-
Notifications
You must be signed in to change notification settings - Fork 13
Getting Started
You're currently viewing XMPL V3
Attention: XMPL V5 beta is now available!
The following tutorial will take you through the basics of creating a personalized webpage with XMPL. The tutorial uses materials which can be downloaded from this link.
As a prerequisite, you should have an XMPie Circle account and an XMPL server connected to it. The XMPie Circle account will be used to set up a campaign on your uProduce server, and the XMPL server will be used to communicate that campaign information with the website.
We'll begin with setting up a Circle project. The project will be tied to a uProduce server on which it will define a campaign to hold the project recipient list and project assets (variable images and preset texts).
The SDK Materials folder contains sample campaign data in the "Sample Campaign" folder that you can use as an example campaign.
Use the following steps to create a new project with the sample campaign data.
- Log in to Circle and create a new project (File>New).
- Save the project (File>Save).
- Go to the "Build" tab and click the "Connect" button to connect to campaign data.
- A dialog box opens. Click the "2G Production" option.
- The next dialog box asks for a uProduce connection. Select a uProduce system and account to host the project data on, and click Next.
- In the next step choose "Upload the Plan File", and then upload the plan file to start a project with a plan. In the "Sample Campaign" folder browse to the "Sample Campaign Logic.plan" file, and click OK.
We now have a campaign set up on uProduce, with a basic plan. Now let's add to it a recipient list to be used as a data source.
- If you just loaded the plan, the current window should be the "Library", if it s not, open it (Build>Library).
- To add a recipient data source, select "Data Source" from the window menu, and then "New Data Source". Browse and select the "Sample Recipients.xlsx" file from the "Sample Campaign" folder. The data source is now loaded.
- We'll now adapt it for web site usage. This will provide all recipients rows with a recipient ID, and convert the text ADORs to values that may be updated in forms. To do so, click "Adapt for Web".
- In the dialog box choose "Next". The next step will ask you to specify the format of the recipient ID. We'll use
[[First Name]].[[Last Name]](copy this into the text box). Click "Finish" to finalize the data source adaptation. - In the Library window click "Save".
Finally, we will add some images and preset texts that we can later use in the webpage. When you define assets in uProduce, you can later show a different image or text (usually, an offering) to each recipient, based on what rule you have in the plan, or what is preset in the data.
- In the "Library" window select the "Assets" tab. The dialog box shows the asset sources list, which is now Empty. Click "New" to create a new asset source.
- Select an asset source of type "Local" and provide it with a name, such as "Assets". Click "Save".
- The list will now have a single "Assets" asset source. Select it by clicking its name.
- Click the "Upload" button to upload some assets to the asset source. Browse to the "uProduce Assets.zip" file in the "Sample Campaign" folder, and click the "Save" button to upload the assets to the campaign. When you are done, you will see a list of image and text files populating the asset source files list.
You have finished creating a project and a campaign.
After setting up the data for the Circle project, we need to download a configuration file. The file includes javascript code that defines an object that has the project connection information. The XMPL HTML tags infrastructure uses it to connect to the project data.
To download the file do the following:
- Open the Library window for the project by clicking the "Library" button in the project's "Build" tab.
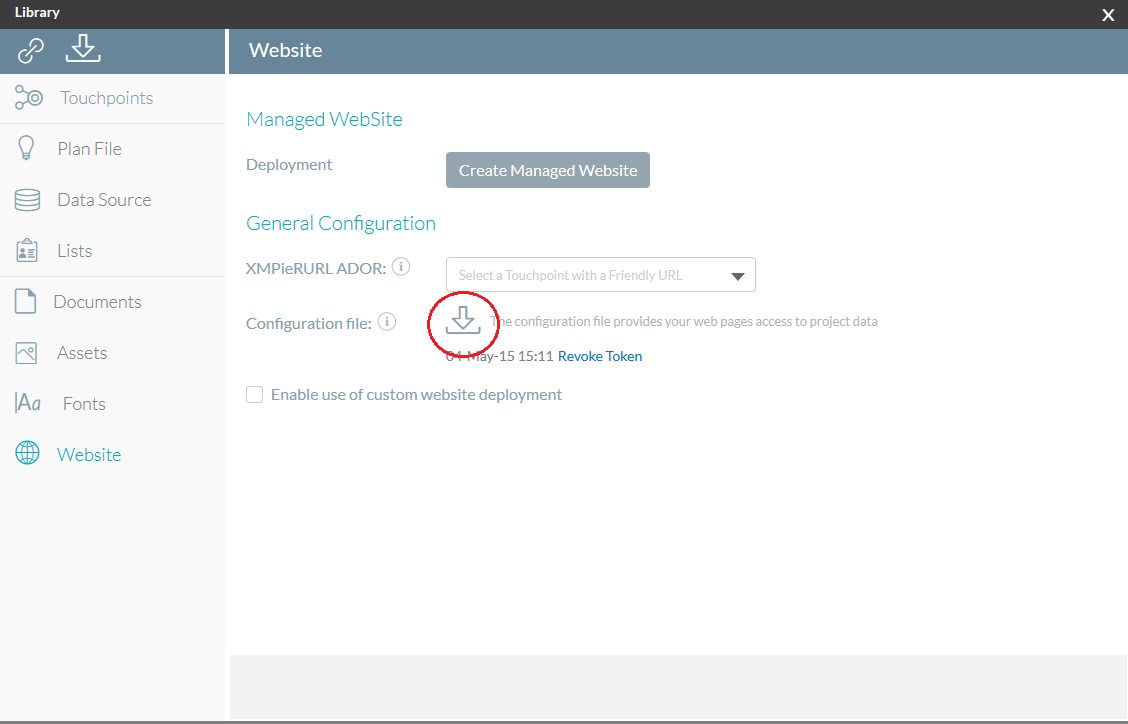
- Select the "Website" tab in the "Library" window.
- Click the arrow next to the "Configuration file" to download it.

- Save the file as "xmpcfg.js". You will later copy it to your website root folder.
The XMPL library will use the configuration information in this file to connect the webpage to the project data, for fetching and updating variable data.
Now we are ready to create our first website. Create a folder on your computer, and copy the "xmpcfg.js" file from the previous step into this folder.
We will need the XMPL library code and some other relevant resources. In the SDK Materials you will find a "Getting Started Site" folder. In it there is a "deps" folder. Copy it to the website folder.
"deps" folder contain jQuery and the XMPL library in "jQuery" and "xmp" folders respectively.
Create an 'index.html' file and paste into it the following code:
<!doctype html>
<html lang="en" ng-app="xmp.app">
<head>
<meta charset="utf-8">
<title>Sample Recipient Page</title>
<link href="https://ajax.xmcircle.com/ajax/libs/xmpl/3.1.4/xmp/css/xmp.css" rel="stylesheet" media="screen">
</head>
<body>
<div ng-controller="XMPPersonalizedPage" xmp-cloak>
<div>hello {{xmp.r['First Name']}} {{xmp.r['Last Name']}}</div>
<div><img xmp-image-asset="xmp.r['MyImage']"/></div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.xmcircle.com/ajax/libs/xmpl/3.1.4/xmp/js/xmp.min.js"></script>
<script src="./xmpcfg.js"></script>
</body>
</html>Save it, and double-click it to load it in your default web browser. At first, you will see nothing. You will have to add a Recipient ID to the file URL in order to see some personalized data.
In the address bar of the browser change "index.html" to "index.html?rid=Jane.Jones" and press Enter.
The web page should now look like this:

You can see other personalized pages by providing a different recipient ID. Try for example "index.html?rid=Mike.McAndrews" or "index.html?rid=Gina.Green"
Congratulations! You've created a personalized webpage.
Some of the examples in this SDK show links that redirect to other personalized pages. The recipient ID is passed then through cookies. For this to work you will have to run the site not through double-clicking, but rather install it on an http server (of your choice) and browse to the site URL. A simple method to achieve this is to use the http-server of nodeJS.
This entry will provide instructions how to install it:
- Install NodeJS - If you don't have a node, go to https://nodejs.org/, download the installer and install it.
- Install http server - Open terminal/command prompt.
Typenpm install http-server -g. enter. This should install the site. - To run the sample site via http-server, use the terminal/command prompt to get to the sample site folder, and type
http-server. The site should now be available from the browser viahttp://localhost:8080. To stop the server when it has finished playing the sample, press Ctrl-c.
In Your First Personalized Page we will inspect the HTML file to realize how personalization is achieved.
You're currently viewing XMPL V3. Alternatively, go to XMPL V5 beta.
New!! Take a look at XMPL V5 Beta