官网: https://godspen.ymm56.com/
使用手册: https://godspen.ymm56.com/doc/cookbook/introduce.html
在线体验: https://godspen.ymm56.com/admin/#/home
私有部署: https://godspen.ymm56.com/doc/cookbook/install.html
👉 `喜欢别忘了加star支持我们,你的支持是我们坚持的动力` 👈
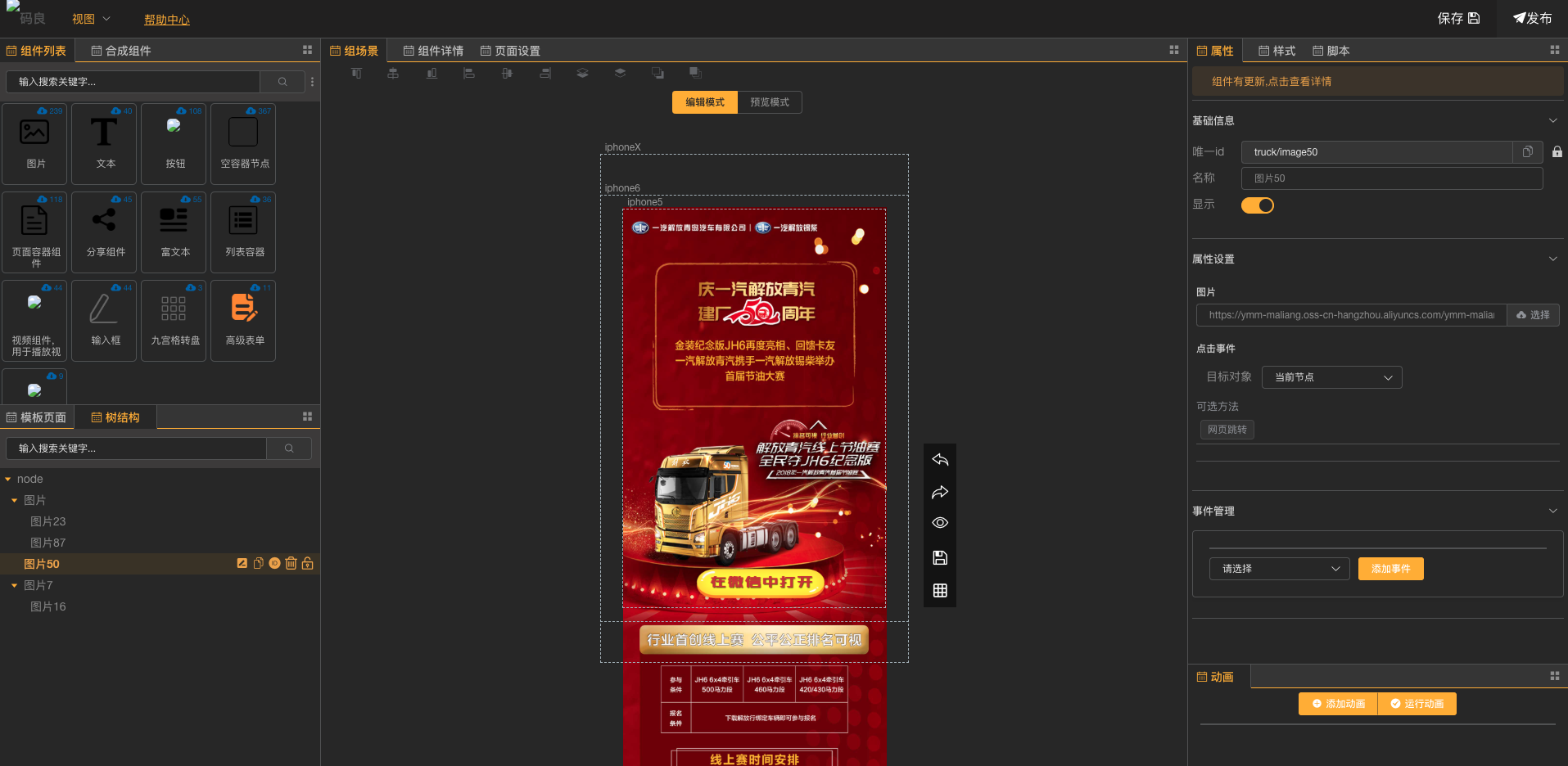
码良是一个在线生成h5页面并提供页面管理和页面编辑的平台,用于快速制作H5页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力。
如上所述,码良不仅可服务于运营人员用来制作轻业务的营销页面,基于完备的编程接入能力,甚至可以作为开发者进行快速业务迭代的工具。 码良的初心是创建一个开源免费的平台,希望有才的人在平台上贡献自己的组件,脚本,设计模板页面,如果需要后续可以提供组件或脚本开发者设置免费或则收费使用 当然完全也支持公司内部搭建使用。
码良发布于2018年3月初,截止2019年10月目前已经支撑运满满 2500多个活动页面。期间也得到了很多反馈、建议,以及bug报告,基于此,我们持续迭代,致力于提升操作效率,打磨用户体验。道阻且长,仍需努力。 目前开源了编辑器相关的代码。预计在12月份开源后台相关代码,欢迎大家实时关注我们的消息。
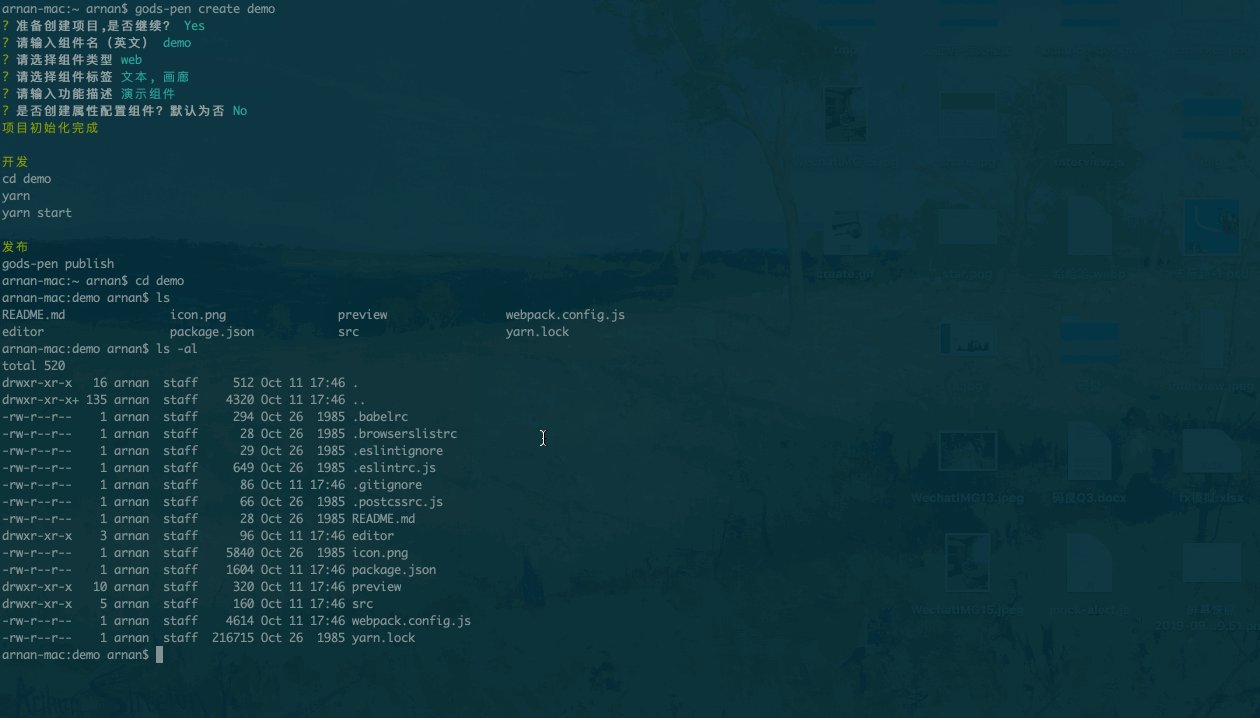
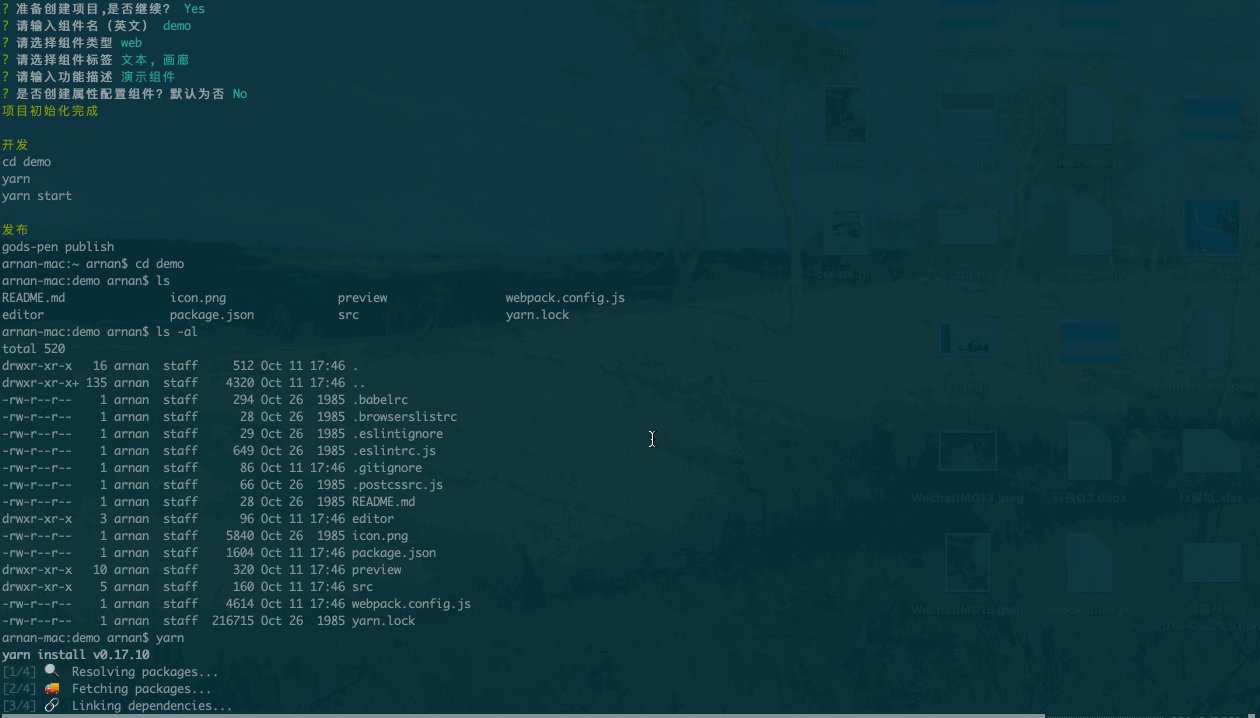
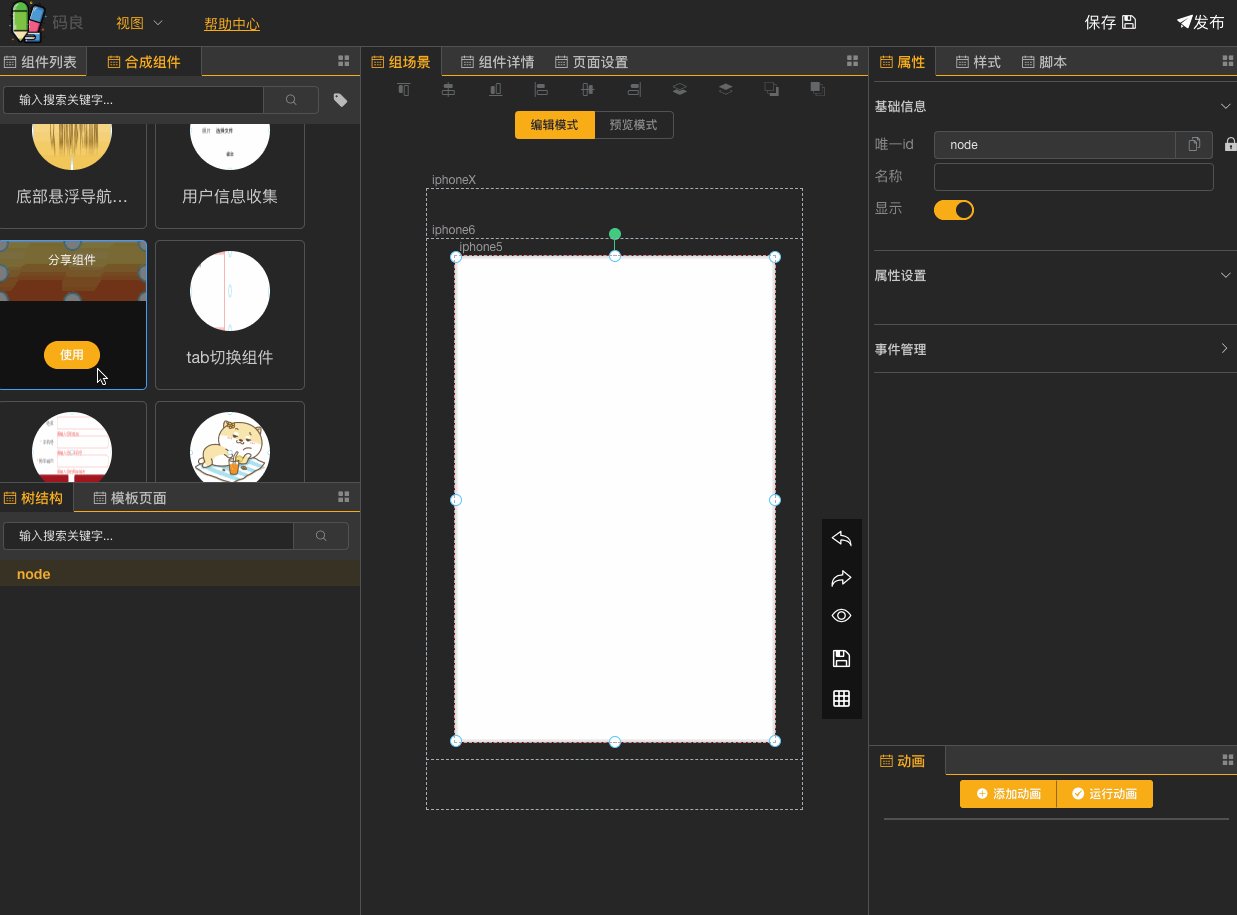
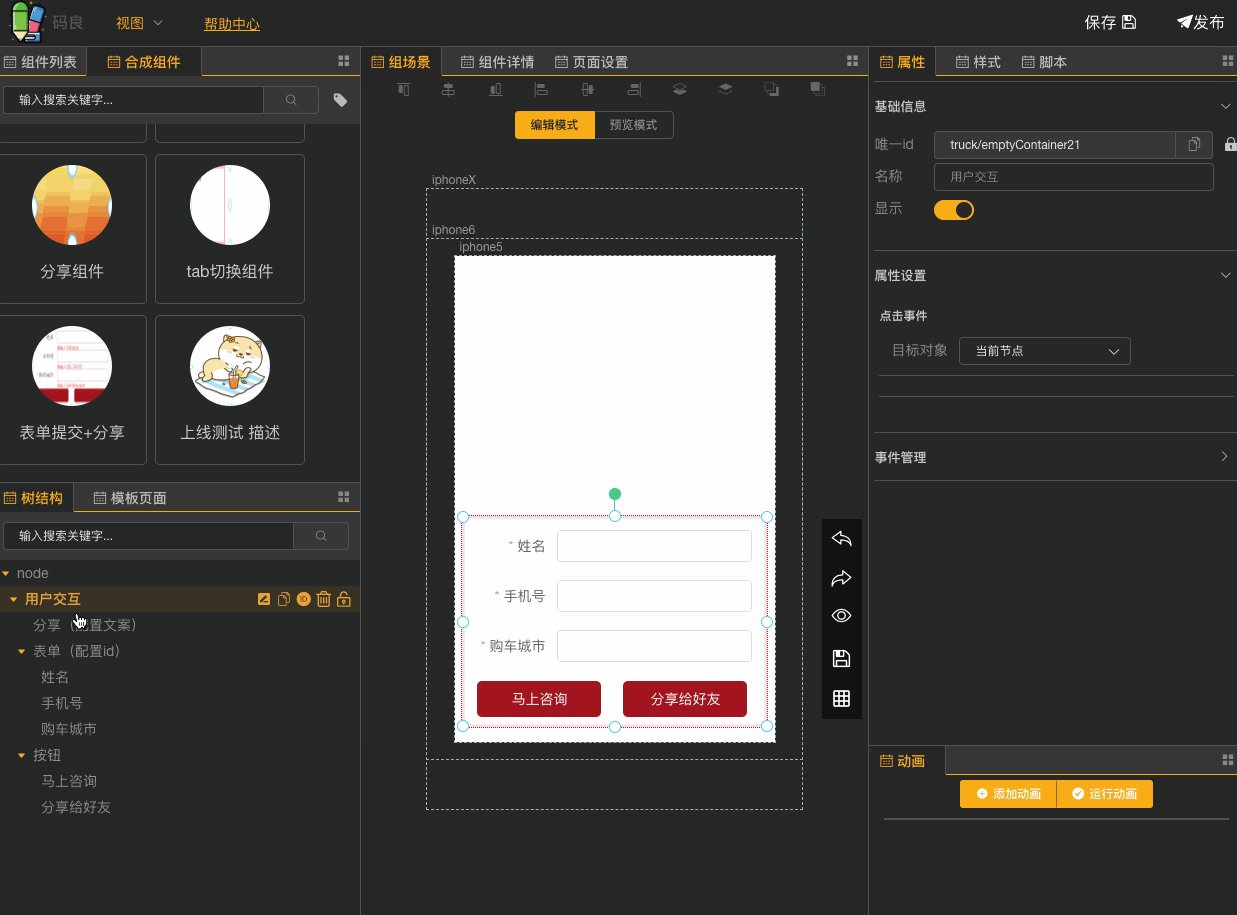
