Project aims to create find the number game (between 0 to 100).
- Your company has recently started on a project that aims to create a find the number game. So you and your colleagues have started to work on the project.
001-find-number(folder)
|
|----readme.md # Given to the students (Definition of the project)
|----solution
|----index.html
|----style.css
|----index.js
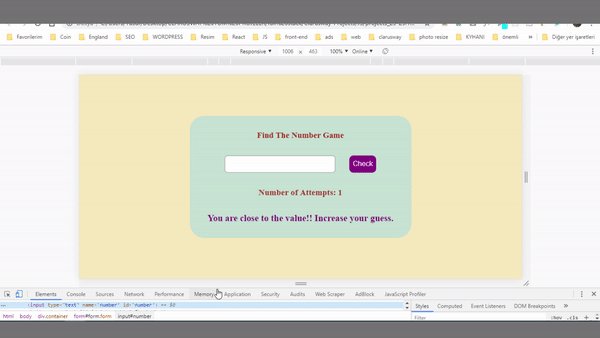
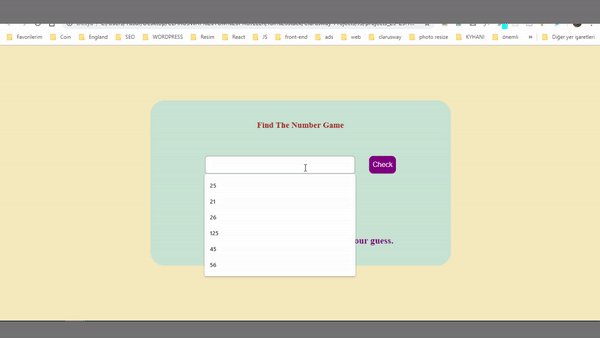
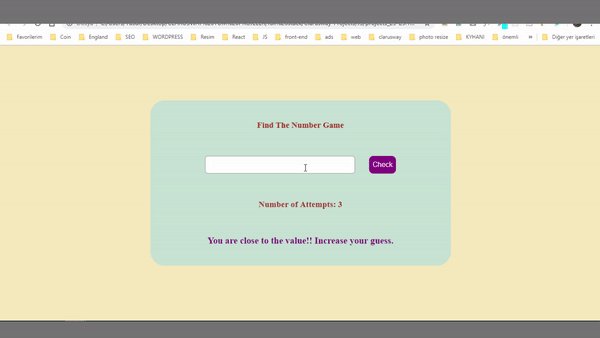
Build a Find the Number Game (Between 0 to 100)
Generate a random number between 1-100. Take input from user, check input is valid or not.
Compare input and give an output. Input is less or high then your generated number.
If it is equal terminate the app and congrats user.
-
HTML
-
CSS
-
JS
-
improve coding skills within HTML & CSS & JS
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Download or clone project repo on Github
-
Step 2: Create project folder for local public repo on your pc
-
Step 3: Create JS code for Find the Number Game
Part-1 HTML Structure
- Creat structure of the HTML5
- Give name of your project (title)
- Create the main structur of the HTML
Part-2 CSS Structure
- Set a background image or define background-color
- Set container background color and margin
- Define others color-size-padding etc...
Part-3 JS Structure
- Create code for find the number between 0 to 100
-
Step 4: Push your application into your own public repo on Github
-
Step 5: Deploy your application on Github template to showcase your app within your team.