Snip-It is a code snippet generator extension created mainly for content creators to create high quality code snippets quickly.
Snip-it has variety of customization features which lets you customise the snippet according to your need. Some of the features are listed below:
- Quick Snip
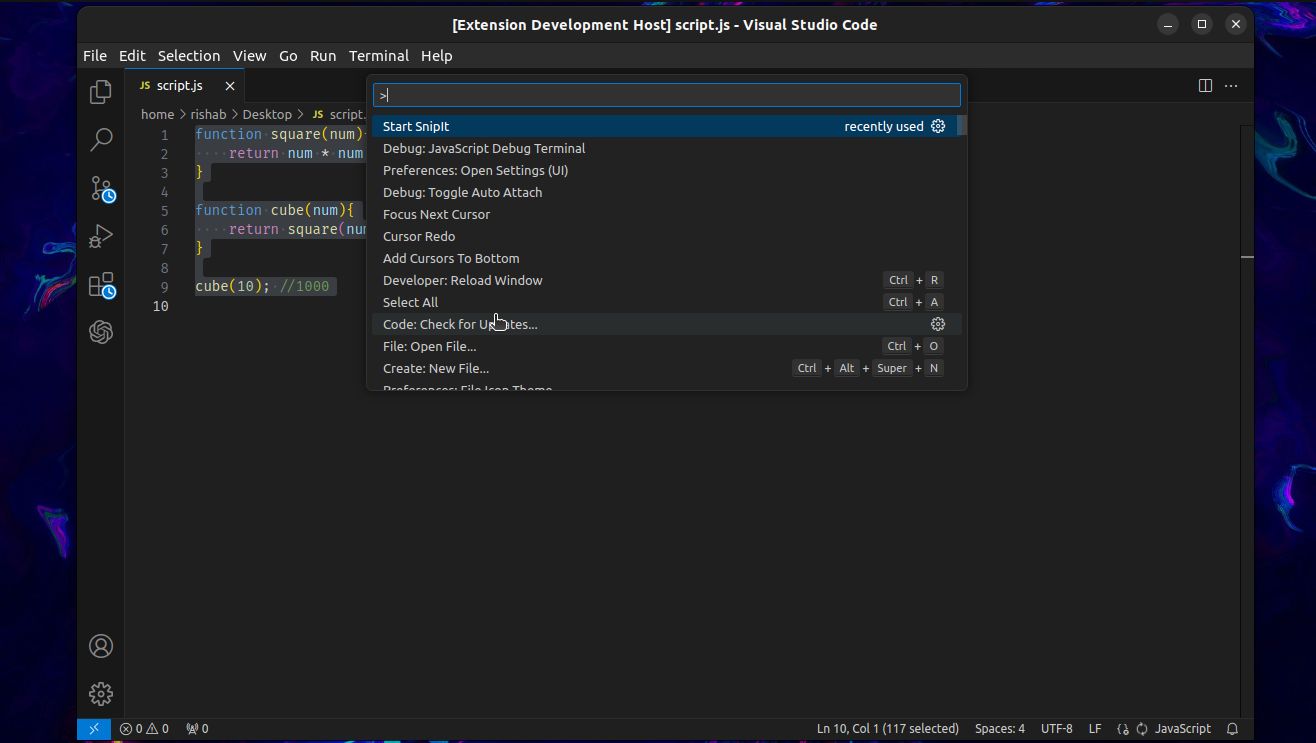
We can start extension using command palette(ctrl + shift + p ) and then selecting start Snipit from list
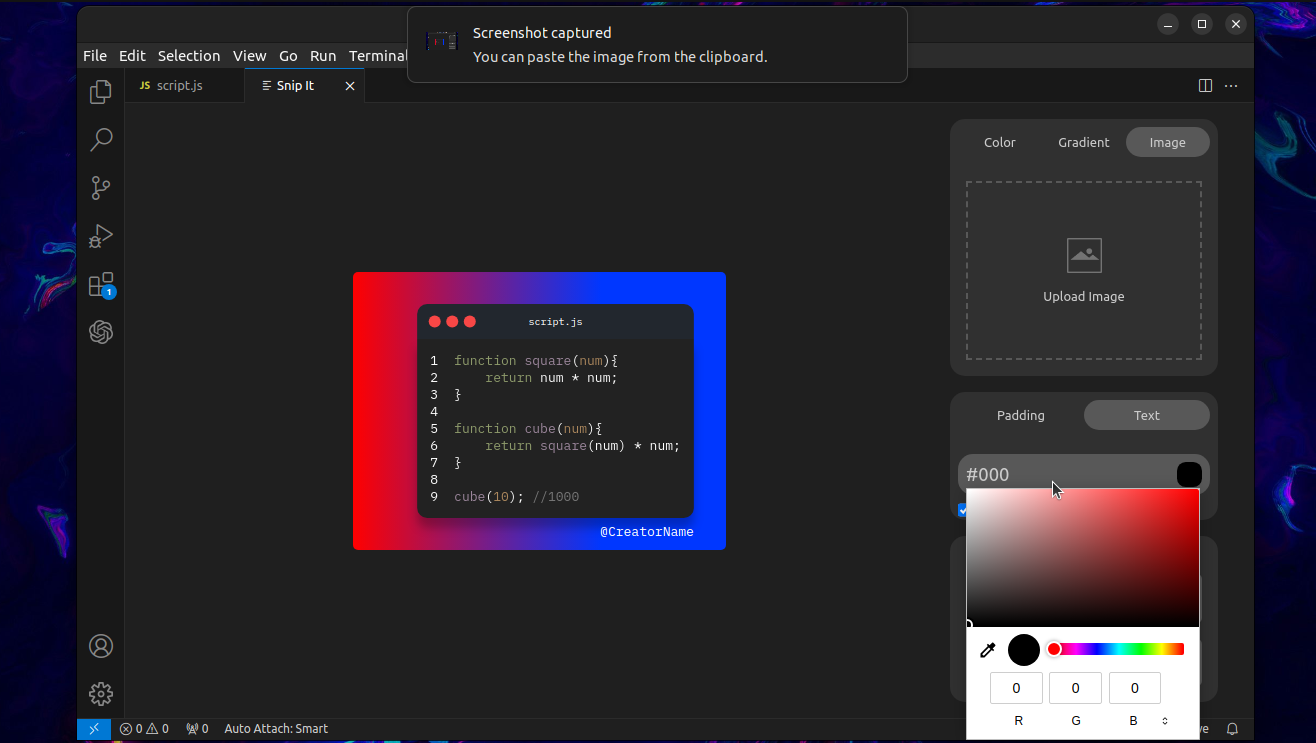
- Change background
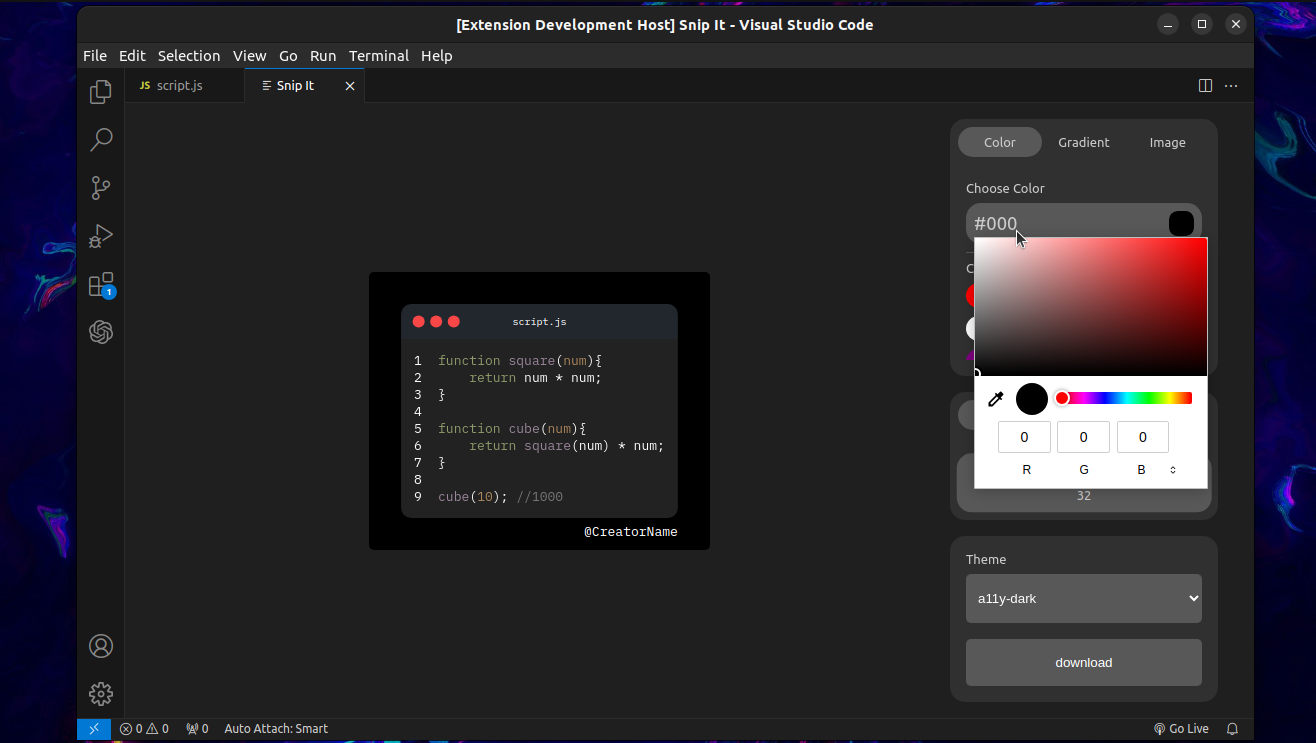
