We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
本不想写此引导性博文的,但个人在创建第一个Demo时确实出现了太多坑,且官方并未给出很好但入门引导。顾撰写此文,希望对初学者有所帮助,不至于出现“从入门到弃门而去”的现象。文中若有不当之处,还请不吝指正。
根据你所使用的操作系统、针对的目标平台不同,具体步骤有所不同。如果想同时开发iOS和Android也没问题,你只需要先选一个平台开始,另一个平台的环境搭建只是稍有不同。
Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local 目录不可写的权限问题。可以使用下面的命令修复:
$ sudo chown -R `whoami` /usr/local
使用Homebrew来安装Node.js,或直接安装 **Weex目前需要NodeJS 6.0或更高版本。**Homebrew默认安装的是最新版本,一般都满足要求。
$ brew install node
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
$ npm config set registry https://registry.npm.taobao.org --global $ npm config set disturl https://npm.taobao.org/dist --global
如果要支持 iOS 平台则需要配置 iOS 开发环境 安装 Xcode IDE ,启动一次 Xcode ,使 Xcode 自动安装开发者工具和确认使用协议。 安装 cocoaPods。
虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode的命令行工具中也包含一些必须的工具,比如git等。
如果要支持 Android 平台则需要配置 Android 开发环境:安装 Android Studio(推荐)或者 Android SDK。打开 AVD Manager ,新建 Android 模拟器并启动 。(如果有安装 Docker ,请关闭 Docker Server 。) 保证Android build-tool的版本为23.0.2。
weex-toolkit 是官方提供的一个脚手架命令行工具,你可以使用它进行 Weex 项目的创建,调试以及打包等功能。 使用 npm 安装:
$ npm install -g weex-toolkit
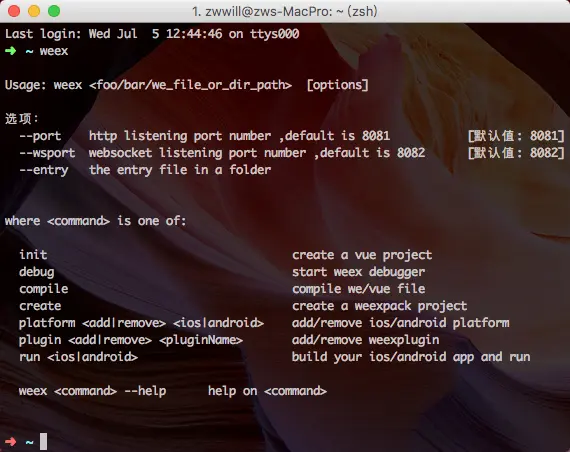
安装成功后,你输入 weex,应该可以看到下面的提示效果: 如果你安装的过程中遇到了问题,比如 permission error 你可以去 weex-toolkit issues 找到解决方法。
weexpack 是新一代的weex应用工程和插件工程开发套件,是基于weex快速搭建应用原型的利器。可以创建weex应用工程和插件工程,快速打包 weex 应用并安装到手机运行,还可以创建weex插件模版并发布插件到weex应用市场。 使用weexpack 能够方便的在在weex工程和native工程中安装插件。
$ npm install -g weexpack
$ weexpack create appName
生成工程的目录如下:
WeexProject ├── README.md ├── android.config.json ├── config.xml ├── hooks │ └── README.md ├── ios.config.json ├── package.json ├── platforms // 平台模版目录 ├── plugins // 插件下载目录 │ └── README.md ├── src // 业务代码(we文件)目录 │ └── index.we ├── start ├── start.bat ├── tools │ └── webpack.config.plugin.js ├── web │ ├── index.html │ ├── index.js │ └── js │ └── init.js └── webpack.config.js
通过 create 命令创建的工程默认不包含 ios 和 android 工程模版,创建完成之后就可以切换到appName目录下并安装依赖。
$ cd appName && npm install
添加应用模版,官方提供的模版默认支持 weex bundle 调试和插件机制,注意模版名称均为小写,模版被安装到platforms目录下。 IOS
$ weexpack platform add ios
Android
$ weexpack platform add android
安装模版之后,会在工程目录下增加如下模版目录
WeexProject ├── platforms │ ├── ios │ └── android
直接上代码吧,一下是初始化的自带Weex代码,位于/src/index.vue
/src/index.vue
<template> <div class="wrapper" @click="update"> <image :src="logoUrl" class="logo"></image> <text class="title">Hello {{target}}</text> <text class="desc">Now, let's use vue to build your weex app.</text> </div> </template> <style> .wrapper { align-items: center; margin-top: 120px; } .title { padding-top:40px; padding-bottom: 40px; font-size: 48px; } .logo { width: 360px; height: 156px; } .desc { padding-top: 20px; color:#888; font-size: 24px;} </style> <script> export default { data: { logoUrl: 'http://img1.vued.vanthink.cn/vued08aa73a9ab65dcbd360ec54659ada97c.png', target: 'World' }, methods: { update: function (e) { this.target = 'Weex' console.log('target:', this.target) } } } </script>
Weex开发使用了VUE的框架,基本语法详见官方手册
执行如下命令
$ npm run build //web工程打包 $ npm run dev & npm run serve
或者执行单页调试
$ weex src/index.vue
EACCES
sudo
官方给的启动指令为
$ weex run ios
或者
$ weexpack run ios
