Visit the site to see the website LIVE = " https://sayancr777-tesla-landingpage.netlify.app/ "
This project is made using ReactJS, Redux, HTML and CSS
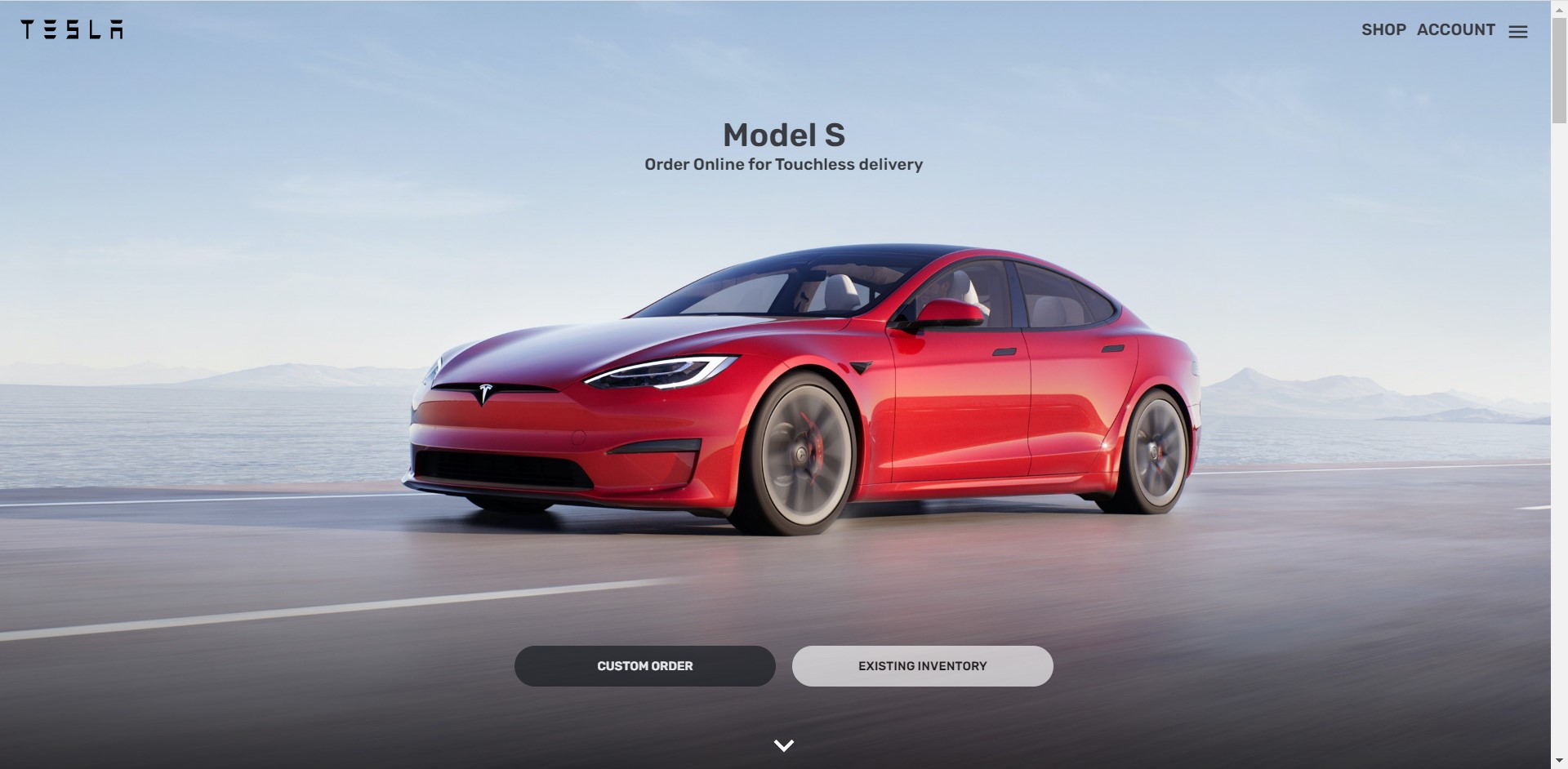
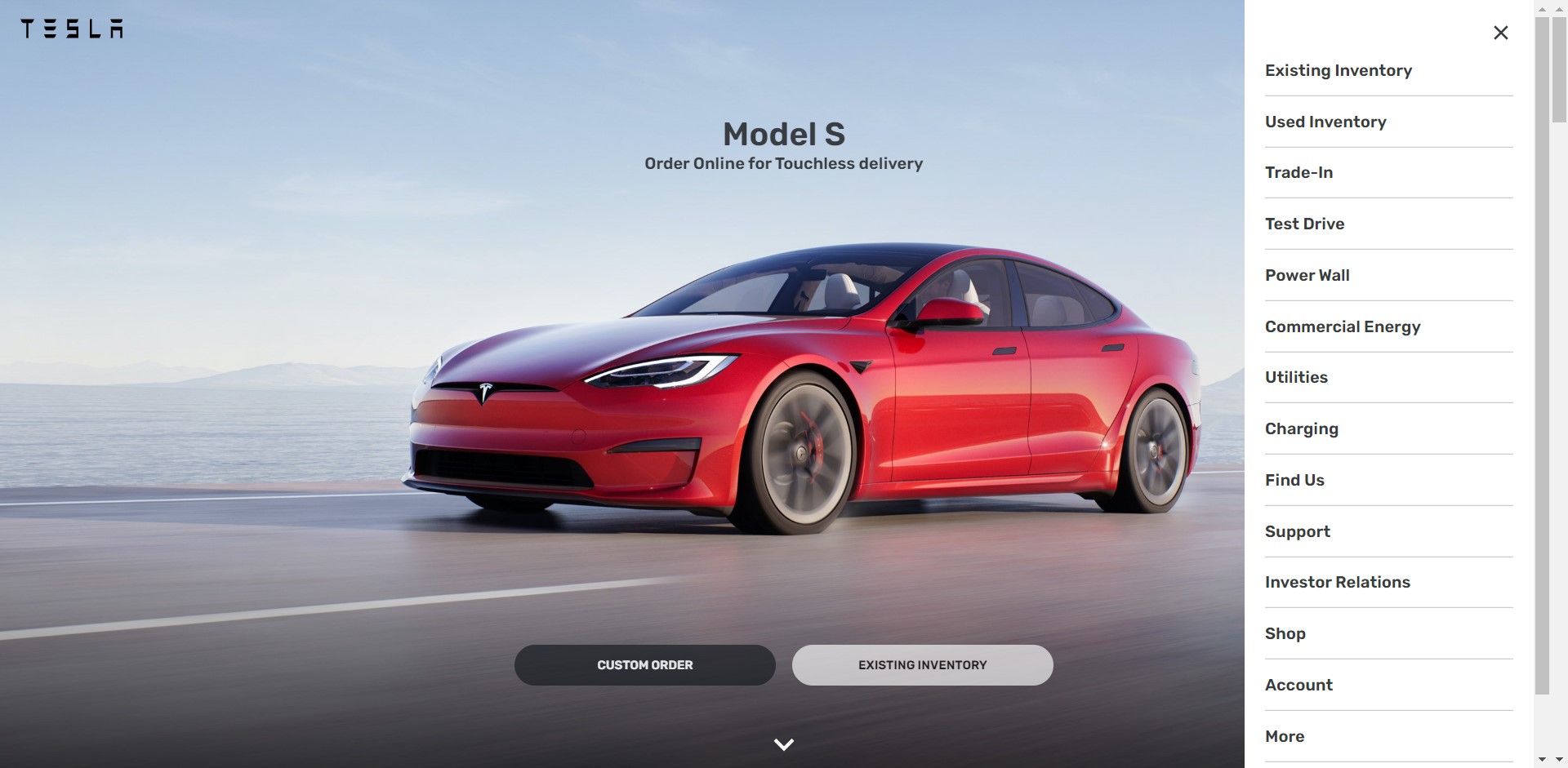
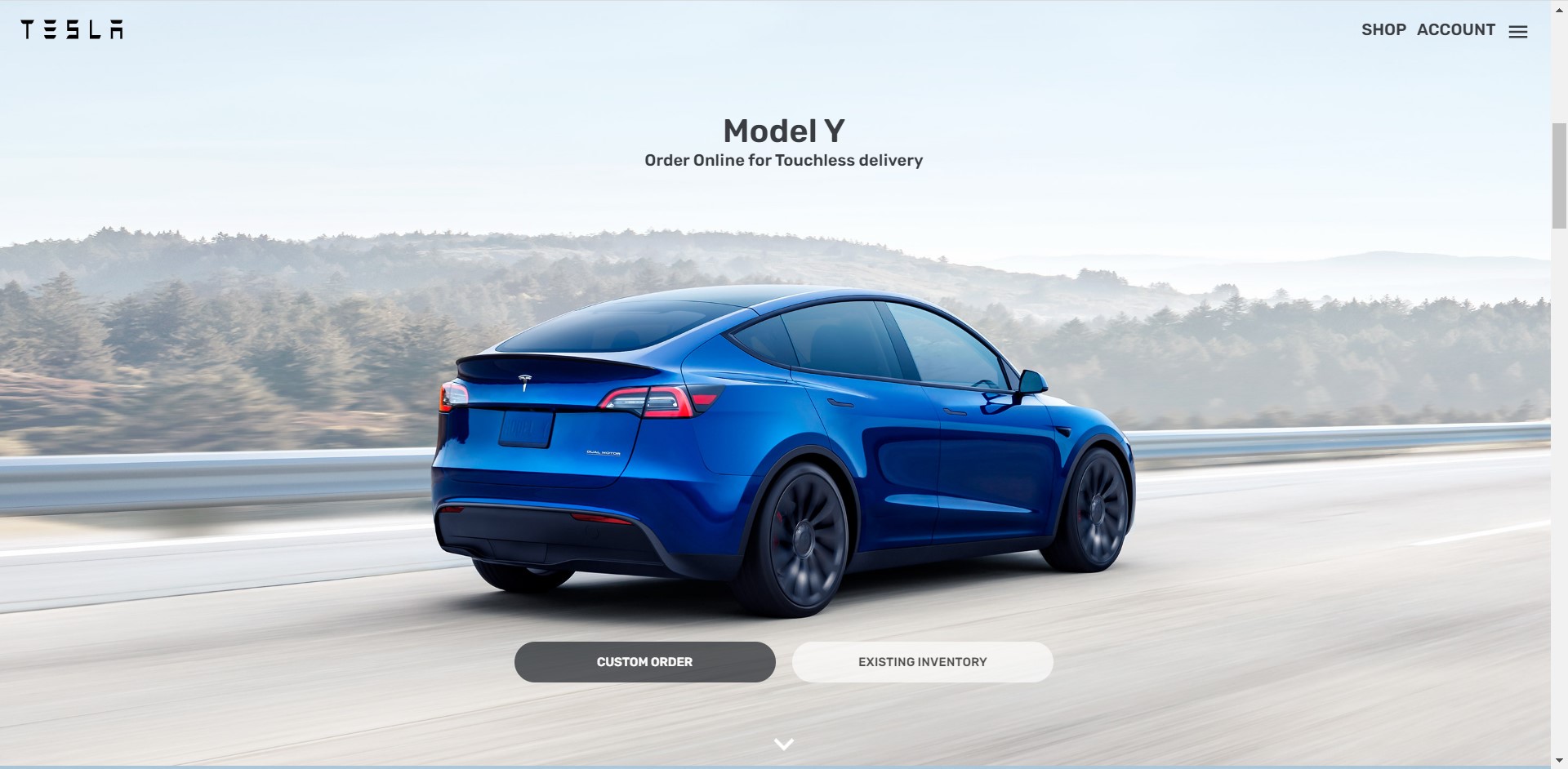
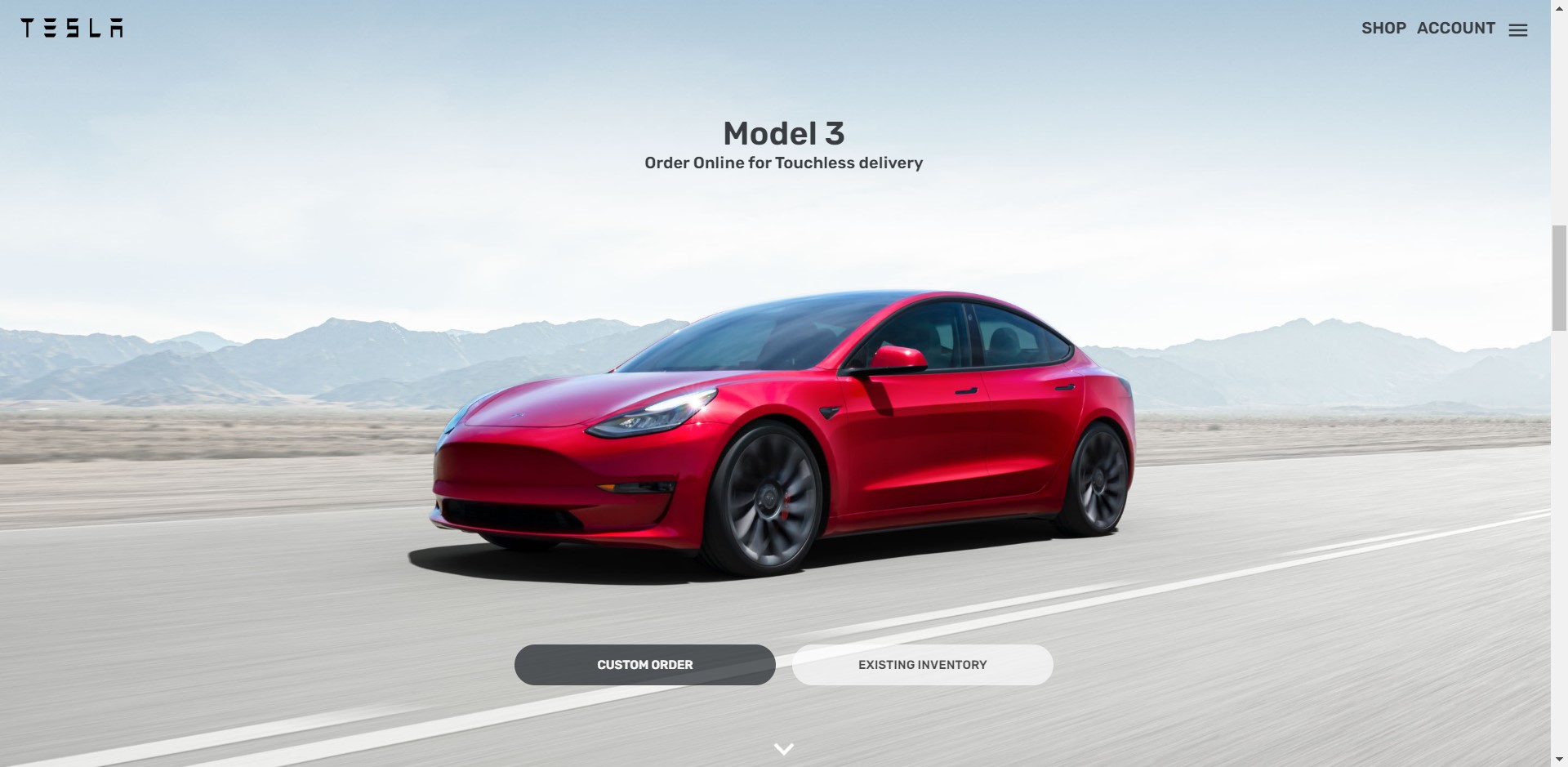
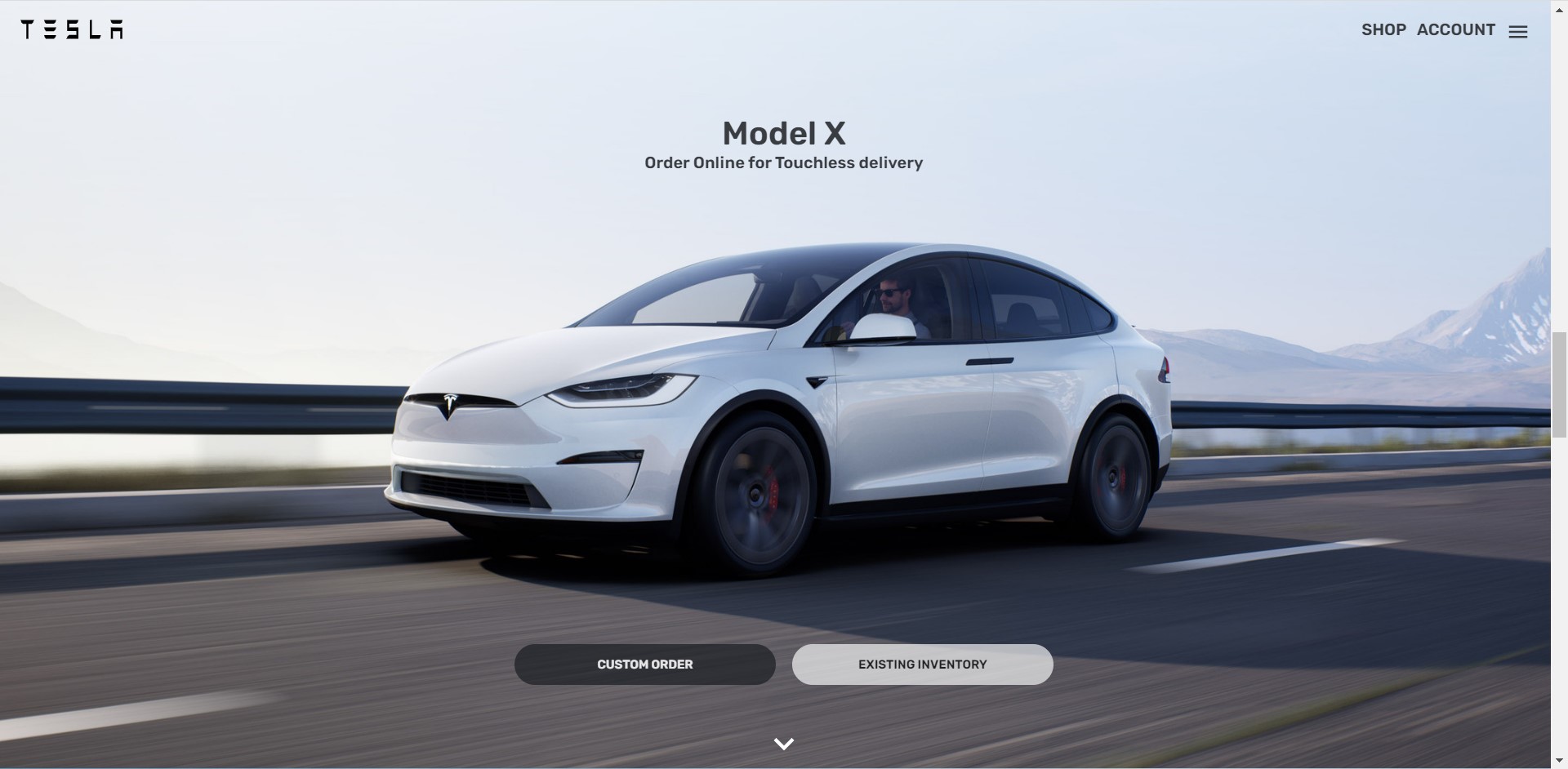
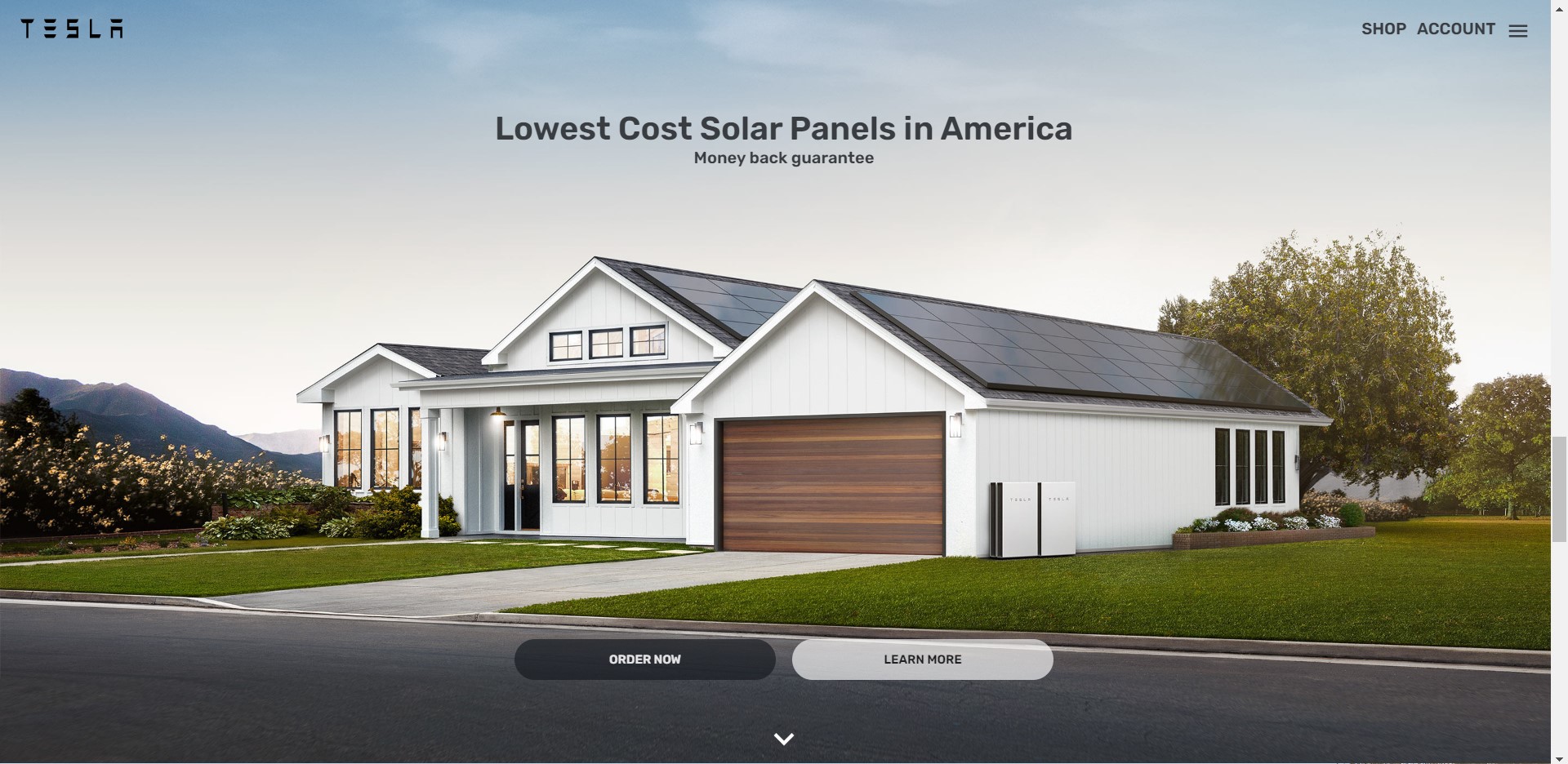
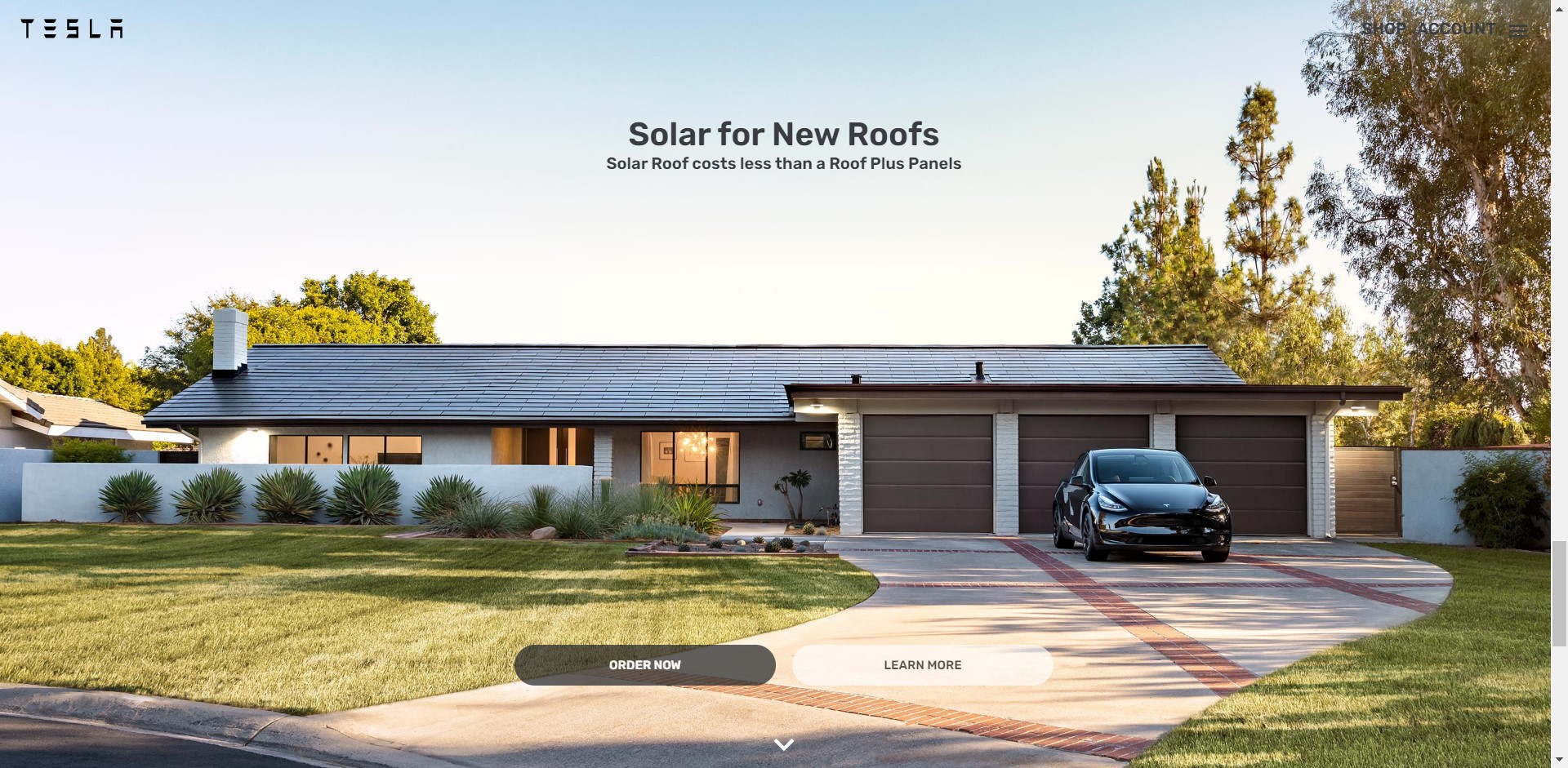
Go through all the images below to have a clear idea about the Landing Page of the "TESLA" Website
-
Install all the Node Modules and dependencies
npm install
Dependencies used here are -->
{ "nodemon": "^2.0.18", "react": "^17.0.2", "react-dom": "^17.0.2", "react-redux": "^7.2.6", "react-reveal": "^1.2.2", "react-scripts": "5.0.0" } -
Start the development server
npm start
-
Generate a full static production build
npm run build
-
Preview the site as it will appear once deployed
npm run serve