module
declare module 'vue-digit-animation'MIT @xiaoluoboding