如果这个项目对你有帮助,欢迎点个Star支持作者!

优势是可修改源码,比如在源码中添加注释。 使用步骤:
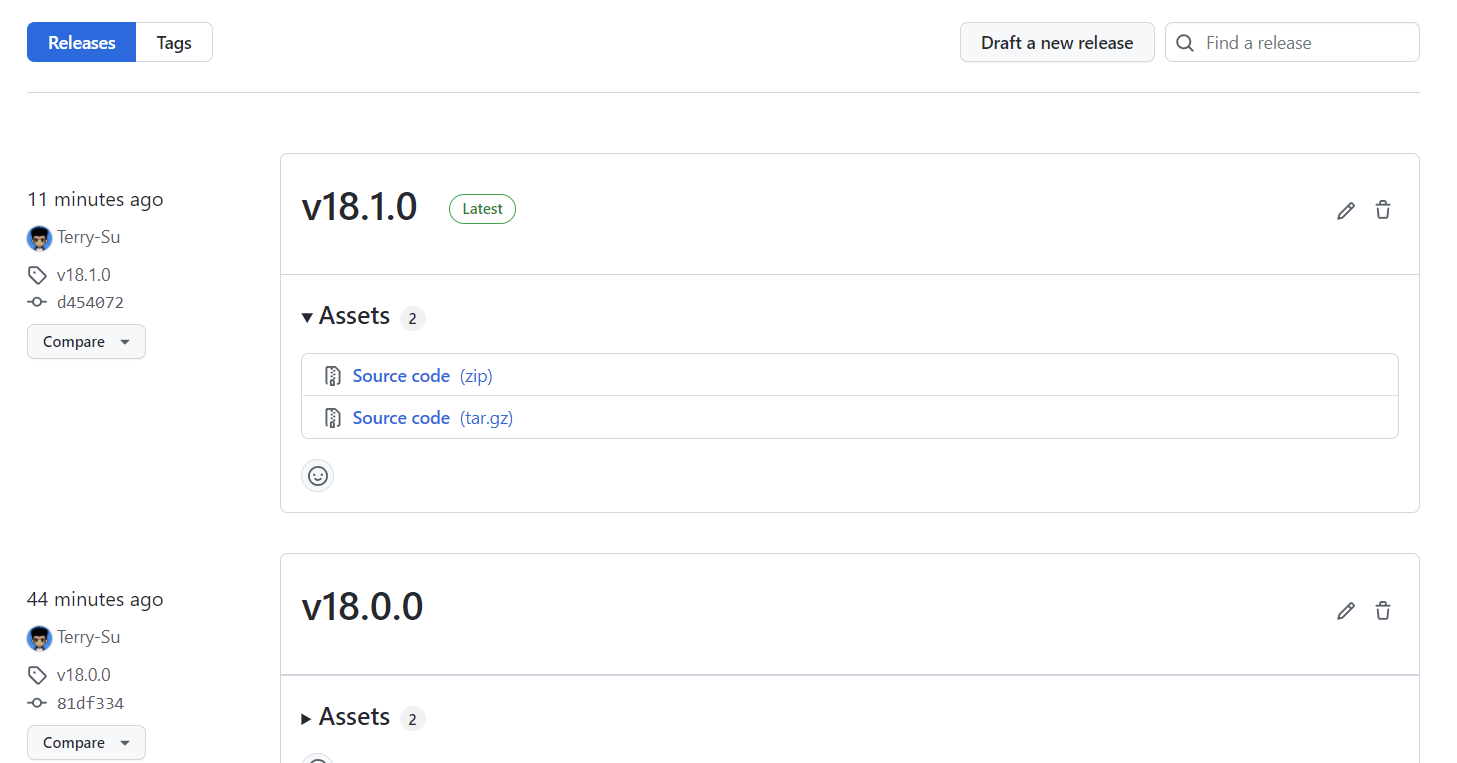
1 . 在Releases中选择要下载的版本。
版本列表(持续更新):
- debug-react-source-code-18.1.0
- debug-react-source-code-18.0.0
- debug-react-source-code-17.0.2
- debug-react-source-code-17.0.1
- debug-react-source-code-17.0.0
- debug-react-source-code-16.14.0
- debug-react-source-code-16.13.1
- debug-react-source-code-16.6.0
2 . 将压缩包解压后,用vscode打开该文件夹。vscode需安装Debugger for Chrome插件,用于在vscode对源码添加断点
3 . 安装依赖后,开启服务
npm install
npm start
目录结构为:
/react.development/
/react-dom.development/
/babel.js
/dependency-main.html
/dependency-react.html
