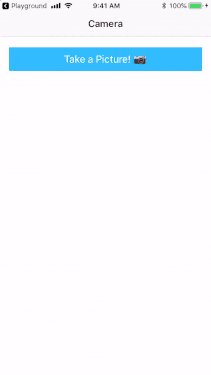
![]() Using the Camera to Take a Picture
Using the Camera to Take a Picture
Example taken from 🔖nativescript.rocks and can be used as a template since it has already been converted to NativeScript 7
$ ns create nsCameraApp --template https://github.com/CraveFM/nsCameraApp
- Create a blank NativeScript/Angular/sass project
% ns create nsMusicPlayerUI --template @nativescript/template-blank-ng
$ ns plugin add @nativescript/camera
📍 in the HomeComponent Class
- Add some instance variables that will be used later on
public saveToGallery: boolean = true;
public cameraImage: ImageAsset;
- Add the main
capture()method that takes pictures.takePicture()
capture() {
takePicture({ width: 250, height: 300, keepAspectRatio: true, saveToGallery: this.saveToGallery })
.then((imageAsset: any) => {
this.cameraImage = imageAsset;
imageAsset.getImageAsync(function (nativeImage) {
let scale = 1;
let height = 0;
let width = 0;
if (imageAsset.android) {
// get the current density of the screen (dpi) and divide it by the default one to get the scale
scale = nativeImage.getDensity() / imageAsset.android.util.DisplayMetrics.DENSITY_DEFAULT;
height = imageAsset.options.height;
width = imageAsset.options.width;
} else {
scale = nativeImage.scale;
width = nativeImage.size.width * scale;
height = nativeImage.size.height * scale;
}
console.log(`Displayed Size: ${width}x${height} with scale ${scale}`);
console.log(`Image Size: ${width / scale}x${height / scale}`);
});
}, (error) => {
console.log("Error: " + error);
});
}
- Let's react when the
Take Picturebutton is pressed by askingPermissionsfirst
onTakePictureTap(args: EventData) {
requestPermissions().then(
() => this.capture(),
() => alert('permissions rejected')
);
}
📍 Styles
- Add the
styleUrlsoperator to the@Componentdecorator
@Component({
selector: "Home",
templateUrl: "./home.component.html",
styleUrls: ["./home.component.css"]
})
- In the
HomeComponentstylesheet add the followingImagebody
Image {
border-width: 10;
border-color: red;
}
📍 Template
- Let finish with the XML template
- replace the current
<ActionBar>
<ActionBar class="action-bar">
<Label text="Camera"></Label>
</ActionBar>
- replace the current
<GridLayout>with a more sophisticated one
<GridLayout rows="auto, *, auto">
<StackLayout orientation="horizontal" row="0" padding="10">
<Label text="saveToGallery"></Label>
<Switch [(ngModel)]="saveToGallery"></Switch>
</StackLayout>
<Image row="1" [src]="cameraImage" stretch="fill" margin="10"></Image>
<Button text="Take Picture" (tap)="onTakePictureTap($event)" row="2" padding="10"></Button>
</GridLayout>
📱 Android
Open up the manifest file AndroidManifest.xml (in App_Resource/Android/src/main) and add the following to the <application> parameter tag:
<application
...
android:requestLegacyExternalStorage="true">