tank_battles is a basic socket.io game built in ~3 days for a final project. Although unpolished, it features:
- Login with Google OAuth
- Smooth movement mechanics & physics calculations
- Server-validated client behaviors
- An object-oriented backend
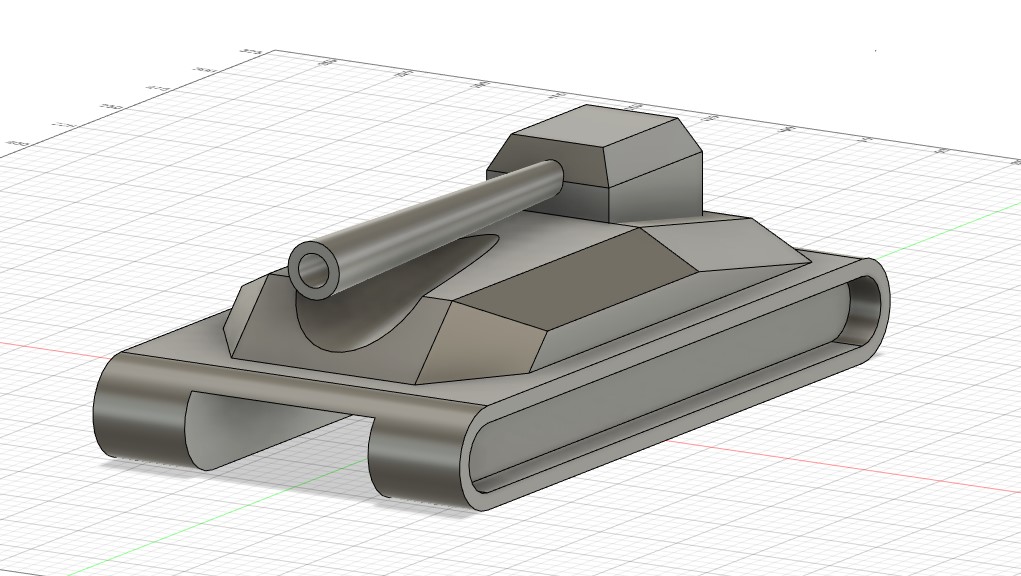
- 3-Dimensional graphics made possible with Three.js
Node.js 16.9.0 or newer is recommended.
npm install
npm run build
sudo node src/server/app.js
#Sudo permissions are needed to listen to port 80. If sudo perms are missing, change the port variables in .env to 8080 instead.
#Now listening on port 80 by default. Open localhost (or url if hosting on open server) in a browser.Google OAuth won't work without an oauth.keys.json file containing the relevant google API information. This has been omitted from the repository for security concerns.
There are unresolved inefficiencies with this code due to time constraints:
- Undesired behavior when rotating the turret past the threshold point directly below the tank
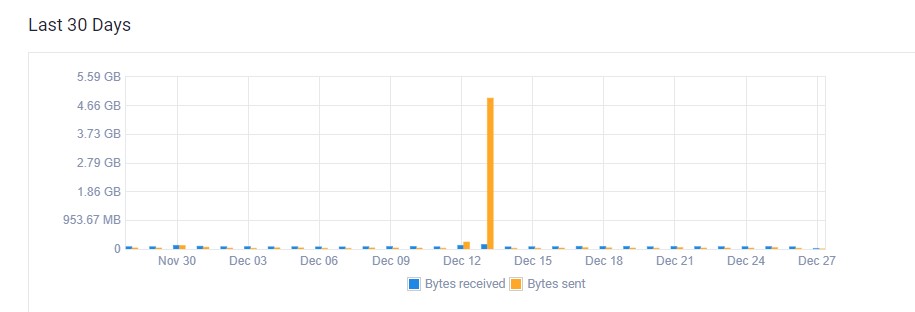
- The clients send input data through the socket 60 times/sec (the server does not verify this and is vulnerable to overload attacks), performs physics calculations 30 times/sec, and sends data back to the client 60 times/sec (if changes are detected). This results in extremely high outbound data usage. This can be mitigated by sending data to the client ~10 times/sec and having the clients tween the movements to whatever refresh rate they have. The following is a network usage graph for a ~10-minute demonstration with ~40 concurrent players on a single threaded shared cloud compute instance:
- The frontend for this project is essentially bare minimum, and I would consider it worse than spaghetti. For this demonstration, a "function-over-form" approach was taken.
- Not all desired functionality has been implemented. Teams, conditional respawns, scores, map environments, and more could not could be completed within the timeframe, but some boilerplate has been implemented for them.
- The collision detection is based on distance from point to point, so there are some "dead-zones" where minor false positives occur.
- There is no multithreading.
- Change .env ENV variable to anything but "DEV"
- Change public/login.js line 1 true -> false
- Change src/data.js URL true -> false