We can change backgroun color to some common colors to to custom colors using color picker in color tab
- Change Gradient
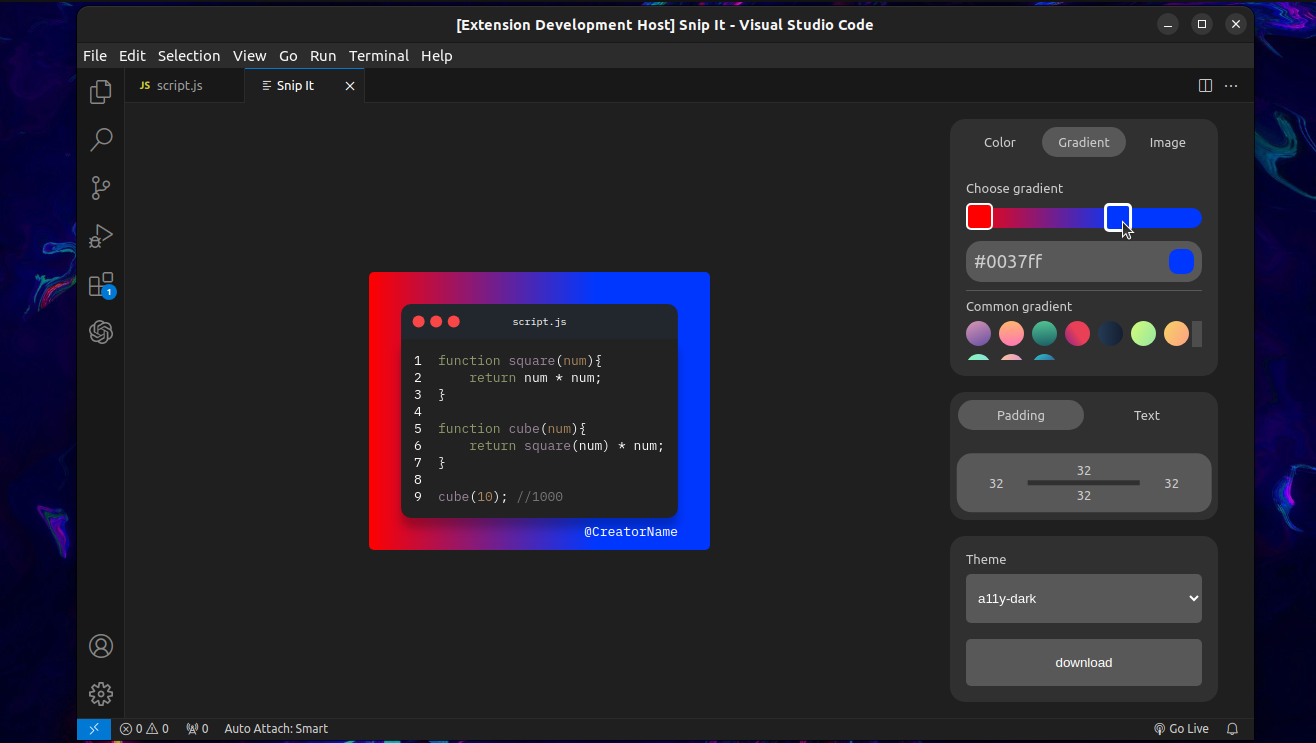
we can add gradient to the backgrund using gradient tab
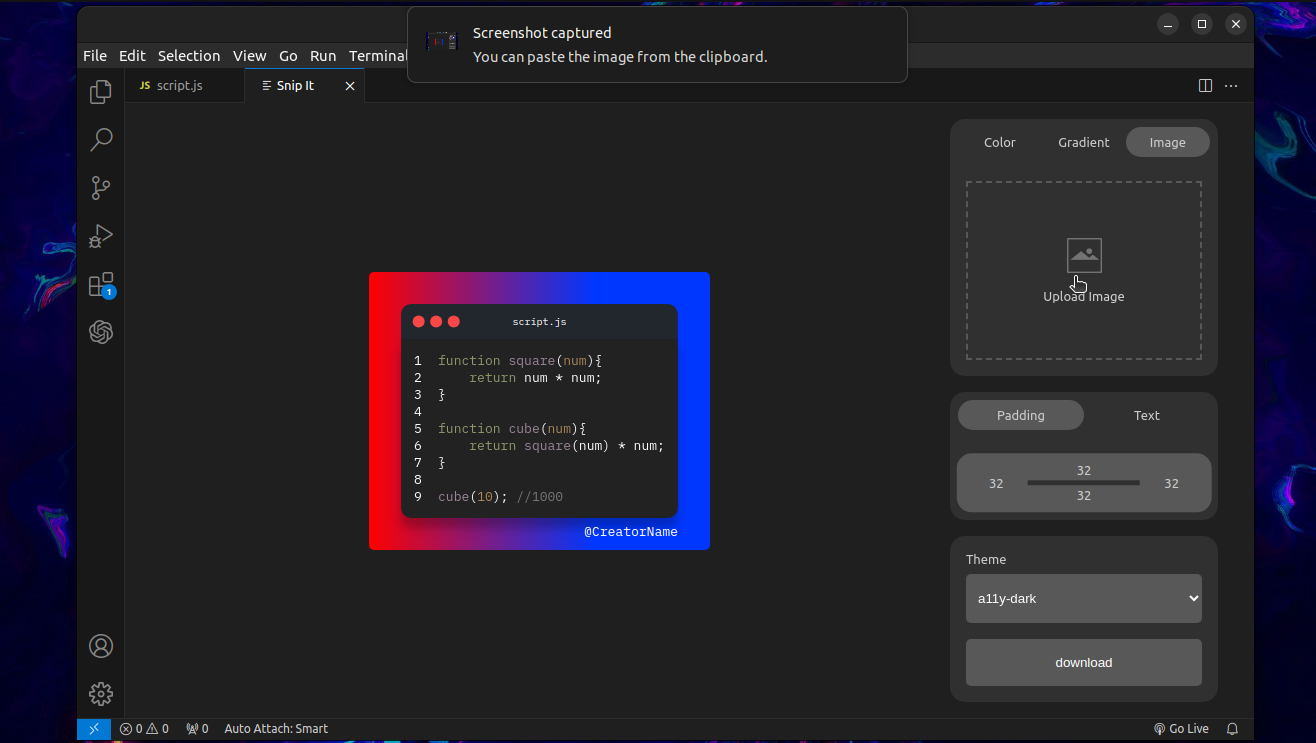
- Change padding
we ca change padding using padding tab
