- (ES) Estilo GX para el navegador Floorp. Compatibilidad - Versión estable del navegador.
- (EN) GX Style for floorp browser. Complete compatibility with the stable version of the browser.
(ES) Pasos para configurar el tema:
- Descarga el tema desde la sección << Releases >> en el lado derecho de esta página.
- Descomprime el archivo y copia la carpeta 👉
chrome👈 y el archivo 👉user.js👈 dentro de la carpeta de perfil de tu usuario de firefox. - Instala y usa un tema compatible.
- Reinicia el navegador.
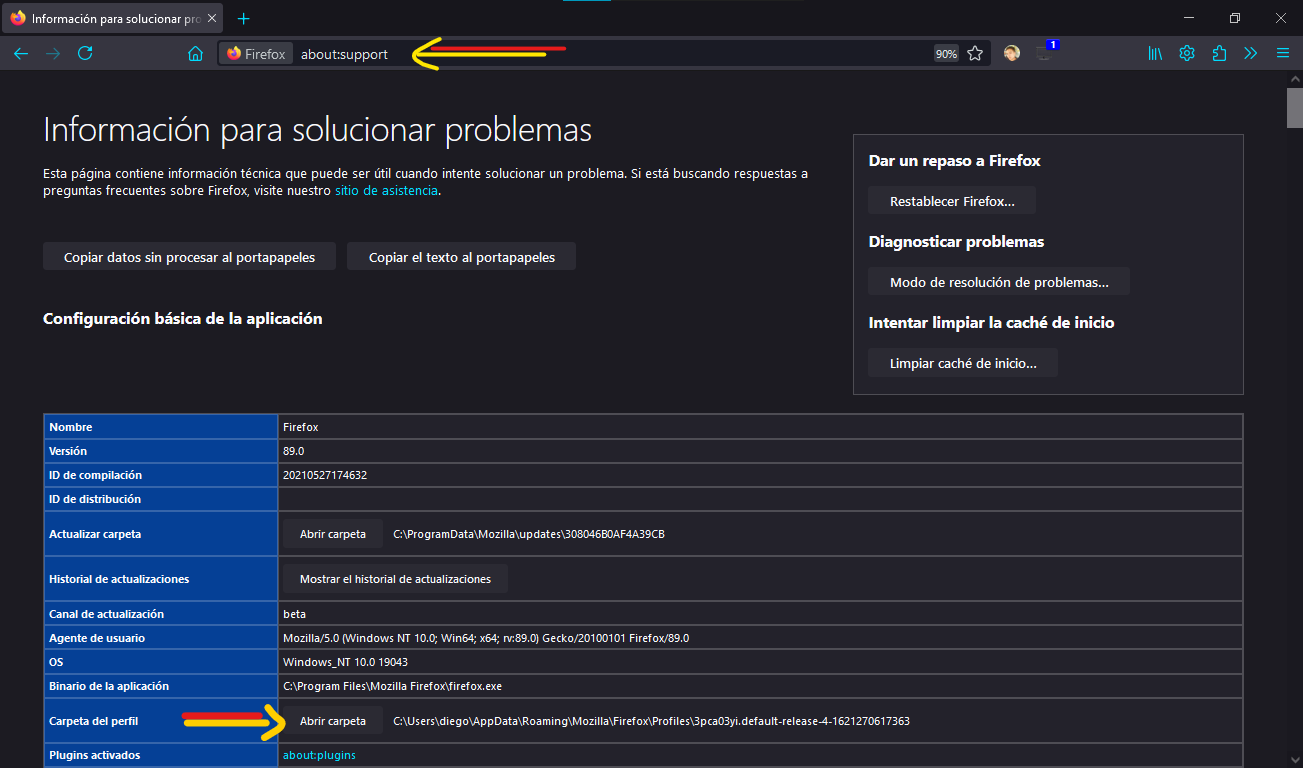
Para encontrar el directorio de tu perfil de usuario ve a about:support or about:profiles.
(EN) Steps to configure the theme:
- Download the theme from the << Releases >> section, in the right side of this page
- Unzip the file and copy the 👉
chrome👈 folder and the 👉user.js👈 file into your Firefox profile directory. - Install and use a compatible theme.
- Restart the browser.
To find out the location of your profile directory go to about:support or about:profiles.