但是如此运行坑较多不说,问题排查起来也是很麻烦,推荐使用xcode运行
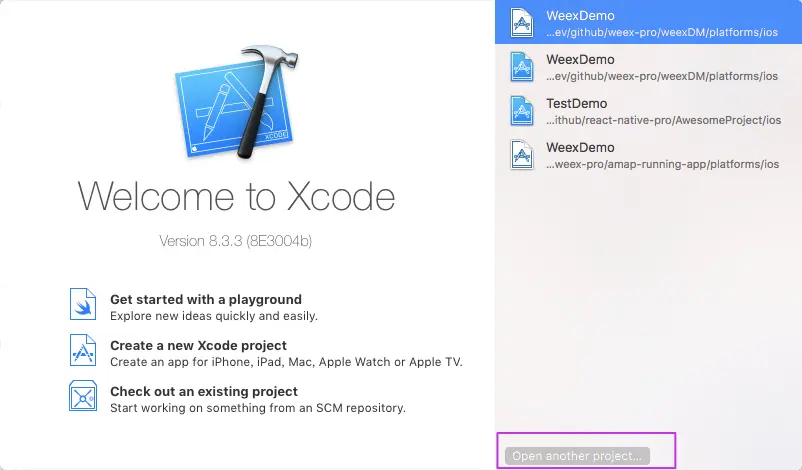
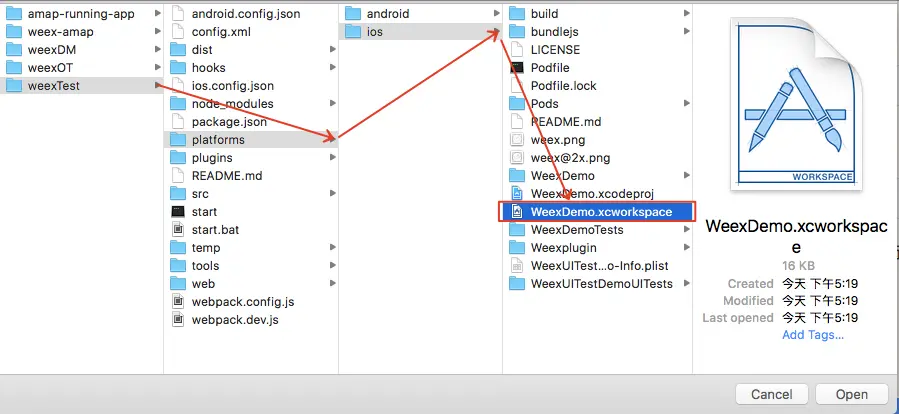
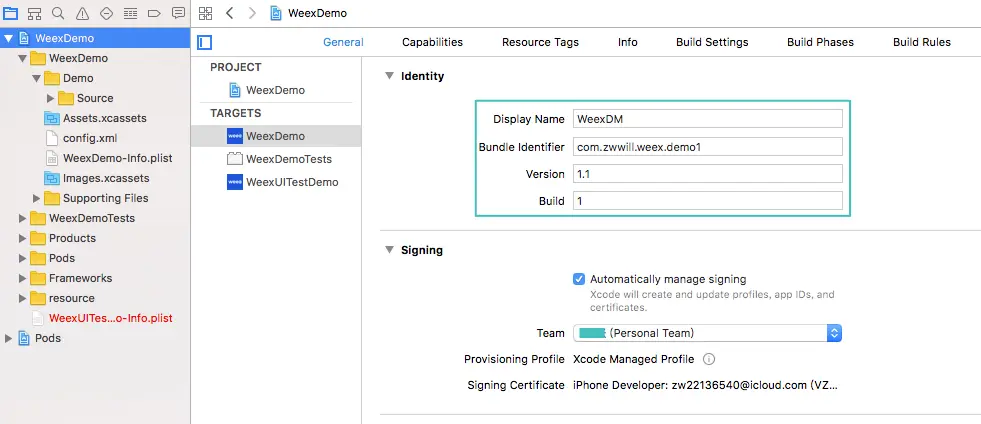
这块也是官方未提及的部分 添加Weex中ios工程 选对工程文件, 注意:此处应选择文件WeexDemo.xcworkspace 打开后简单的简单点配置下基本配置,如项目名、识别符、版本、开发者等 你可以选择虚拟机活着真机执行 然后点击执行即可 如果你看到如下界面,说明你的环境和配置已经走通了,后面可以发挥你的真正实力了! 如果你看到的是如下界面,说明还有地方需要打磨
如果你构建的时候报如下错误,请对号入座解决问题。 1、'ATSDK/ATManager.h' file not found
'ATSDK/ATManager.h' file not found 解决方法: http://www.jianshu.com/p/88a33c570692
2、could not find gradle wrapper within android sdk
error: could not find gradle wrapper within android sdk. might need to update your android sdk 解决方法: http://www.jianshu.com/p/5d925413c79f
3、Environment variable $ANDROID_HOME not found
MacOS开发Android app经常会遇到环境的坑,$ANDROID_HOME就是其中之一 解决方法: #17
4、weex-vue-render/index.js(404 Not Found)
资源报错【weex-vue-render/index.js】(404 Not Found) 解决方法: http://www.jianshu.com/p/75867f209310
其他问题后续持续更新,欢迎留言或关注专题【WeexHub】
The text was updated successfully, but these errors were encountered:
No branches or pull requests
开发环境
根据你所使用的操作系统、针对的目标平台不同,具体步骤有所不同。如果想同时开发iOS和Android也没问题,你只需要先选一个平台开始,另一个平台的环境搭建只是稍有不同。
下面以IOS开发环境为例进行介绍
必须安装的软件
Homebrew
Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local
目录不可写的权限问题。可以使用下面的命令修复:
Node
使用Homebrew来安装Node.js,或直接安装
**Weex目前需要NodeJS 6.0或更高版本。**Homebrew默认安装的是最新版本,一般都满足要求。
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
Xcode IDE
如果要支持 iOS 平台则需要配置 iOS 开发环境
安装 Xcode IDE ,启动一次 Xcode ,使 Xcode 自动安装开发者工具和确认使用协议。
安装 cocoaPods。
Android Studio
