À 17 ans, en collaboration avec Paul Mazeau, j'ai participé à la création de Pigly, une application qui détermine en 37 secondes un restaurant, un bar ou un club à visiter selon votre humeur / position / gouts ... actuelle. Cette application visait à résoudre le dilemme éternel : « Où devrions-nous manger ? » Toutefois, ce projet est maintenant obsolète.
L'idée derrière Pigly était de simplifier le processus de recherche d'un lieu correspondant à vos envies et votre humeur du moment. L'application a été conçue pour offrir des solutions rapides et pertinentes pour les options de restauration locale, éliminant l'indécision souvent associée au choix d'un lieu pour manger.
Résultats des sondages confirmant le besoin de notre application
La phase initiale impliquait une recherche approfondie sur les utilisateurs, où nous avons identifié les problèmes communs auxquels les gens sont confrontés lorsqu'ils cherchent un restaurant correspondant à leur humeur. Nous avons mené des enquêtes et des entretiens avec des personnes qui dînent fréquemment à l'extérieur et réalisé une analyse concurrentielle des applications existantes.
-
Sasha, l'Étudiant(e) :
- Âge : 15-25 ans
- Très à l'aise avec la technologie, utilise fréquemment son smartphone pour diverses tâches.
- Objectif : Trouver rapidement des restaurants qui correspondent à ses envies spécifiques, à son budget et à ses préférences de localisation.
-
Thomas, le Jeune Professionnel :
- Âge : 25-30 ans
- À l'aise avec la technologie, utilise principalement son smartphone pour des tâches utilitaires.
- Objectif : Localiser rapidement un restaurant capable de répondre à ses exigences diététiques, à sa localisation et à ses contraintes de temps.
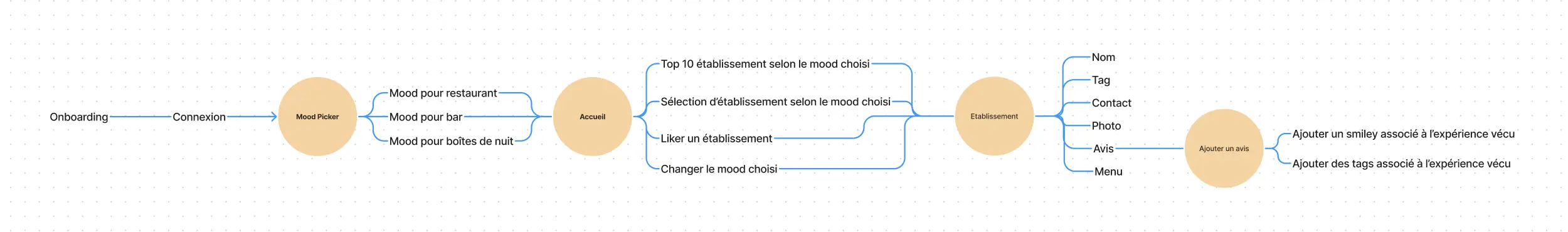
 User flow par Paul, axée sur l'expérience utilisateur
User flow par Paul, axée sur l'expérience utilisateur
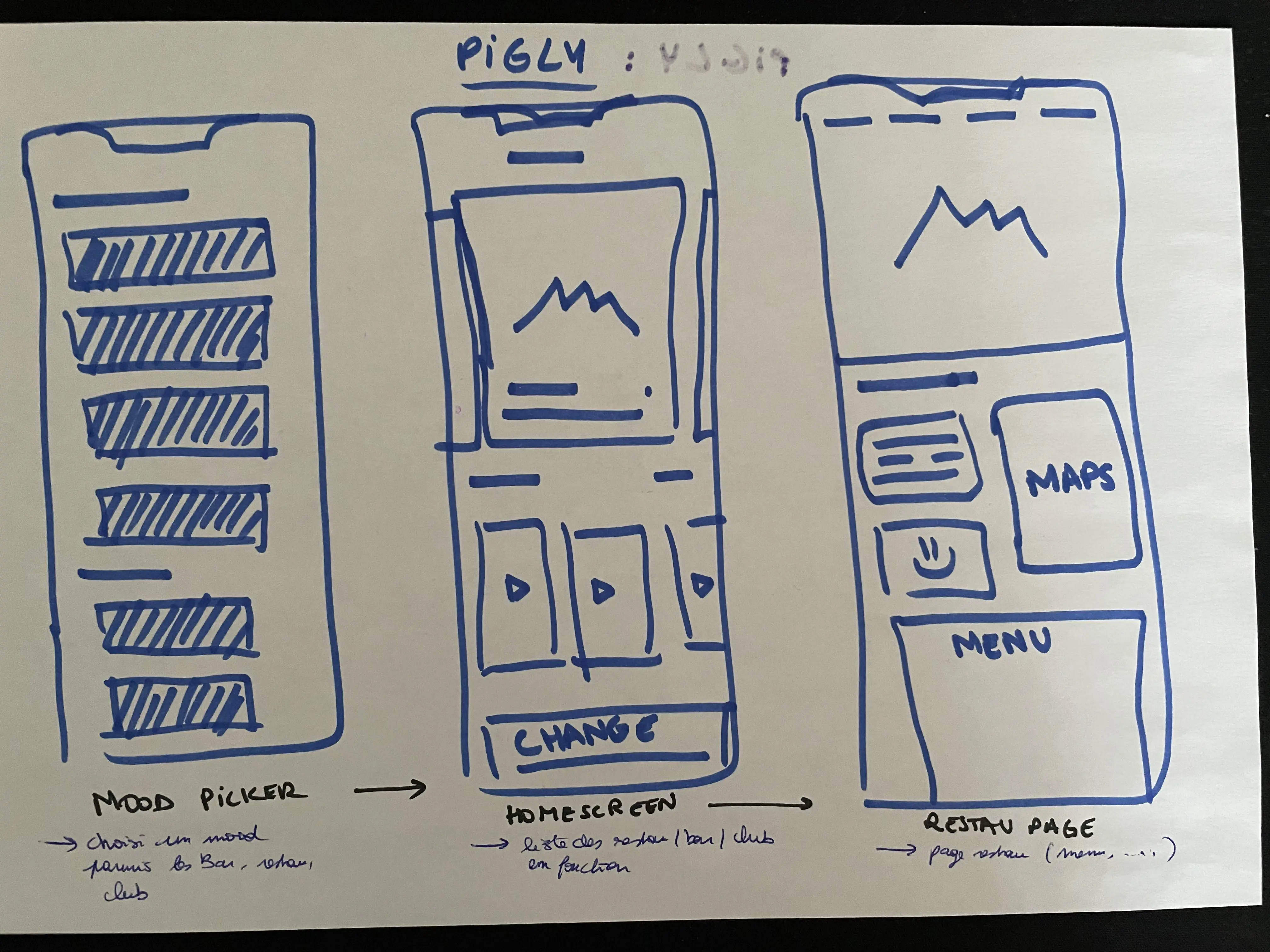
 Esquisse initiale de l'UI par Paul, axée sur l'expérience utilisateur
Esquisse initiale de l'UI par Paul, axée sur l'expérience utilisateur
Nous avons transformé notre recherche utilisateur en personas détaillées et en histoires d'utilisateurs, qui ont guidé les parcours utilisateurs dans l'application. Ces parcours décrivent le chemin qu'un utilisateur suivrait pour atteindre ses objectifs avec Pigly.
J'ai réalisé des maquettes de basse fidélité qui ont établi la structure de base et les fonctionnalités de l'application, que nous avons affinées grâce aux retours des utilisateurs. Ce processus itératif de conception était essentiel pour développer un design centré sur l'utilisateur.
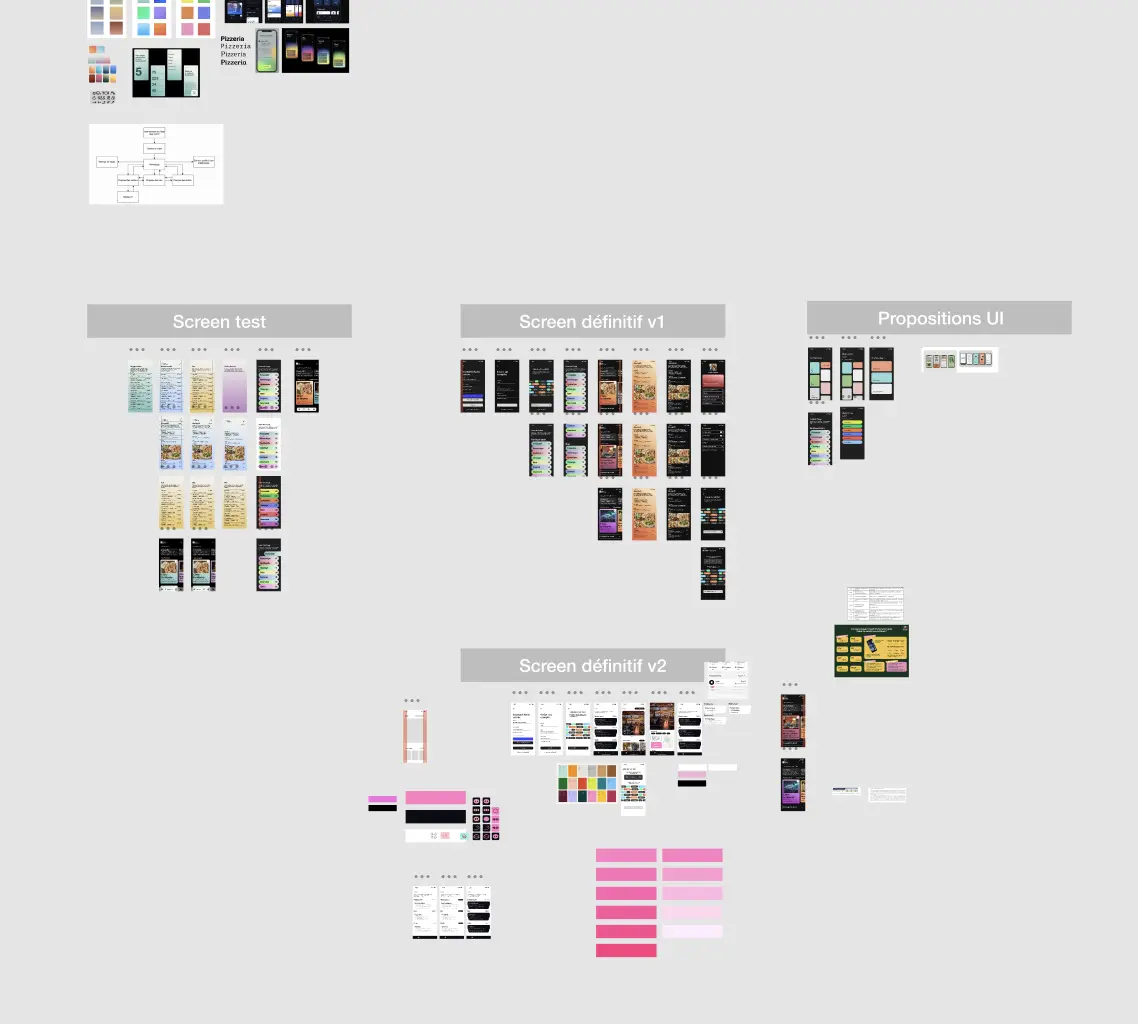
 Maquettes de haute fidélité dans Figma présentant le design UI/UX
Maquettes de haute fidélité dans Figma présentant le design UI/UX
Après la finalisation du design, j'ai commencé la phase de développement. La pile technologique a été choisie en fonction de mon expérience précédente avec MyColoc : React Native avec Expo et Firebase, idéal pour déployer rapidement une application évolutive adaptée aux plateformes Android et Apple.
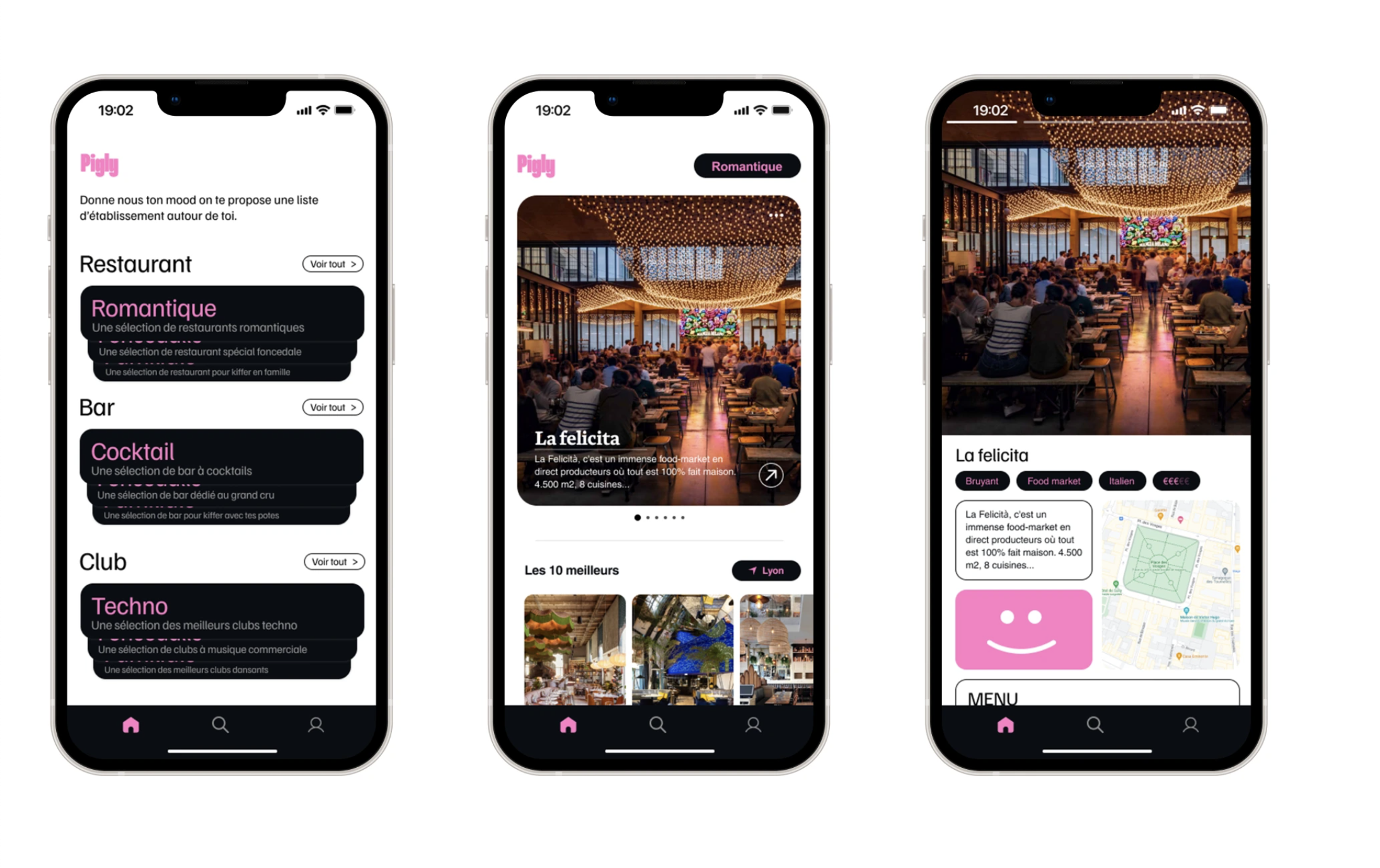
 Rendu quasi final du développement de l'application
Rendu quasi final du développement de l'application
Tout au long du développement de Pigly, nous avons maintenu une documentation détaillée de nos découvertes de recherche, personas, parcours utilisateurs, maquettes, prototypes et retours des utilisateurs. Cette documentation est inestimable et continuera de nous guider tout au long du cycle de vie de l'application.
Bien que ce projet ne soit plus actif, Pigly était centré sur l'utilisateur et résolvait un problème réel pour ses utilisateurs en fournissant un moyen rapide et pratique de trouver un restaurant qui correspond à leur humeur et à leurs préférences.
Install or continu this projet, you have to contact me before.
1) Clone le projet
2) npm install
3) npx expo start -c
Done
Martial Laubier / Whyte-DUke & Majorité du dev Paul Mazeau & Mathis Laubier




