Fix: Block alignment css rules affecting nested blocks #10142
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Description
Some CSS rules to apply left and right alignment used the CSS children selector instead of direct children selector. This caused some bugs on nested blocks.
It was discovered during the PR #10141 where the bug caused some troubles.
Note that for wide alignment direct children selector was being correctly used.
How has this been tested?
I added the test block available in https://gist.github.com/jorgefilipecosta/78f206b7c5a28458b54b2abce04787e8 ( pasted it in the console).
I made the block right aligned and verified the block kept its shape.
Screenshots
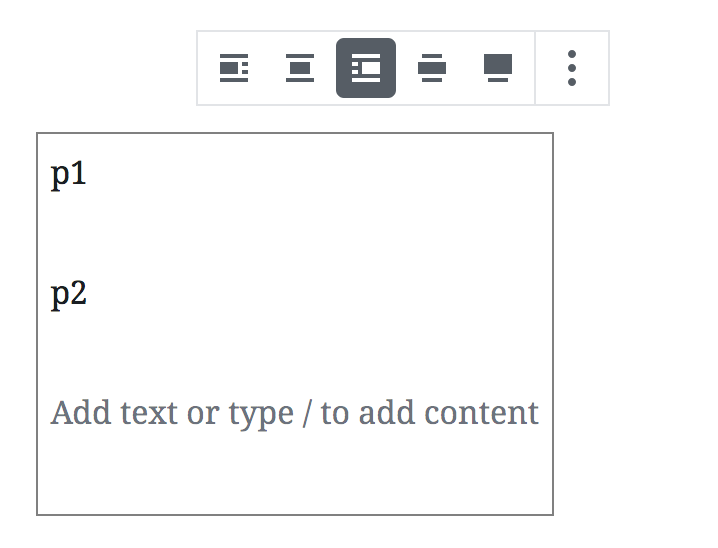
Before:

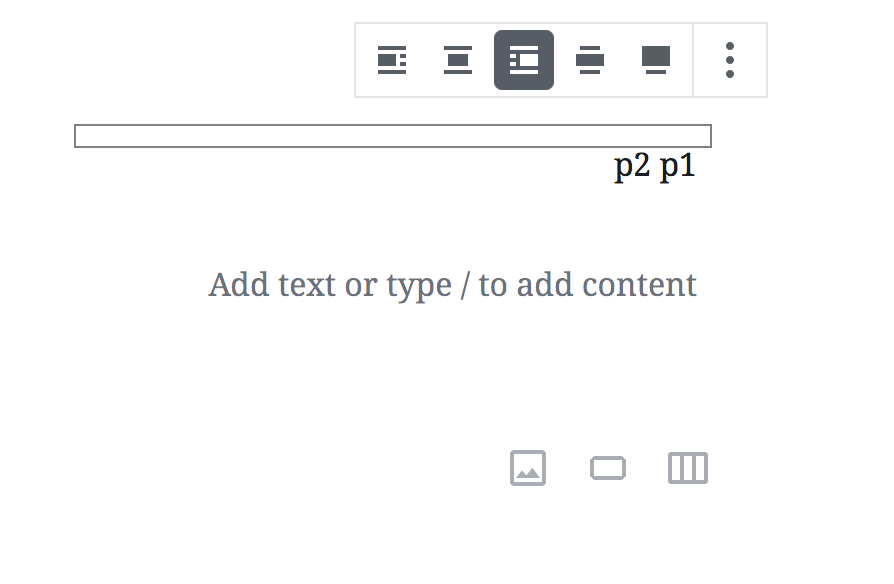
After: