The component allows easily, while staying in A-Frame scene definition (plain HTML file), to add a multi-user features onto A-Frame entities in scene. Create Croquet (aka Croquet V) simulations on A-Frame entities.
A-Frame multi-user component works by synchronizing / replicating entities and their components to connected peers using Croquet application architecture. It relies on public Croquet reflectors, which are available online on the Internet.
Live basic project at Glitch: https://glitch.com/~aframe-croquet-component
Sample world in this repository
Add links to this component and croquet lib in the html header
<script src="https://unpkg.com/@croquet/croquet"></script>
<script src="https://unpkg.com/aframe-croquet-component/public/lib/aframe-croquet-component.js"></script>or, to bundle aframe-croquet-component:
import 'aframe-croquet-component';Add croquet component to the root element.
<a-scene croquet>By default, the session name and password will be generated by Croquet app. Random key will be added in the url automatically, like:
http://localhost:8080/?q=11e4rpm5ot#Lro7M5pHq7b4V_c7kkhezA. Then, this link should be shared between users.
Optionally, you could specify a fixed session name, password and api key manually:
<a-scene croquet="sessionName: test; password: test; apiKey: myApiKey">Croquet free API key could be get from https://croquet.io/keys
Give an id to the entity (if not exist) and finally add multiuser component
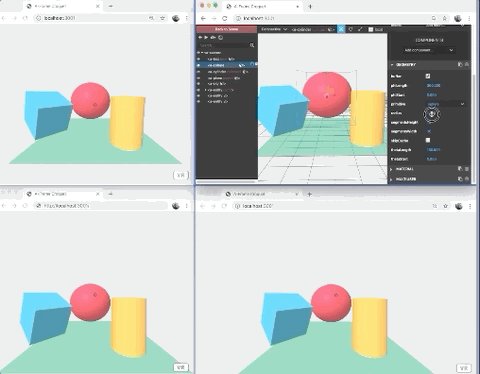
<a-box id="box1" position="-1.5 1 -3" rotation="0 45 0" color="#4CC3D9" multiuser></a-box>Open the same scene in several Web Browsers windows. The entity should be synced!
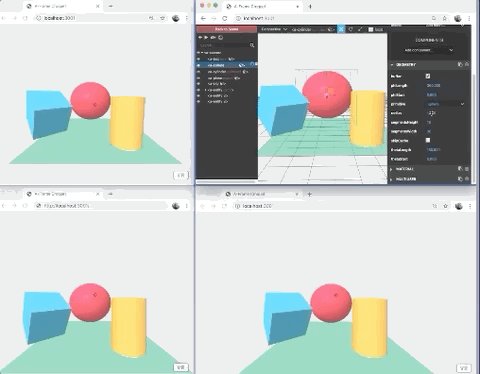
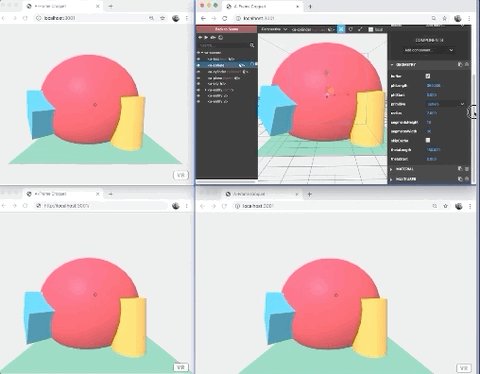
Open Web Browser Developer Tools and select an entity with multiuser component
let box = document.querySelector('a-scene').querySelector('#box1')Change entity attributes like, position, rotation, geometry or material etc., by replicating the entity properties
box.setAttribute('position', {x:0, y: 1, z: -4});
box.setAttribute('rotation', {x:0, y: 45, z: 0});
box.setAttribute('material', {color: '#4BAC41'});
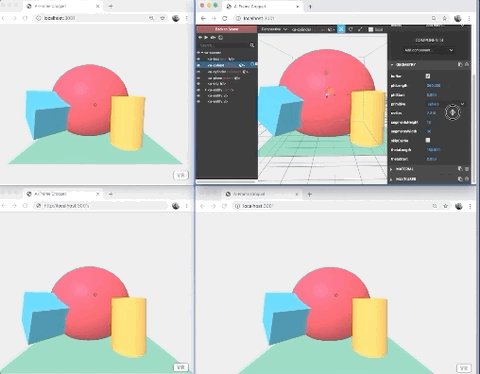
box.setAttribute('geometry', {width: 3});Start a Croquet application attached to an entity, by replicating a computation (animation example)
box.setAttribute('multiuser', {anim: true});Also, you could try to attach to scene the A-Frame scene Inspector by pressing <ctrl> + <alt> + i. Modify entity properties within it's GUI and observe how some of the properties replicates on other peers.
When a user connects, other clients will look for an avatar template:
<template id="avatarTemplate">
<a-entity> <!-- This entity's location and rotation are set from the other user's camera -->
<a-entity gltf-model="#avatarModel" position="0 -.30 0" rotation="0 90 0"></a-entity>
</a-entity>
</template>The first child of the template (and its children) will be cloned and used as an avatar for the newly-connected player.
The color attribute will be set to a distinct color, but only primitives such as a-box will use that.
The position and rotation of that entity will be set from the other user's camera. If the avatar model does not face the positive Z-axis and have eyes close to y=0, you will need to wrap the model entity in an outer entity, and set the position and/or rotation of the model entity.
During Croquet initialization, the data-seeds attribute of the scene element will be set to a list of 25 random numbers - the same list on every client.
These numbers can be used for procedural generation of the world.
default: 'demo', that is, randomly generated
default: 'demo', that is, randomly generated
default: 'myApiKey'
default: {x: 0, y: 0, z: 0}
User avatars will spawn near to and facing this point.
default: false
Whether the element will be animated by its Croquet Model.
<html>
<head>
<title>A-Frame & Croquet</title>
<script src="https://unpkg.com/@croquet/croquet"></script>
<script src="https://aframe.io/releases/1.4.1/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-croquet-component/public/lib/aframe-croquet-component.js"></script>
</head>
<body>
<a-scene croquet>
<a-box id="box1" position="-1.5 1 -3" rotation="0 45 0" color="#4CC3D9" multiuser="anim: true"></a-box>
<a-sphere id="sphere1" position="0 1.25 -5" radius="1.25" color="#EF2D5E" multiuser></a-sphere>
<a-cylinder id="cylinder1" position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane id="plane1" position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" multiuser></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
<template id="avatarTemplate">
<a-octahedron radius="0.8"></a-octahedron>
</template>
</body>
</html>