A simple landing page email collector, but with 90% more parentheses than the leading brand.
coming-soon is a simple "landing page" application that takes just a few minutes to setup on Heroku. With coming-soon you can quickly put up a page to publicize your new idea and collect email addresses of people who want to be notified when you are ready to launch.
It's powered by Clojure, ClojureScript and Redis.
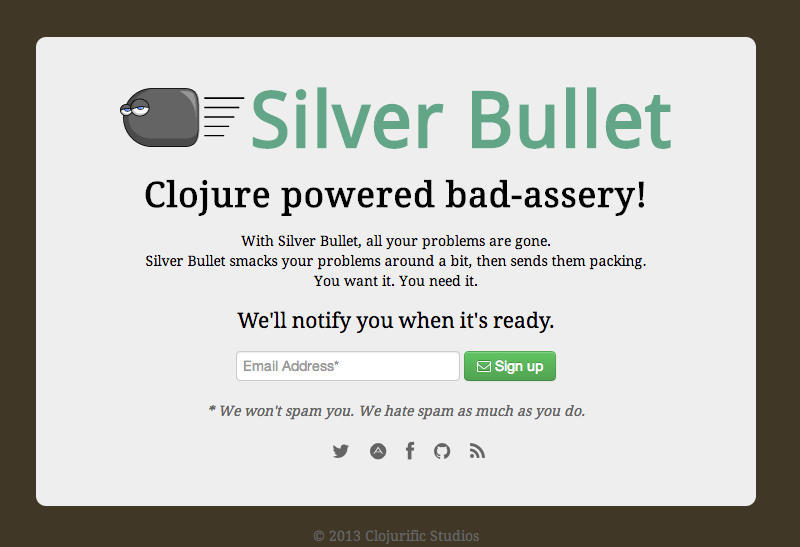
You can see a live demo of coming-soon, or the screenshot below to get a sense of what it does.
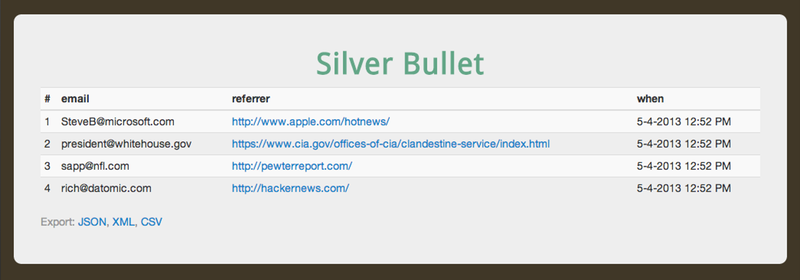
(Here is the coming-soon configuration file for the Silver Bullet example above.)
coming-soon is inspired by the Ruby app LandingPad.rb by Matt Swanson.
Here are just some of the Fantastic FeaturesTM you can enjoy:
- Captures email, when they signed up, and what website they came from
- All the text on the landing page can be configured in a simple config file
- Most of the styles can be configured as well using the same config file
- User defined fonts, logo and background image using, you guessed it, the same file
- Drop in your code snippet from your web analytics provider, such as Google Analytics, and you can track views and conversion rates for signing up
- Twitter, Facebook, GitHub and blog links are supported as a setting in the config file
- Go beyond the config file and change all the HTML and CSS to put whatever you'd like on the page
- The CSS is Twitter Bootstrap
- The icons are Font Awesome
- All the third-party resources are hosted on a CDN
- coming-soon makes no attempt to promote itself on your page... that's just tacky
- There's an admin page to view sign-ups and export them as JSON, XML or CSV
- There's no code that's not Clojure or ClojureScript, so... there's that
Can you answer the question, "Why do you want to host your own landing page (even if Heroku is doing the hosting for you) with open source software rather than using a landing page service?"
If you don't have a great answer to that question, then there are lots of fully hosted alternatives for landing pages, it's a crowded space for these services, so there is likely a better option for you in this list:
- Launch Rock - the granddaddy of launch page services, tries to get users to share
- Unbounce - lots of templates, A/B testing, drag n' drop WYSIWYG, on the expensive side
- Strikingly - for small general websites, but has email capture
- Kickofflabs - fairly comprehensive, widgets for external integrations, email campaigns
- My Beta List - also focused on user sharing
- Launch Effect - Wordpress theme
- Prefinery - fairly comprehensive beta management, invite codes, viral sharing, feedback and surveys
- ooomf - for mobile apps
- LaunchGator
- Mailchimp - you probably think of them as the email list back end only, but they can serve up the email capture page too
It's very simple and it's very free. Just edit the config file, deploy it to Heroku for free, then get on with building your app. It's even faster than using many of the software as a service options.
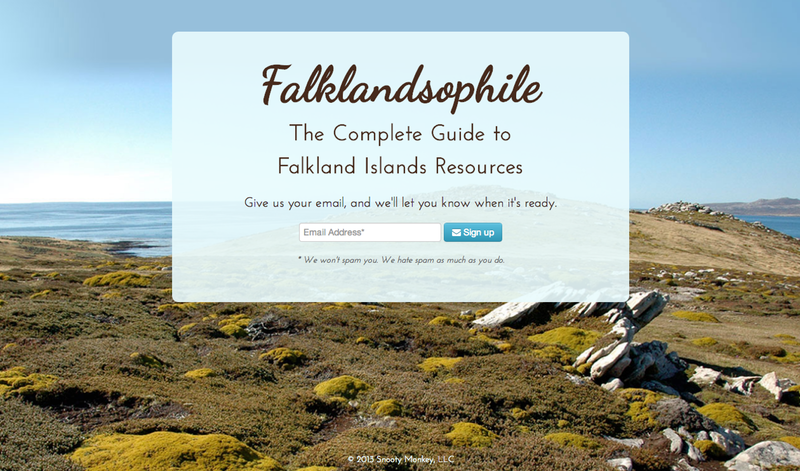
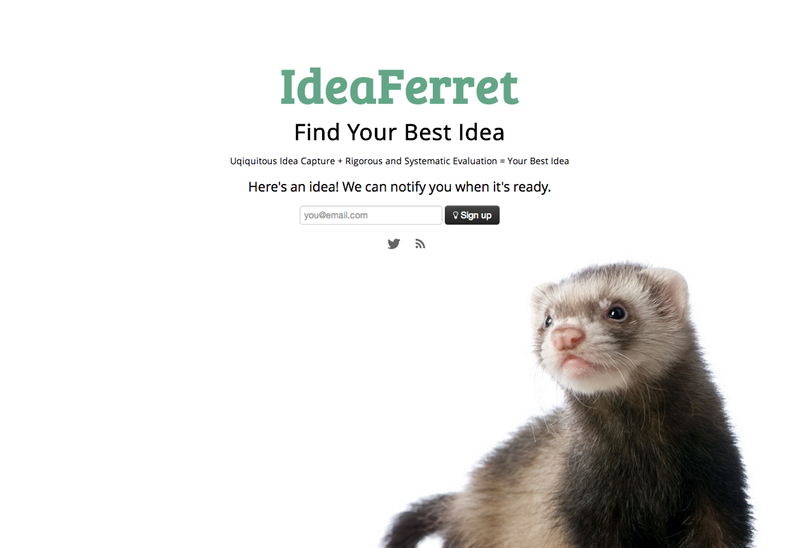
As an example, prior Silver Bullet landing page and the following Falklandsophile and IdeaFerret landing pages were configured using just the configuration file with no custom HTML, CSS or coding.
(Here is the configuration file for the Falklandsophile example.)
(Here is the configuration file for the IdeaFerret example.)
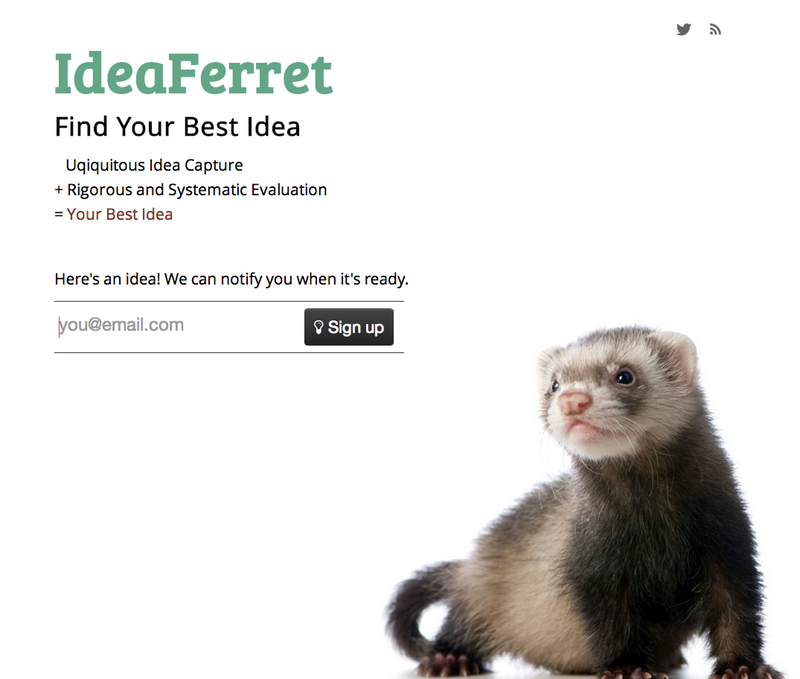
If you want to go nuts on the templates and build some truly custom HTML and CSS for your landing page, then you have that option. You aren't locked into off-the-shelf templates or WYSIWYG editors or limited customization options like you are with many of the software as a service landing pages.
Here is the same IdeaFerret landing page with just this simple custom CSS.
coming-soon is also open source (as in free to do whatever you like with it), so if it only does 80% of what you want, and you prefer to do the other 20% in Clojure/ClojureScript, it's probably for you.
coming-soon can be hosted on Heroku for free. Once you update the settings, just deploy it to Heroku and point a domain at it. That's all there is to it. You are then in business, and can get back to hacking on your app so that you have something to launch and send to all those email addresses you're collecting!
1) Signup for Heroku and setup the Heroku tools on your machine.
If you haven't used Heroku before on your current computer, follow the Getting Started with Heroku quick start steps to setup your free and instant account and the Heroku toolbelt on your local machine.
2) Download coming-soon from GitHub using git.
Run the following at the console.
git clone https://github.com/SnootyMonkey/coming-soon.git
cd coming-soon3) Customize the configuration for your page.
Edit the file called config.edn in a text editor.
You should see a :coming-soon block where you can enter admin access details for accessing your stored contacts. PLEASE CHANGE YOUR USERNAME AND PASSWORD!
You should also see a :landing-page block where you can configure the appearance of your landing page. There are guide images for changing the text, fonts, images, and colors.
Update the copy to describe your application and change the colors, fonts, and other elements to customize your landing page.
Replace the logo file resources/public/img/logo.png with your own logo, or edit the config file to include an empty string "" rather than "/img/logo.png" for the :logo setting.
If you want to use web analytics on your page, set the :analytics setting of the :landing-page block to true, and replace the contents of the src/coming_soon/templates/analytics.html file with the snippet of code provided by your analytics provider.
4) Commit the configuration changes for your app.
Once you have completed editing config.edn to add your app's settings, run the following commands in your coming-soon folder to commit the changes to your local git repository:
git add .
git commit -m "Setting up my landing page."5) Create your Heroku app.
If you haven't used Heroku before on your current computer, login to Heroku from the commandline. Provide the email and password you used when creating your Heroku account when you are prompted for them. (If you have used Heroku from the commandline on your current computer, you can skip the login).
heroku loginNow create the new Heroku app and provide it a custom buildpack that can handle our ClojureScript compilation.
heroku create
heroku config:add BUILDPACK_URL=https://github.com/kolov/heroku-buildpack-clojure6) Attach a Redis instance to your app.
As of this writing, there are 2 options for free Redis on Heroku.
To use Redis Cloud, run this command:
heroku addons:add rediscloud:20To use Redis To Go, run this command:
heroku addons:add redistogoAs of this writing, there are 2 additional Redis options on Heroku that do not have a free tier.
