-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Revert "Unify Text responsive styles"
#11833
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This reverts commit 1543246.
aaronccasanova
approved these changes
Apr 3, 2024
5271e0f
to
05e0ef0
Compare
Remove input and select responsive text Add changeset
05e0ef0
to
4ff4a01
Compare
|
/snapit |
|
🫰✨ Thanks @sam-b-rose! Your snapshots have been published to npm. Test the snapshots by updating your "@shopify/polaris-migrator": "0.0.0-snapshot-20240404131025"
"@shopify/polaris": "0.0.0-snapshot-20240404131025" |
Merged
sam-b-rose
added a commit
that referenced
this pull request
Apr 4, 2024
This reverts commit 810532c.
sam-b-rose
pushed a commit
that referenced
this pull request
Apr 4, 2024
This PR was opened by the [Changesets release](https://github.com/changesets/action) GitHub action. When you're ready to do a release, you can merge this and the packages will be published to npm automatically. If you're not ready to do a release yet, that's fine, whenever you add more changesets to main, this PR will be updated. # Releases ## @shopify/polaris-icons@8.10.0 ### Minor Changes - [#11816](#11816) [`4b730c84d`](4b730c8) Thanks [@dGoligorsky](https://github.com/dGoligorsky)! - Added some icons for image editing ### Patch Changes - [#11825](#11825) [`fd5b31d59`](fd5b31d) Thanks [@ryanwilsonperkin](https://github.com/ryanwilsonperkin)! - Add missing peer dependency on React ## @shopify/polaris@12.26.0 ### Minor Changes - [#11785](#11785) [`2a2f635ba`](2a2f635) Thanks [@mrcthms](https://github.com/mrcthms)! - Added the `defaultPaginatedSelectAllText` prop to `IndexTable` to support customizing the label of the checkbox in the header that selects all rows across pages when the table `hasMoreItems` ### Patch Changes - [#11833](#11833) [`810532c58`](810532c) Thanks [@sam-b-rose](https://github.com/sam-b-rose)! - Revert responsive text style updates - [#11810](#11810) [`66dc0392a`](66dc039) Thanks [@kyledurand](https://github.com/kyledurand)! - Fixed Shift + click selection of `IndexTable.Row` not working in Firefox - [#11811](#11811) [`9aea67322`](9aea673) Thanks [@lgriffee](https://github.com/lgriffee)! - Undeprecated `heading2xl` variant in `Text` component - [#11817](#11817) [`936765c92`](936765c) Thanks [@sam-b-rose](https://github.com/sam-b-rose)! - [IndexTable] Initially hide the scrollbar and update scrollbar padding - [#11819](#11819) [`35eb10c4f`](35eb10c) Thanks [@kyledurand](https://github.com/kyledurand)! - Added multi select functionality to AlphaPicker - Updated dependencies \[[`fd5b31d59`](fd5b31d), [`4b730c84d`](4b730c8)]: - @shopify/polaris-icons@8.10.0 ## @shopify/polaris-migrator@0.28.6 ### Patch Changes - [#11813](#11813) [`c49809998`](c498099) Thanks [@lgriffee](https://github.com/lgriffee)! - Removed `Text` `heading2xl` and associated tokens from v14 font migration ## polaris.shopify.com@0.67.2 ### Patch Changes - [#11796](#11796) [`c8dc01330`](c8dc013) Thanks [@sarahill](https://github.com/sarahill)! - Updated common action pattern guidance - [#11811](#11811) [`9aea67322`](9aea673) Thanks [@lgriffee](https://github.com/lgriffee)! - Undeprecated `heading2xl` variant in `Text` component - Updated dependencies \[[`fd5b31d59`](fd5b31d), [`810532c58`](810532c), [`66dc0392a`](66dc039), [`9aea67322`](9aea673), [`4b730c84d`](4b730c8), [`2a2f635ba`](2a2f635), [`936765c92`](936765c), [`35eb10c4f`](35eb10c)]: - @shopify/polaris-icons@8.10.0 - @shopify/polaris@12.26.0 Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com>
6 tasks
chloerice
added a commit
that referenced
this pull request
Apr 12, 2024
…ze (#11889) ### WHY are these changes introduced? `TextField` was [accidently migrated](#11833) to having font-size of 13px on all screen sizes, causing mobile browsers to zoom to enlarge the input on focus. ### WHAT is this PR doing? This PR reverts the regression of `TextField` and `Select` mobile font styles back to 16px below the medium breakpoint. I also fixed the zoom on the Picker SearchField, but refrained from increasing the size of the selected item's text in the Activator as I know it's WIP and I'm not sure if the small mobile font-size is intentional (@kyledurand @tjonx). | [Before](https://storybook.polaris.shopify.com/?path=/story/playground--details-page) | [After](https://5d559397bae39100201eedc1-axbsaknzmj.chromatic.com/) | |--------|--------| | <video controls src="https://github.com/Shopify/polaris/assets/18447883/18a12572-45e3-4f3e-a93e-9e45636617ae" alt="Video demonstrating browser zoom on input focus" />| <video controls src="https://github.com/Shopify/polaris/assets/18447883/7e03f5bc-5a7b-41af-97d8-42ee5303353b" /> | ### How to 🎩 🌀 [Spinstance](https://admin.web.mobile-input-font-size.chloe-rice.us.spin.dev/store/shop1/products/1) 🎭 Staging: `ayij` - Navigate to the Storybook links in the "After" column of the table above (on a real mobile device or on a mobile device in Browserstack) to verify TextField and Select are 16px and behave as expected - Browser should not zoom when TextField or Picker SearchField are focused - Select should be the correct font size as well - Spin and staging are provided to verify that inputs remain 13px on your desktop sized device 🖥 [Local development instructions](https://github.com/Shopify/polaris/blob/main/README.md#install-dependencies-and-build-workspaces) 🗒 [General tophatting guidelines](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting.md) 📄 [Changelog guidelines](https://github.com/Shopify/polaris/blob/main/.github/CONTRIBUTING.md#changelog) ### 🎩 checklist - [x] Tested a [snapshot](https://github.com/Shopify/polaris/blob/main/documentation/Releasing.md#-snapshot-releases) - [x] Tested on [mobile](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting.md#cross-browser-testing) - [x] Tested on [multiple browsers](https://help.shopify.com/en/manual/shopify-admin/supported-browsers) - [x] Tested for [accessibility](https://github.com/Shopify/polaris/blob/main/documentation/Accessibility%20testing.md) - [ ] Updated the component's `README.md` with documentation changes - [ ] [Tophatted documentation](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting%20documentation.md) changes in the style guide
AnnaCheba
pushed a commit
to AnnaCheba/polaris
that referenced
this pull request
Apr 22, 2024
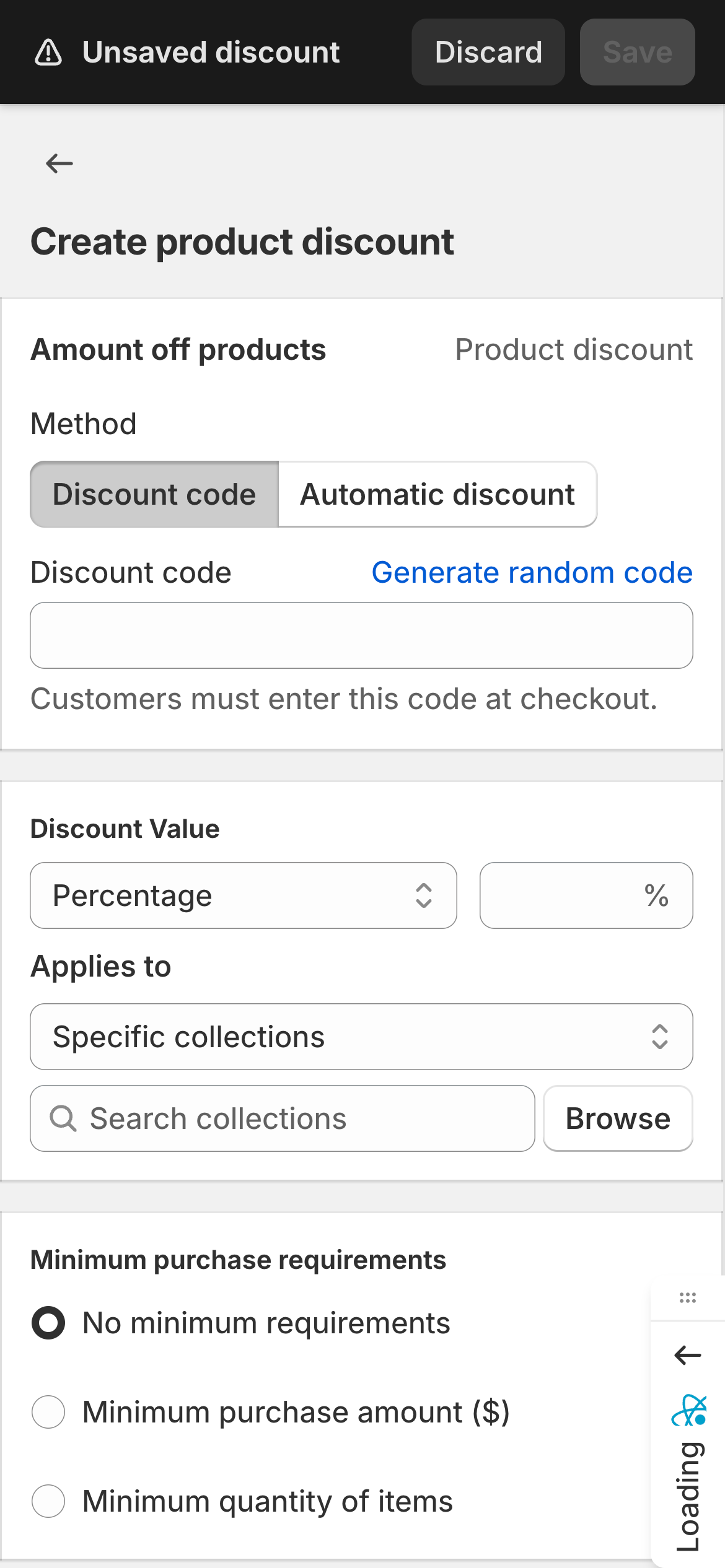
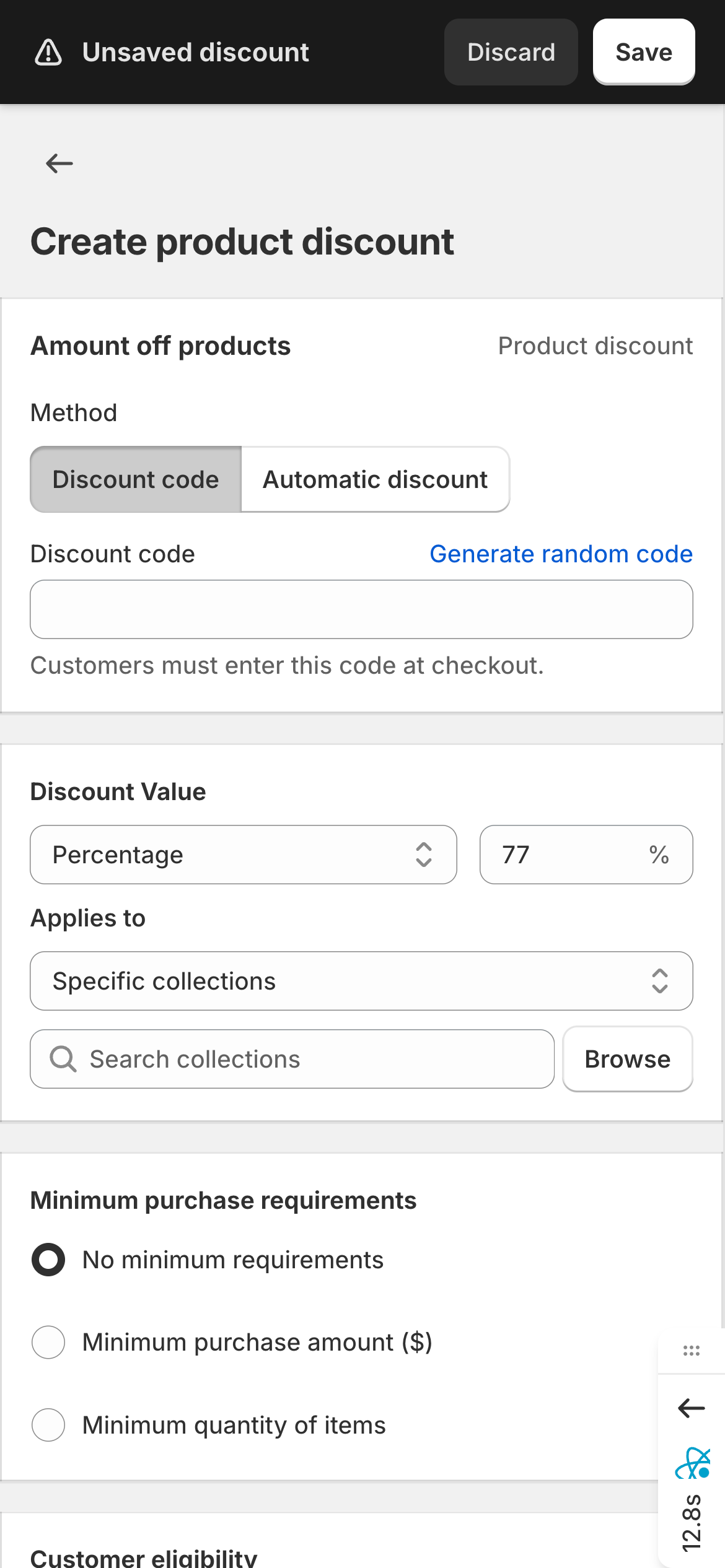
Reverts Shopify#11724 | Unified (current) | Reverted (after) | | --- | --- | |  |  |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Reverts #11724