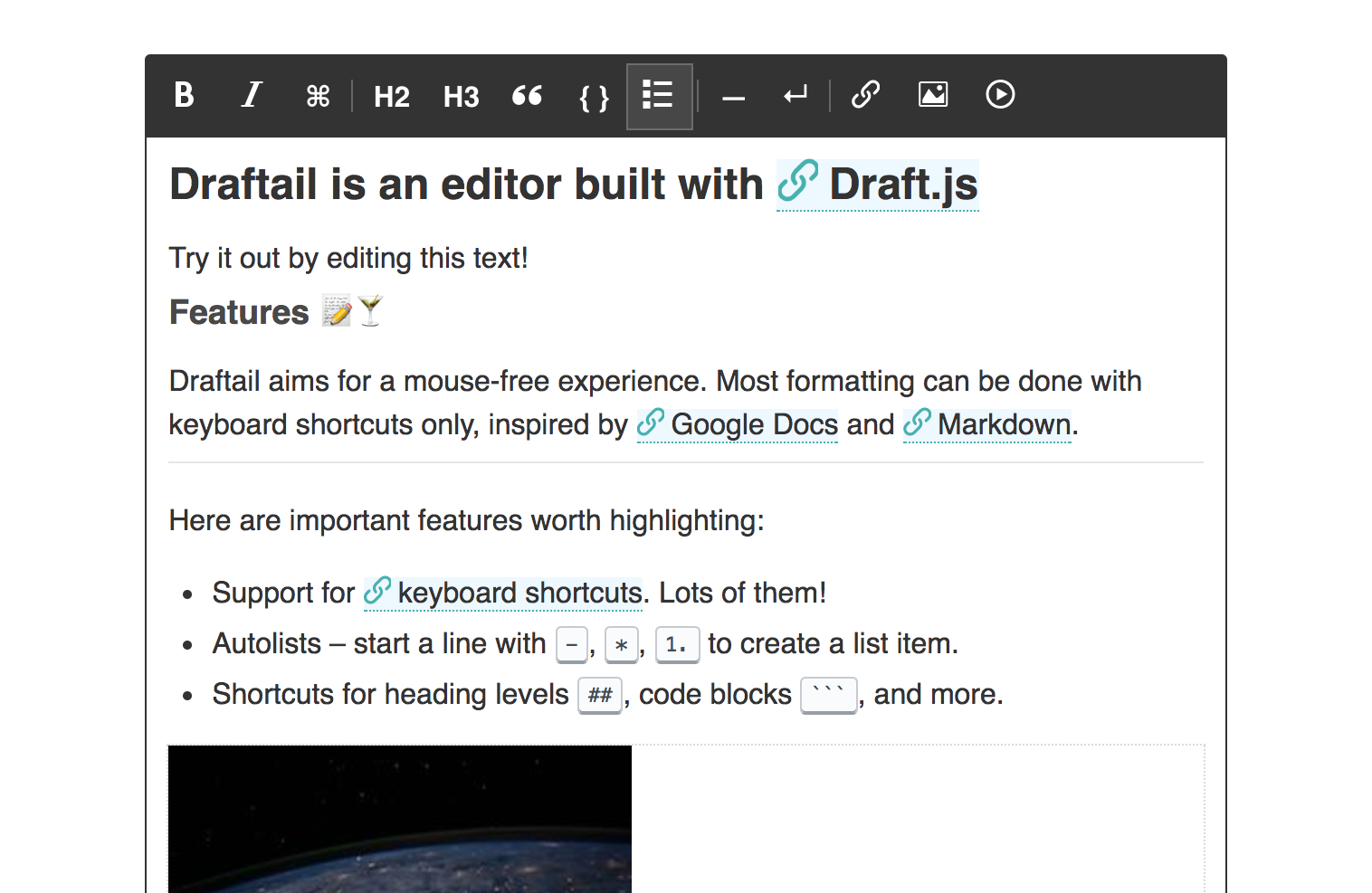
📝🍸 A configurable rich text editor built with Draft.js. Check out our demos!
Draftail aims for a mouse-free, keyboard-centric experience. Here are important features worth highlighting:
- Support for keyboard shortcuts. Lots of them!
- Paste from Word. Or any other editor. It just works.
- Autolists – start a line with
-,*,1.to create a list item. - Shortcuts for heading levels
##, code blocks```, text formats**, and more. - Undo / redo – until the end of times.
- Common text types: headings, paragraphs, quotes, lists.
- Common text styles: Bold, italic, and many more.
- API to build custom controls for links, images, and more.
- Compatibility with the
draft-js-pluginsecosystem to build more advanced extensions.
This project adheres to Semantic Versioning, and measures performance and code coverage. It uses Flow types. We also try to follow accessibility best practices (tested with aXe) – please get in touch if you can help us do better in this area.
See anything you like in here? Anything missing? We welcome all support, whether on bug reports, feature requests, code, design, reviews, tests, documentation, and more. Please have a look at our contribution guidelines.
If you just want to set up the project on your own computer, the contribution guidelines also contain all of the setup commands.
Draftail is made possible by the work of Springload. View the full list of contributors. MIT licensed. The draftail.org documentation and demos are powered by Netlify.