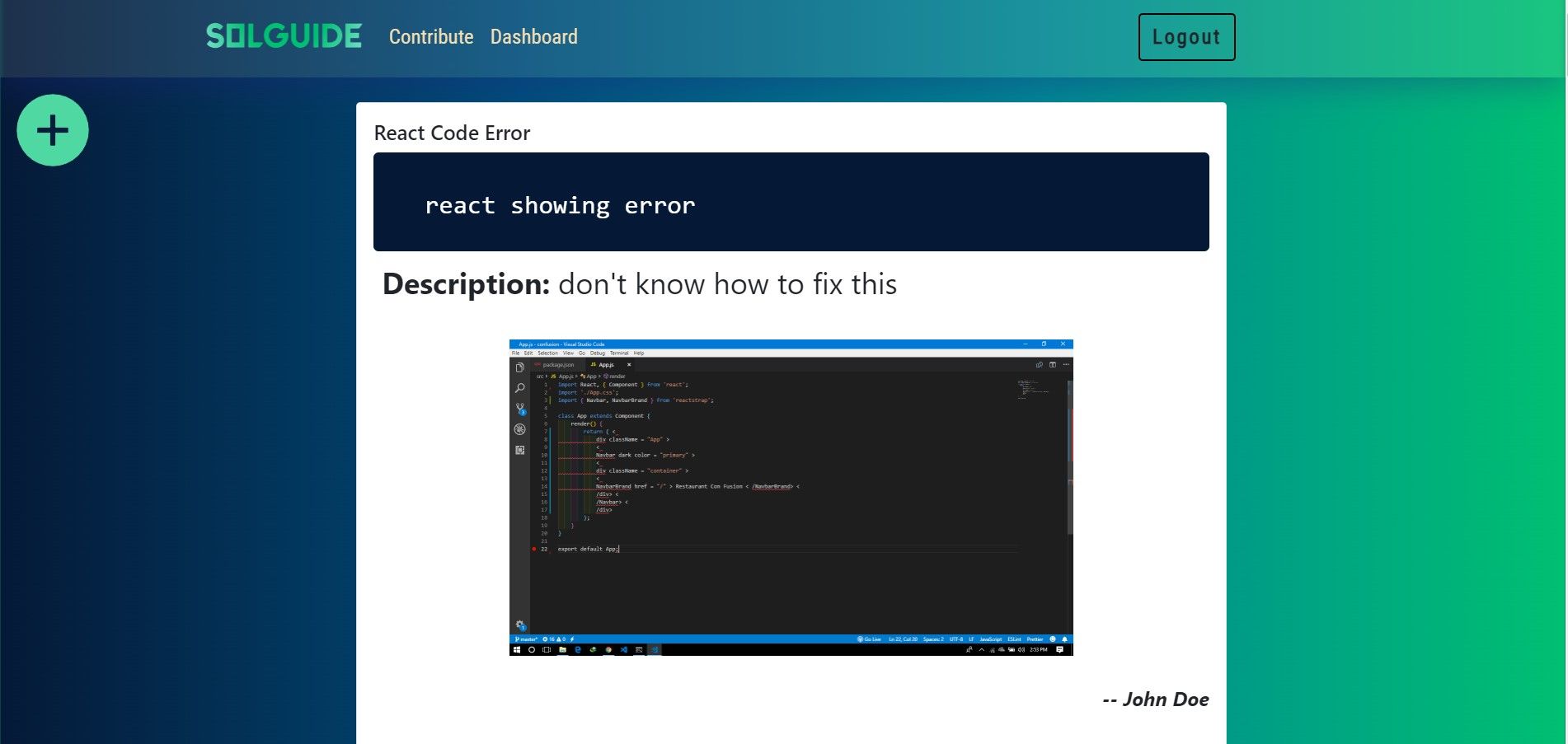
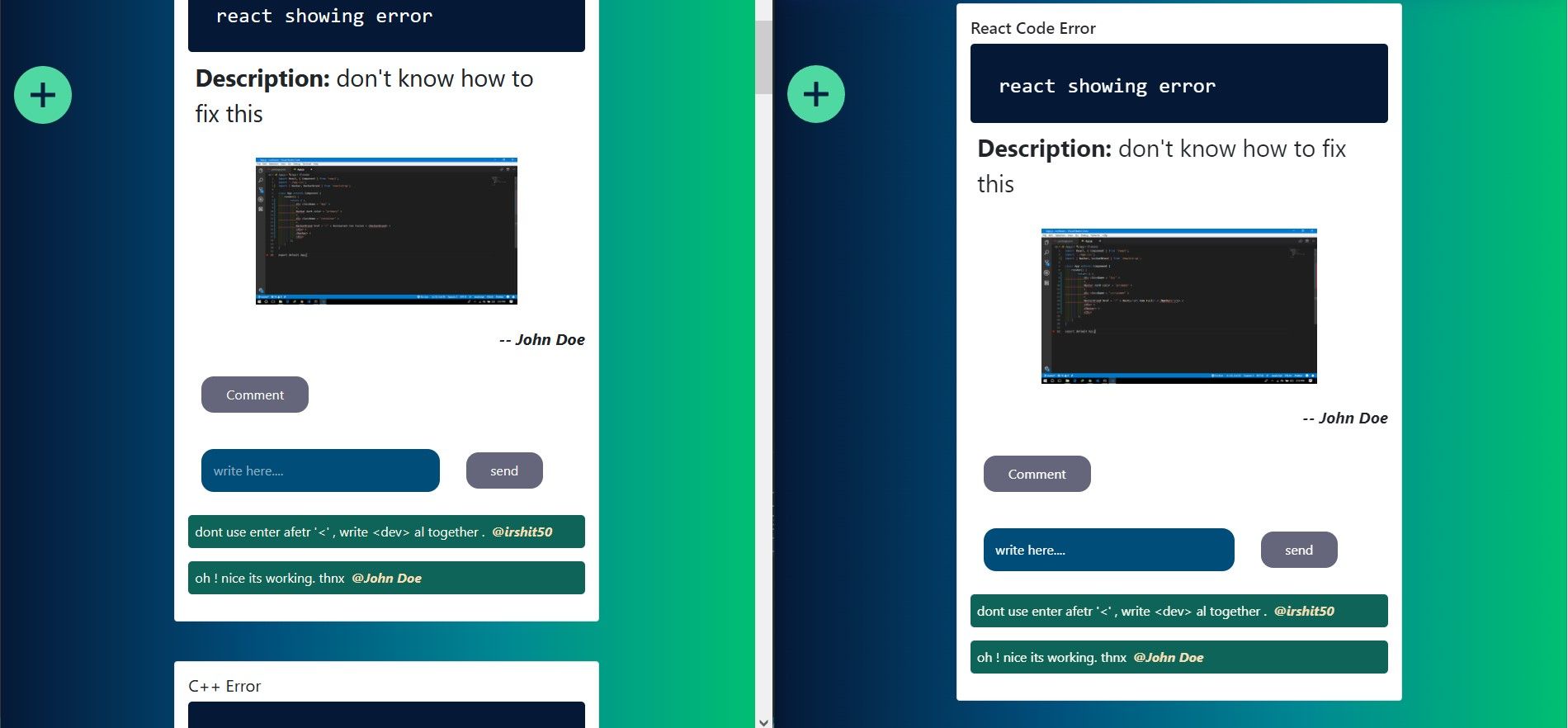
WebApp preview
To get a a local copy on your system:
-
Set up Docker Environment if u dont.
-
Clone the repository
git clone https://github.com/IRSHIT033/Appwrite.git
-
Change the directory
cd Appwrite -
Install node modules
npm install -
Install appwrite sdk using Docker
docker run -it --rm \ --volume /var/run/docker.sock:/var/run/docker.sock \ --volume "$(pwd)"/appwrite:/usr/src/code/appwrite:rw \ --entrypoint="install" \ appwrite/appwrite:0.13.4docker run -it --rm , --volume /var/run/docker.sock:/var/run/docker.sock , --volume ${pwd}/appwrite:/usr/src/code/appwrite:rw , --entrypoint="install" , appwrite/appwrite:0.13.4docker run -it --rm ^ --volume //var/run/docker.sock:/var/run/docker.sock ^ --volume "%cd%"/appwrite:/usr/src/code/appwrite:rw ^ --entrypoint="install" ^ appwrite/appwrite:0.13.4then run the Appwrite dashboard in localhost:80
-
Install App Dependencies
cd clientnpm installnpm start
Our web-app lands with a login/ signup page(user can switch between two according to their convenience). After the user has logged in, the dashboard of the user comes up where it shows the username, email and number of contributions of the respective user. It has been implemented using Appwrite SDK. We then have our most interesting part of the web-app which is the 'Contribtion' section where user can answer to the problems asked by an author in real-time. User can also be an author and post their respective doubts or the problem they are facing in the code(user are also allowed to attach their code screenshots).