Am Writing is a theme made for Hugo for writers who desire to create an easy website.
Am Writing supports :
- Several different color themes
- Multilingual (French and English by default)
- Mastodon Feed integration
- Link to your Patreon, Mastodon, Ko-fi profile
- Various book metadata for a standard display page
- Fully customizable
- Display by book genre
- Your personal author blog
- RSS support
In your hugo website root folder, add the theme :
git clone https://github.com/Wivik/am-writing-hugo-theme themes/am-writing
Or as a sub-module :
git submodule add https://github.com/Wivik/am-writing-hugo-theme themes/am-writing
Then, proceed to configuration.
Change in hugo.yaml (or toml) the theme :
theme: am-writingAdd the following taxonomies for the books list :
taxonomies:
genres: genres
Add the default content language and indicate it's in a subdir.
defaultContentLanguage: fr
defaultContentLanguageInSubdir: trueThen, add the two langues settings :
Do not change mainSections: ['books']
languages:
fr:
contentDir: content/fr
disabled: false
languageCode: fr-FR
languageName: Français
title: Demo Author
params:
subtitle: Auteur d'un Site Demo
mainSections: ['books']
weight: 1
menu:
main:
- identifier: home
name: 'Accueil'
url: /fr/
weight: 10
- identifier: books
name: 'Livres'
url: /fr/books/
weight: 20
- identifier: tags
name: 'Genres'
url: /fr/genres/
weight: 30
- identifier: legal
name: 'Mentions légales'
url: /fr/legal/
weight: 40
en:
contentDir: content/en
languageCode: en-GB
languageName: English
title: Demo Author
disabled: false
params:
subtitle: Writer of a Demo Website
mainSections: ['books']
weight: 2
menu:
main:
- identifier: home
name: 'Home'
url: /en/
weight: 10
- identifier: books
name: 'Books'
url: /en/books/
weight: 20
- identifier: tags
name: 'Genres'
url: /en/genres/
weight: 30
- identifier: legal
name: 'Legal Notice'
url: /en/legal/
weight: 40
Adapt it with you choices.
The theme supports the following settings :
| Setting | Required | Default value | Description |
|---|---|---|---|
params.amazonAuthorProfile |
No | none |
URL to your Amazon Author profile |
params.author |
No | none |
Your author name, your should set it. |
params.avatar |
No | none |
A picture expected to be in the /static folder. |
params.blog |
No | false |
Enable or disable the blog feature. Supported parameters : - true- false (default)See Blog feature for how to use. |
params.bookListType |
No | grid |
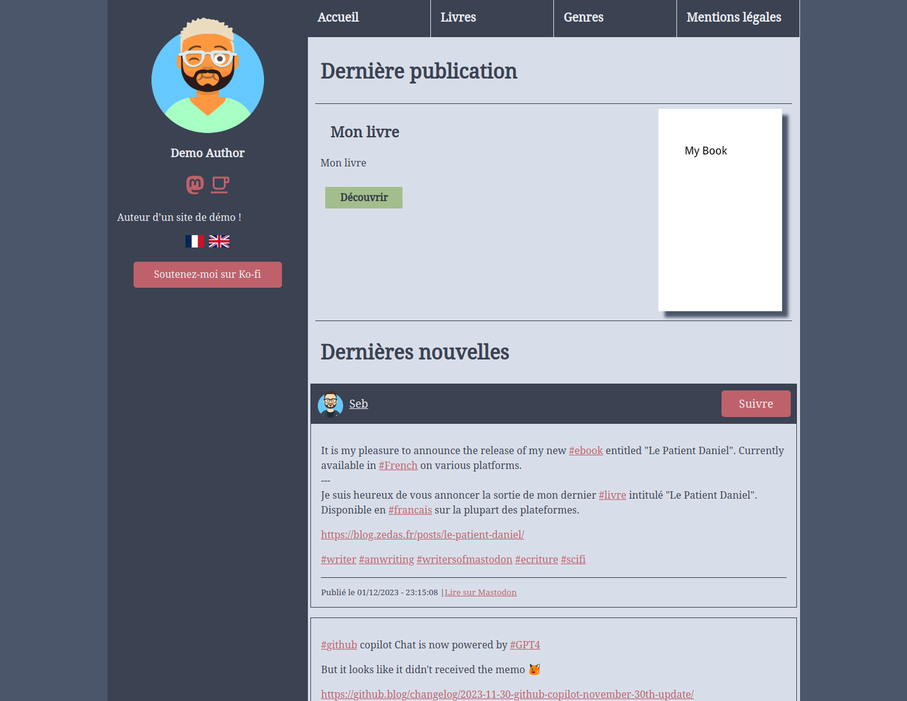
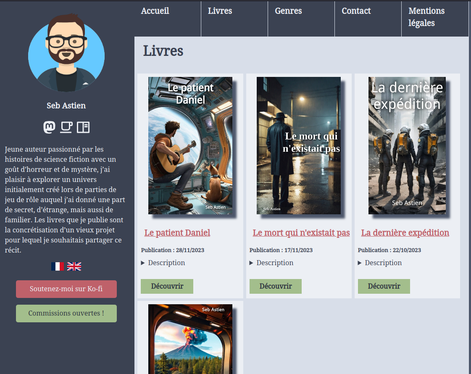
Change the book list style, default is thumbnail grid with description. Other option is list for the previous display way.Possible values : - grid (default)- list |
params.books2readProfile |
No | none |
URL to your Books2Read profile |
params.commission |
No | false |
Display a button showing you're open for commissions. Possible values : true (commissions opened), false (commissions closed) |
params.commissionLink |
No | none |
The link to your commission platform. |
params.contentLicense |
No | none |
Display the license used for the website in the footer. Ex : CC BY-SA 4.0 |
params.displaySubscribeButton |
No | false |
Along with the usage of the subscribe-example.md page you would put in your content direct and rename, this option will enable a 'Subscribe' button redirecting to the subscribe page. See Subscribe to the site's content for more details. |
params.displaySubscribeRSS |
No | true |
Display the RSS subscribe buttons on the About left section. The RSS link is for the books release. If the blog is enabled, another button will be display too. Same for the newsletter link. |
params.goodreads |
No | none |
Your GoodReads profile URL |
params.googlePlayAuthorProfile |
No | none |
URL to your Google Play Books profile |
params.kofi |
No | none |
Your Ko-fi profile URL |
params.liberapay |
No | none |
Your Liberapay support URL |
params.mastodon |
No | none |
The URL of your Mastodon profile. |
params.mastodonMaxItems |
No | 5 |
How much posts you want to display in your feed. |
params.neovelAuthorProfile |
No | none |
URL to your Neovel profile |
params.newsletterIntegrationCode |
No | none |
Using the multiline yaml syntax to paste here the integration code for your newsletter subscription. |
params.newsletterSubscriptionLink |
No | none |
The link to your Newsletter subscription page. This setting has the precedence over the newsletter integration in the Susbcription page. Meaning if you set both, the link to the newsletter subscription will be displayed but not the integrated form. |
params.pageCountisEstimated |
No | false |
If set to true, this will add a small pop-up on the number of Pages displayed on the book details indicating the page count is an estimation. This is recommended if you only publish epub files because unlike physical copies, they does not have actual defined pages layout. The default estimation is said to be based on 280 words per pages (see my epub metadata exporter tool for more). You may adapt this message in the i18n translation. |
params.patreon |
No | none |
Your Patreon profile URL. You need a picture for the homepage, save it as patreon.jpg in the static/ folder. |
params.theme |
No | nord |
Use one of the built-in themes : - nord- catpuccin-latte- catpuccin-frappe |
params.themeFont |
No | serif |
Use the Serif or Sans Serif font. Available options : - serif- sans-serif |
params.xinxiiAuthorProfile |
No | none |
URL to your Xinxii profile |
Nord (defaut)
Catpuccin Latte
Catpuccin Frappe
Dark
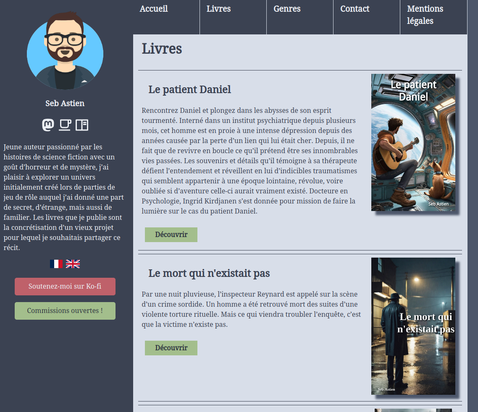
The theme supports two layouts for the book list : grid (default) and list.
Grid layout :
List layout (previous one) :
The short bio available on the left is configured in the translation files. To override it, create a translation file <hugo site root dir>/i18n named according to the language (ex : English : en.yaml).
Inside, you can override the builtin translations :
genres:
short-story: "Short Story"
science-fiction: "Science Fiction"
about:
author: |
Insert here your author's bio
legal-notice: |
The stories and characters in <YOUR NAME HERE>'s books are purely fictional. Any resemblance to existing or former persons is purely coincidental.
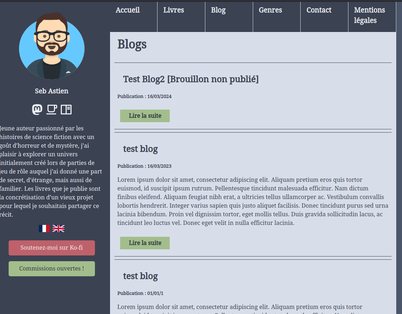
This theme can also be your blog. It's a very simple feature so don't expect fancy use cases.
To use the blog feature, follow these steps :
- Enable the feature in your hugo site config
params:
blog: trueI recommend to reduce the article summary. Add the following setting in hugo config too :
summaryLength: 20
- Add the menu entry
- identifier: blog
name: 'Blog'
url: /blog/
weight: 30Or if you use multilingual :
- identifier: blog
name: 'Blog'
url: /fr/blog/
weight: 30 - identifier: blog
name: 'Blog'
url: /en/blog/
weight: 30Warning : in case of multilingual support, the article will have to be in all languages folders if they're intended to be display for each of them. Refer to the Multilingual mode Hugo documentation.
- Create your first blog entry.
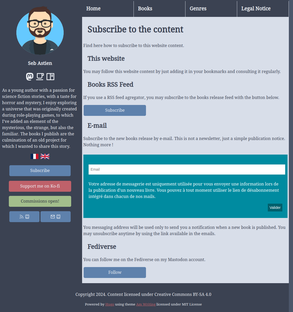
hugo new --kind blog blog/my-first-post.mdThis feature was made to generate a "how to subscribe to this content" page. Basically, it's an agregate of your various communication channels for your audience.
To enable this feature, first you need to set params.displaySubscribeButton to true in hugo.yaml. The following button will appear :
Then, mode subscribe-example.md available in with this theme to your content/ folder and name it subscribe.md. Attention, if your site is multilingual, you need to copy it in each language folder. Such as content/fr/subscribe.md and content/en/subscribe.md.
This page is basically a list of Hugo Shortcodes that will display the following elements :
this_site: a simple explanation about registering the site in the user's bookmarks.rss_books: a RSS feed for the books onlyrss_blog: a RSS feed for the Blog feature. Will be displayed only if the blog is enabled.newsletter: the integration code for your newsletter provider. Will integrate the code provided inparams.newsletterIntegrationCode.fediverse: a link to your Mastodon account if defined in the settings.
All descriptions displayed in these pages can be overrided in the related i18n file.
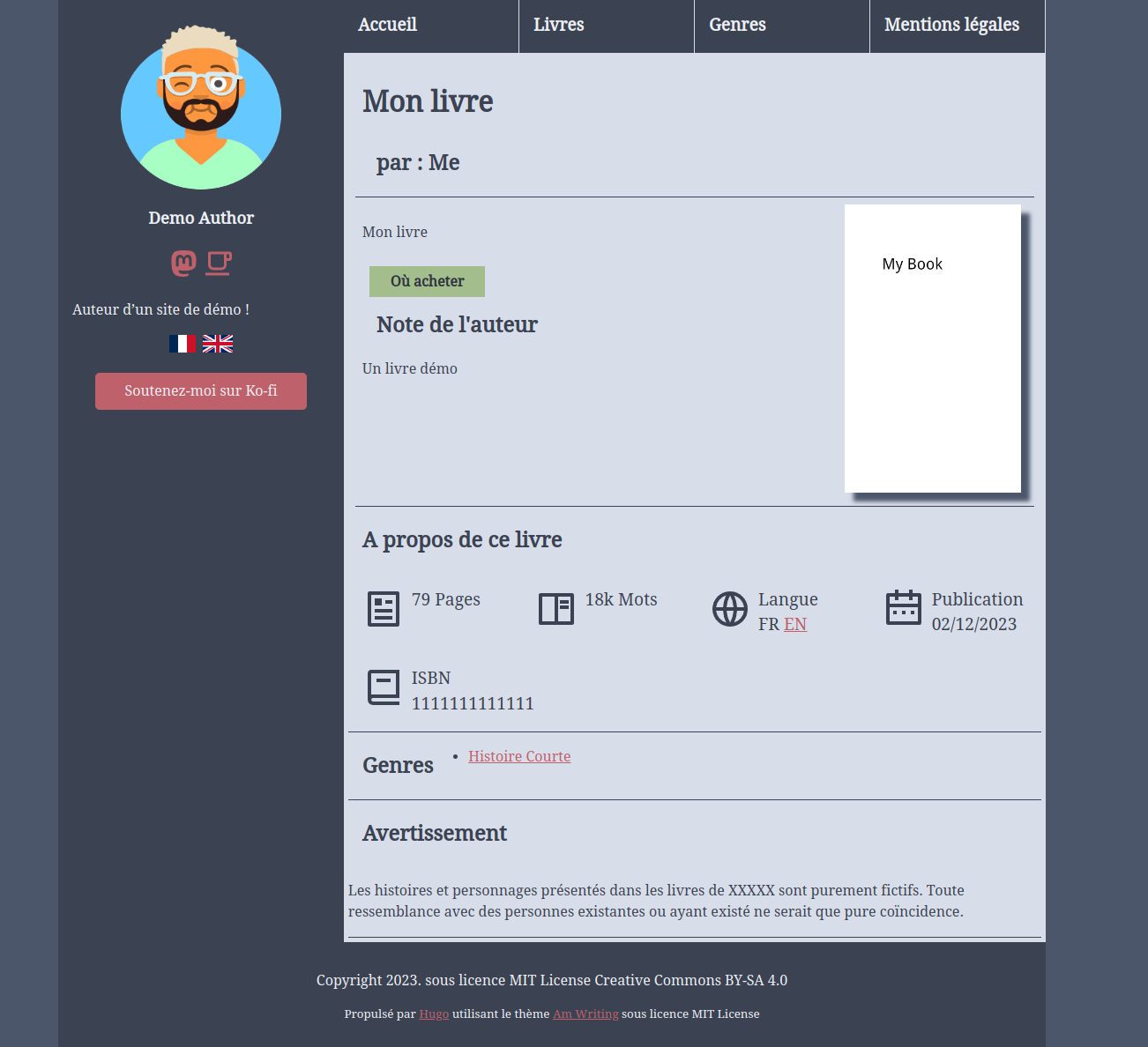
All the books pages are managed by metadata, no actual content inside the markdown file.
Please refer to the archetype/book.md file for comprehensive reference.
Variables documentation :
| Name | Required | Default value | Description |
|---|---|---|---|
amazon |
No | none |
The link to Amazon KDP entry. If you publish only on Amazon, ignore this field and put the link in link. |
author |
Yes | {{ .Site.Params.author }} |
Author's name, in case it would be a different person. |
authorsnote |
No | none |
If you want to add a personal comment about your book. |
book |
Yes | true |
Do not remove or change, it's used by the template. |
cover |
No but recommended | {{ printf "%s.jpg" .File.ContentBaseName }} |
The name of the cover file. This file is expected to be in the /static folder. |
date |
Yes | {{ .Date }} |
The book's publication date. This is defined by Hugo as page creation, so modify it to reflect the actual release date. |
description |
No but recommended | none |
The book's description. Could be the synopsis or whatever else you want. Markdown is supported. |
draft |
No | false |
Set true if you don't want to publish this entry yet. |
epub |
No | false |
You can directly propose an epub file, put in this field the epub filename (ex : something.epub). It must be placed in the /static/free-books folder. |
free |
No | false |
If you publish your book for free, will change the value of the main link button to "Free book". |
freepreview |
No | false |
If you have a free preview for your book, put here the name of the .epub file. The file is expected to be in the /static/books-preview/ folder. |
genres |
No | none |
A list of your book's genres. Use the technical name available in the i18n files to have the labels translated. |
googlePlay |
No | none |
The link to Google Play Books if you publish there. |
isbn |
No | 1234567891237 |
Your book's ISBN |
language |
Yes | EN |
The book's language. Required if multilingual and the book has a translation. |
link |
No | none |
The link of your main selling place. Book2Read for example. If missing, the page will display "Unavailable". |
neovel |
No | none |
The link to Neovel if you publish there. |
pages |
No | 70 |
How much pages the book contains. You can use a tool I've made for this information. |
patreon |
No | none |
The link to Patreon if you publish there. |
publishedOn |
No | {{ .Date }} |
The publication date of your book. Default to the page creation date if not provided. |
title |
Yes | {{ replace .File.ContentBaseName "-" " " | title }} |
The Book's title |
words |
No | 18k |
How much words the book contains. You can use a tool I've made for this information. |
xinxii |
No | none |
The link to XinXii if you publish there. |
Use hugo with the right kind.
hugo new content books/my-book.md --kind book
Then, edit the new file accordingly.
The book file (ex : my-book.md) must have the same name for eveyr languages. Change the title inside the file. So Hugo will be able to match the various languages for your content.
Ex :
en/books/my-book.md=>title: My Bookfr/books/my-book.md=>title: Mon Livre
Am Writing is licensed under MIT. See LICENSE.
- Droid Serif is licensed under Apache 2.0
- Droid Sans is licensed under Apache 2.0
- Using Remix Icons licensed under Apache 2.0
- Uses Catpuccin color scheme licensed under MIT license
- Uses Nord Theme color scheme licensed under MIT license