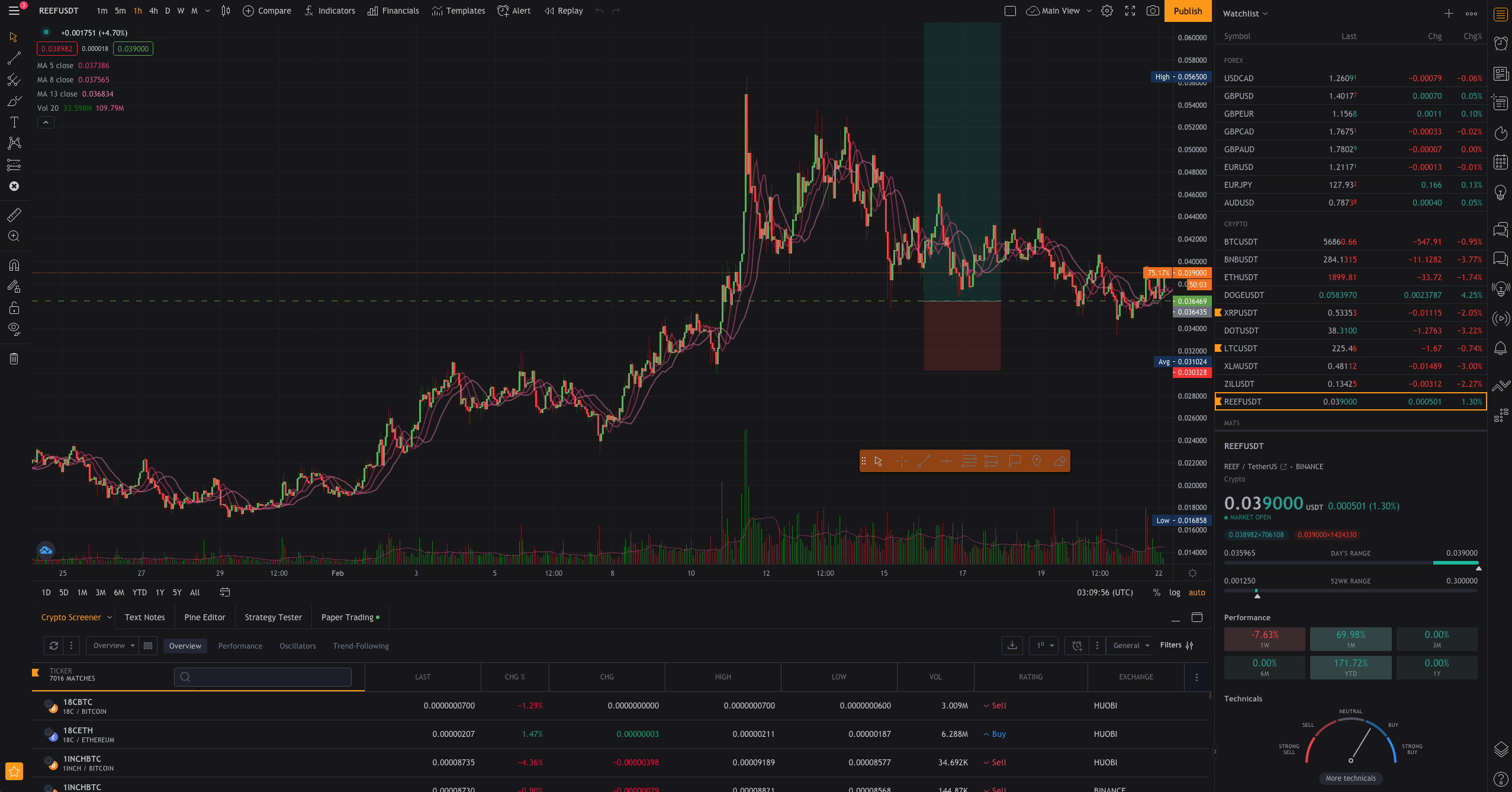
My personal TradingView style override.
Prepare client:
- Enable dark mode by clicking in the top left hand corner of the chart view (icon is either 3 lines, or your profile picture) and enabling dark mode.
- Open your chart preferences from the top right corner (icon is a settings cog) and open the appearance menu.
- Change background to solid, with a custom colour (click the +) and set to #17181a
Install CSS:
- Download the .css file
- Install Stylish from the Google Chrome Web Store.
- Create new style in stylish.
- Paste the contents of the .css file into the ‘Code 1’ box.
- Set ‘applies to’ links as ‘URLs starting with’ and enter your trading view chart URL – likely https://www.tradingview.com/chart/
At the top of the .css file, you can easily swap out the variables for your own colours. Included is my personal favourite set, will add some alternatives in the future once it's finished off.
I've noticed some performance issues with TradingView while this theme is active, admittedly - I get similar issues without the theme on Mac / Opera but I figured it was worth mentioning. If this occurs to you then please open a ticket, some practices in here are a bit quick + easy and perhaps could be contributing to some performance issues.