基于Vue+Element-ui+axios开发的一套电商平台前端模板
本项目基于 vue.js,使用 vue-cli3 脚手架,引用 Element UI 组件库,集成了axios网络请求组件。
觉得还行的小伙伴麻烦给个star,鼓励一下,非常感谢。
- 登陆
- 商城首页
- 商品详情
- 购物车
- 我的收藏
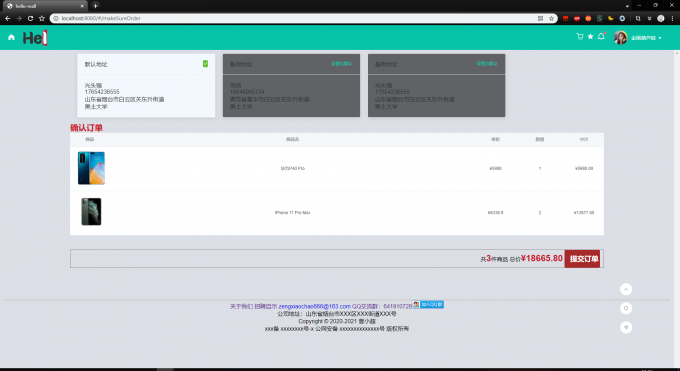
- 订单管理
- 个人信息管理
首先确保你的电脑安装了Nodejs
# 下载项目到本地
git clone https://github.com/zengxiaochao/hello-mall.git
# 进入目录
cd hello-mall
# 安装依赖
npm install
# 开启服务器,浏览器访问 http://localhost:8080
npm run dev
# 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build项目已经集成axios,并已经全局定义,可以直接使用