This library is no longer maintained. As an alternative we highly recommend checking out React Native Paper by the awesome folks over at @callstack. ✨
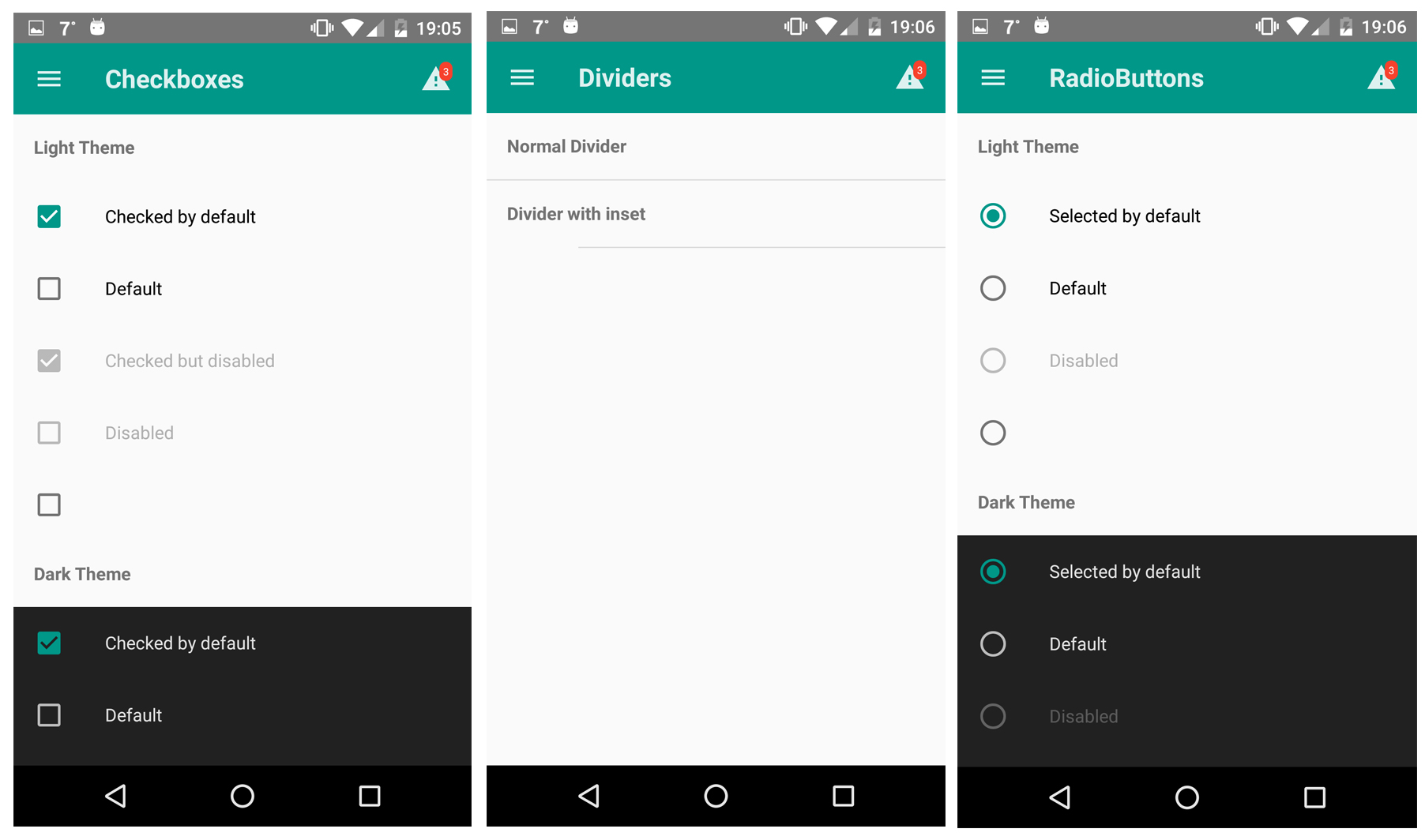
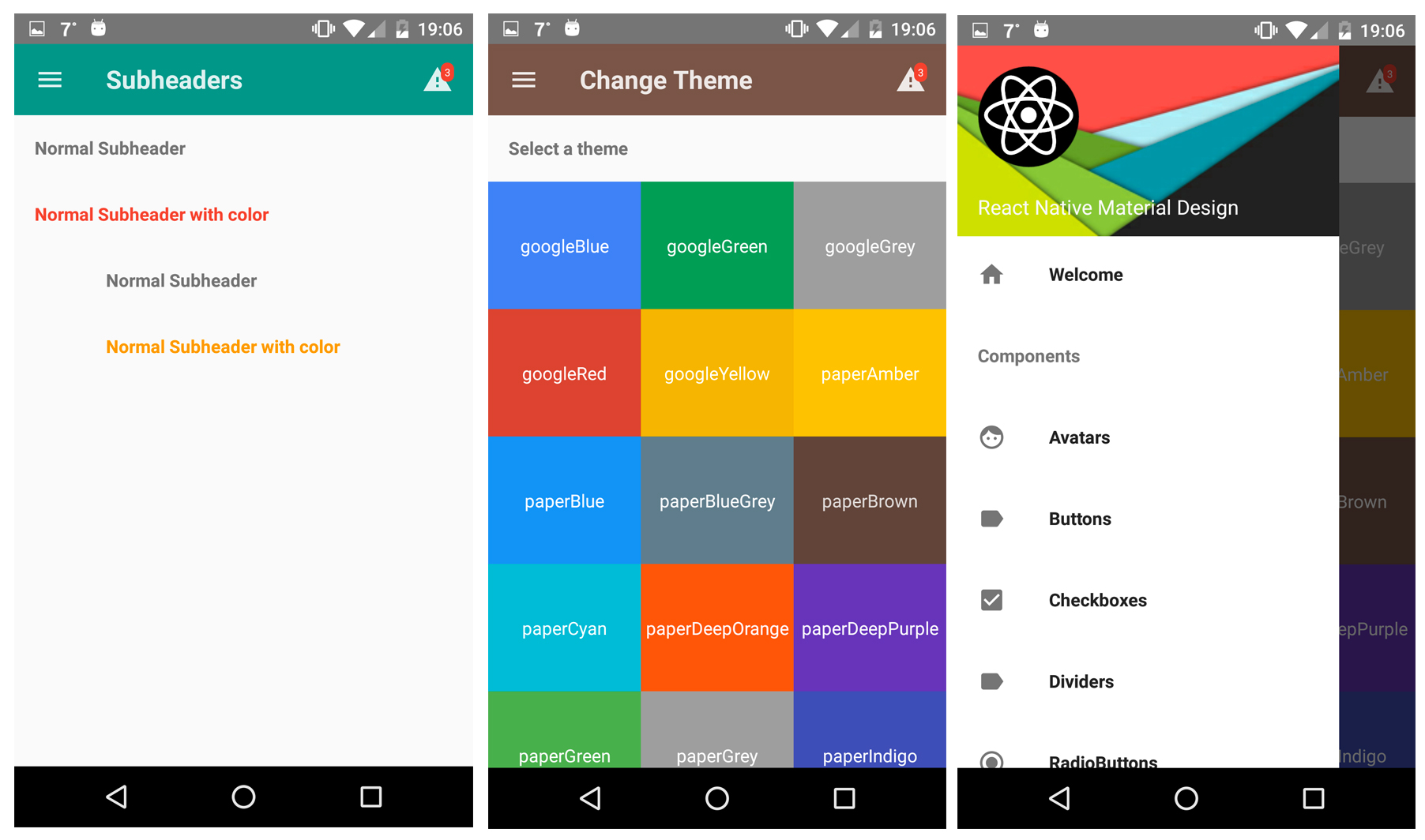
React Native components which implement Material Design.
This repository has been heavily developed on top of the mrn project started by @binggg. Improvements include support for the latest React Native versions, many bug fixes, extra components, backward compatibility to Android SDK API 16 and more.
Please keep in mind this is still a work in progress. The master branch is subject to breaking changes.
We're not working on any react-native projects internally so this has become low priority for now so we'd like to open this up to some more maintainers. If you're interested please get in touch via gitter, or contact myself or @ehesp via twitter.
Looking for a demo app? Check out the repo.
Or view it online here! (Credits to Appetize for free hosting).
npm i react-native-material-design --save
Follow the Android installation instructions on the react-native-vector-icons library, which consists of adding the following to your ./android/app/build.gradle:
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"Note: It's possible that the instructions on the react-native-vector-icons page differ from what is above. If that's the case, follow those instructions, and please file an issue with us to update it here.
Import any required components into your project, for example:
import { Button, Card } from 'react-native-material-design';
You may need to restart your packager in order for the icons to render.
Documentation & full installation instructions are available at http://react-native-material-design.github.io
This library only works with React Native 0.16+ due to the breaking changes with Babel and font loading it introduced.
Full contributing guidelines are to be written, however please ensure you follow the points when sending in PRs:
- Ensure no lint warns occur via
npm run lint. - Follow the Material Design guidelines.