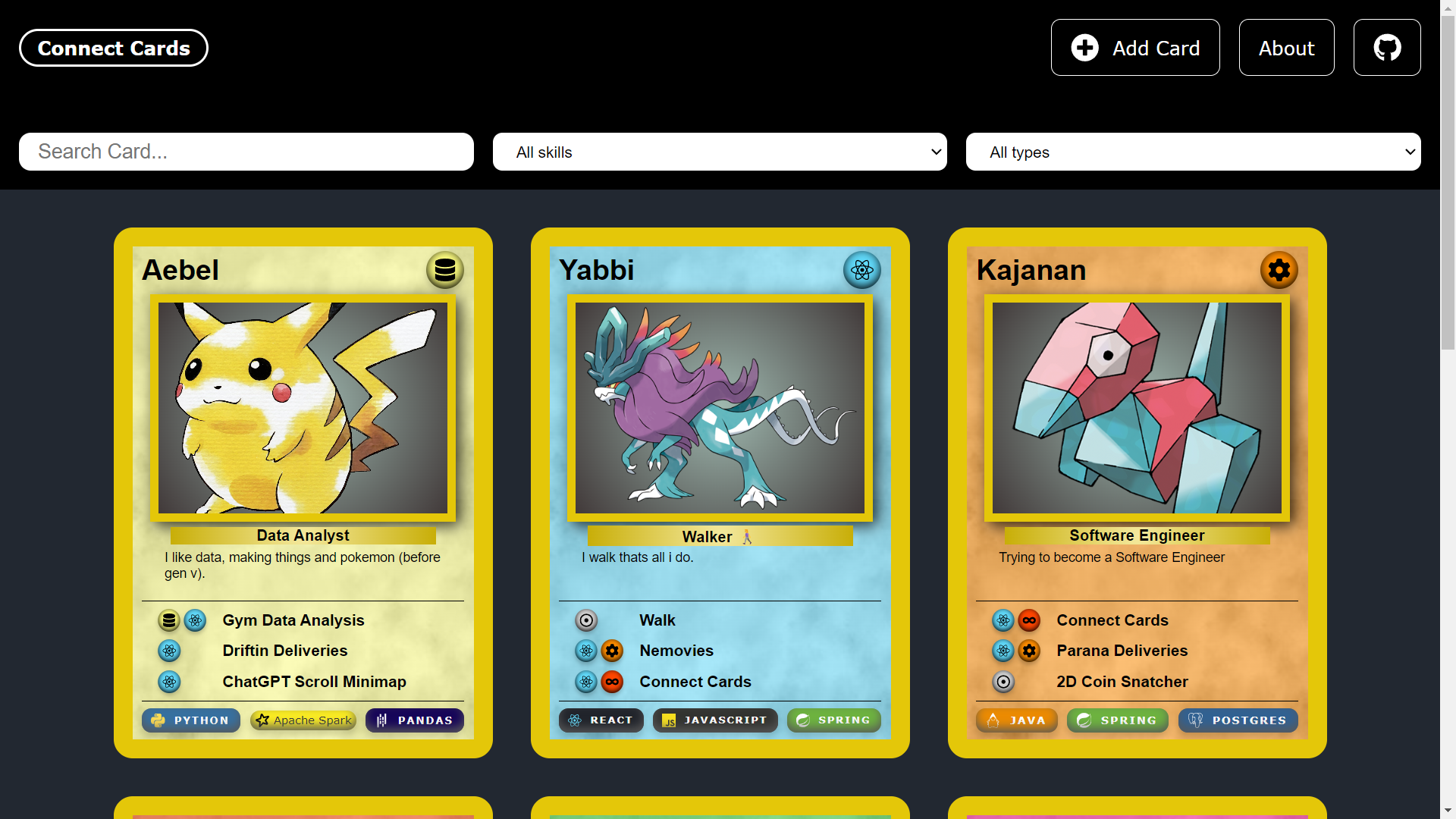
A website to display/advertise business cards which are styled like pokemon cards. Offer the ability for users to have their own page full of their own links like linktree.
Instructions on how to add your own card are here: https://connect-cards.vercel.app/add-card.
In summary you have to fork the repo, make changes to the users.json file and then submit a pull request.
You can do all this in github, no cloning the repo down to your local machine.
If you find it difficult to use or have any feedback, feel free to submit an issue on this repo.
- Create default card component to display user info
- Have a search bar/filter component to search different cards
- Have a seperate page for each user where links are displayed like linktree.
- Add signup/login page with authentication
- Replace json with an actual dataset
| Use | Technology | Description |
|---|---|---|
| Languages | html, css, javascript | Core web development languages. |
| Frameworks | React | Library for building UIs. |
| Build tool | Vite | Fast, lean build tool for modern web projects. |
| Package manager | NPM | NPM Manages project dependencies. |
| Deployment | Vercel | Platform for frontend frameworks and static sites. |
| Documentation | JSDoc | Generates documentation from comments. |
| Linter | EsLint | Identifies and reports on code patterns. |
| Code Formatter | Prettier | Ensures consistent code style. |
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Make sure you have the following installed:
-
Clone the repository:
git clone https://github.com/aebel-shajan/connect-cards.git
-
Navigate to the project directory:
cd connect-cards -
Install the dependencies:
npm install
-
Run commands:
| command | description |
|---|---|
| npm run dev | Runs the app in development mode. Open http://localhost:XXXX to view it in the browser. |
| npm run build | Builds the app for production to the dist folder. It correctly bundles React in production mode and optimizes the build for the best performance. |
| npm run preview | npm run preview / yarn preview |
| npm run lint | Runs ESLint to analyze the code for issues. |
| npm run format | Runs Prettier to format the code. |
- Create branch with feature you want to work on:
git checkout -b feature/{FeatureName}- (Optional) Pull branch from repo if it already exists:
git pull origin feature/{FeatureName}- Make changes in code, testing features by running app in dev mode by doing:
npm run dev- Format code by doing:
npm run format- Commit your changes:
git add .
git commit -m "Describe feature changes here."- Push changes and create pull requests:
git push origin feature/{FeatureName}