Easily count hits on a website by requesting a svg that displays a hit count.
Live demo hosted at: hitcounter.pythonanywhere.com
This is a server that allows a client to request for a svg file that displays views for a url. This url can either be passed as a query parameter or the referrer (or referer) value in the header will be used.
A small method to help prevent the count increasing after short consecutive page loads is included which uses cookies to check if the user has made the request recently.
This makes is very easy too keep track of views on static sites like Github Pages. It can also be uses on non-static sites as a general counter.
To get an image for the current url (for example is image is being requested by www.example.com), simply get the image as you normally would:
<img src="https://hitcounter.pythonanywhere.com/count/tag.svg" alt="Hits">In this example a hit would be added to the websites count on the server. To stop this form occurring but still get the svg file, use:
<img src="https://hitcounter.pythonanywhere.com/nocount/tag.svg" alt="Hits">If you don't want the SVG file but still want the count to use in something else, you can do a GET request to /count or as before, /nocount to not add a count. For Example:
let xmlHttp = new XMLHttpRequest();
xmlHttp.open('GET', 'https://hitcounter.pythonanywhere.com/count', false);
xmlHttp.send(null);
count = xmlHttp.responseText;let targetUrl = window.location.href;
$.ajax('https://hitcounter.pythonanywhere.com/count',{
data:{url: targetUrl},
}).then(count => console.log('Count:' + count));Do not use
data: {url: encodeURIComponent(targetUrl)}as Ajax will encode the string (url) for you. Doing this will encode the url twice which will then only be decoded on the server once (this can lead to broken tags in the future).
There may be circumstances that the referrer may not be sent or you may want to request a SVG or count for another site. To do this, set url to the url you want to get (make sure to encoded the value).
For example, getting an svg:
<img src="https://hitcounter.pythonanywhere.com/nocount/tag.svg?url=www.example.com" alt="Hits">And if you want to get the count:
let targetUrl = 'www.example.com';
let query = '?url=' + encodeURIComponent(targetUrl);
let xmlHttp = new XMLHttpRequest();
xmlHttp.open('GET', 'https://hitcounter.pythonanywhere.com/nocount' + query, false);
xmlHttp.send(null);
count = xmlHttp.responseText;There are also some situations where a client will not send the Referer in the header. This is a simple solution to the server not being able to find where the request came from.
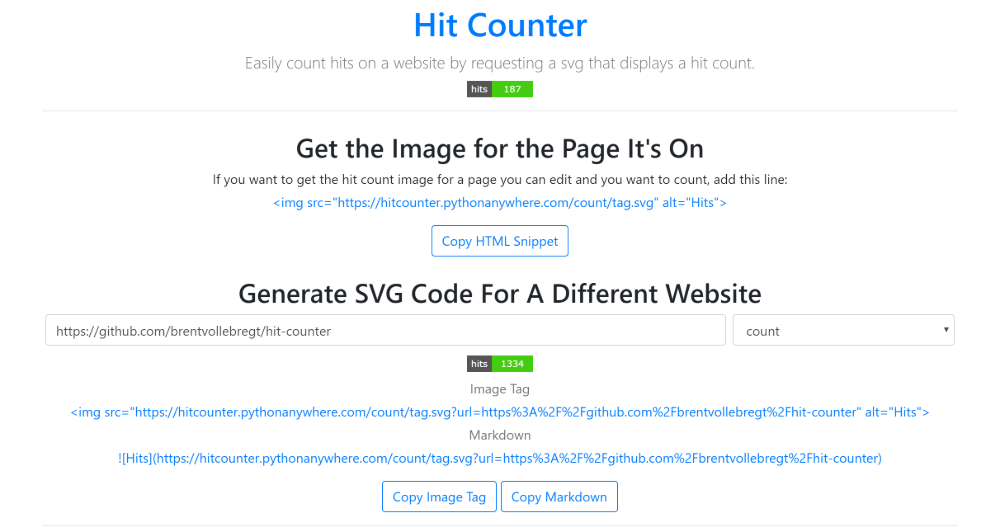
Going to the location / on the server, you will be served with a HTML page that contains a tool to create the image tag or markdown element and search up a websites count.
- Clone the repo:
git clone https://github.com/brentvollebregt/hit-counter.git - cd into the repo:
cd hit-counter - Install requirements:
python -m pip install -r requirements.txt - Run the server:
python server.py
I host this on pythonanywhere.com; to do this make sure you have cloned the repo into the filesystem and then create a new project. Modify the "WSGI configuration file" under the "Code" header in the "Web" tab. Change line 16 to import your script and restart the application using the green button at the top.
from server import app as applicationIf you want to enable HTTPS on pythonaywhere, set config.ENABLE_SSL to True.
This project was inspired by github.com/dwyl/hits which is a "General purpose hits (page views) counter" which unfortunately will count GitHub repo views. This was my idea to expand on this and add some features with also making it compatible with any site.
On sites like github.com, images are cached. Even though I declare no-cache in the header, GitHub will load the image on their side first which will cause an increase in the count no matter what as it isn't passing back the cookie it got previously (and if it did there would be a timeout for everyone).
The cookie system implemented to help reduce count increases after consecutive requests will only work if the cookies that were received are sent back to the server in the consecutive requests. No cookie means this no longer works.