- Change label color
we can hide or show creator name using text tab and also change its color
- Image as background
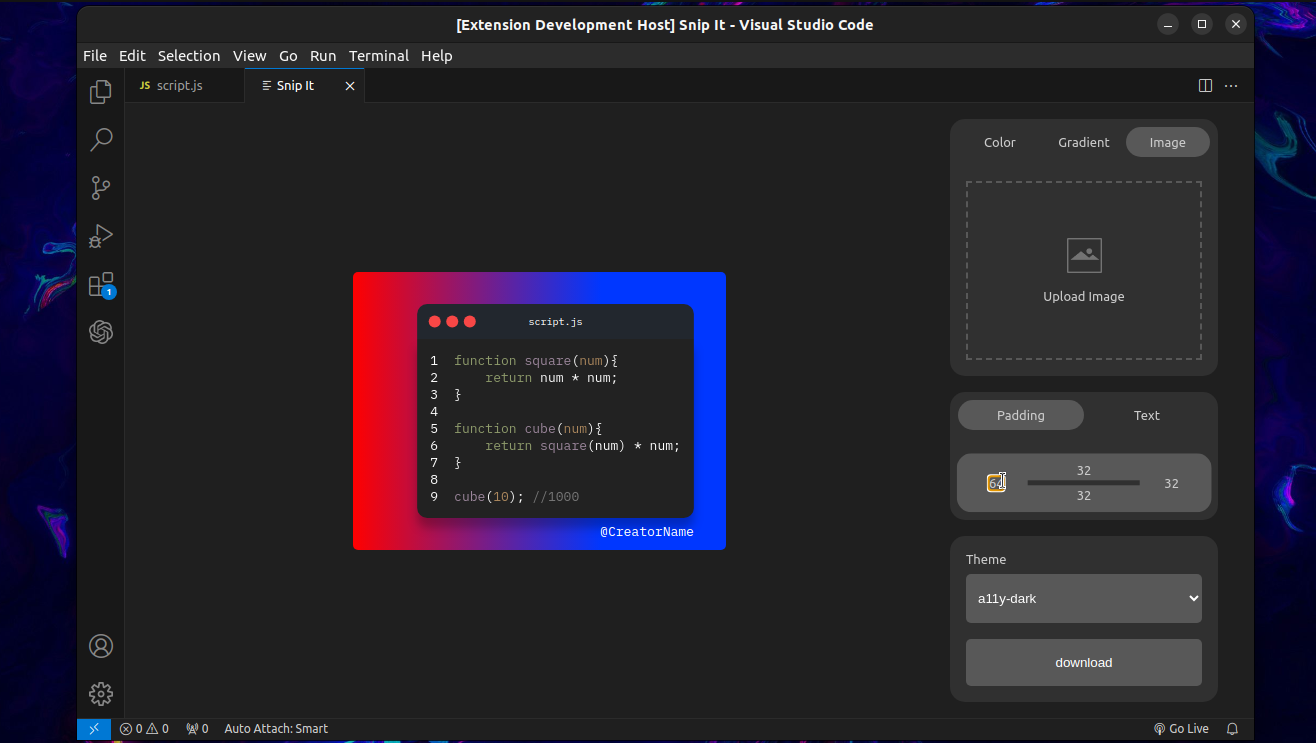
we can add image as background to the snippet using image tab
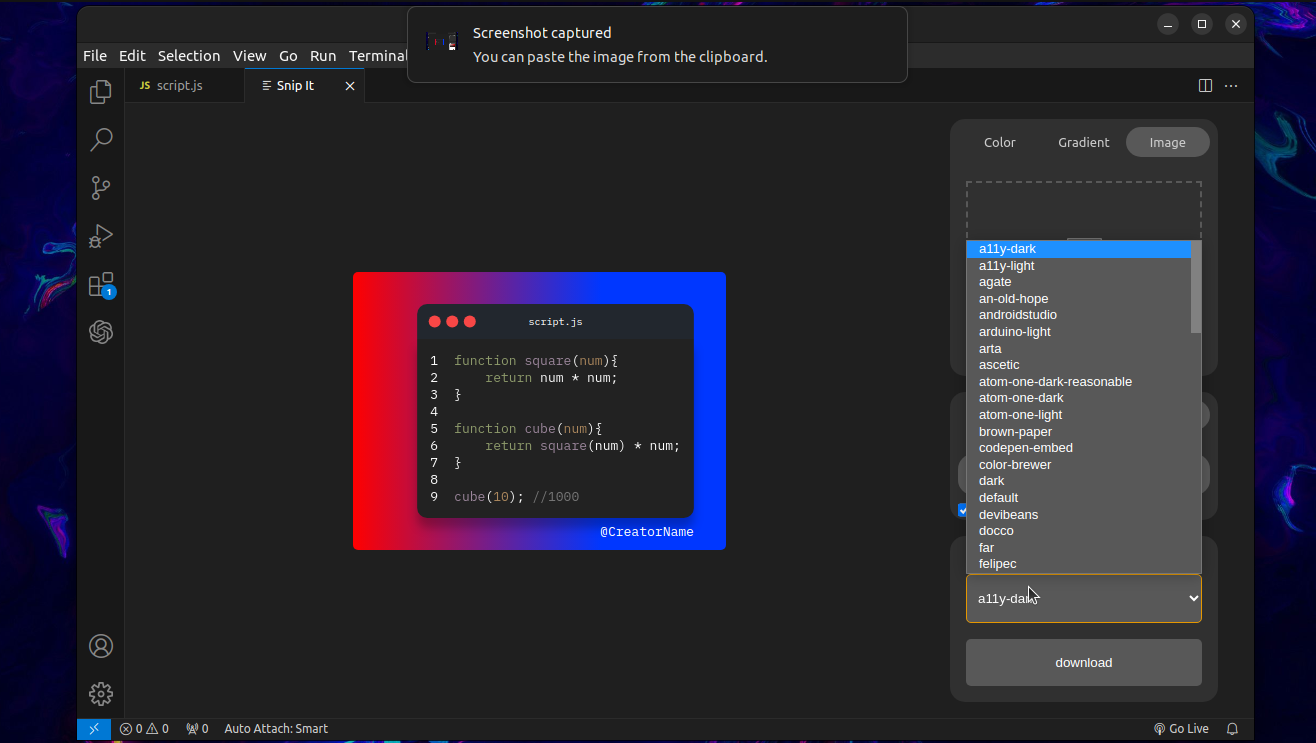
- Change theme
we can also change theme using theme drop down.
You can start the extension by selecting the code block which you want to convert to snippet and then use ctrl + shift + p and then search for Start Snipit to start the extension.
You can report issue or ask queries on any of my social media account and also you can support my work here.
Users appreciate release notes as you update your extension.
Initial release of Snip-it Added features:
- Quick Snip
- Change background
- Change Gradient
- Change padding
- Change label color
- Image as background
- Change theme
Enjoy!