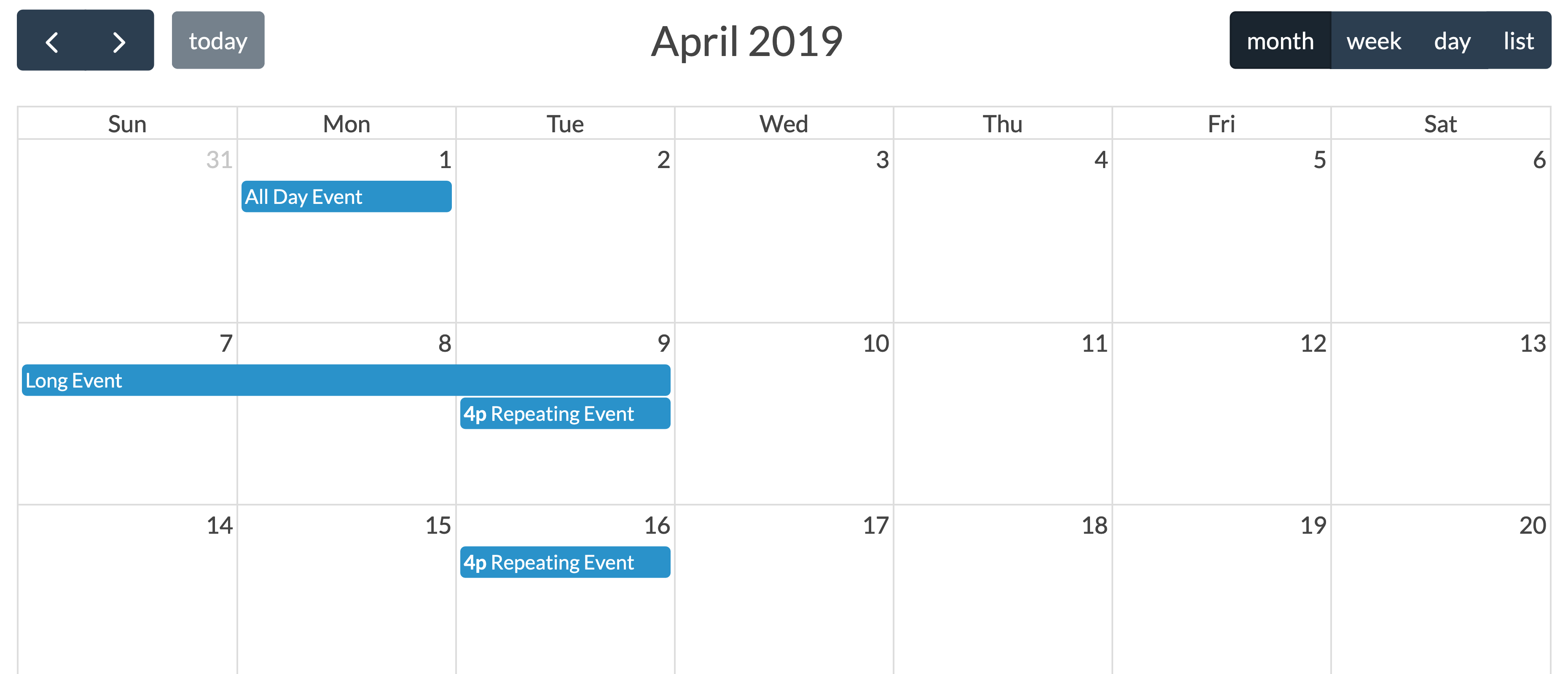
This bundle allow you to integrate FullCalendar.js library in your Symfony 4/5 project.
- Symfony 3.4+ or Symfony 4.0+ or Symfony 5.0+
- PHP v7.1+
- No storage dependencies (Compatible with: Doctrine, MongoDB, CouchDB...)
The source of the documentation is stored in the src/Resources/doc/ folder in this bundle
- Link the calendar to a CRUD and allow create, update, delete & show events
- Webpack Encore and fullcalendar.js
- Multi calendar
- Download CalendarBundle using composer
- Create the subscriber
- Add styles and scripts in your template
$ composer require tattali/calendar-bundleThe recipe will import the routes for you
Check the existence of the file config/routes/calendar.yaml or create it
# config/routes/calendar.yaml
calendar:
resource: "@CalendarBundle/Resources/config/routing.yaml"You need to create a subscriber class to load your data into the calendar.
This subscriber must be registered only if autoconfigure is false.
# config/services.yaml
services:
# ...
App\EventSubscriber\CalendarSubscriber:Then, create the subscriber class to fill the calendar
See the doctrine subscriber example
// src/EventSubscriber/CalendarSubscriber.php
<?php
namespace App\EventSubscriber;
use CalendarBundle\CalendarEvents;
use CalendarBundle\Entity\Event;
use CalendarBundle\Event\CalendarEvent;
use Symfony\Component\EventDispatcher\EventSubscriberInterface;
class CalendarSubscriber implements EventSubscriberInterface
{
public static function getSubscribedEvents()
{
return [
CalendarEvents::SET_DATA => 'onCalendarSetData',
];
}
public function onCalendarSetData(CalendarEvent $calendar)
{
$start = $calendar->getStart();
$end = $calendar->getEnd();
$filters = $calendar->getFilters();
// You may want to make a custom query from your database to fill the calendar
$calendar->addEvent(new Event(
'Event 1',
new \DateTime('Tuesday this week'),
new \DateTime('Wednesdays this week')
));
// If the end date is null or not defined, it creates a all day event
$calendar->addEvent(new Event(
'All day event',
new \DateTime('Friday this week')
));
}
}Include the html template were you want to display the calendar:
{% block body %}
<div id="calendar-holder"></div>
{% endblock %}Add styles and js. Click here to see other css and js download methods, you can also found the plugins list
{% block stylesheets %}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fullcalendar/core@4.1.0/main.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fullcalendar/daygrid@4.1.0/main.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fullcalendar/timegrid@4.1.0/main.min.css">
{% endblock %}
{% block javascripts %}
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/core@4.1.0/main.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/interaction@4.1.0/main.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/daygrid@4.1.0/main.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/timegrid@4.1.0/main.min.js"></script>
{% endblock %}You will probably want to customize the Calendar javascript to fit the needs of your application. To do this, you can copy the following settings and modify them by consulting the fullcalendar.js documentation. You can also look at the options.ts file as an option reference.
document.addEventListener('DOMContentLoaded', () => {
var calendarEl = document.getElementById('calendar-holder');
var calendar = new FullCalendar.Calendar(calendarEl, {
defaultView: 'dayGridMonth',
editable: true,
eventSources: [
{
url: "/fc-load-events",
method: "POST",
extraParams: {
filters: JSON.stringify({})
},
failure: () => {
// alert("There was an error while fetching FullCalendar!");
},
},
],
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay',
},
plugins: [ 'interaction', 'dayGrid', 'timeGrid' ], // https://fullcalendar.io/docs/plugin-index
timeZone: 'UTC',
});
calendar.render();
});- To debug AJAX requests, show the Network monitor, then reload the page. Finally click on
fc-load-eventsand select theResponseorPreviewtab- Firefox:
Ctrl + Shift + E(Command + Option + Eon Mac ) - Chrome:
Ctrl + Shift + I(Command + Option + Ion Mac )
- Firefox:
Any feedback and contribution will be very appreciated.
This bundle is under the MIT license. See the complete license in the bundle