This repository contains code for Node.js based web application. It uses MongoDB as database.
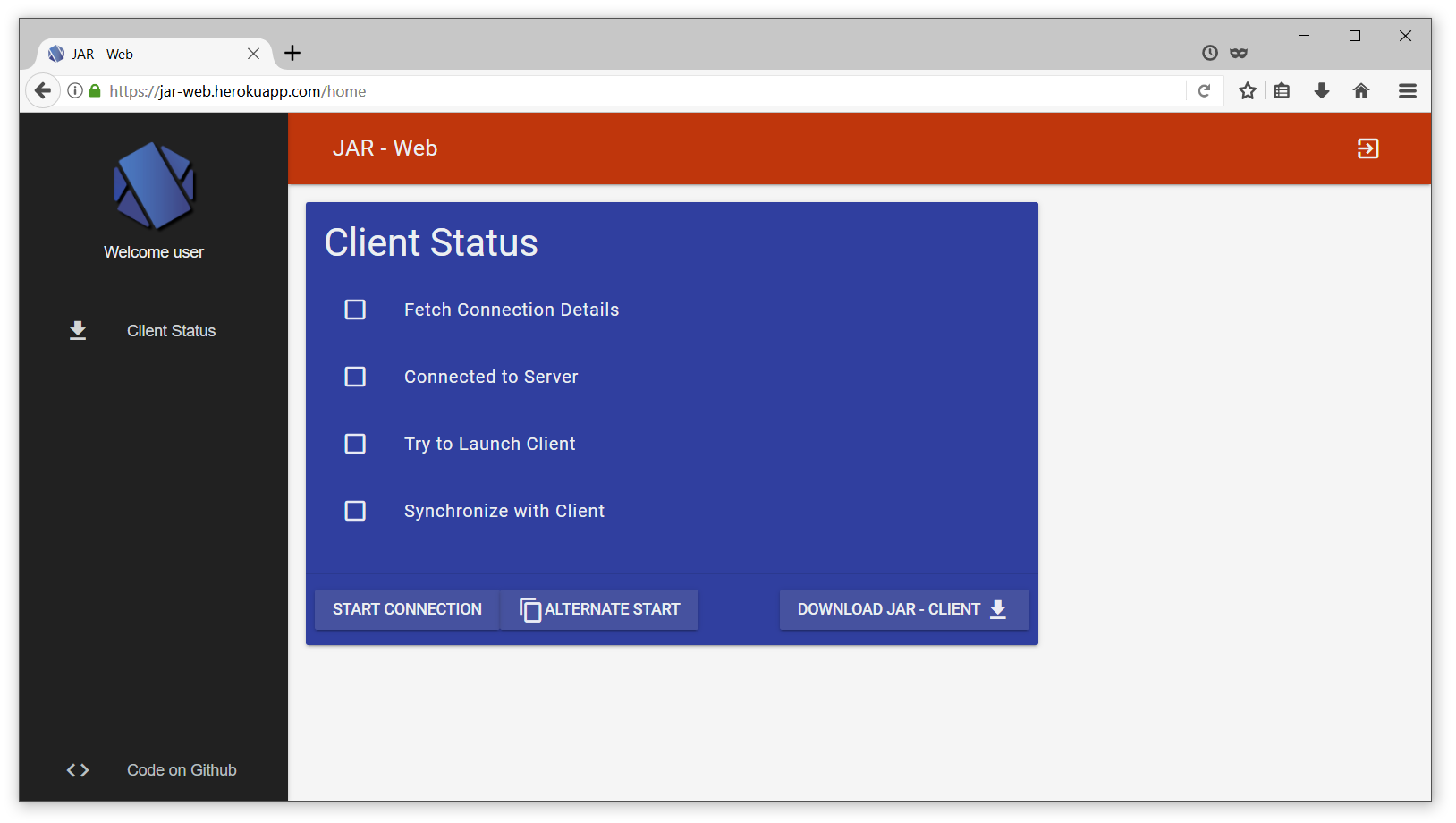
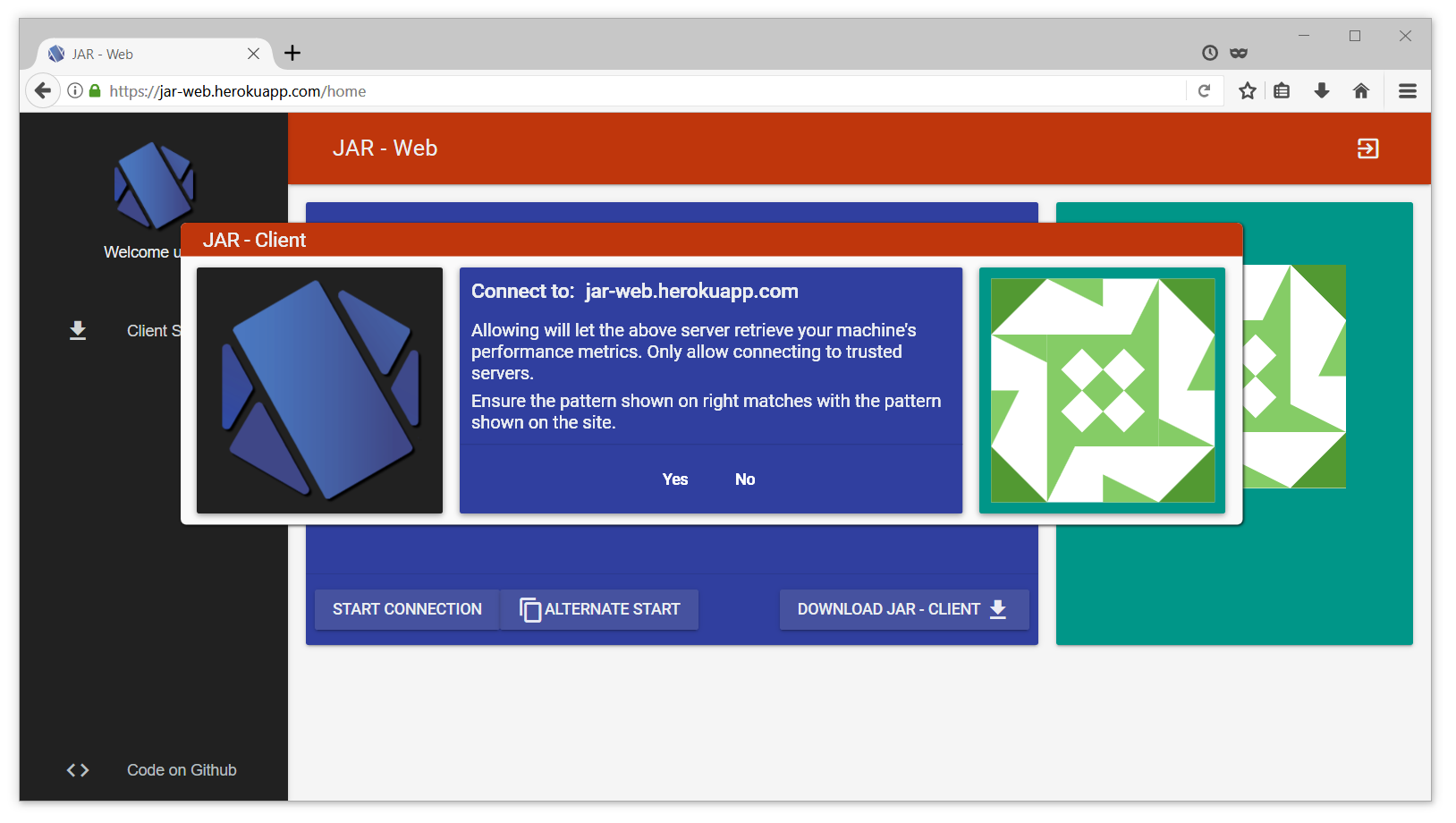
This application is an example to which jar-client(-x) can connect and can be used to perform actions that are outside the limitations of the browser.
For e.g. This web application will show you Performance metrics of your machine when connected by a proper jar-client(-x) application.
- Node.js 8.2.1
- MongoDB 3.4.6
- Visual Studio Code
- Ensure Node.js and MongoDB are installed.
- Clone this Github repository.
- Start an MongoDB Daemon with following command
"<Path to MongoDB Bin>\mongod.exe" --dbpath=<Path to Writable Folder that can hold DB Files> - Open the cloned repository in terminal and execute
npm install. This will install all the dependencies required by this application - Once dependencies are installed. Execute
npm start. - Web Application will start listening on Localhost:3000
- Visit http://localhost:3000/
- Register a new user. For e.g. User/User
- Enjoy!!!
- Ensure MongoDB Daemon is running.
- Open the repository in Visual Studio Code.
- Ensure you have executed
npm installatleast once. If not you can run the same via Visual Studio Code's integrated terminal. - Press
F5to start debugging. Enjoy!!!