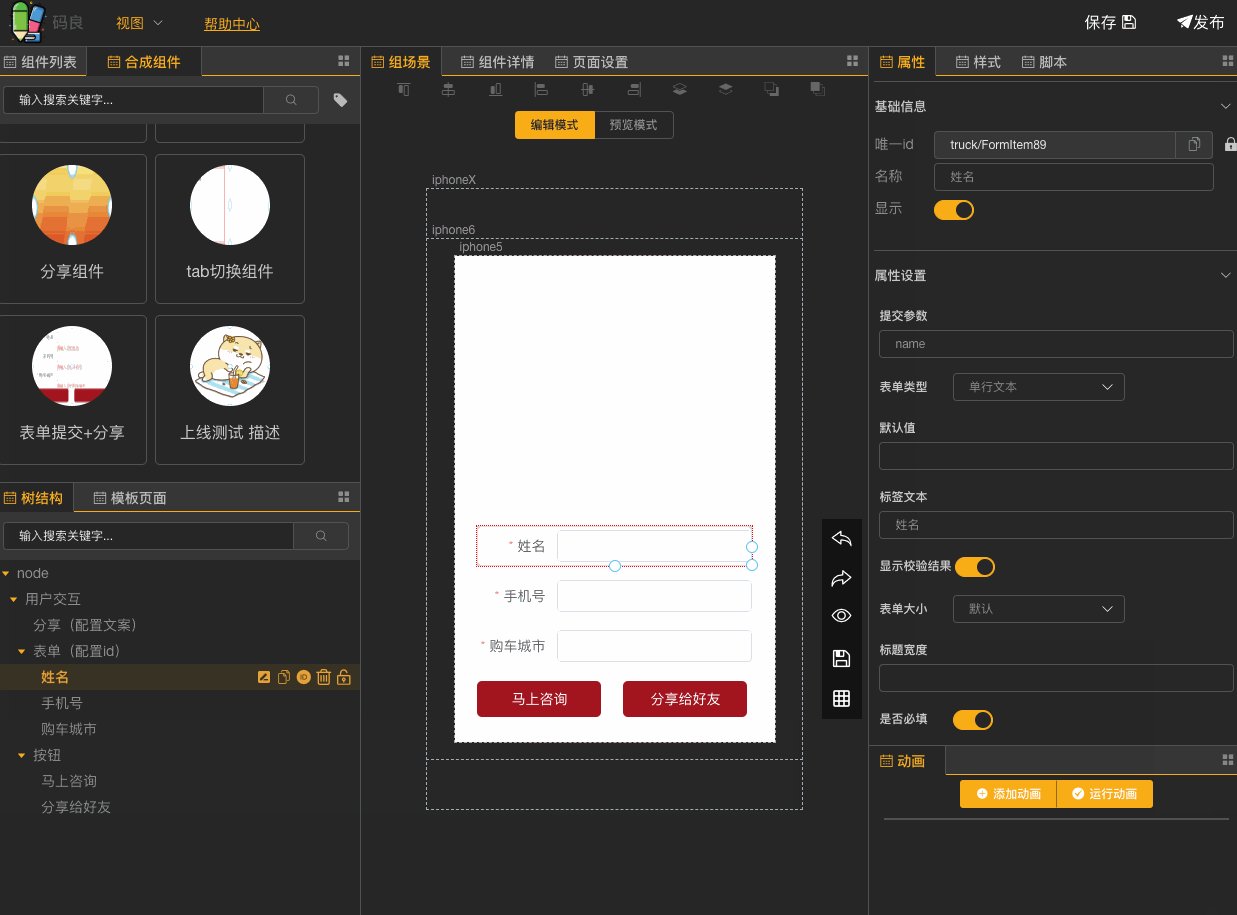
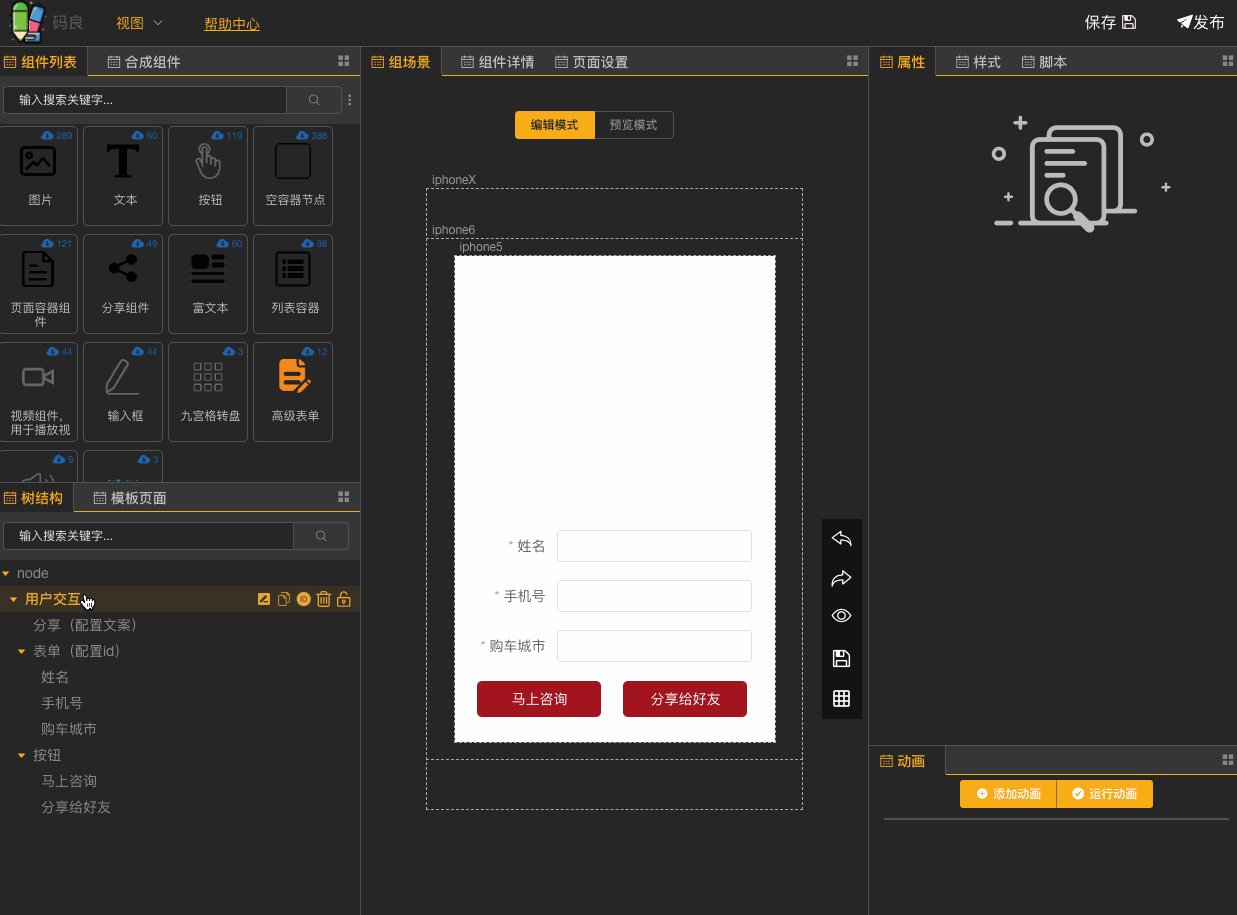
提供方便的脚手架创建组件,你可以把一个小功能,一个页面,一个项目做成一个组件,暴露参数给其他同学在编辑器里面填写 组件开发文档
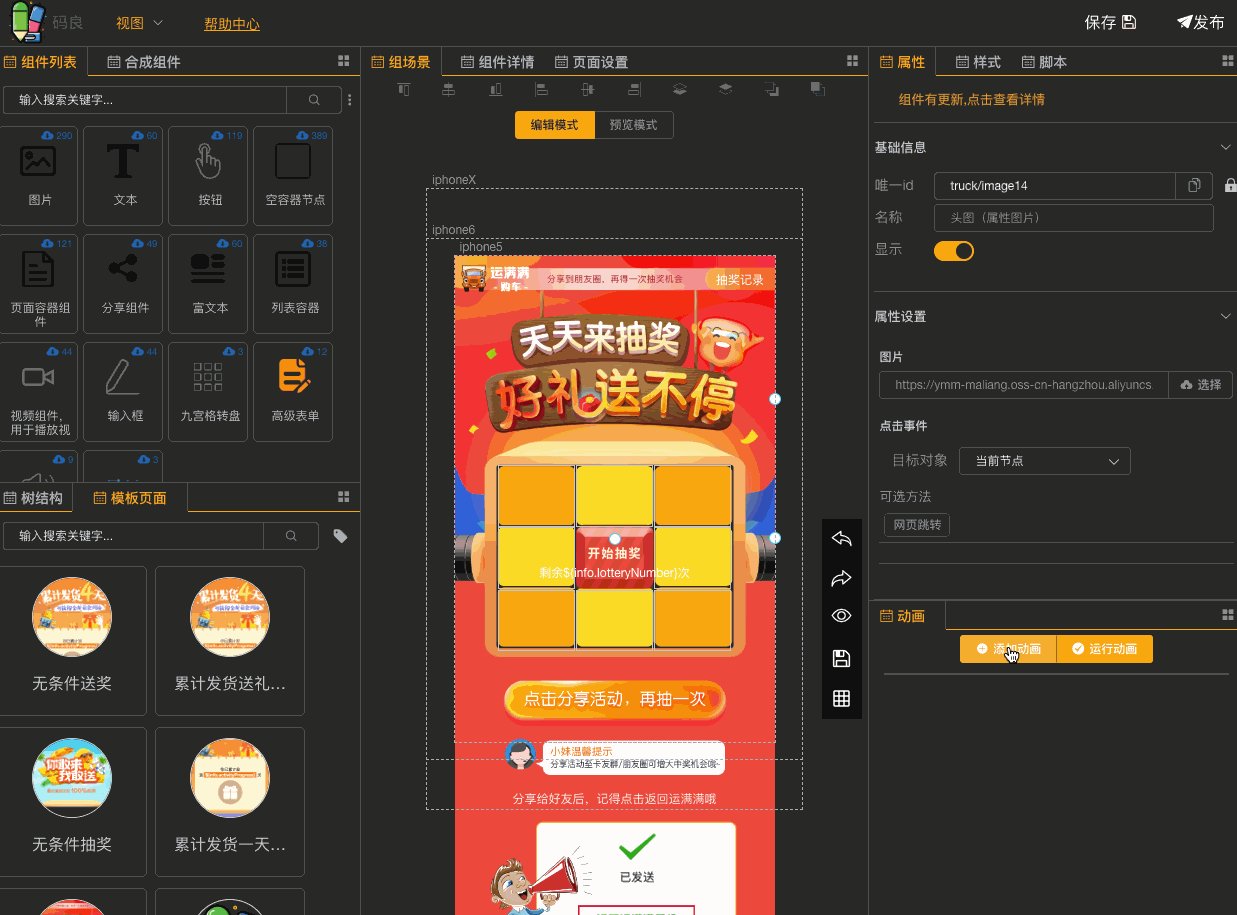
图为组件开发套件使用动图
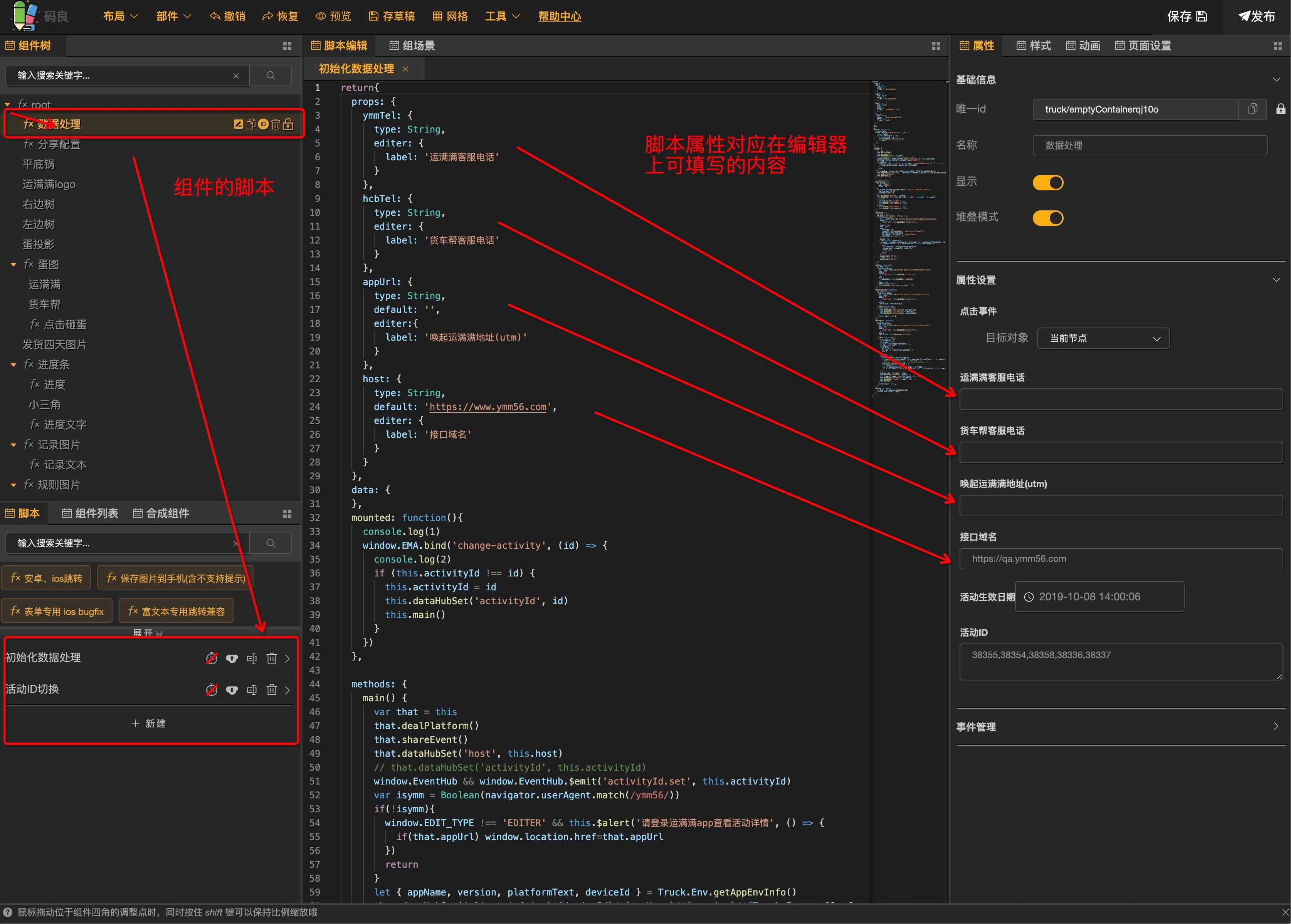
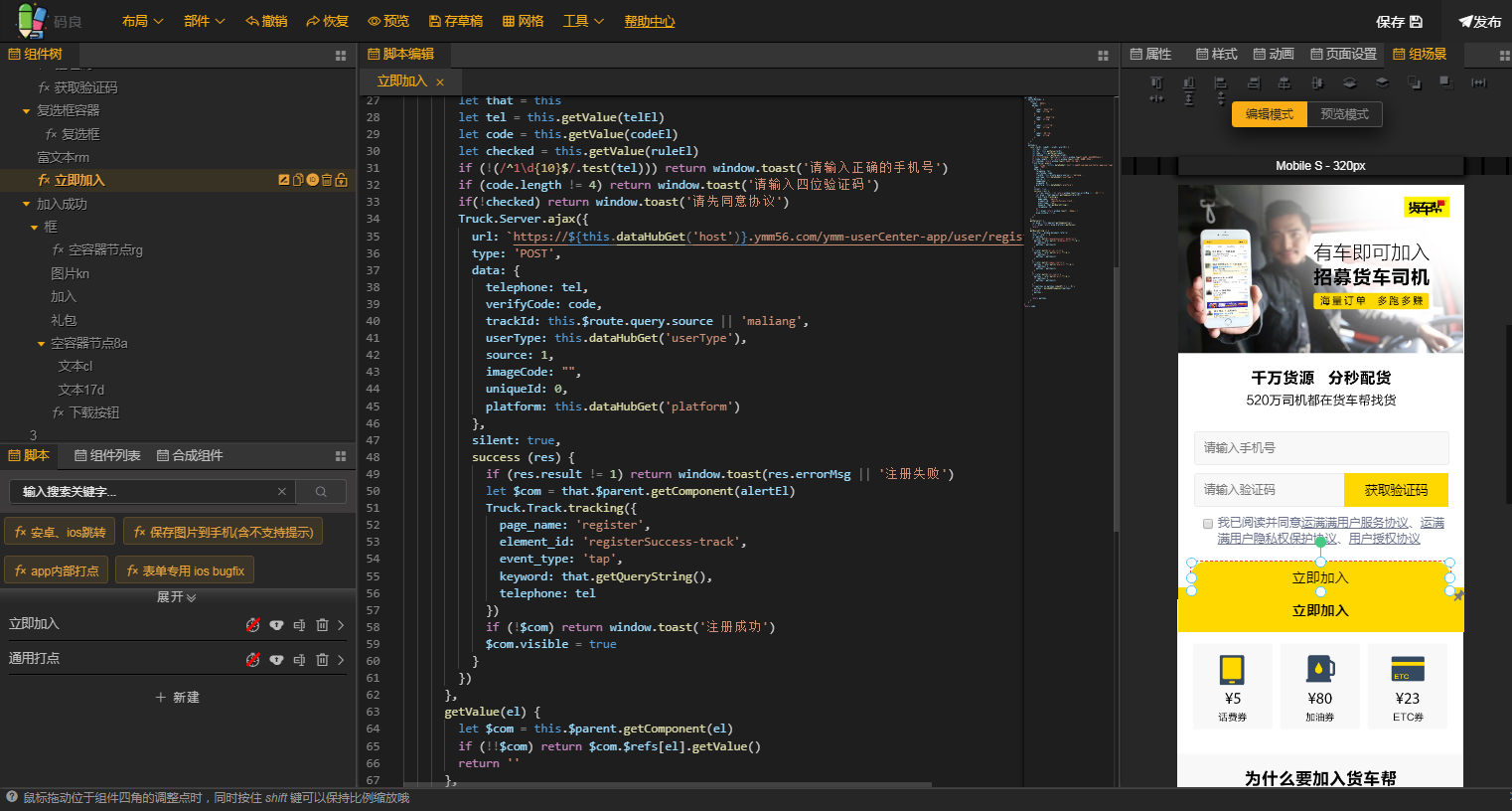
每个特定功能的组件可以通过组合各种功能(点击跳转,打点等等任何逻辑)脚本来达到对组件功能的扩展。完成特定的功能,并友好的提供参数给到组件的使用者在编辑器上填写。目前每个脚本都是一个 vue对象,这对熟悉vue的开发者非常友好 深入了解请前往 码良是如何设计高扩展的在线网页制作平台的
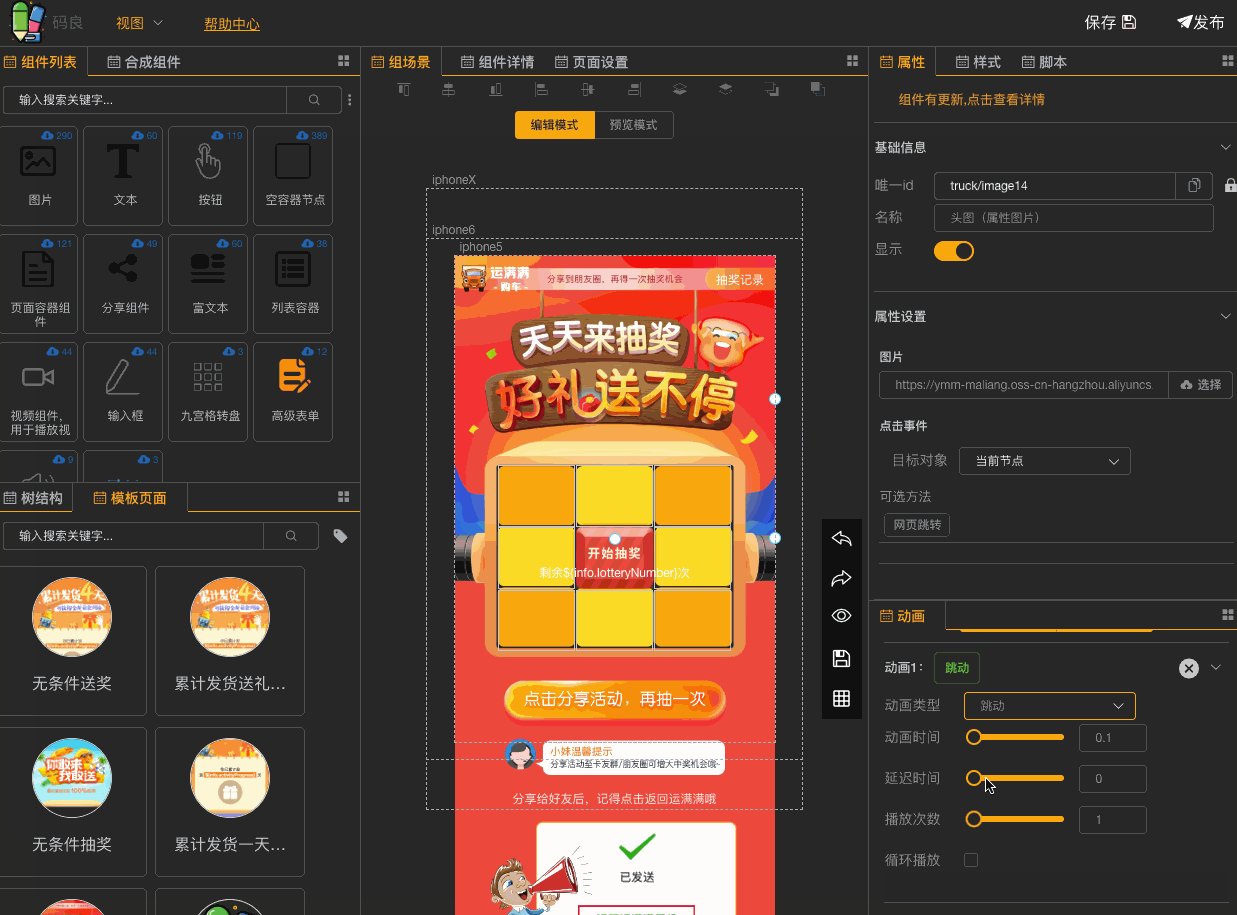
运营活动对一些简单的动画提供支持,方便做一些入场和出场的动画,提升活动的交互感,我们使用了 animate.css 提供的一套css动画。下面提供简单的展示
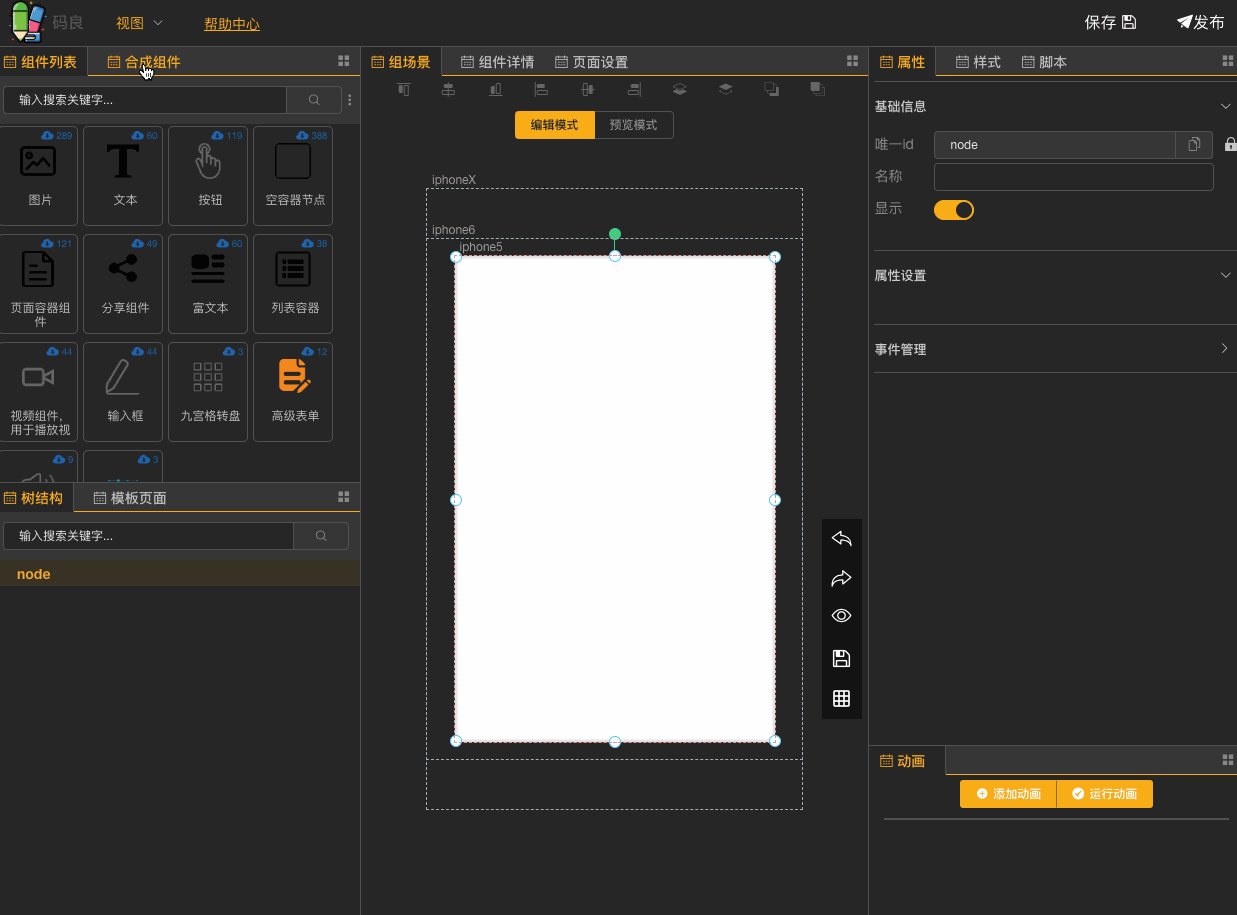
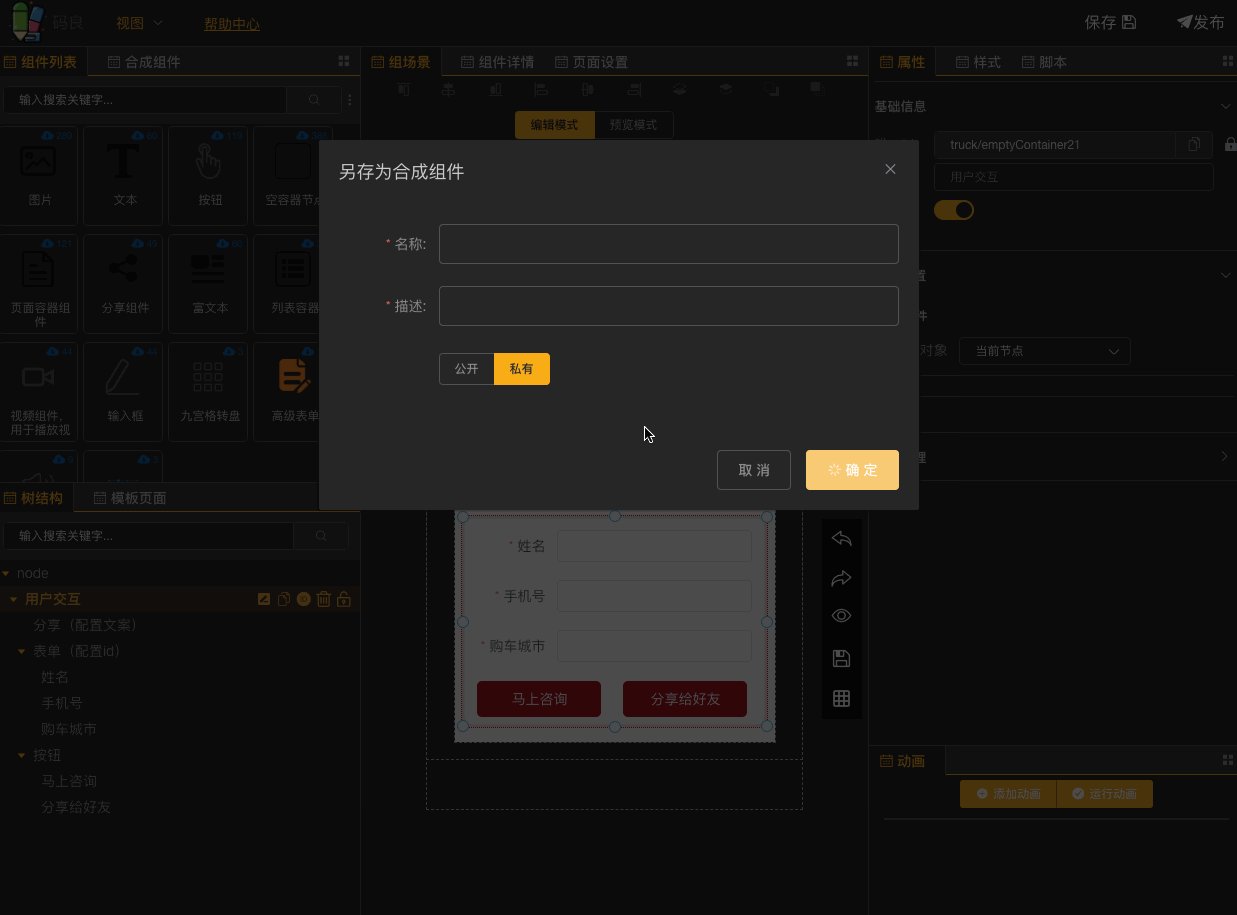
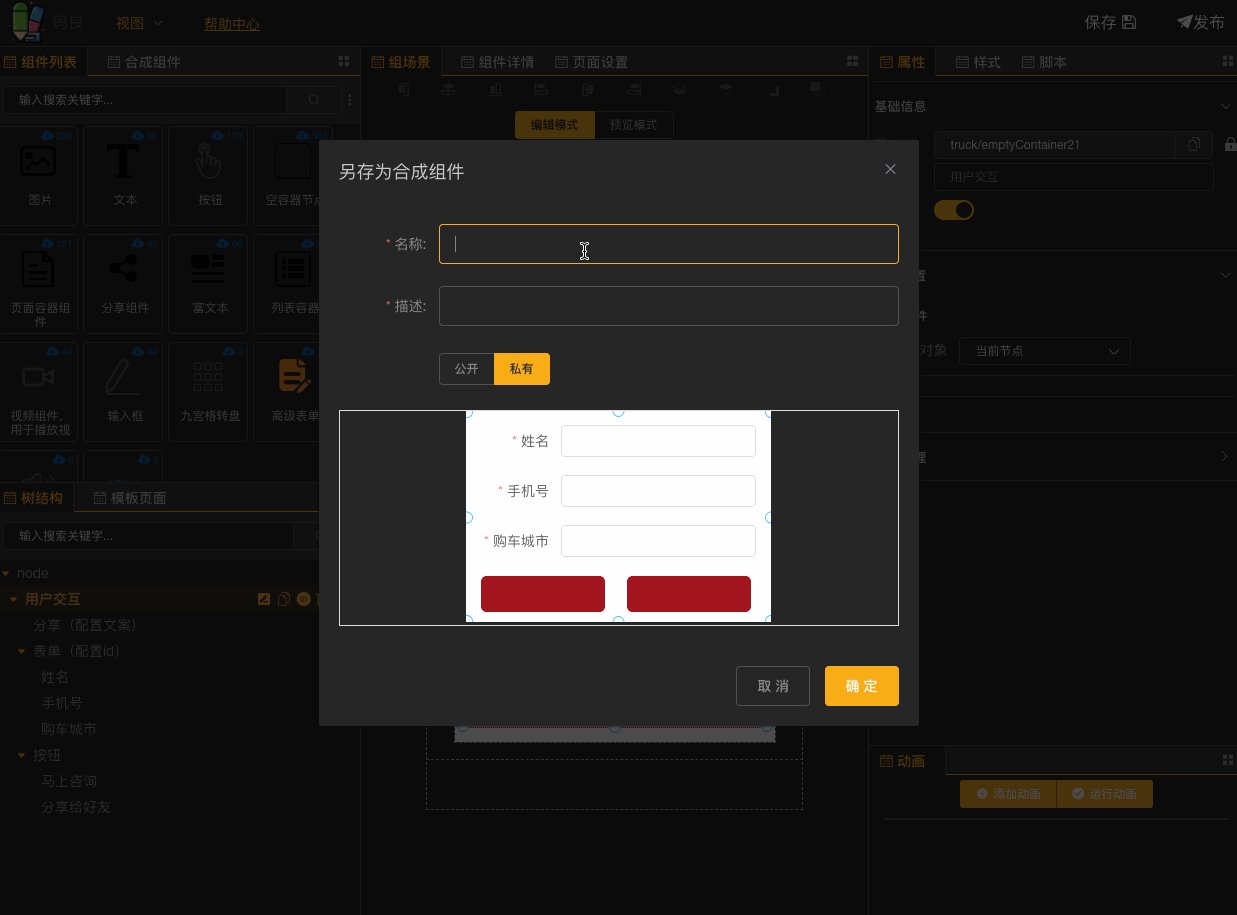
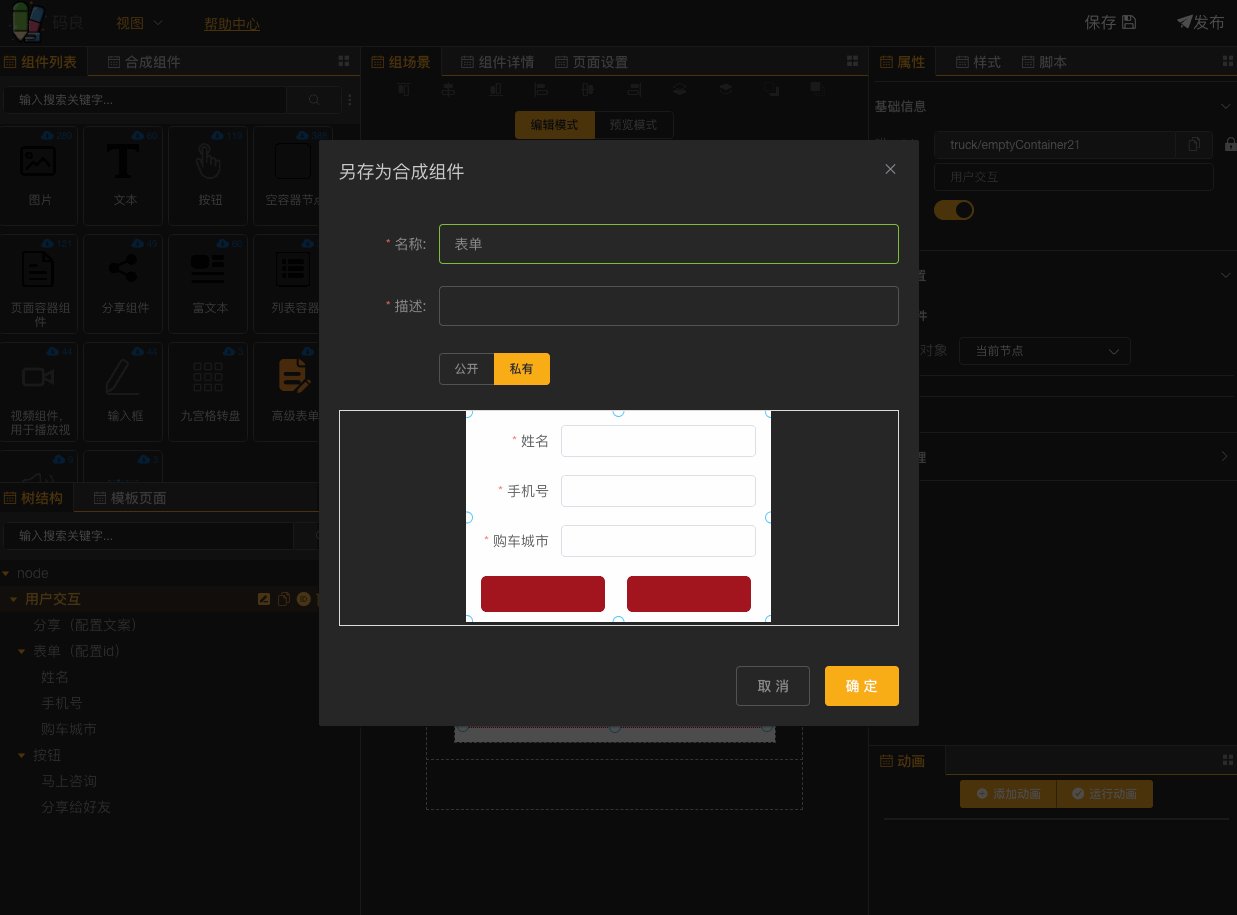
合成组件就是选择已有的节点保存为一个通用的组件,方便下次直接使用
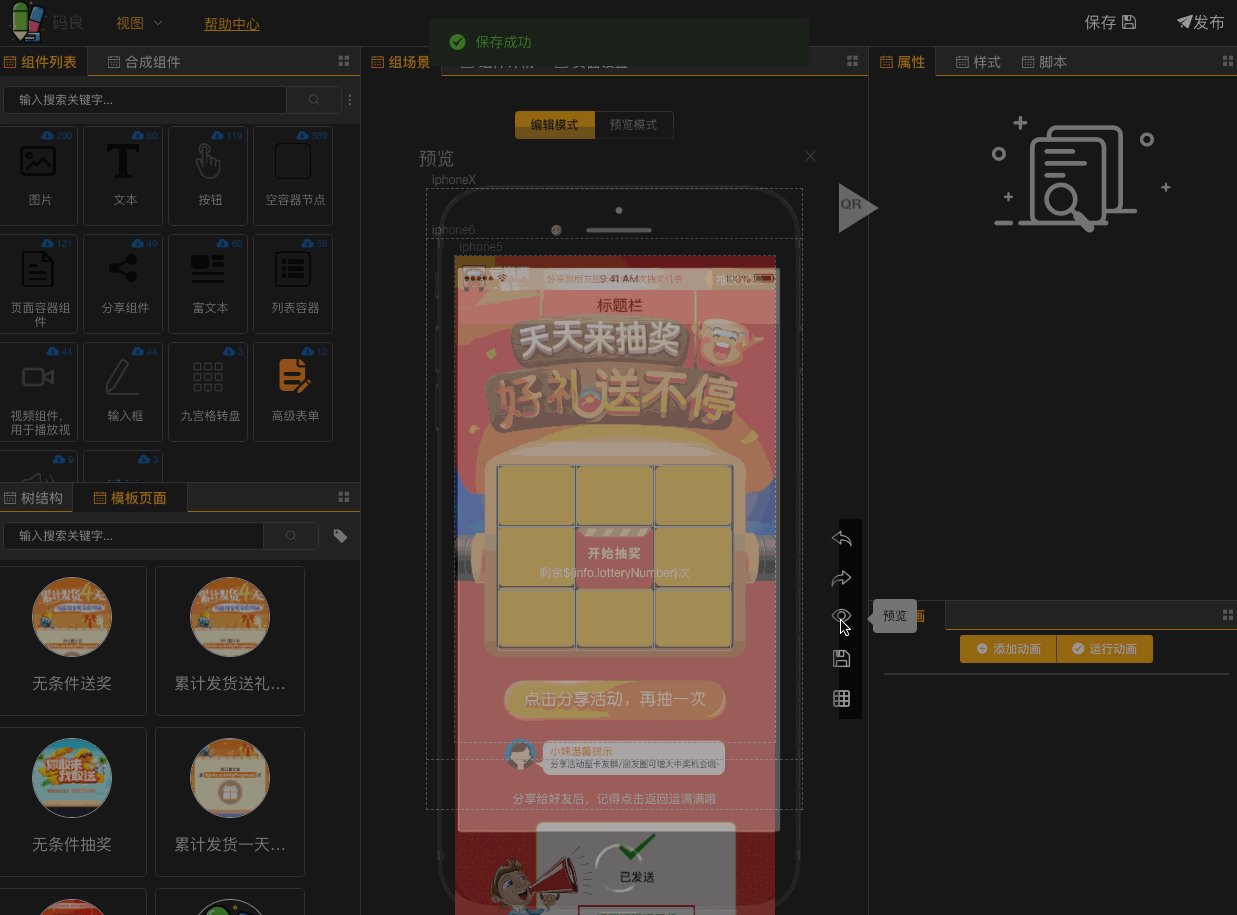
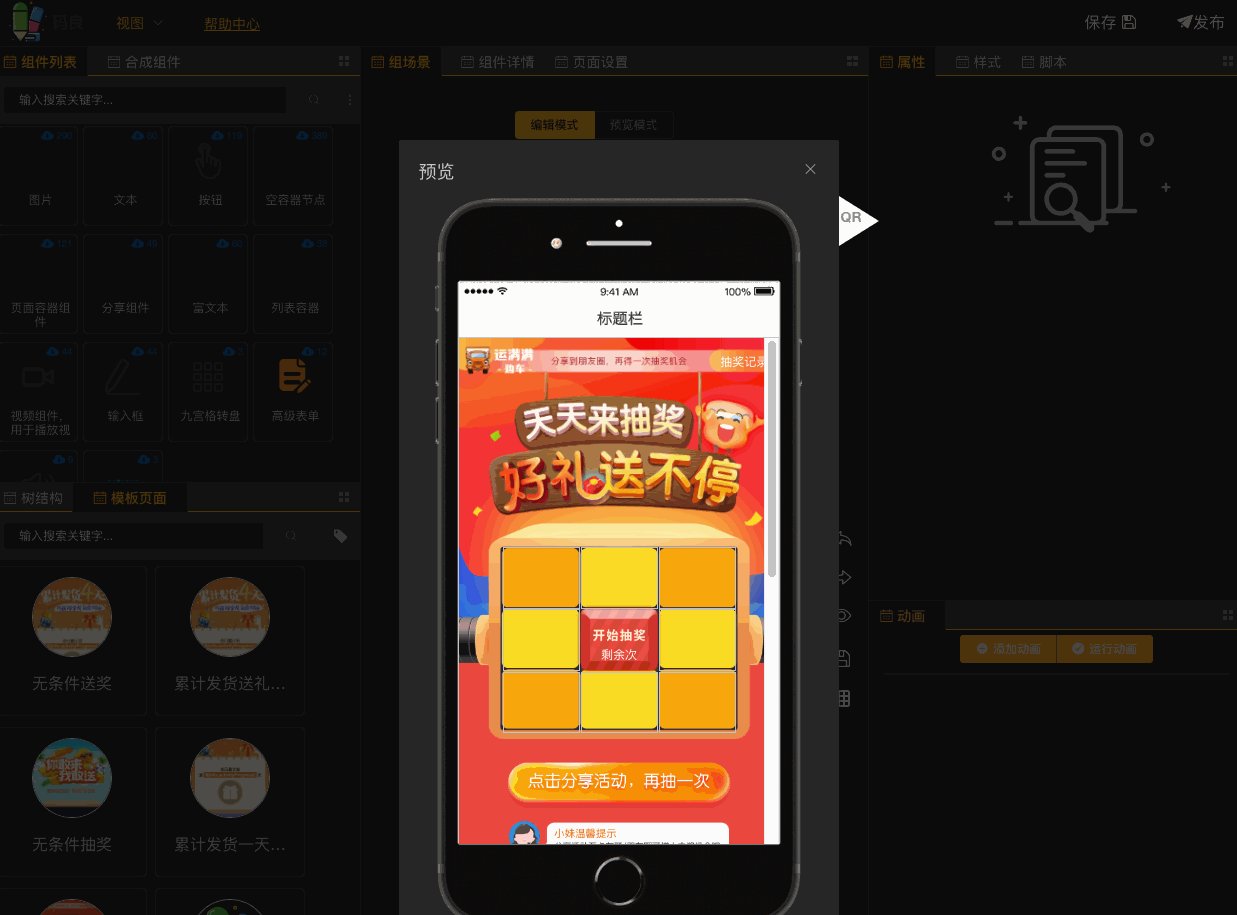
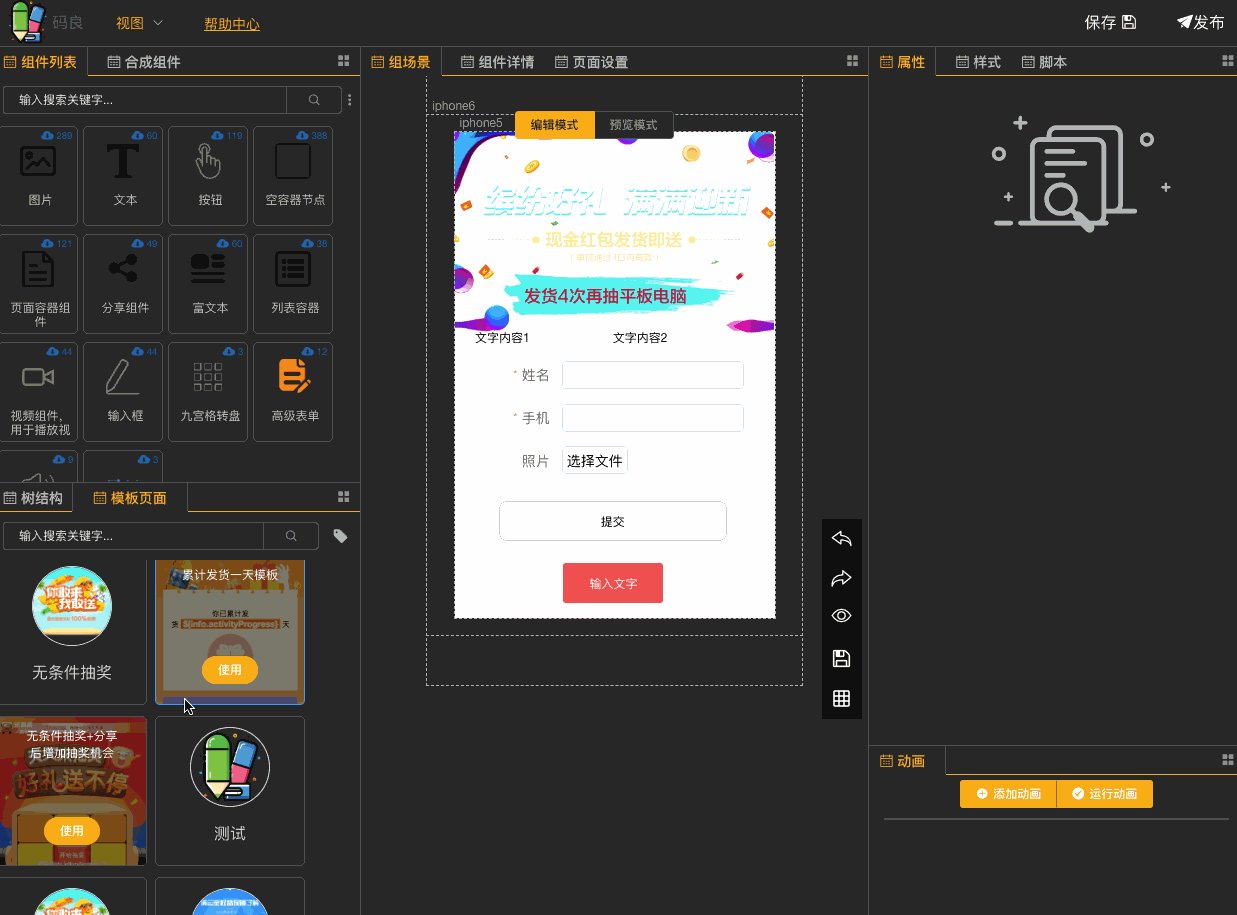
页面模板的目的和组合组件类似,都是提供已经做好的内容,运营快速选择使用达到快速上线活动的目的,下面是简单演示
这里切记。使用 yarn install 安装依赖。不要使用npm直接安装依赖。确保版本统一。
yarnnpm start编辑器构建
npm run editor:build渲染器构建
npm run client:build开源项目需要的是持续的坚持,而我们坚持的动力当然也来自于你们的支持,希望你 👉 来都来了,加个关注再走吧 👈
可以尝试全局安装 windows-build-tools windows-build-tools 是一个 npm 包,可以一键安装 c++ 编译所需的 python27、Visual Studio、C++ Build Tool 等。 Both installations are conflict-free, meaning that they do not mess with existing installations of Visual Studio, C++ Build Tools, or Python
| 钉钉 | 微信 |
|---|---|
优先加钉钉群 |
 如果上面微信二维码过期。点击我查看最新二维码 添加的时候备注上 码良我再邀请你进入群聊 |