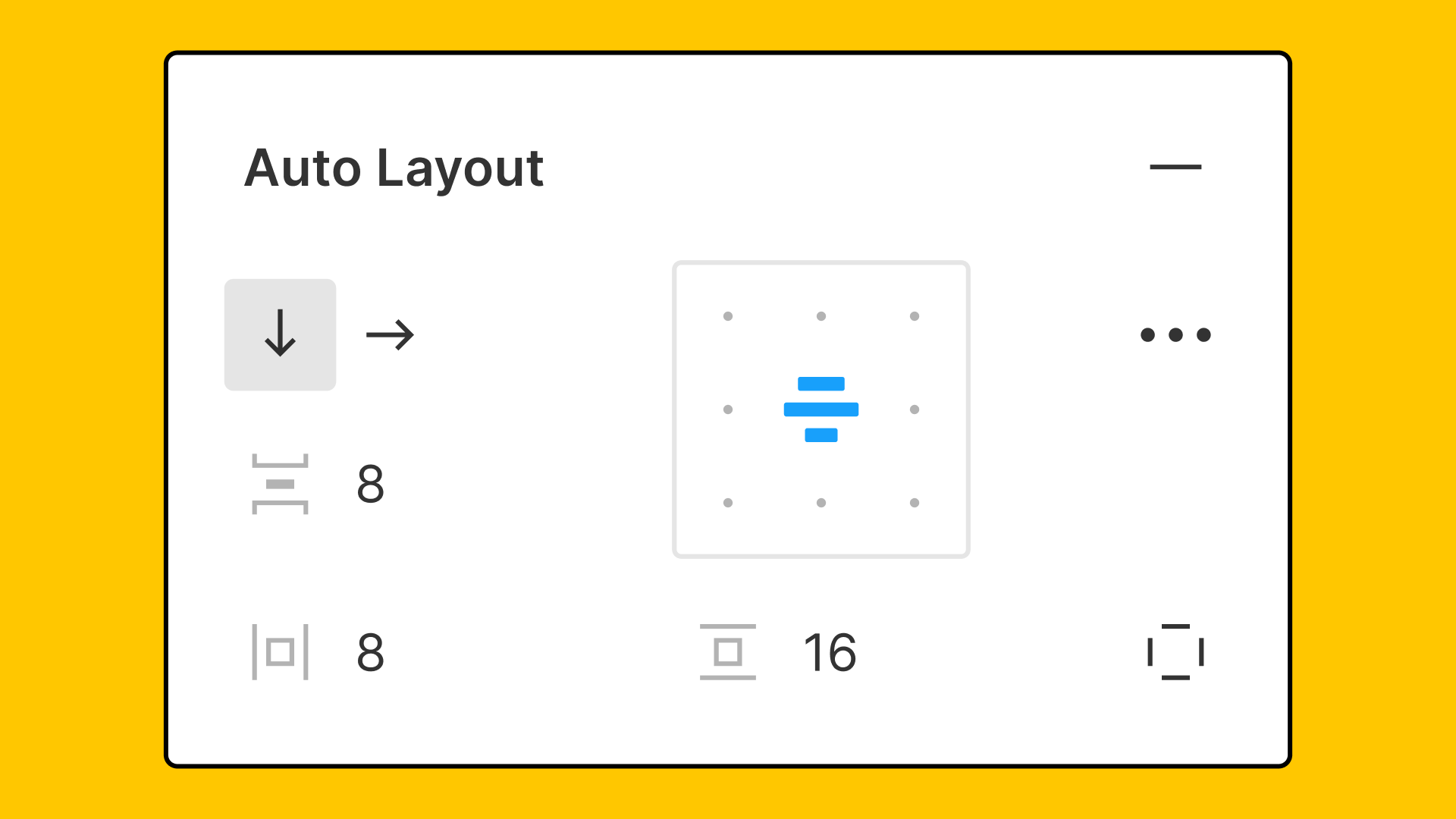
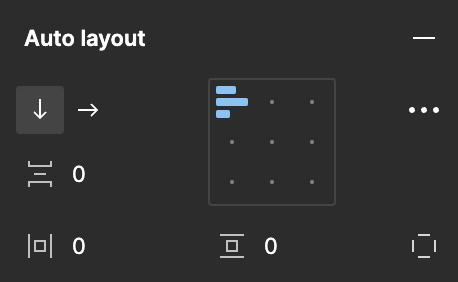
A replica of Figma's auto layout feature that makes converting Figma designs to code faster and less error prone.
- Vertical and horizontal layout directions
- Alignment
- Positive and negative spacing
- Padding with independent control
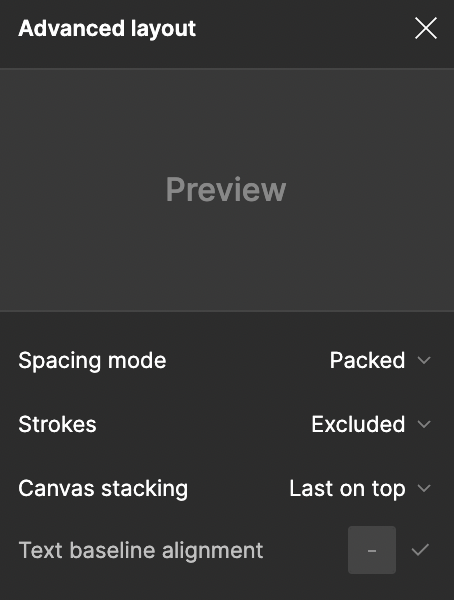
- Spacing mode (packed, space between)
- Canvas stacking (first on top, last on top)
- Text baseline alignment (on, off)
- Absolute positioned children
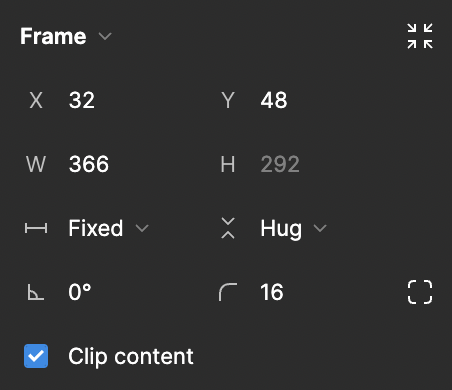
- Clip content (on, off) ONLY works for absolute positioned children
- Fill, hug and fixed sizing modes
- Strokes (included in layout, excluded from layout)
- Figma's constraints for absolute positioned children
- Clip content for normal children (HELP APPRECIATED! #2 (comment))
Install it:
flutter pub add figma_auto_layoutImport it:
import 'package:figma_auto_layout/figma_auto_layout.dart';FigmaAutoLayout(
direction: Axis.vertical,
alignment: AlignmentDirectional.topStart,
spacing: 10.0, // Can also be a negative value.
padding: EdgeInsets.all(10.0),
// Use `EdgeInsets.symmetric` to control the horizontal and vertical padding seperately.
// Use `EdgeInsets.fromLTRB` to control the padding on each side individually.
);FigmaAutoLayout(
spacingMode: FigmaSpacingMode.packed,
canvasStacking: StackingOrder.lastOnTop,
textBaselineAlignment: false,
);FigmaAutoLayout(
width: 50, // This will override `widthMode`.
height: null,
widthMode: FigmaSizingMode.fill,
heightMode: FigmaSizingMode.hug,
clipContent: false, // This currently only works for absolute positioned children.
// See https://github.com/JakesMD/flutter_figma_auto_layout/issues/2#issue-1484381678
);You need to wrap your child with a FigmaAutoLayoutChild because children can only take FigmaAutoLayoutChildren and FigmaAutoLayouts.
FigmaAutoLayout(
children: [
FigmaAutoLayoutChild(
width: 50, // This will override `widthMode`.
height: null,
widthMode: FigmaSizingMode.fill,
heightMode: FigmaSizingMode.hug,
child: Container(),
),
],
);FigmaAutoLayout(
children: [
FigmaAutoLayoutChild.absolutePositioned(
width: 50,
height: null, // This will match the childs height.
top: 10,
end: 10,
showOnTop: true, // If false this child will be displayed underneath the normal children.
child: Container(),
),
],
);FigmaAutoLayout(
textDirection: TextDirection.ltr,
textBaseline: TextBaseline.alphabetic,
);Please feel free to contribute!