To use openredis, run this command:
heroku addons:add openredis:microTo use RedisGreen, run this command:
heroku addons:add redisgreen:developmentIn your text editor comment in the :redis-env-variable line in the :redis section of the config.edn file that matches the Redis provider you selected. Then commit your change to git.
git add .
git commit -m "Selecting my Redis provider."7) Push the code of your app up to the Heroku cloud.
git push heroku master8) Congratulations! Now test out your landing page.
Launch your app in your browser.
heroku openThis will open a browser and you should see your landing page. Note the ugly URL Heroku created for you so you can get back to your page.
Test Redis connectivity by adding /redis-test to your browser's URL after the URL for your app on Heroku
For instance, if you app is http://your-heroku-machine-name.heroku.com/ then you should load http://your-heroku-machine-name.heroku.com/redis-test
You should see: "Connection to Redis is: OK"
Go back to your landing page by removing the /redis-test from the URL and enter in your email address to test signing up for your own app.
To view the contact information that's been entered into your landing page, navigate to http://your-heroku-machine-name.heroku.com/contacts. You will need to enter the admin username and password that you setup in config.edn.
You should see a table listing the email and referral URL for everyone that has signed up for your app.
9) Setup your custom domain.
You will probably want a custom domain rather than Heroku's default. Follow Heroku's instructions to setup your domain to point to your brand-new landing page.
10) Now get back to coding your app!
You can modify any of the HTML, CSS and images to customize your page. Just remember, you need to push any changes to Heroku so your live page will be updated.
git add .
git commit -m 'Made the HTML and CSS more pretty.'
git push herokuYou can modify any of the Clojure and ClojureScript code to customize the behavior of your landing page. Just remember, you need to push any changes to Heroku so your live page will be updated.
To build the ClojureScript code:
lein cljsbuild onceTo watch the ClojureScript code and build it each time it changes:
lein cljsbuild autoTo run coming-soon locally:
lein startTests are run in continuous integration of the master and dev branches on Travis CI:
To run the tests locally:
lein test!Here are some questions about coming-soon that I get asked all the time (or maybe I just made them all up).
Q: Can I host it somewhere other than Heroku?
A: Sure, nothing about coming-soon is Heroku specific.
Q: Why is it so slow to load the landing page sometimes?
A: Unless you are paying Heroku to host at least 2 dynos, you are subject to idling. This means that after an hour, your app will be spun down to save resources. The next unlucky soul to access your landing page will have to wait for 10 seconds or so for your app to spin back up. You can solve this by paying Heroku for 2 web dynos or by using a server monitoring service that pings your landing page more frequently than once an hour.
Q: How many signups can I store before my Redis instance runs out of space?
A: That's a very optimistic question. I like you; you've got gumption. A good rule of thumb is that an empty Redis instance is ~1MB and coming-soon uses (very conservatively) ~.5MB per 1,000 registrations. The .5MB per 1,000 registrations estimate is providing for a fairly long and unique referrer URL for every user, a fairly long email addresses for every user, and 25% overhead for memory fragmentation, so your actual results will likely be better. Assuming the conservative rule of thumb, and a free 20MB Redis service, you'll get over 38,000 registrations before it fills up and you have to start paying for Redis.
Q: Who made this treasure?
A: coming-soon is written by Sean Johnson, the founder of Snooty Monkey.
Q: How can I ever repay you for creating such a treasure?
A: It's not required by the license terms, but please drop me a note and let me know the URL of your landing page so I can take a look.
Q: Can I use it for X?
A: coming-soon is licensed with the MIT license, so you are free to use it pretty much however you'd like, in accordance with the license terms.
Q: Can I add X to it?
A: Sure, please fork coming-soon on GitHub if you'd like to enhance it.
Q: Can I contribute my enhancements back to the project?
A: Sure, send me your pull requests if you'd like to contribute back your enhancements. I promise to look at every pull request and incorporate it, or at least provide feedback on why if I won't.
- GitHub Project
- Change Log
- Issue Tracker
- Live Demo Example
- Live Admin Demo - login as admin / admin
- IdeaFerret - a coming-soon powered landing page
- Falklandsophile - another coming-soon powered landing page
- OPENcompany - yet another coming-soon powered landing page
coming-soon is distributed under the Mozilla Public License v2.0.
Copyright © 2013-2017 Snooty Monkey, LLC