A static, JSless, touch-friendly Lemmy frontend built for legacy web clients and maximum performance
This project is not intended for official use, but rather as a proof-of-concept for pre-rendering Lemmy. Eventually it will transition into a microservice that is ran alongside Lemmy, for example, under lite.lemmy.com or lemmy.com/lite. Ideally it will run on the same machine removing any extra latency in API calls.
- Open source, AGPL License.
- Cross-instance support, get a lite version of any Lemmy instance.
- JSless using pre-rendered HTML and CSS only.
- Touch and mobile friendly.
- Small screen support, as small as 320px.
- Internet Exporer and NetSurf compatible.
- High performance.
- Written in rust.
- Static, only one1 tiny request per page.
- Supports arm64 / Raspberry Pi.
- Symlinks won't work since nginx user (root) requires ownership of linked file
- Pigz static to allow serving of compressed files for lower bandwidth usage
cd lemmy-lite
pigz -rk11f static
cp -rf static /etc/nginx/lemmy-lite
cp -f lemmy-lite.conf /etc/nginx/sites-enabled/
systemctl start nginx
cargo run --release
| Android | Desktop | iOS |
|---|---|---|
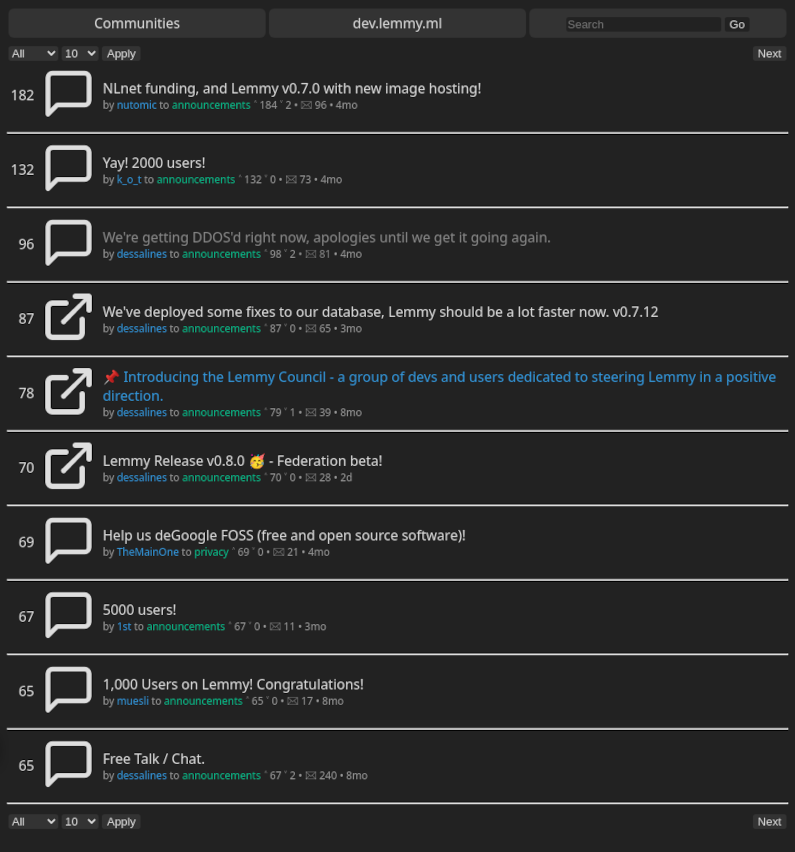
 |
 |
 |
- As of 0.2.0 (Aug2020) worst case scenario (240 comment thread) takes 9ms to render on server.
- First load fetches a stylesheet, favicon, and svgs. These are cached so all subsequent pages require only a single HTML request.
- I use CSS Tables instead of FlexBox and Grid because Tables are faster, simpler, and have much better legacy support. Using CSS tables over HTML tables avoids excess DOM objects.
- Each page refresh is limited to API critical chain of 1 to limit the impact on instances and to keep page times fast.
- 1.0.0 is set for when account functionality is stabilized.
- Ideally, static content is served through a CDN to further improve server performance and response times.
- Strictly only uses characters from BMP for legacy font support.
- Catch me developing lemmy-lite on my streams at Twitch or YouTube
- SVGs hand optimized using Aydos SVG Path Editor
- Fix user and community links (change markdown interpretation for same-site links)
- Consider not supporting UTF-8 and only using ASCII characters for data size and better legacy font support.
- Consider switching from Maud to Sailfish to improve performance.
Quirks
- CSS
word-spacingis broken on iOS and NetSurf
killall lemmy-lite
git pull
rm static/*.gz
pigz -rk11f static
for i in static/*gz; do
[ -f "$i" ] || break
j="${i%.*}"
if((`stat -c%s "$i"`>=`stat -c%s "$j"`));then
echo "$i is larger than base, deleting"
rm -f "$i"
fi
done
sudo rm -rf /etc/nginx/lemmy-lite
sudo cp -rf static /etc/nginx/lemmy-lite
nohup cargo run --release &