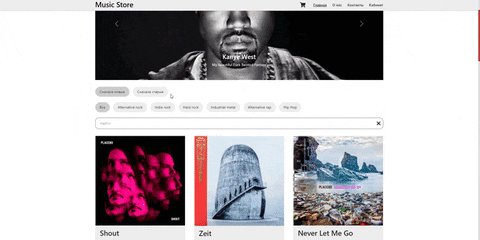
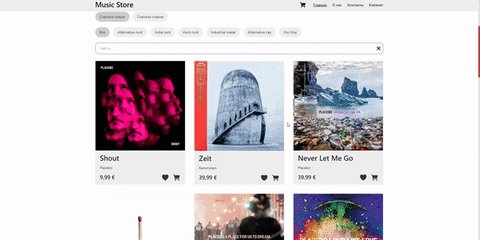
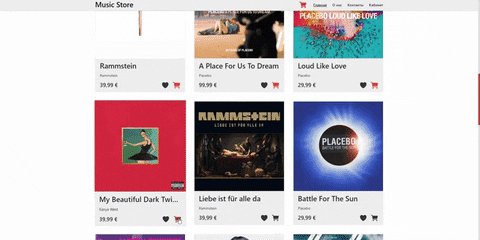
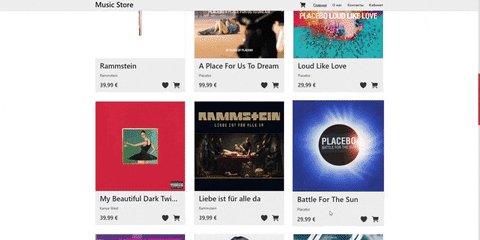
MusicStore - это веб-приложение, разработанное с использованием React, предоставляющее возможность пользователям просматривать и покупать музыкальные альбомы. Проект создан в качестве учебной и практической задачи, чтобы продемонстрировать навыки разработки фронтенда с использованием React и связанных технологий.
- Альбом содержит следующие поля:
- id;
- название;
- группу;
- дату выхода;
- описание;
- обложку;
- жанр;
- список треков.
- Трек содержит следующие поля:
- id;
- название;
- длительность.
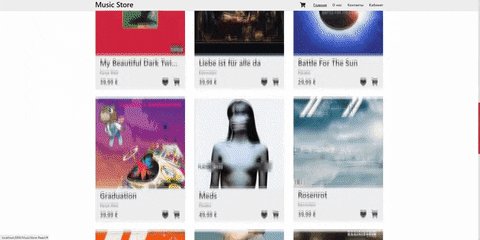
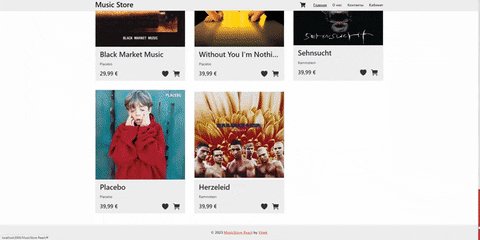
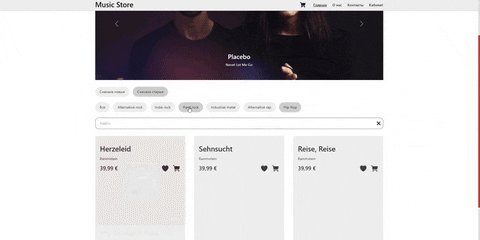
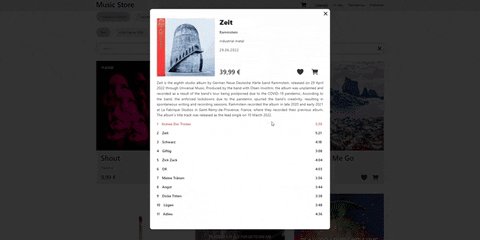
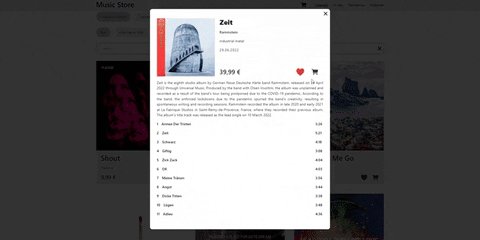
- При клике на карточку альбома, открывается модальное окно с подробной информацией.
- Содержит обложку, название, группу, дату выхода, описание альбома и список треков с их продолжительностью.
- Имеет плавную анимацию открытия и закрытия.
- Авторизованные пользователи могут:
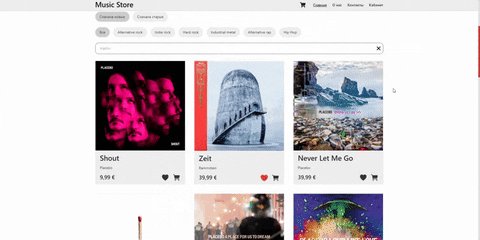
- отложить альбом;
- положить альбом в корзину.
