Websockets is a two-way extremely powerful communication protocol, you can find here a very good summary from Oracle: http://www.oracle.com/technetwork/cn/community/developer-day/6-java-html5websocket-app-2196804-zhs.pdf
The Oracle Forms 12.2.1.3 new feature 'Websocket JS Interface' - WJSI - allows the connection to a Web Browser session for sending events/data or synchronous receiving data per JS function call, this is a one-way peer-to-peer implementation: Forms calls exactly one JS client point.
The Demo chk_websocket.fmb/chk-websocket.html tries to explain the basic functions with good transparency.
This Oracle Forms Demo was inspired from:
- https://docs.oracle.com/middleware/12213/formsandreports/deploy-forms/oracle-forms-and-javascript-integration.htm#FSDEP242
- https://support.oracle.com/epmos/faces/DocumentDisplay?_afrLoop=535584723136940&parent=DOCUMENT&sourceId=854157.1&id=853911.1&_afrWindowMode=0&_adf.ctrl-state=p5qvbw888_102
- https://community.oracle.com/message/14655253#14655253
- Oracle Forms 12.2.1.3
- Jetty WebSocket server
- check enabled WebSocket in your Web Browser : https://websocket.org/echo.html
Following subsequent setups are from: https://community.oracle.com/message/14655456#14655456
- Select a free port for Websocket
- In chk_websocket.fmb : Set the
PARAMETER.P_PORT=\<your-free-port> - In chk-websocket.html: Find & set
"frmwebsocketjsi.connectToServer(\<your-free-port>);"
1. Download the Jetty server from :
http://central.maven.org/maven2/org/eclipse/jetty/aggregate/jetty-all/9.4.5.v20170502/jetty-all-9.4.5.v20170502-uber.jar
(from the Deployment Guide).
2. Properly sign the jar.
3. Copy the jar to the /forms/java directory.
4. Add the jar file to ARCHIVE (or extensions.jnlp if using Web Start).
5. Add frmwebsocketjsi.jar to ARCHIVE.
6. Config in the formsweb.cfg:
* enableJavascriptEvent=true
* JavaScriptBlocksHeartBeat=true
7. Place chk-websocket.html in /forms/java directory for starting:
`http://<your-forms-host>:<your-forms-port>/forms/java/chk-websocket.html`
1. Compile websocketJSI.pll in the forms directory and save websocketJSI.plx there
2. Create a new form and attach websocketJSI.pll to your form.
3. Add object group from websocketJSI.olb per drag and copy
4. Be sure you have defined your free port in chk_websocket.fmb and chk-websocket.html
In the chk_websocket.fmb:
- Start server : websocketJSI.StartServer(7778);
- Start session: websocketJSI.BeginSession(7778, 'MyFxSession');
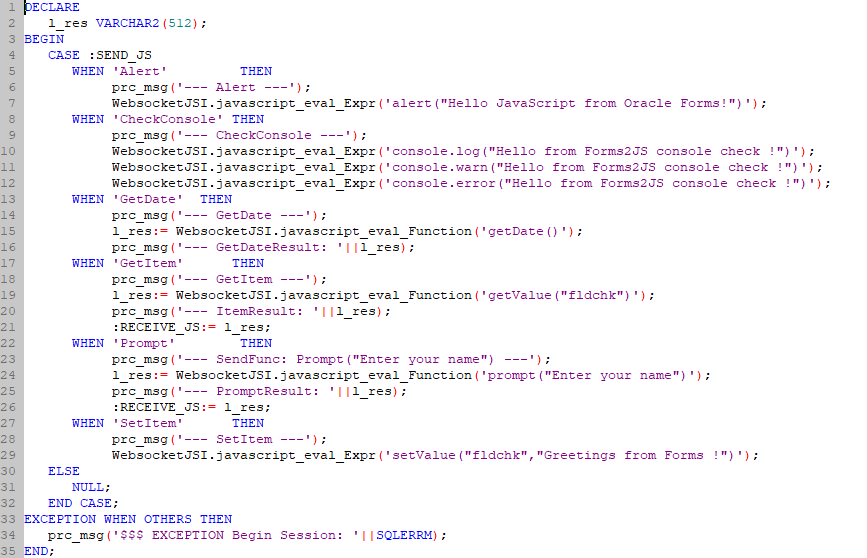
- Send/receive events/data in WHEN-BUTTON-PRESSED (BT_SEND_JS):
You have located the chk-websocket.html in the /forms/java directory, some code lines from this source here:
- In the HTML page, add a reference to the needed JS file, the file location is in /forms/java
<script type="text/javascript" src="/forms/java/frmwebsocketjsi.js"></script>- Add JS code to connect to the websocket server from the HTML page.
frmwebsocketjsi.connectToServer(7778);- Add JS code to connect to the desired session from the HTML page. Example:
frmwebsocketjsi.beginSession('MyFxSession');See further the functions behind the buttons in chk_websocket.fmb and chk-websocket.html.
The WJSI fetures in this demo were tested on the IE11 Java plugin and the Forms Application Launcher, based on Java Version 1.8_161.
The cmd file for starting with FSAL: https://github.com/Fxztam/FormsWebSocketBasic/blob/master/start_websocket-demo.cmd
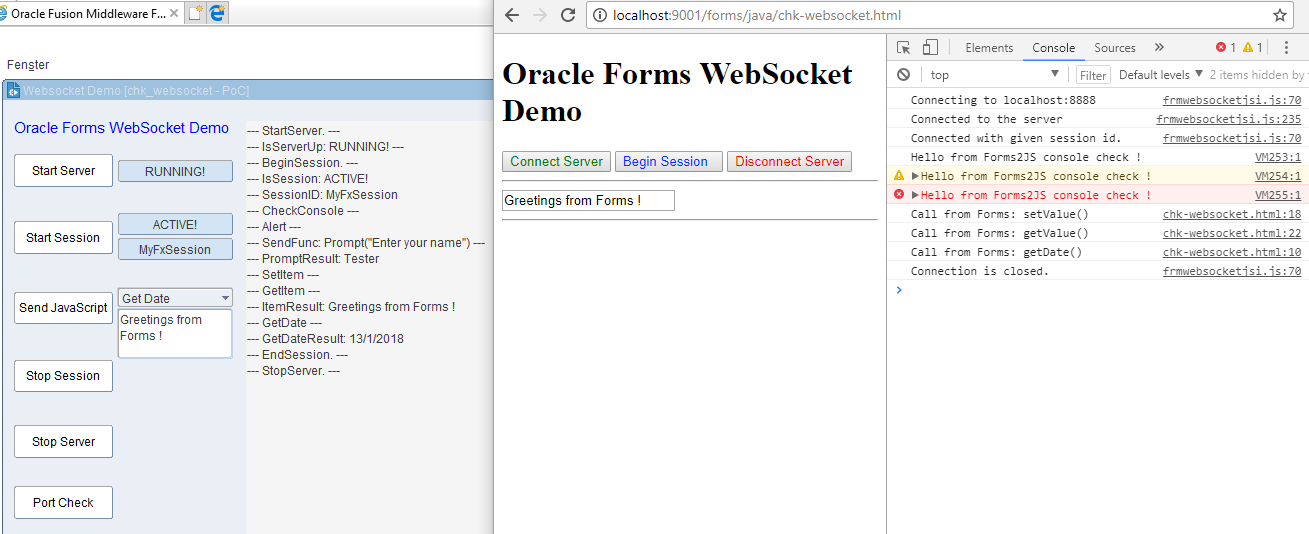
Following flow was succesfully tested:
- Start the chk_websocket.fmx:
- press 'Start Server'
- press 'Server State?'
- press 'Start Session'
- press ' Session State?'
- press 'Session ID?'
- If all ready here, then next:
- Open the chk-websocket.html:
- open in the Browser 'Development Tools' 'Console'
- press 'Connect Server' in the chk-websocket.html
- press 'Begin Session'
- The web page session is started.
- Interaction via JS can begin:
- In the Form select in ComboBox:
- 'Alert' press 'Send JavaScript'
- 'Check Console' press 'Send JavaScript'
- 'Get Item' press 'Send JavaScript'
- 'Get Date> press 'Send JavaScript'
- 'Prompt' press 'Send JavaScript'
- 'Set Item' press 'Send JavaScript'
- Finishing the Websocket Service from chk_websocket.fmx
- press 'Stop Session'
- press 'Stop Server'.
You can check the availability of a Websocket Port: press 'Port Check'.
Here the demo:
Try this link "www.fmatz.com/WS-Forms-final.gif" for the full movie.
The flow above is important, errors due to deviations from the flow must be remedied by restarting.