@[TOC](打造属于自己的项目脚手架工具----Vue CLI)
在这里我们希望可以像vue-cli那样 在终端输入vue 有对应的命令显示
#!/usr/bin/env node
console.log('pgx-cli脚手架工具');使用Node开发命令行工具所执行的javascript 脚本必须在顶部加入#!/usr/bin/env node 声明
接下来,需要在当前文件夹中使用 npm init -y 命令 创建pakaage.json文件,并在文件中 加入bin字段,如图所示


在这里,我们希望可以像vue-cli 一样,可以输入对应的参数,实现不同的功能
npm install download-git-repo

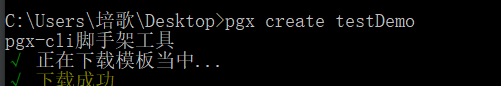
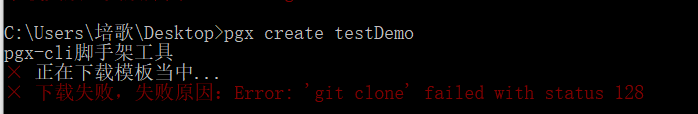
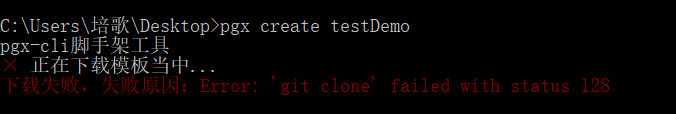
pgx create testDemo 看看能否成功下载


安装
npm install ora
接下来,在index.js中引入并使用

pgx create testDemo 看看效果
npm install chalk
引入并使用




npm install log-symbols
- 打开npm官网
- 注册一个npm账号
- 在npm中检索是否有重复的包名
- 将package.json中的name改为发布到npm上的包名
- 打开控制台,执行
npm login - 登陆成功后,在项目下执行
npm publish发布在npm官网搜索,看看是否发布成功
可见发布成功。
接下来
测试拉下来的的pgx能不能用。
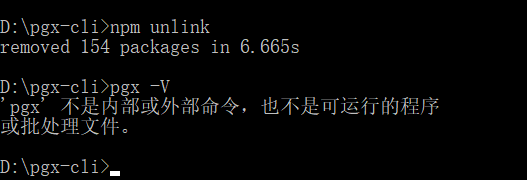
我们需要先把使用 npm unlink 把之前的映射去除。

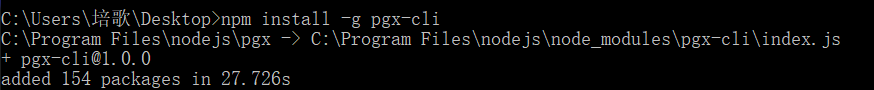
npm install pgx-cli -g
到此为止就实现了自己的脚手架根据, 想要下载下来的模板跟vue 一样,只需要 把自己做好的模板放在git上就好了,是不是很简单。