AXEmojiView is an advanced Android Library
which adds emoji,sticker,... support to your Android application
DemoAPK • Releases

- Installation
- Microsoft Fluent 3D Emoji
- Usage
- Views
- Listeners
- Replace String With Emojis
- RecentManager And VariantManager
- Variant View
- Emoji Loader
- AnimatedStickers (AXrLottie)
- AXMemojiView
- Download APK
- Author
- License
1.5.2:
- New emoji provider!
- Microsoft3DProvider
- Some bugs fixed
1.5.0:
- New emoji providers!
- AppleProvider
- iOSProvider
- GoogleProvider
- SamsungProvider
- FacebookProvider
- WhatsAppProvider
- TwitterProvider
- EmojidexProvider
- EmojiPediaLoader project for auto updating emojis from emojipedia.org
- New Variants!
- Now you can filter some emojis from EmojiManager
- Now you can disable variants from EmojiManager
AXEmojiView is available in the mavenCentral(), so you just need to add it as a dependency (Module gradle)
LatestVersion : 1.5.0
Gradle
def emojiViewVersion = "1.5.2"
def emojiViewProvider = "AppleProvider"
implementation "io.github.aghajari:AXEmojiView:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-$emojiViewProvider:$emojiViewVersion"List of providers:
implementation "io.github.aghajari:AXEmojiView-Microsoft3DProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-AppleProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-iOSProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-GoogleProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-SamsungProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-FacebookProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-WhatsAppProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-TwitterProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-EmojidexProvider:$emojiViewVersion"Maven
<dependency>
<groupId>io.github.aghajari</groupId>
<artifactId>AXEmojiView</artifactId>
<version>1.5.2</version>
<type>pom</type>
</dependency>Fluent Emoji are a collection of familiar, friendly, and modern emoji from Microsoft. Reference

Note: This emoji provider doesn't include flags! Why?
Let's START! 😃
First step, you should install EmojiView with your EmojiProvider!
AXEmojiManager.install(this,new AXIOSEmojiProvider()); // new ProviderClassNameNote: iOSProvider is almost the same as AppleProvider but has less variants, It's a provider of Telegram emoji set
Note: GoogleProvider includes Emoji-14 new emojis
| AppleProvider | GoogleProvider | Microsoft3DProvider |
|---|---|---|
 |
 |
 |
 |
 |
 |
| FacebookProvider | WhatsAppProvider | SamsungProvider |
|---|---|---|
 |
 |
 |
 |
 |
 |
| iOSProvider | TwitterProvider | EmojidexProvider |
|---|---|---|
 |
 |
 |
 |
 |
 |
If you wanna display your own Emojis you can create your own implementation of EmojiProvider and pass it to AXEmojiManager.install.
Create an AXEmojiEditText in your layout.
<com.aghajari.emojiview.view.AXEmojiEditText
android:id="@+id/edt"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="enter your message ..." />Now, you should create a Page. Current pages are :
- EmojiView
- SingleEmojiView
- StickerView
Let's try EmojiView :
AXEmojiEditText edt = findViewById(R.id.edt);
AXEmojiView emojiView = new AXEmojiView(this);
emojiView.setEditText(edt);And add this page to AXEmojiPopup :
Note: AXEmojiPopup deprecated! Use AXEmojiPopupLayout instead.
AXEmojiPopup emojiPopup = new AXEmojiPopup(emojiView);
emojiPopup.toggle(); // Toggles visibility of the Popup.
emojiPopup.show(); // Shows the Popup.
emojiPopup.dismiss(); // Dismisses the Popup.
emojiPopup.isShowing(); // Returns true when Popup is showing.And we are done! 😃 Output :
you can also create an AXEmojiPopupLayout instead of AXEmojiPopup!
i believe that AXEmojiPopupLayout has better performance, more customizable and it's faster.
- create an AXEmojiPopupLayout in your layout.
<com.aghajari.emojiview.view.AXEmojiPopupLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>- add the created page to AXEmojiPopupLayout :
AXEmojiPopupLayout layout = findViewById(R.id.layout);
layout.initPopupView(emojiView);
layout.toggle(); // Toggles visibility of the Popup.
layout.show(); // Shows the Popup.
layout.dismiss(); // Dismisses the Popup.
layout.hideAndOpenKeyboard(); // Hides the popup
layout.isShowing(); // Returns true when Popup is showing.Output is just same as the AXEmojiPopup's output!