Notice:
- ⚠ The latest code updated in the repository (code > download zip) may work well only on beta or nightly versions.
- Temas Principales - Main Themes: 🔴Fuchsia 🔵Blue 🟢Green🖍 Poison 🎑 Swamp🌈Red-Blur 🌆 Purple-Sky
- Otros Colores - Other Colors: 💜Purple 💚Aquamarine 🦧Orange 💠Cyan 🍏GreenLight 💛Yellow 🗻Gray
- Temas Claros - Light themes: ⚪🔴 Fuchsia ⚪🔵 Waves
Here a "Video Explanation" to how switch into light and dark mode.
- Install the extension.
- Open the theme you want to set: ⚫ Dark Theme or ⚪ Light Theme.
- Go to "Advanced colors" tab and change the color in "icons attention", this color will set the accent color to the theme.
You can also use the "Firefox Color" extension to change the accent color to your preference.
For the next features you should create the preference in about:config page.
- New tab shape
| floorpgx.tab-shapes | true |
the lines 13-17 of user.js has the types of shapes for the tabs, choose the one you like and replace "false" with "true". Be careful to only have one in "true".
Personalizaciones Varias - Various customizations
The file
chrome/components/ogx_root-personal.csscontains very useful and easy to use variables, so it is easier to change:- Wallpaper and its brightness.
- Height of the tabs and toolbar.
- The width and label of the menu button.
- The label of your account replacing the email in the hamburger-menu.
- Hide or show the firefox logo or the search bar in the new-tab page.
Every variable has a description on the right, so you know what to customize without breaking the file.
NewTab Wallpaper
(Option 1) In the directory:
chrome/newtabthere are 10 wallpapers (5 for dark theme and 5 for light theme), those images will display in the NewTab options for you to choose, you could rename the images you want with those names and the theme will display them, you can add your own images. You can find more images in: This Gallery.(Option 2) Editing the code
chrome/components/ogx_root-personal.csslines from18to31. With this method you can change too the accent color for each wallpaper.
Other 'about' pages Wallpaper
By default the wallpaper selected is
wallpaper-dark1.pngandwallpaper-light1.pngIn the directory:chrome/newtab, you could rename the image you want with those names and the theme will display them in those pages, you can change the names in thechrome/components/ogx_root-personal.cssfile in the line35and the line40to the image you want.
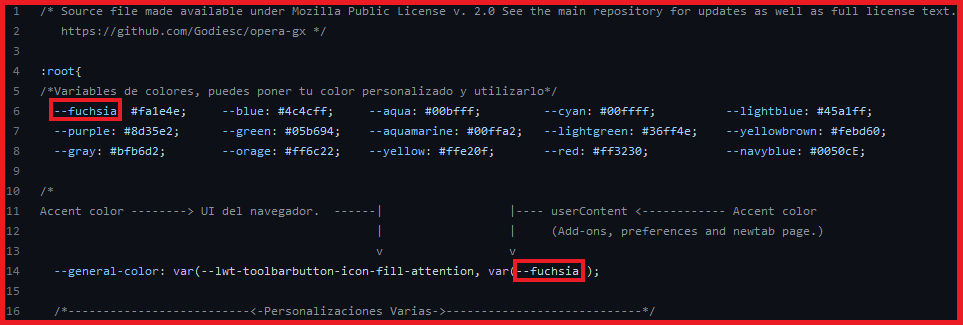
Color Principal - Accent Color
It has manual customization of the accent color for userContent.css (new-tab, preferences and add-ons page). The file in
chrome/components/ogx_root-personal.csshas the variable: " --general-color " to set the color, you could choose whatever you like. 💙💚💜🤎💛🧡❤ Restarting the browser is required.
- Windows 7 (Not tested - No probado) ❌
- Linux - Manjaro KDE (Tested - Probado) ✔ - Preview
- Windows 10 (Tested - Probado) ✔ - Preview
- Windows 11 (Tested - Probado) ✔ - Preview
- MacOS (Tested - Probado) ✔ - Preview
Thanks to FormalSnake for helping to test the theme in this OS.
- When using a theme that use more that one image, the theme will display a bad background in the selected tab, for example the alpenglow theme from firefox.
- In themes with images, when moving a tab it will display a bad background.
- Not compatibility for RTL(right-to-left) languages.
Available Firefox-ONE