Awesome reactnative.gallery website
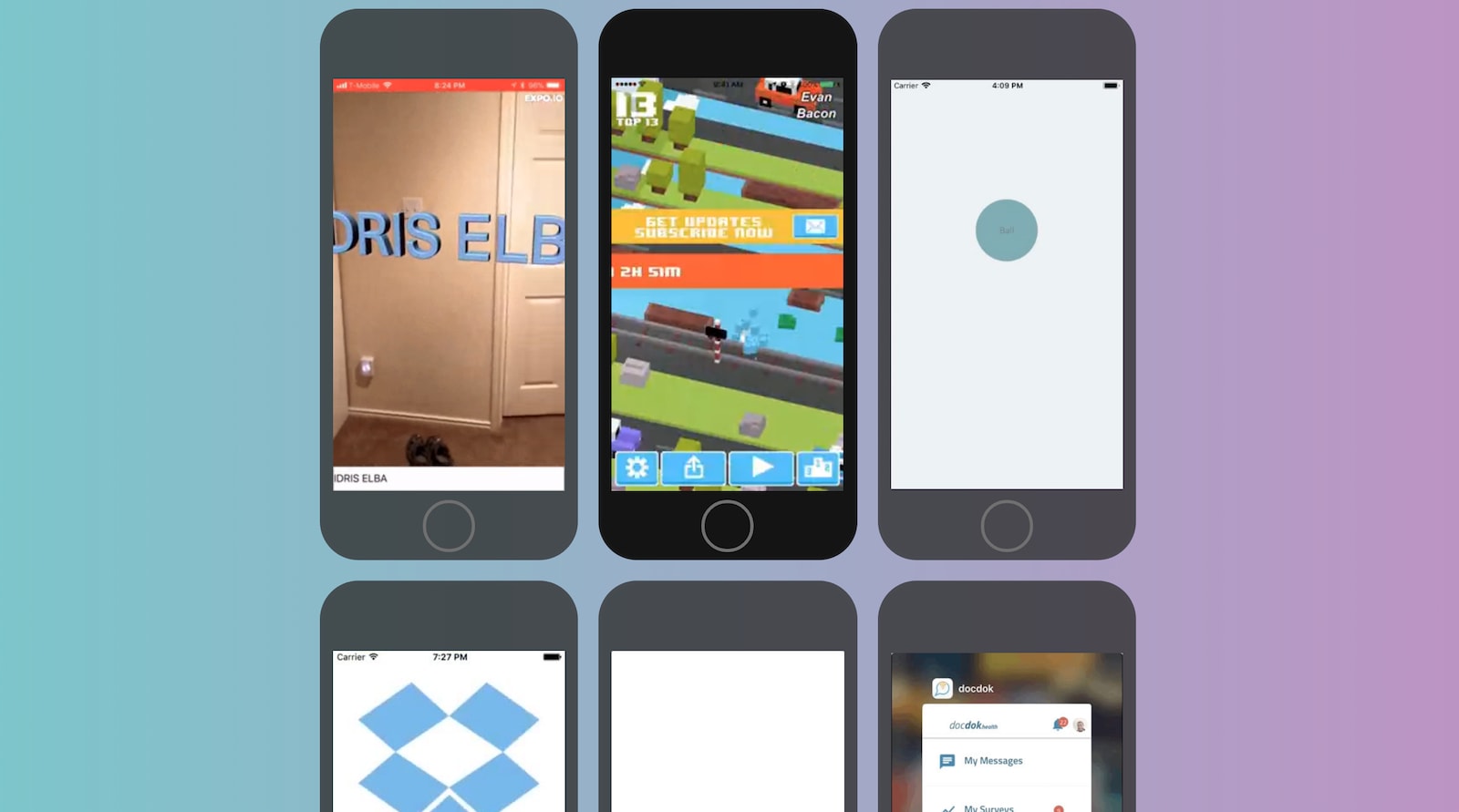
Reactnative.gallery is a website where you can visualize apps and open source components as videos. Created by a react-native developer who realized that a way to visually share applications and simple mobile developments was sorely lacking, in particular for animations, navigation transitions, navigation drawers or simply smooth, fluid applications.
It is impossible to show these aspects with simple screenshots. And installing the app just to see it is too much hassle.
Reactnative.gallery makes it possible to not only visualize apps at a glance using videos, but also to describe the app, categorize it, do a search and above all share it with the rest of the community.
GitHub is loaded with react-native repositories containing one or more animated gifs of apps or components, which are unfortunately assimilated to any media type.
For open-source developers, you can login with GitHub and your animated gifs will be automatically recognized and shared, and then can receive feedback from the community (comments and the number of views and likes are displayed).
For those who are searching for a particular component, you can search by category or popularity, or simply do a full-text search to find what you are looking for.
- Edit video
Looking for a ReactNative freelance expert with more than 12 years experience? Contact me from my website!