/dependency-react-dom.html
/index.html
/index.js
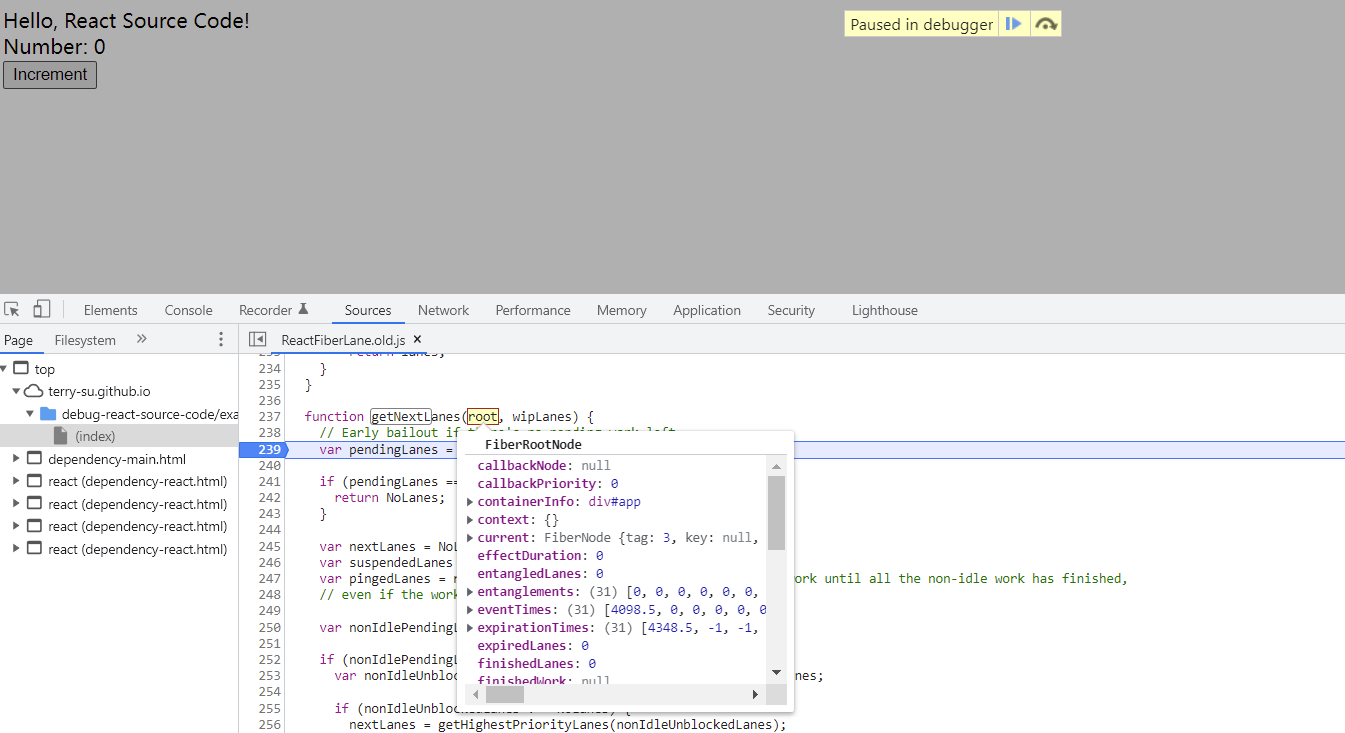
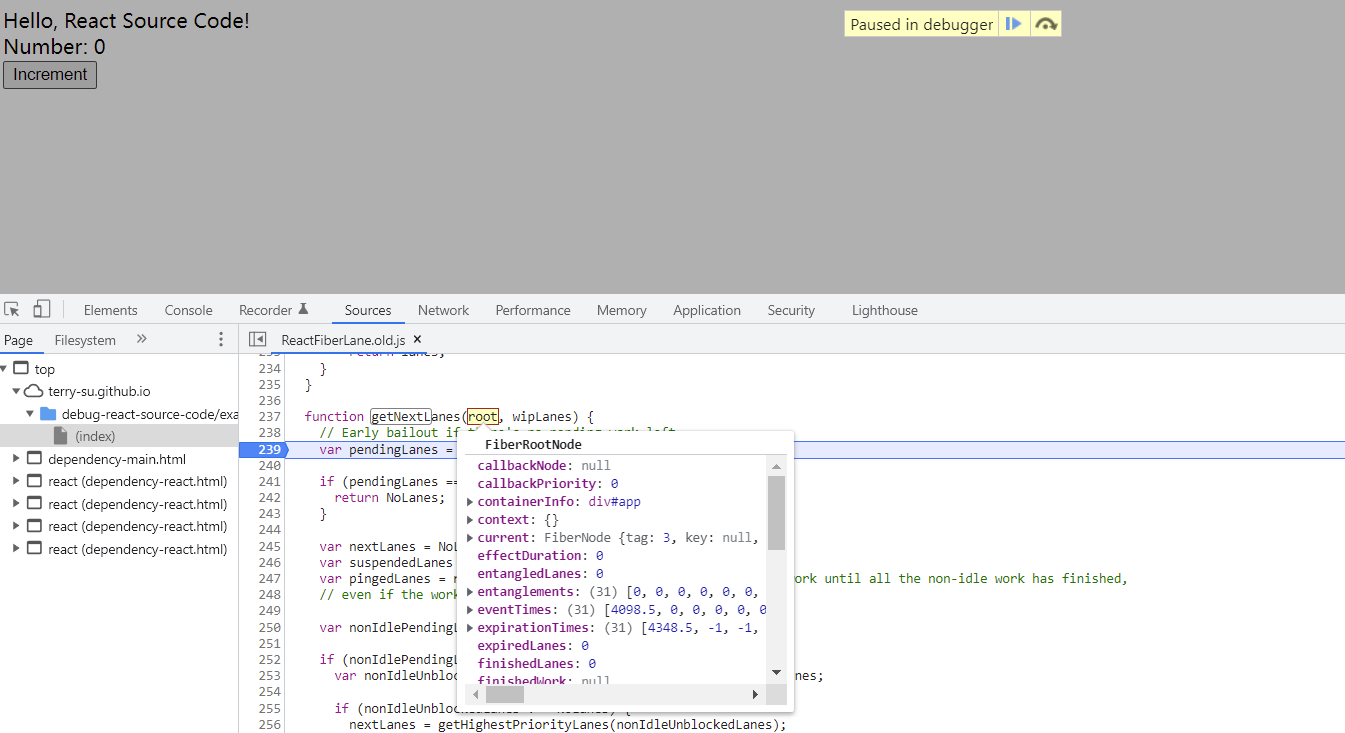
其中,index.js即为调试入口文件。
“另辟蹊径搭建阅读React源码调试环境-支持所有React版本断点调试细分文件”

The advantage is that you can modify the source code, such as adding comments to it. Usage Steps:
1 . Select version to download at Releases。
Version list(Update continuously):
- debug-react-source-code-18.1.0
- debug-react-source-code-18.0.0
- debug-react-source-code-17.0.2
- debug-react-source-code-17.0.1
- debug-react-source-code-17.0.0
- debug-react-source-code-16.14.0
- debug-react-source-code-16.13.1
- debug-react-source-code-16.6.0
2 . Unzip compressed file,then open folder using vscodevscode need to install extension:Debugger for Chrome,for adding breakpoints on source codes in vscode.
3 . After installing dependencies, start service
npm install
npm start
4 . Add breakpoints on source codes, then just press F5 to start debugging
Directory structure is:
/react.development/
/react-dom.development/
/babel.js
/dependency-main.html
/dependency-react.html
/dependency-react-dom.html
/index.html
/index.js
notice index.js is the entry file for debugging.
Maybe you need google translate.