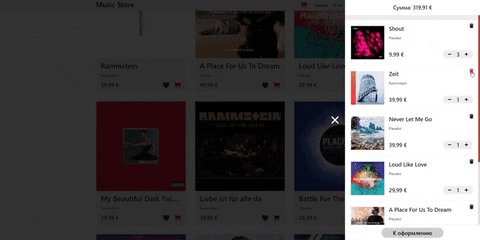
- Содержит список выбранных пользователем товаров для покупки.
- Пользователи могут просматривать, добавлять и удалять товары из корзины.
- Отображается общая стоимость выбранных товаров.
- Имеет плавную анимацию открытия и закрытия.
- Для совершения покупки требуется авторизоваться.
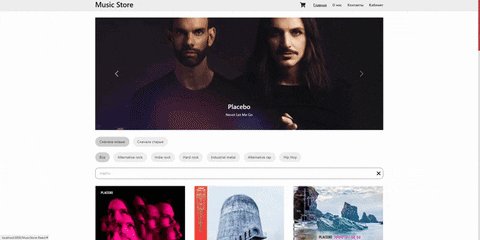
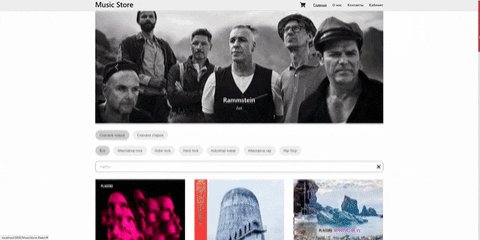
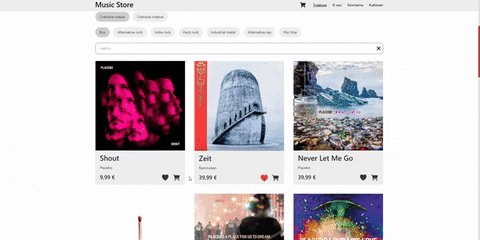
- Фильтрация альбомов по жанру музыки.
- Сортировка альбомов по дате их выпуска (от самых новых к старым или наоборот).
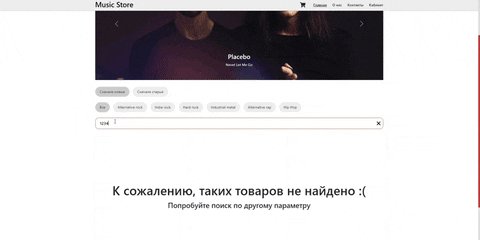
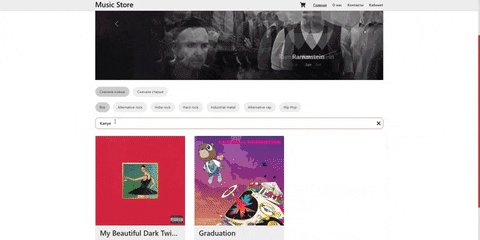
- Поиск альбомов по названию альбома или группе.
- Представляет краткую информацию о компании, ее сотрудниках и успехах.
- Включает в себя данные для связи с компанией, такие как адрес, номер телефона, адрес электронной почты и ссылки на социальные сети.
- Для отображения местоположения компании используется Яндекс Карты.
- На странице имеется форма для обратной связи, которая позволяет пользователям отправлять обращения, вопросы или сообщения.
- Содержит поля для ввода имени, адреса электронной почты, текста сообщения.
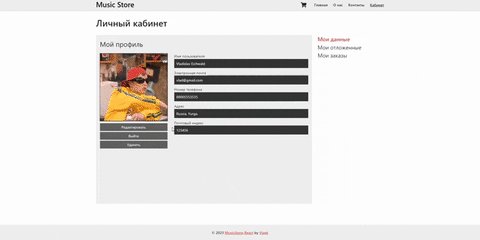
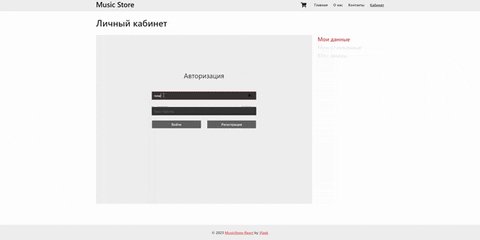
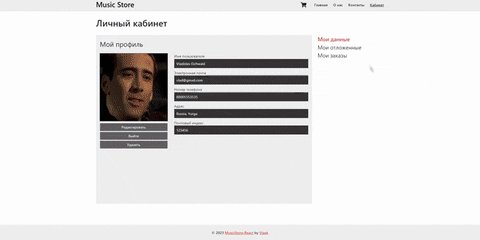
- Содержит обязательную авторизацию пользователя.
