-
-
Notifications
You must be signed in to change notification settings - Fork 23
Home
This method works, but it is not encouraged, as you will have to do it again on the next extension's update.
- After you installed the extension, press CTRL+SHIFT+P (Windows and Linux) or CMD+SHIFT+P (MacOS) to bring up the command palette.
- Type
SM Install Sourcemod. - Wait for the process to complete and you are ready to go.
- Download the latest stable release of SourceMod for the AlliedModders' website.
- Unzip the folder somewhere on your computer.
- Go to VSCode's settings, and navigate to
sourcepawn.SourcemodHome. - Copy the path to the include folder in the folder you've just unzipped. It should look like:
C:\Users\Sarrus\Dev\sourcemod\scripting\include. - Navigate to the
sourcepawn.SpcompPathsetting. - Copy the path to spcomp in the folder you've just unzipped. It should look like:
C:\Users\Sarrus\Dev\sourcemod\scripting\spcomp.exe.
You might come across the following prompt:
There are 2 use case when working on a project:
You are working on a project with a single .sp file. Your project architecture looks like this:
📦MyFolder
┣ 📂plugins
┃ ┣ 📜foo.smx
┃ ┗ 📜bar.smx
┣ 📂scripting
┃ ┣ 📂include
┃ ┃ ┗ 📜baz.inc
┃ ┣ 📜foo.sp
┃ ┗ 📜bar.sp
Notice that foo.sp and bar.sp are two separate plugins, that are compiled independently.
In this case, you do not need to set the main path, although it is recommended. You can safely click on Do not show again, when prompted for a main path.
You are working on a larger project with multiple related .sp file. Your project architecture looks like this:
📦MyFolder
┣ 📂plugins
┃ ┗ 📜foo.smx
┣ 📂scripting
┃ ┣ 📂include
┃ ┃ ┣ 📜bar.sp
┃ ┃ ┗ 📜baz.inc
┃ ┗ 📜foo.sp
Notice that, here, bar is included inside of foo, they are part of the same plugin. In order to compile the plugin, you have to compile foo.sp. This is the entry point to your plugin.
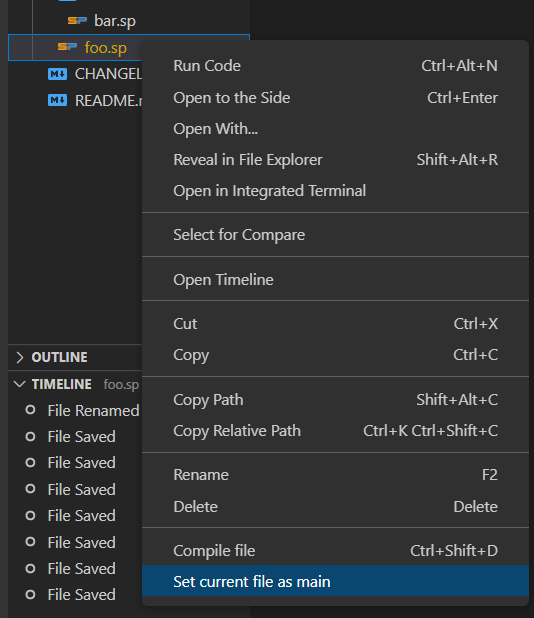
To set the main path, use the Set main path command as shown below: