-
Notifications
You must be signed in to change notification settings - Fork 4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Core Columns Block - adds ability to vertically align all the columns #13899
Core Columns Block - adds ability to vertically align all the columns #13899
Conversation
|
Hi! What copy needs a check here? |
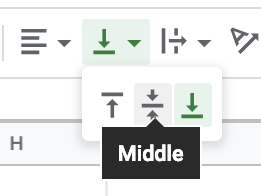
@michelleweber I think the labels for the Toolbar here https://github.com/WordPress/gutenberg/pull/13899/files#diff-2f589ecb53b1259bbae7acf5b2dd770cR20 could do with sanity check please. |
|
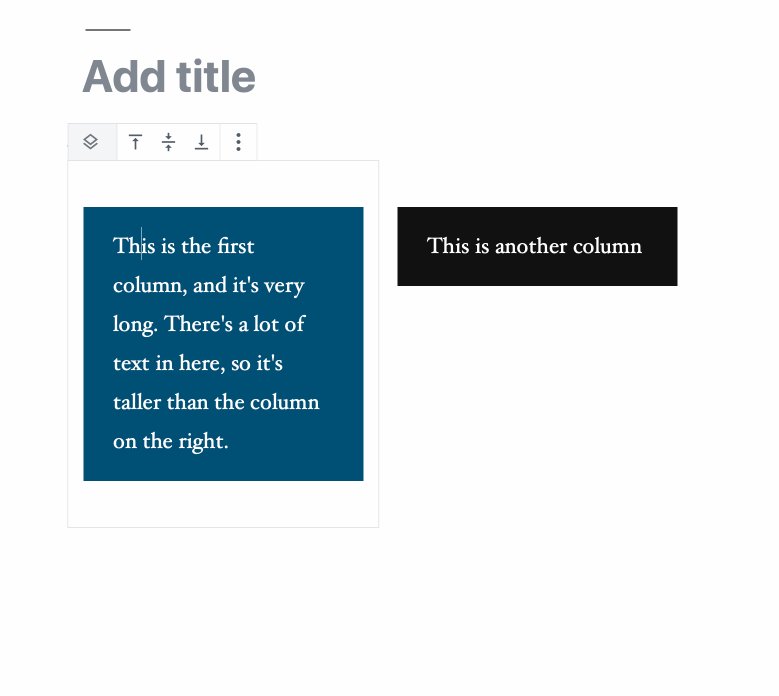
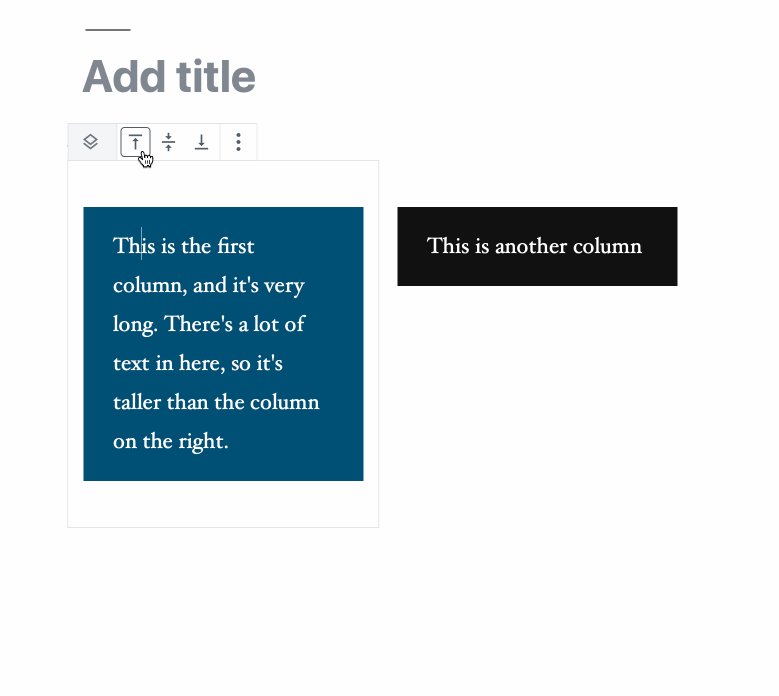
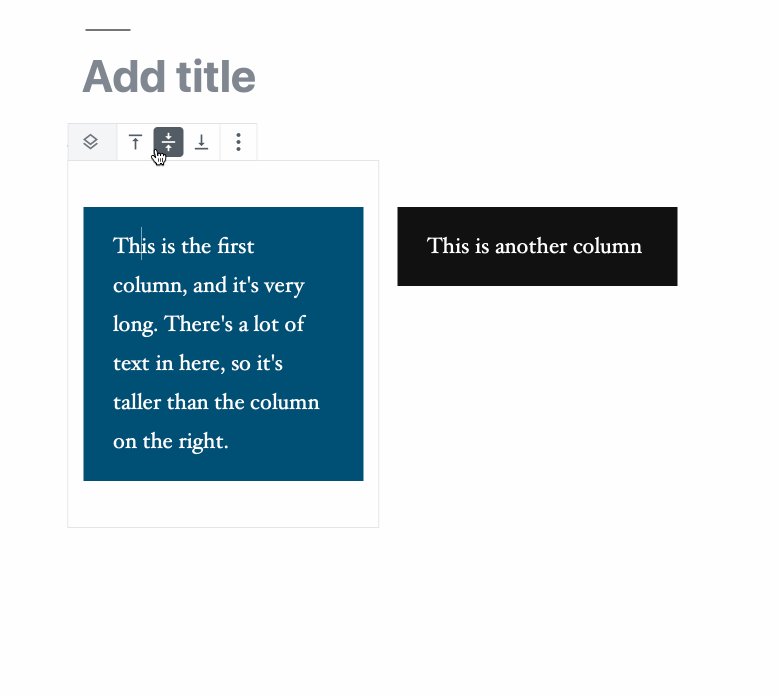
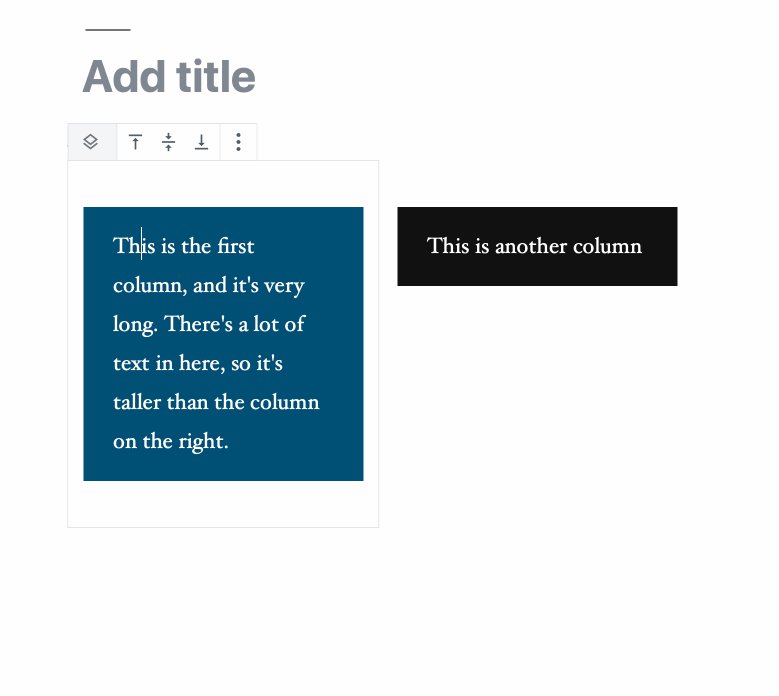
Hey @getdave! This is a lovely new feature, thanks for working on it. From a design perspective, this is looking pretty solid. In general, my main issues were just around how difficult it is to select parent/child blocks. But that's not limited to this feature, and we're working that out in #9628 (comment). 🙂 I did find one bug: Toolbar spacing seems a bit off on mobile. I think it's related to the new icon there: I also have a few small notes we should think about regarding this feature. I'm not sure there's actually any action we should take based on this, but I figured it's worth sharing. In general, there are a number of scenarios in which this feature will have no immediate effect. It makes sense to me (and to most of us working on this I'm sure), but I do think it'll be confusing to many users. First, the vertical alignment only kicks on columns that are not the tallest column, so users will surely run into circumstances where they're clicking these controls and not seeing anything change. Take this example for instance: This gets confusing because visually, there is a lot of extra top/bottom space there. We've (thankfully) added this to help with block selection, but it does make things a little confusing: It looks like the blocks could move up and down within that space, even though they can't. This may be improved upon depending on the outcome of #9628 (comment). Similarly, columns are stacked by default on mobile, and so these controls have no effect there. This may change a bit depending on the outcome of #13363, but even now I think it's still useful to include this control there. Finally, these controls can be applied to both the parent columns block and the individual column block. Settings on the innermost block override settings on the parent columns block. Conceptually this makes sense, but it does add a bunch of complexity. I encountered some scenarios where adjusting vertical alignment on the parent block had no effect because because the inner blocks had settings already (either because they were the tallest block already, or because they had their own setting). For simplicity's sake, we might want to consider limiting this setting to one or the other. Again, this is looking great though. I think it'll bring a lot of great new flexibility to the columns block, and I could see the component coming in handy for lots of other blocks in the future. 🎉 |
So I've had a long comment composed that was playing with this idea… You summed it up better! 🙇♂️ Are there any precedents for similar situation where we have a setting that's being inherited/overridden elsewhere in Gutenberg? I can't think of one but I'm also new with the development here. |
|
@getdave, I think they're fine. From a purely visual perspective you could probably get away with losing the "vertical" because the icon communicates that, but It's probably best to keep it for accessibility purposes. The one thing I wondered was whether "middle" should be "center," which I feel like is the term I'm used to seeing re: aligning things. |
|
@michelleweber I think I've mostly seen "Middle" being used in the vertical context (as opposed to horizontal "Center"). Examples from other editors I've tried:
|
packages/editor/src/components/block-vertical-alignment-toolbar/index.js
Outdated
Show resolved
Hide resolved
Previously in order to reset the Parent’s alignment when one of the child Columns set it’s own alignment, the render method of the Parent Columns mutated the attributes causing a re-render. To avoid this we now reset the Parent from the Child Column whose alignment changed. Addresses WordPress#13899 (comment)
Resolves point raised in WordPress#13899 (comment)
As discussed [here](WordPress#13899 (comment)) selection of parent/child Blocks is currently being worked on elsewhere. Therefore to get the vertical-alignment shipped, this commit reverts the change that made Columns individually selectable. Now reverts to original behaviour of only being selectable via the Block Inspector (or keyboard). This assumes that future PRs will land better Parent/Child selection behaviour. Also removes unwanted space within the Columns themselves.
|
I just tested the latest version now. The functionality works well for me, there is no extra whitespace and only child blocks and main To me, this sounds like a good first iteration of the feature. Some parts are more hidden and "power user" but considering how deep those related issues are, I echo we should handle that separately later while having this PR already merged. |
Previously the editor package container the toolbar. Now the new Block Editor should be the new home for the toolbar
bc4d83d
to
c8713f5
Compare
|
🚢 Enhancement now merged. Thanks to all who took the time to contribute! |
| const { getBlockRootClientId } = select( 'core/editor' ); | ||
|
|
||
| return { | ||
| parentColumsBlockClientId: getBlockRootClientId( clientId ), |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Noting:
- Typo on "Colums" ("Columns")
getBlockRootClientIdis a very non-performant selector in its current form. Ideally this shouldn't impact you in implementing this, but unfortunately it might. Options here may be to either improve the performance of (at worst, memoize) the selector, or pass through the selector, not the selector result, to be called directly in the callback ofupdateAlignmentwhen it's needed.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
getBlockRootClientIdis a very non-performant selector in its current form. Ideally this shouldn't impact you in implementing this, but unfortunately it might. Options here may be to either improve the performance of (at worst, memoize) the selector, or pass through the selector, not the selector result, to be called directly in the callback ofupdateAlignmentwhen it's needed.
Revisiting this since I'm encountering it again: Since it's only used in the withDispatch callback, another (preferred) option would be to leverage the third argument of withDispatch (registry) to select the necessary data on-demand only when necessary. I suspect this would provide a significant performance improvement for posts containing a columns block.
See: #11851
For what it's worth, I'm refactoring this in an unrelated effort, so it may not require any action on your part.
| * Selects the child column Blocks for this parent Column | ||
| */ | ||
| withSelect( ( select, { clientId } ) => { | ||
| const { getBlocksByClientId } = select( 'core/editor' ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These selectors have all been effectively deprecated from core/editor, though they're not logged as such. We should still aim to select from core/block-editor instead.
| const { getBlocksByClientId } = select( 'core/editor' ); | ||
|
|
||
| return { | ||
| childColumns: getBlocksByClientId( clientId )[ 0 ].innerBlocks, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There's a few levels of indirection here to get to the innerBlocks. You could have called getBlock to get the singular block by clientId, but actually think it may have been better to call:
getBlocks( clientId )...where the clientId argument of the getBlocks selector signifies the "root" (i.e. parent) from which to select inner blocks.
| } ); | ||
|
|
||
| // Reset Parent Columns Block | ||
| dispatch( 'core/editor' ).updateBlockAttributes( parentColumsBlockClientId, { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is it necessary to update the block if it's not guaranteed that anything will change (i.e. what about if the parent block had no vertical alignment)?
| // These margins make sure that nested blocks stack/overlay with the parent block chrome | ||
| // This is sort of an experiment at making sure the editor looks as much like the end result as possible | ||
| // Potentially the rules here can apply to all nested blocks and enable stacking, in which case it should be moved elsewhere | ||
| // When using CSS grid, margins do not collapse on the container. | ||
| .wp-block-columns .block-editor-block-list__layout { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why was this changed? It undoes intentional changes from #14420.
Noting that confusion around these classnames was anticipated in #14112 (comment) . As such, it might warrant more exploration about how we can eliminate the wrong names (.editor-) from code while retaining them in the built output for compatibility.
| const ColumnEdit = ( { attributes, updateAlignment } ) => { | ||
| const { verticalAlignment } = attributes; | ||
|
|
||
| const classes = classnames( 'block-core-columns', { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Was this intentionally named as the plural "columns" ? This is for the single "column" block, a separate block from the plural "columns" block. Should it not then be named 'block-core-column' instead?
|
I was able to vertical align button in You all did a great job within this issue! |




It is not currently possible to change the vertical alignment of Columns within the Columns Block. This results in a certain degree of inflexibility.
This PR will add:
@wordpress/editorto allow the vertical alignment toolbar UI to be reused for other Blocks that required this functionality.Todo
ColumnBlock itself - currently disabled via CSS - rather than just the inner Blocks to allow Block Toolbar to display with alignment optionsMigration path from existing Columns to new version(determined not required after testing)@wordpress/editor/componentsdirectoryicons.jsfile from Block dir — @marekhrabeboolcoercion @getdave.editor-block-list__layout::afterrendered on top of it — @marekhrabe, identified as an pre existing issue Toolbar on small screens not working for blocks in columns #11499e2e test fix the modifier key utils - Core Columns Block - adds ability to vertically align all the columns #13899 (comment)- cannot fix. Limitation of Puppeteer.Outstanding Queries
Considering extracting✅ Complete - based on advice received inVAlignToolbarto a reusable Component of some kind. Waiting for guidance on whether this should live inpackage/componentsyet.#core-editorSlack channel.How has this been tested?
editormodedeprecation) when upgrading from old form of the Block to the one in this PR (you can do this by switching tomasteradding the old Block, publishing/updating the post, then switching back to this PR and testing)Screenshots
Checklist:
Related PRs