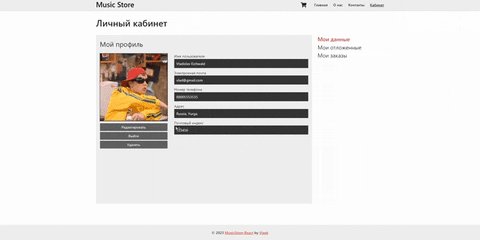
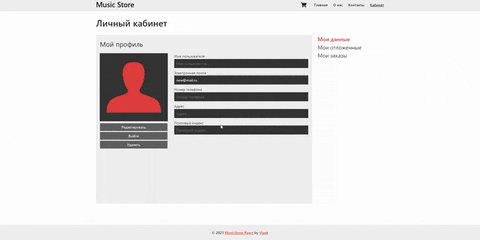
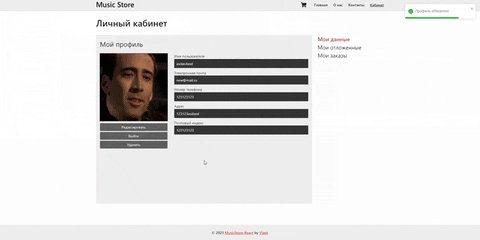
- Авторизованные пользователи могут просматривать свой профиль. Профиль содержит информацию о пользователе, такую как имя, адрес электронной почты, номер телефона и другие данные.
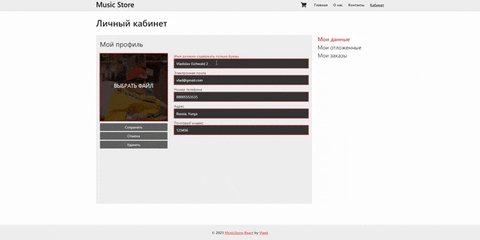
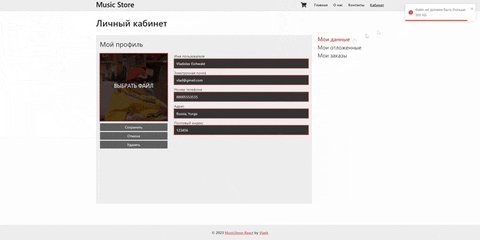
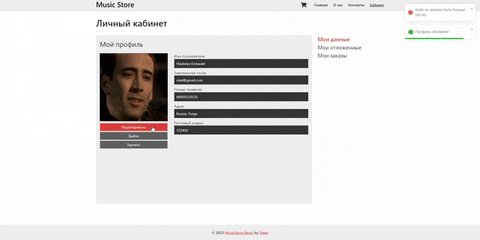
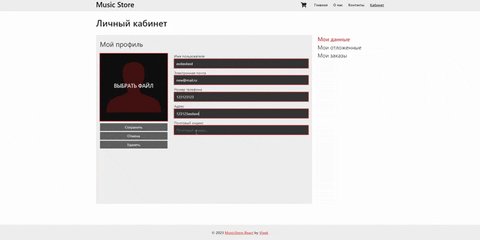
- Авторизованные пользователи могут также редактировать свой профиль.
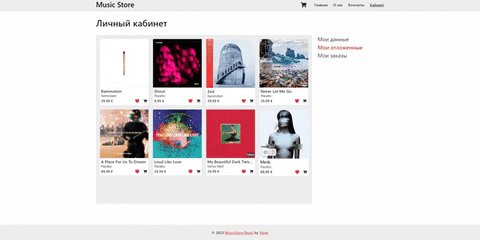
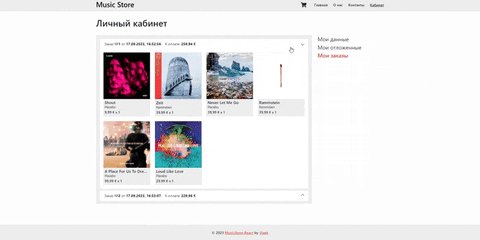
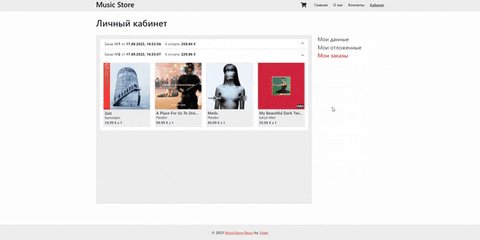
- Вкладки "Мои отложенные" и "Мои заказы" становятся доступными после авторизации.
- Авторизованные пользователи могут добавлять товары в список "Отложенные товары", чтобы сохранить их для будущей покупки, а также просматривать историю своих покупок, включая детали каждой покупки, дату и сумму.
- HTML, CSS, SASS, JavaScript, React, TypeScript
- React Router
- React Icons
- React Yandex Maps
- React Bootstrap (Carousel)
- React Transition
- React Helmet
- React Toastify
- React CountUp
- Axios
- Formik
- Yup
- Redux
- classnames
- gh-pages
Замечание: Проект MusicStore React создан исключительно в качестве учебного пет-проекта и не имеет целей стать коммерческим или использоваться для продажи реальных музыкальных товаров.