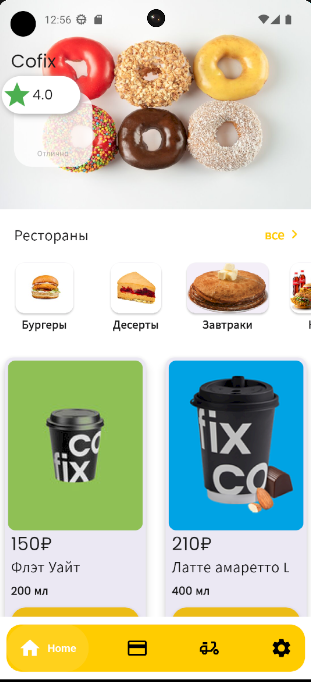
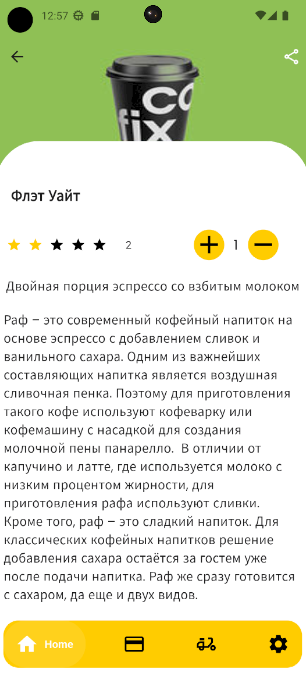
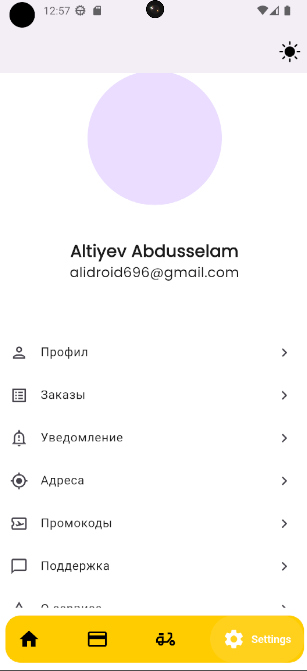
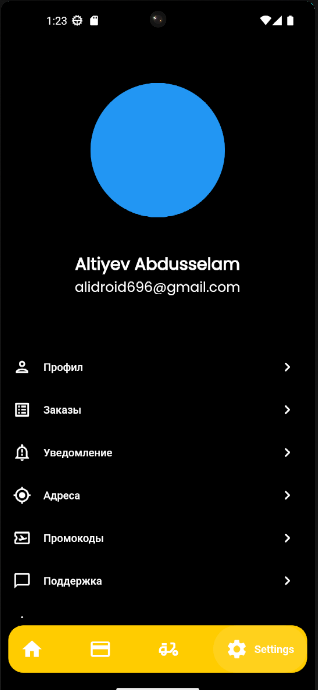
This project is a Flutter app that uses Firebase services to help users find and book repair appointments for their cars or order food.
Branches:
- master
- feature/PT-1/setup project
- Clean Architecture + BloC
- Dependency Injection: GetIt
- Domain layer: models, repositories, use-cases.
- Data layer: entities, mappers from entities to domain model, implementations of repositories and providers.
- Presentation layer: screens + bloc
- dev
-
core
-
core_ui
-
navigation
-
data
-
domain
-
For presentation layer every feature is a separate module.
- Flutter Async
- Providers are responsible for specific services (e.g. http provider, local provider, etc.), they use data layer entities. Do not have abstract base classes. Repositories are responsible for gathering data from providers and mapping it to the corresponding domain layer models. Have abstract base classes in domain layer.
- Base and frequently used widgets are stored in core_ui module. Base widget for screens is AppScaffold. Example: CustomScreen -> CustomForm Navigation is implemented using Auto Route Navigation on BLoC event is done from the BLoC object itself without BuildContext, router is stored in DI container and is injected in BLoC via constructor.
- One file = one widget.
- Screen widget contains BlocProviders.
- Localization is implemented using EasyLocalization service.
- Fonts, colors, frequently used constant values, and icons are stored in core_ui module.
- Mobiles - Android and IOS