SingleEmojiView is a RecyclerView and all emojis will load in one page (Same As Telegram Inc)
AXSingleEmojiView emojiView = new AXSingleEmojiView(this);
emojiView.setEditText(edt);Output :
StickerView :
you have to create your StickerProvider and load all your Stickers (from Url,Res,Bitmap or anything you want!)
see example : WhatsAppProvider
AXStickerView stickerView = new AXStickerView(this , "stickers" , new MyStickerProvider());Result :
Also you can create your custom pages in StickerProvider . see example : ShopStickers
Output :
you can create an AXEmojiPager and add all your pages (EmojiView,StickerView,...) to the EmojiPager
Enable Footer view in theme settings (if you want) :
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);And Create your EmojiPager :
AXEmojiPager emojiPager = new AXEmojiPager(this);
AXSingleEmojiView singleEmojiView = new AXSingleEmojiView(this);
emojiPager.addPage(singleEmojiView, R.drawable.ic_msg_panel_smiles);
AXStickerView stickerView = new AXStickerView(this, "stickers", new WhatsAppProvider());
emojiPager.addPage(stickerView, R.drawable.ic_msg_panel_stickers);
emojiPager.setSwipeWithFingerEnabled(true);
emojiPager.setEditText(edt);
AXEmojiPopup emojiPopup = new AXEmojiPopup(emojiPager);
//layout.initPopupView(emojiPager);Add search button to the footer:
emojiPager.setLeftIcon(R.drawable.ic_ab_search);
//Click Listener
emojiPager.setOnFooterItemClicked(new AXEmojiPager.onFooterItemClicked() {
@Override
public void onClick(boolean leftIcon) {
if (leftIcon) Toast.makeText(EmojiActivity.this,"Search Clicked",Toast.LENGTH_SHORT).show();
}
});Output :
Create an AXEmojiBase (ViewGroup) and load your page layout And add your CustomPage to emojiPager
Example: LoadingPage
emojiPager.addPage(new LoadingView(this), R.drawable.msg_round_load_m);Output :
Now you can search for the emoji by text in the default AXEmojiView's database (More than 5800+ words!) or your own db with the AXEmojiSearchView or your own customized view!
Example :
popupLayout.setSearchView(new AXEmojiSearchView(this, emojiPager.getPage(0)));
emojiPager.setOnFooterItemClicked(new AXEmojiPager.OnFooterItemClicked() {
@Override
public void onClick(View view, boolean leftIcon) {
if (leftIcon) layout.showSearchView();
}
});Output :
an smooth popup animation has been enabled for the AXEmojiPopupLayout.
popupLayout.setPopupAnimationEnabled(true);
popupLayout.setPopupAnimationDuration(250);
popupLayout.setSearchViewAnimationEnabled(true);
popupLayout.setSearchViewAnimationDuration(250);Output :
Customize theme with AXEmojiTheme.
AXEmojiManager.getEmojiViewTheme().setSelectionColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(Color.WHITE);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(Color.TRANSPARENT);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(Color.WHITE);
AXEmojiManager.getEmojiViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(Color.LTGRAY);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xffFF4081);
AXEmojiManager.getStickerViewTheme().setCategoryColor(Color.WHITE);
AXEmojiManager.getStickerViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(Color.LTGRAY);Output :
// disable default footer
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(false);
AXEmojiManager.getInstance().setBackspaceCategoryEnabled(false);
// add your own footer to the AXEmojiPager
EmojiPager.setCustomFooter(footerView,true);Output :
- Style 1
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setVariantPopupBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantDividerEnabled(false);
AXEmojiManager.getEmojiViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getEmojiViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setTitleColor(0xFF677382);
AXEmojiManager.getStickerViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setCategoryColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getStickerViewTheme().setDefaultColor(0xFF677382);Output :
- Style 2
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(Color.TRANSPARENT);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantPopupBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantDividerEnabled(false);
AXEmojiManager.getEmojiViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getEmojiViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setTitleColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getStickerViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setCategoryColor(0xFF232D3A);
AXEmojiManager.getStickerViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getStickerViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getStickerViewTheme().setAlwaysShowDivider(true);Output :
- AXEmojiPopupLayout
- AXEmojiBase / AXEmojiLayout
- AXEmojiView
- AXSingleEmojiView
- AXStickerView
- AXEmojiSearchView
- AXEmojiEditText
- AXEmojiMultiAutoCompleteTextView
- AXEmojiButton
- AXEmojiImageView
- AXEmojiTextView
- AXEmojiCheckBox
- AXEmojiRadioButton
onEmojiActions :
void onClick (View view, Emoji emoji, boolean fromRecent, boolean fromVariant);
void onLongClick (View view, Emoji emoji, boolean fromRecent, boolean fromVariant);onStickerActions :
void onClick(View view, Sticker sticker, boolean fromRecent);
void onLongClick(View view, Sticker sticker, boolean fromRecent);onEmojiPagerPageChanged :
void onPageChanged (AXEmojiPager emojiPager, AXEmojiBase base, int position);PopupListener :
void onDismiss();
void onShow();
void onKeyboardOpened(int height);
void onKeyboardClosed();
void onViewHeightChanged(int height);first you need to get Unicode of emoji :
String unicode = AXEmojiUtils.getEmojiUnicode(0x1f60d); // or Emoji.getUnicode();Or
String unicode = "😍";now set it to your view with AXEmojiUtils.replaceWithEmojis.