如果要支持 Android 平台则需要配置 Android 开发环境:安装 Android Studio(推荐)或者 Android SDK。打开 AVD Manager ,新建 Android 模拟器并启动 。(如果有安装 Docker ,请关闭 Docker Server 。)
保证Android build-tool的版本为23.0.2。
weex-toolkit
weex-toolkit 是官方提供的一个脚手架命令行工具,你可以使用它进行 Weex 项目的创建,调试以及打包等功能。
使用 npm 安装:
安装成功后,你输入 weex,应该可以看到下面的提示效果:

如果你安装的过程中遇到了问题,比如 permission error 你可以去 weex-toolkit issues 找到解决方法。
weexpack
weexpack 是新一代的weex应用工程和插件工程开发套件,是基于weex快速搭建应用原型的利器。可以创建weex应用工程和插件工程,快速打包 weex 应用并安装到手机运行,还可以创建weex插件模版并发布插件到weex应用市场。 使用weexpack 能够方便的在在weex工程和native工程中安装插件。
准备工程
创建工程
生成工程的目录如下:
通过 create 命令创建的工程默认不包含 ios 和 android 工程模版,创建完成之后就可以切换到appName目录下并安装依赖。
安装 weex 应用模版
添加应用模版,官方提供的模版默认支持 weex bundle 调试和插件机制,注意模版名称均为小写,模版被安装到platforms目录下。
IOS
Android
安装模版之后,会在工程目录下增加如下模版目录
Hello Weex
直接上代码吧,一下是初始化的自带Weex代码,位于
/src/index.vueWeex开发使用了VUE的框架,基本语法详见官方手册
运行看效果
web
执行如下命令
或者执行单页调试
EACCES报错,可以使用sudo命令执行。虚拟机&真机运行
官方给的启动指令为
或者
但是如此运行坑较多不说,问题排查起来也是很麻烦,推荐使用xcode运行
xcode运行
这块也是官方未提及的部分







添加Weex中ios工程
选对工程文件,
注意:此处应选择文件WeexDemo.xcworkspace
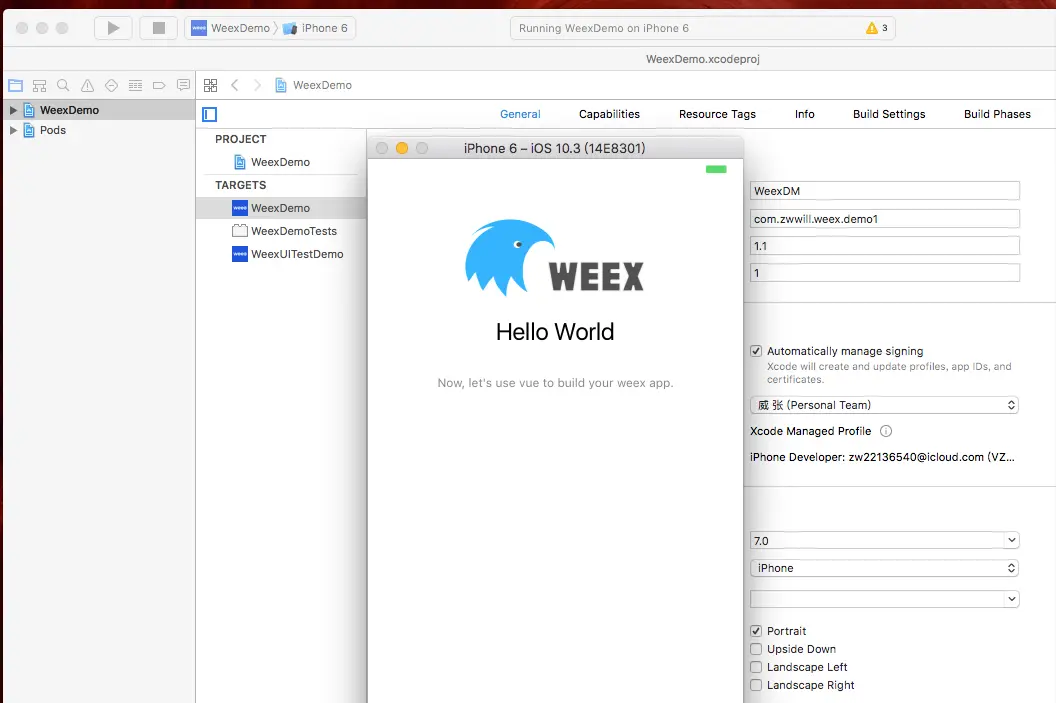
打开后简单的简单点配置下基本配置,如项目名、识别符、版本、开发者等
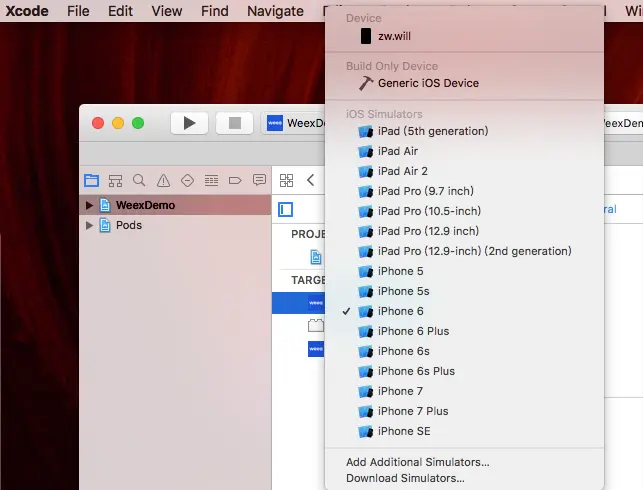
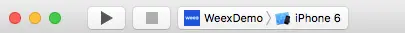
你可以选择虚拟机活着真机执行
然后点击执行即可
如果你看到如下界面,说明你的环境和配置已经走通了,后面可以发挥你的真正实力了!
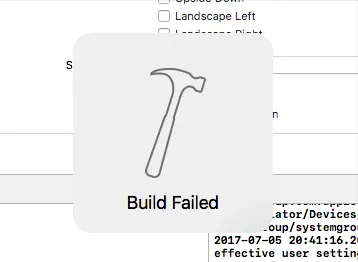
如果你看到的是如下界面,说明还有地方需要打磨
帮你填坑
如果你构建的时候报如下错误,请对号入座解决问题。
1、'ATSDK/ATManager.h' file not found
2、could not find gradle wrapper within android sdk
3、Environment variable $ANDROID_HOME not found
4、weex-vue-render/index.js(404 Not Found)
其他问题后续持续更新,欢迎留言或关注专题【WeexHub】
The text was updated successfully, but these errors were encountered: