Objetivo: El ejercicio consiste en desarrollar una página web sencilla con React.
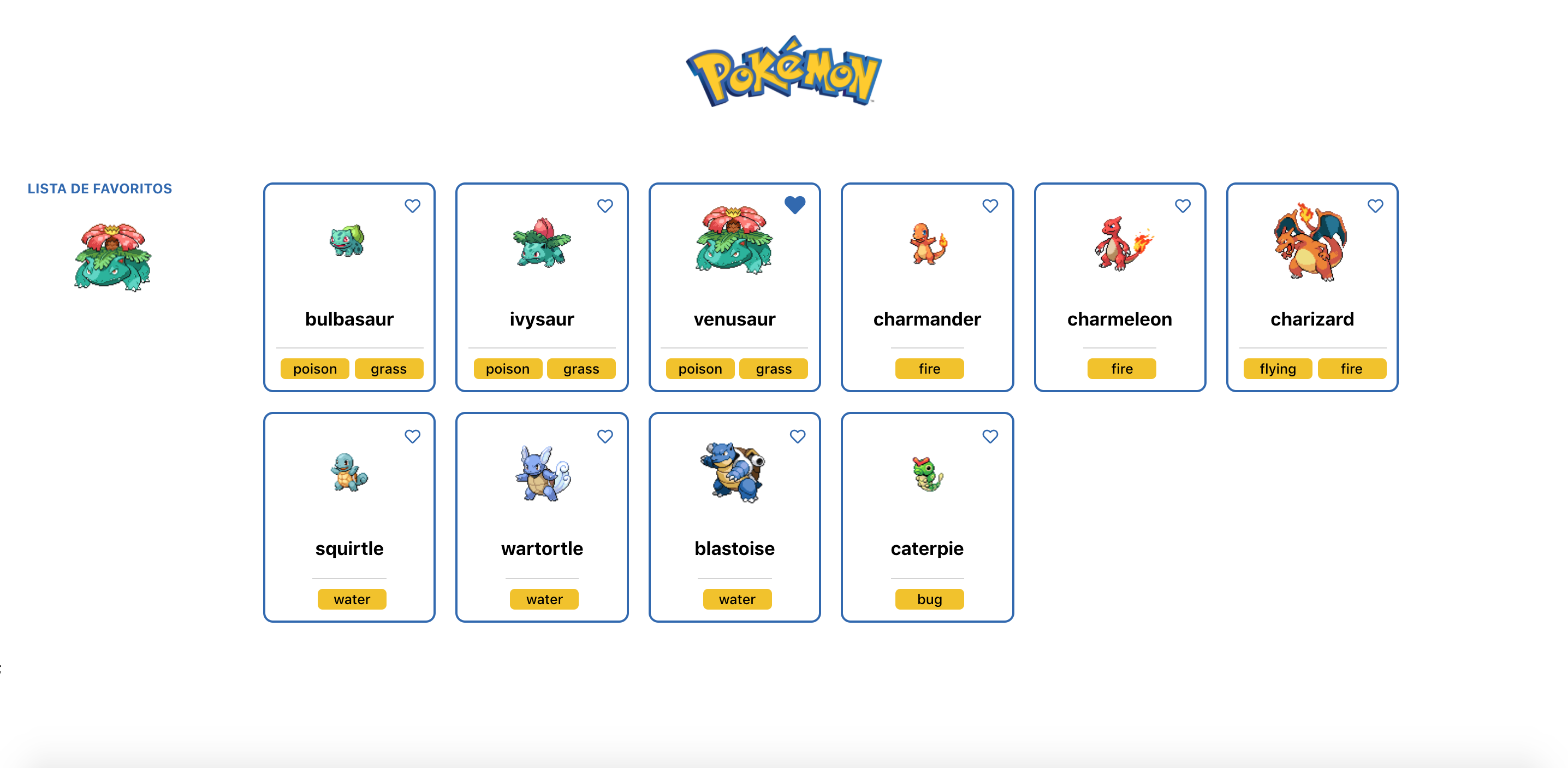
La web consiste en un listado de pokemon, con una tarjeta para cada uno con información relevante, como el nombre, tipos y una imagen. La información de los pokemon la obtenemos de un array de datos que incluiremos en el estado del componente App.
- Plantear la estructura de componentes para la web.
- Crear una nueva aplicación React.
- Pintar las tarjetas, recogiendo la información de las props.
- Manejar esta información a través de dos componentes, PokeList y Pokemon, respectivamente para el listado y para la card de cada Pokemon.
- BONUS: ajustar la maquetación al diseño.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.