Example: Set ActionBar Title :
String title = "AXEmojiView " + unicode;
getSupportActionBar().setTitle(AXEmojiUtils.replaceWithEmojis(this, title, 20));Output :
you can add your custom recentManager for emojis and stickers . implements to RecentEmoji/RecentSticker
AXEmojiManager.setRecentEmoji(emojiRecentManager);
AXEmojiManager.setRecentSticker(stickerRecentManager);Disable RecentManagers :
AXEmojiManager.getInstance().disableRecentManagers();you can also create your own VariantPopupView ! but you don't need to, the default one is also nice :)
The Default Variant:
you can add an custom EmojiLoader with AXEmojiLoader :
AXEmojiManager.setEmojiLoader(new EmojiLoader(){
@Override
public void loadEmoji (AXEmojiImageView imageView,Emoji emoji){
imageView.setImageDrawable(emoji.getDrawable(imageView.getContext());
}
});AnimatedStickers (AXrLottie)
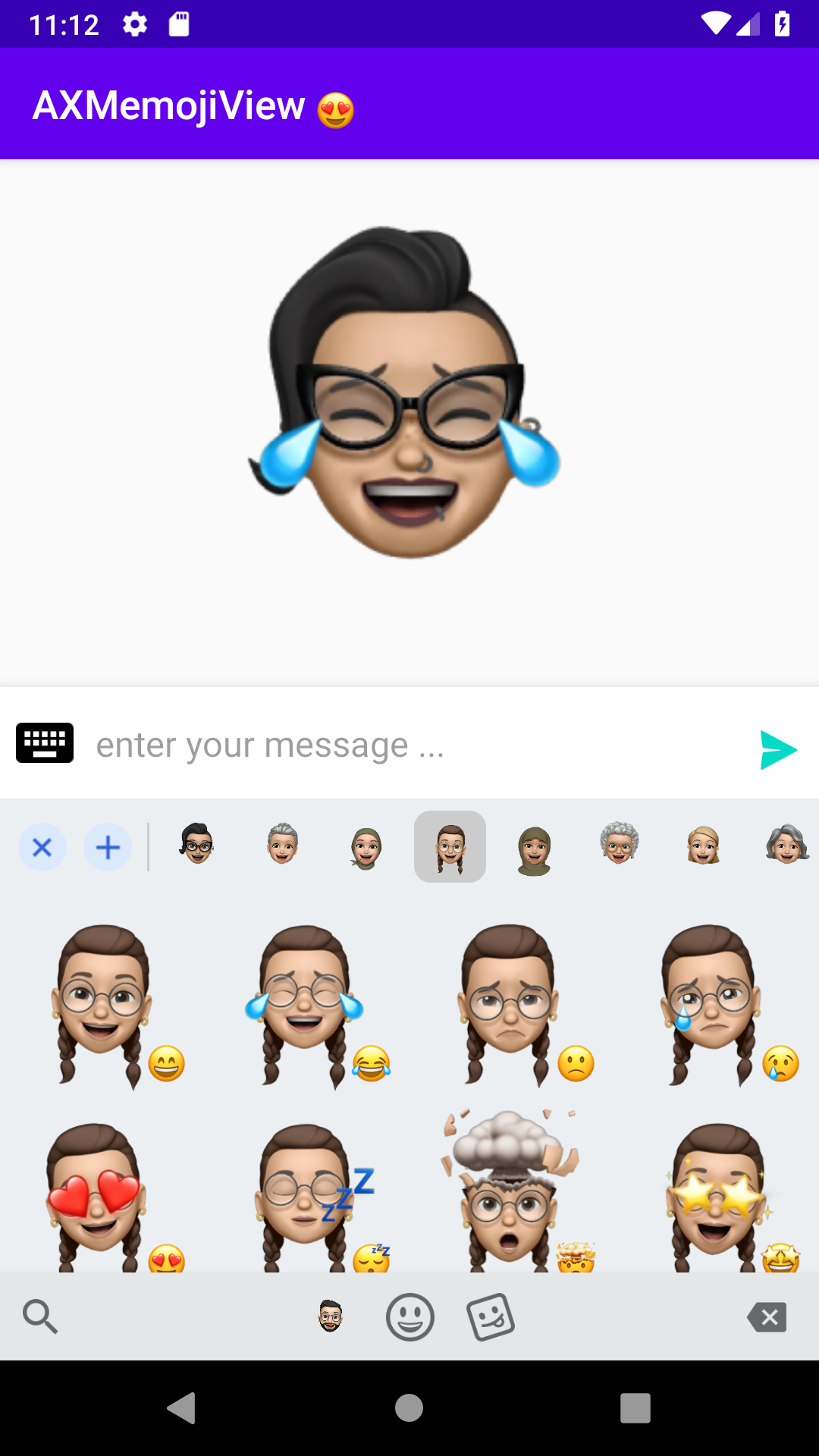
AXMemojiView is a page for AXEmojiView which shows memoji just like stickers
-
Version: 1.5.2 (Microsoft3DProvider)
LastUpdate: 12 August 2022
Download Apk -
Version: 1.3.0 (iOSProvider)
LastUpdate: 4 January 2021
Download Apk
- Amir Hossein Aghajari
- Emojis from emojipedia.org
- iOSProvider from Telegram
- Microsoft Fluent Emoji
TelegramID : @KingAmir272
Copyright 2020 Amir Hossein Aghajari
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.