this plugin main enhance ability for write vue and extension for Element-UI, VUX, IVIEW
resolve issue 14 resolve issue 15 resolve issue 16 optimize block select function.
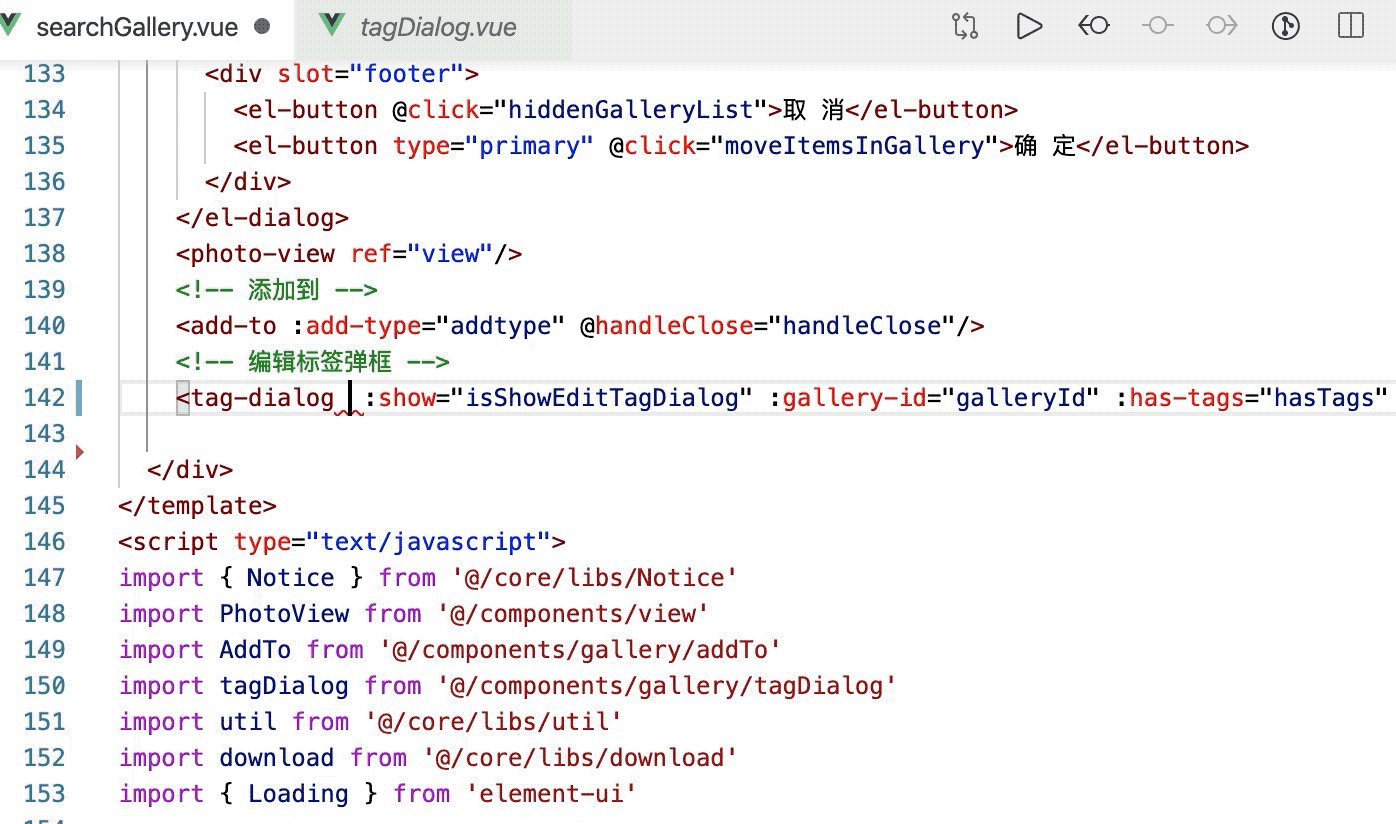
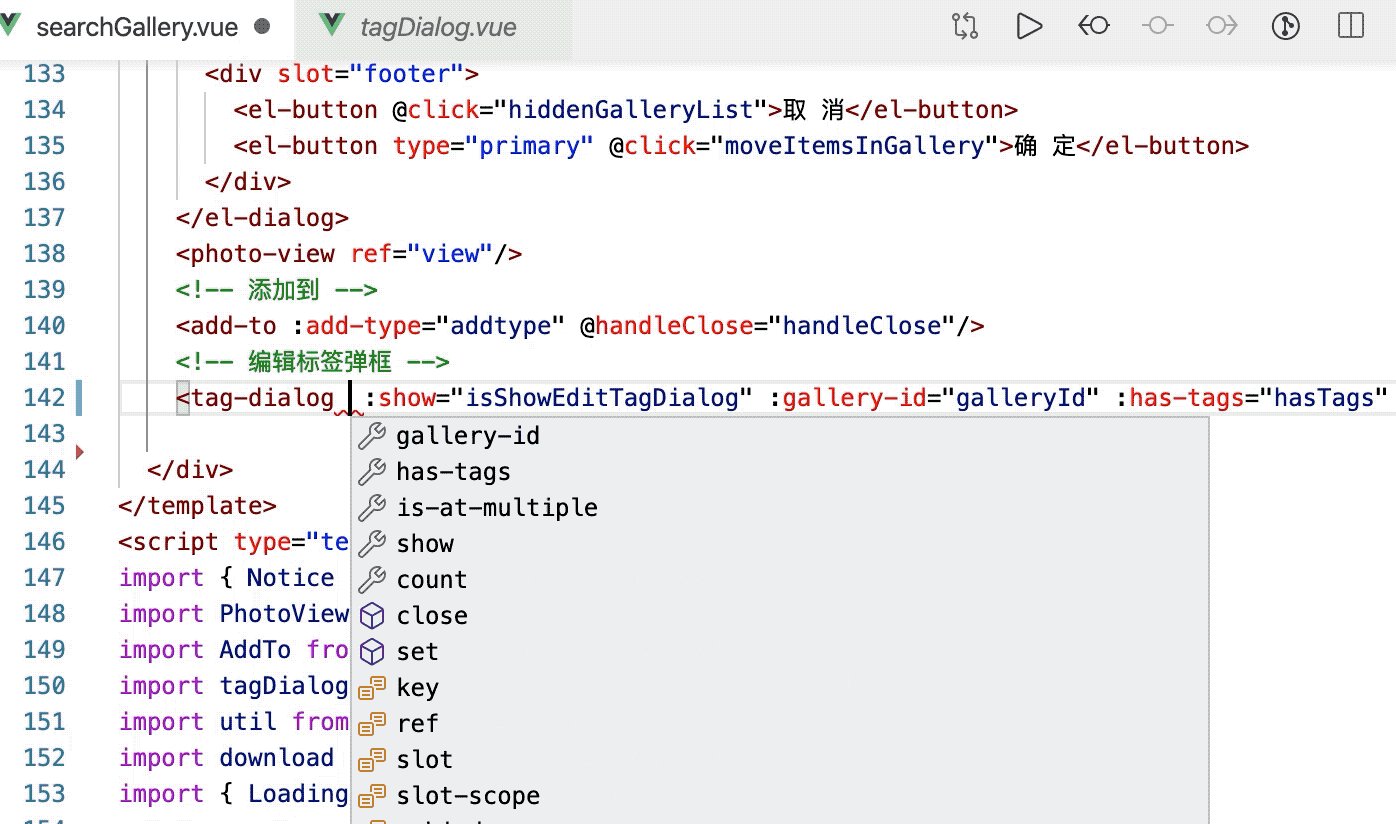
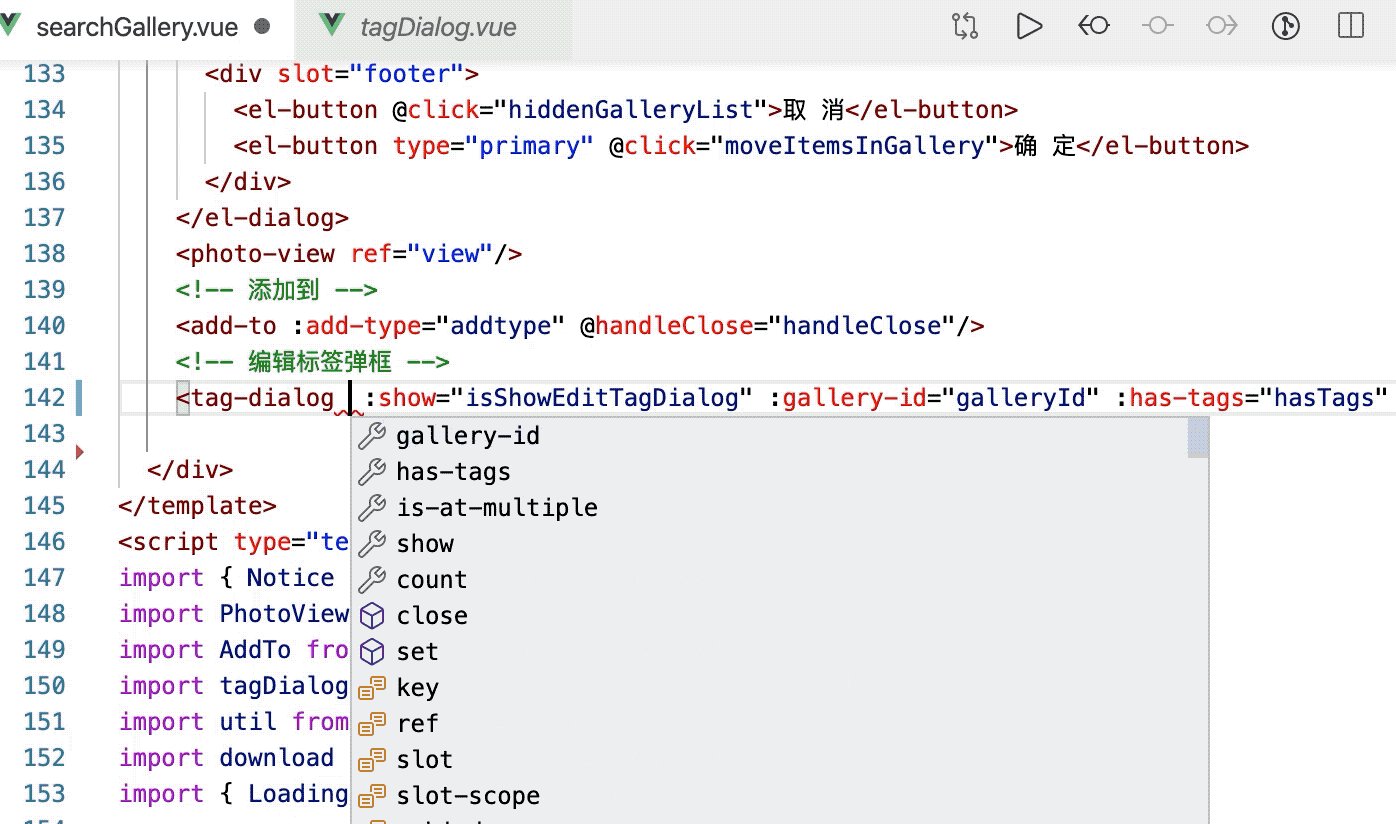
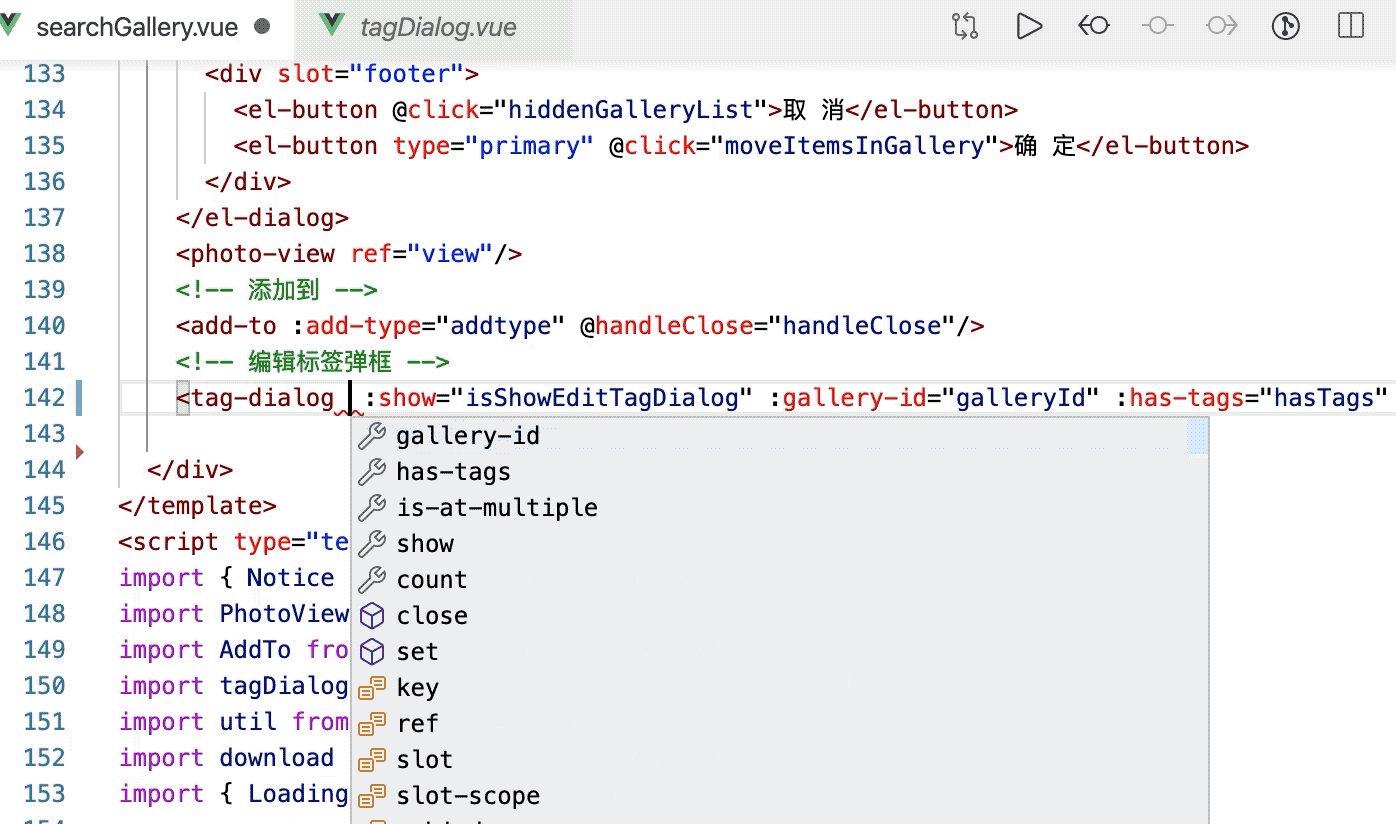
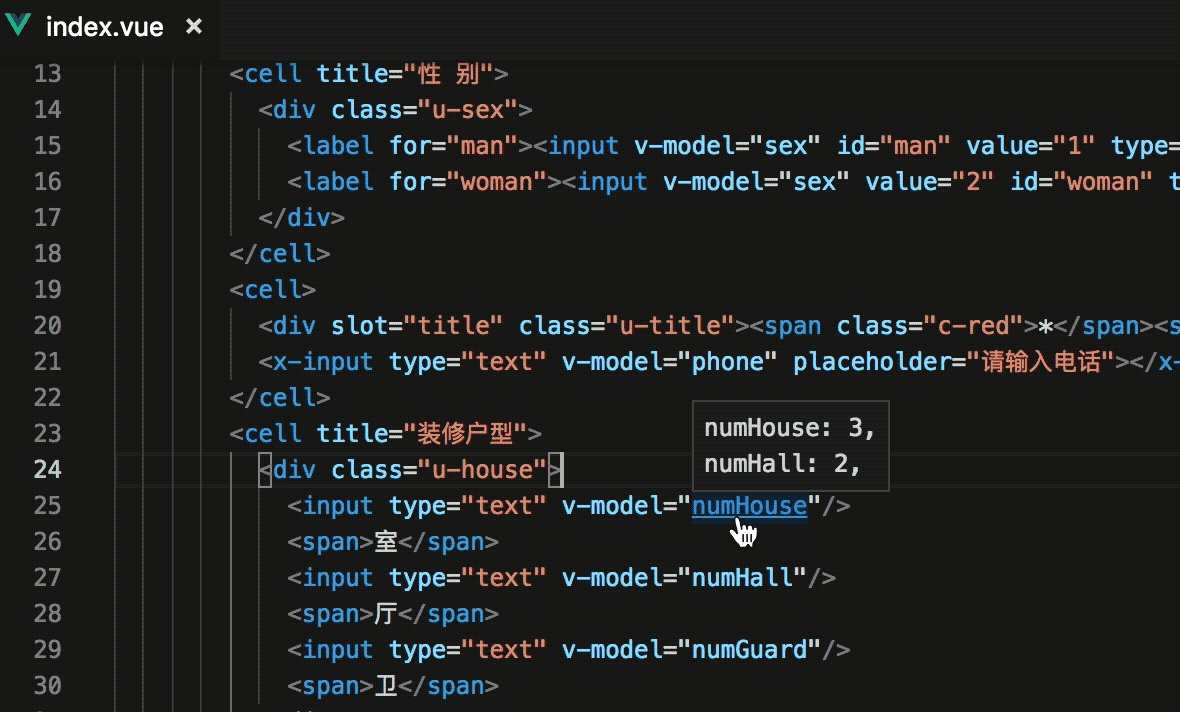
add $refs tips
resolve issue 11
optimize some bug.
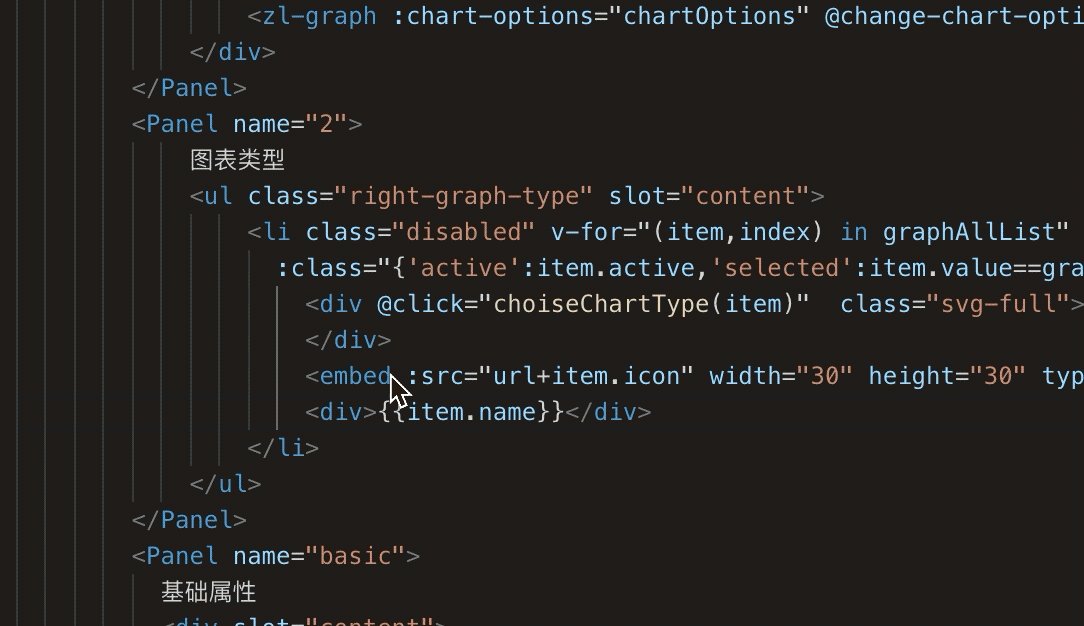
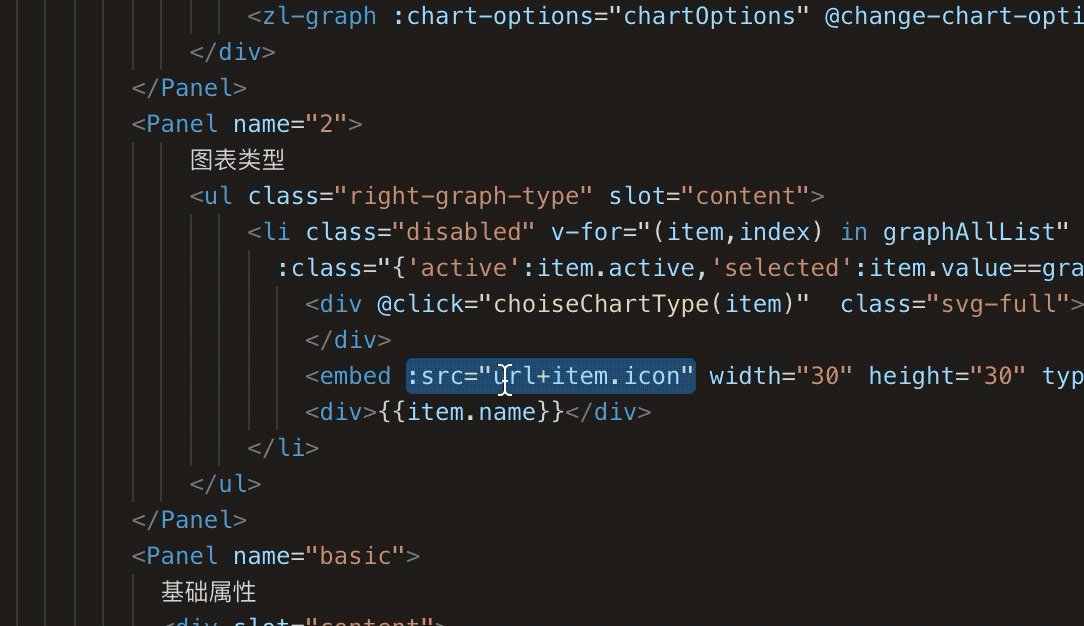
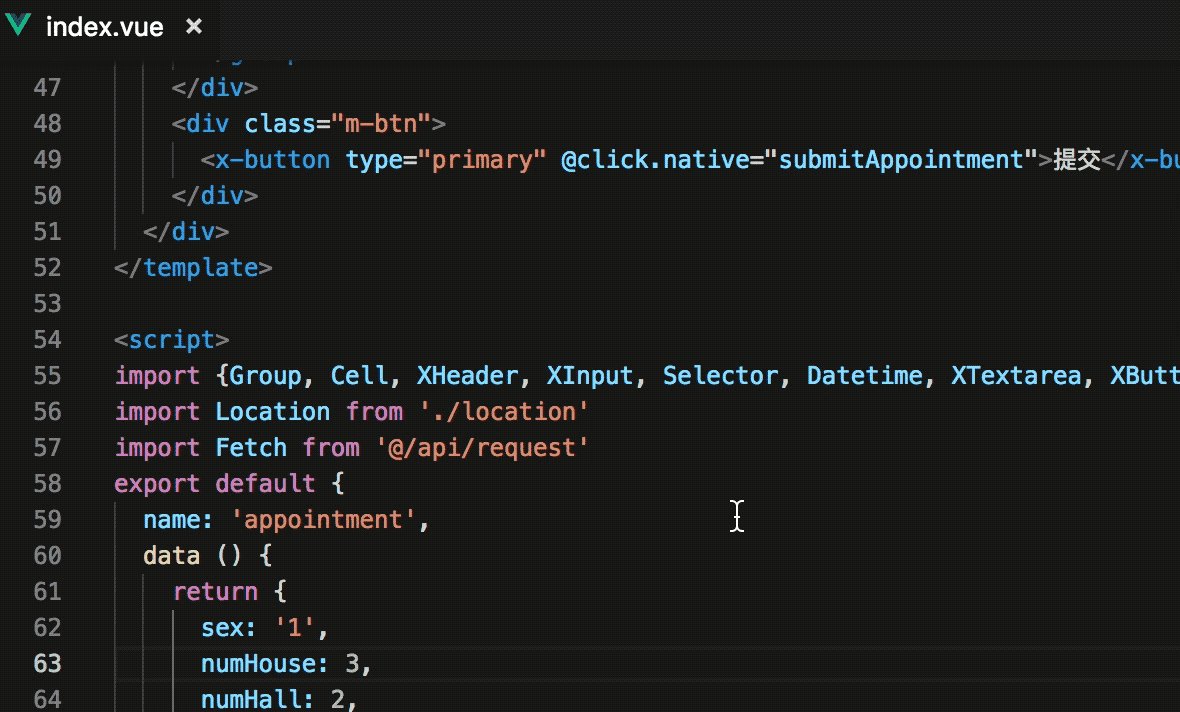
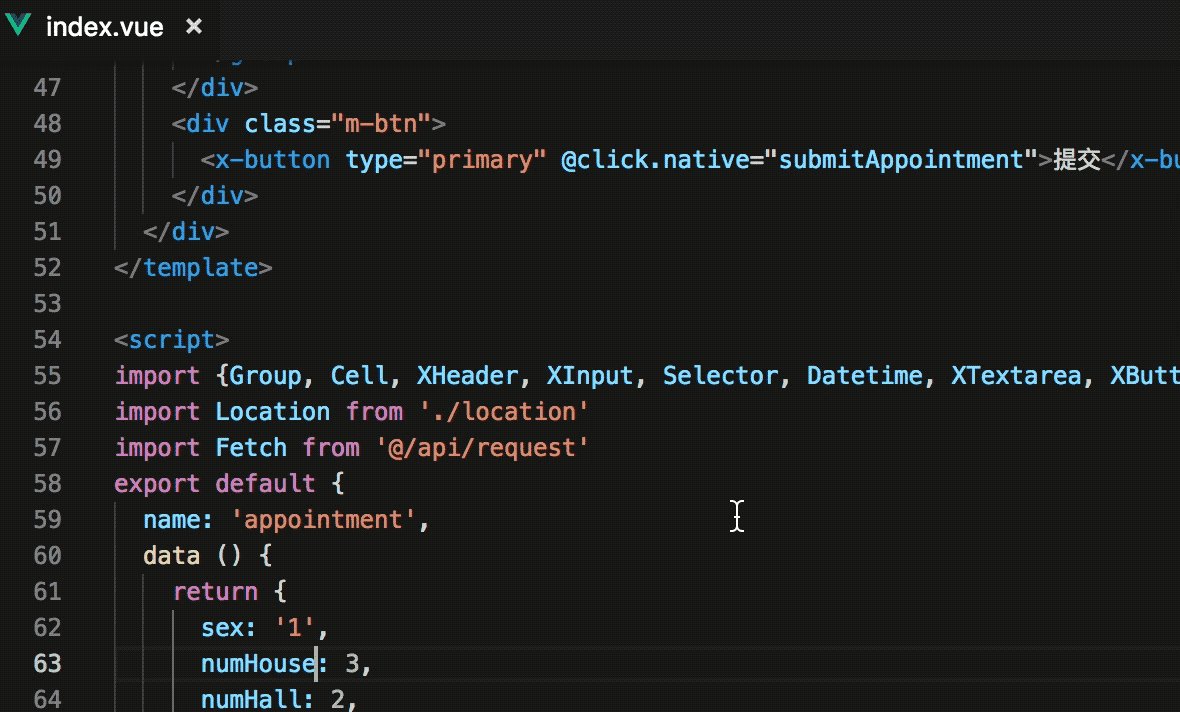
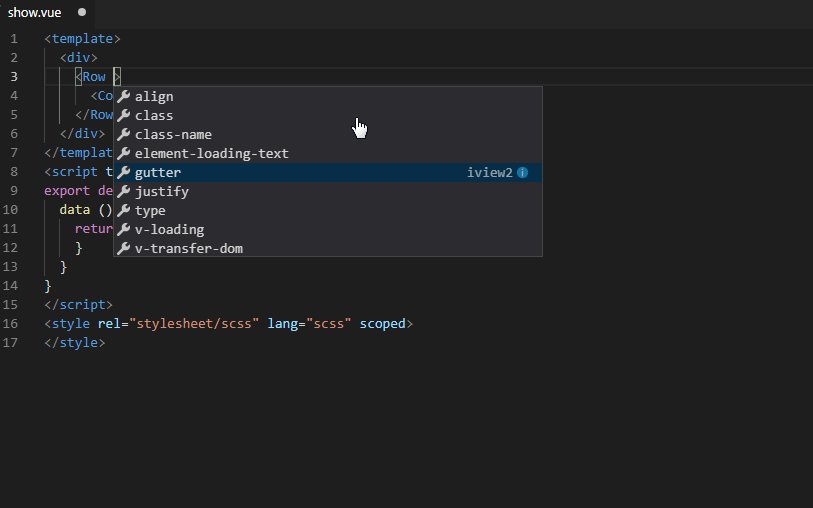
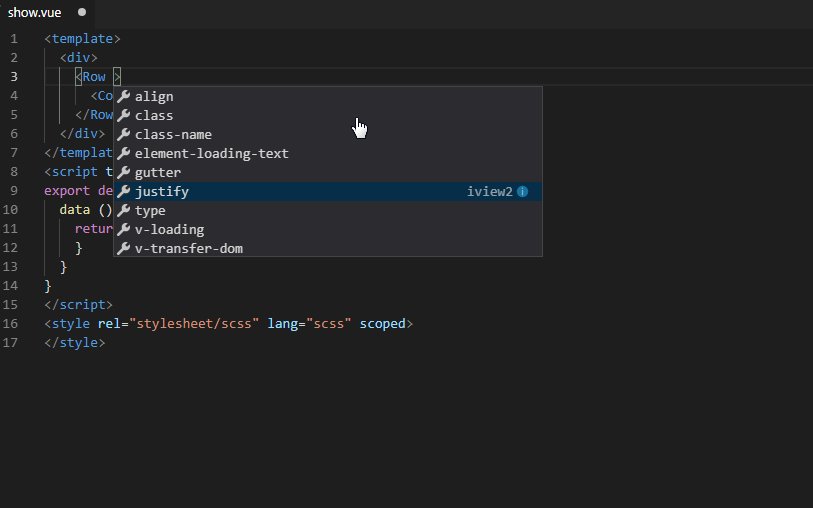
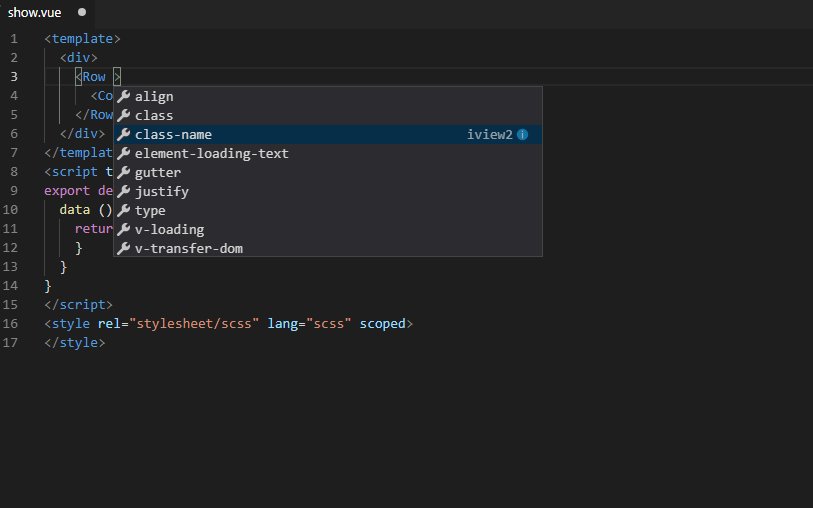
support local file property and methods tips through showQuickFix (default ctrl + space).
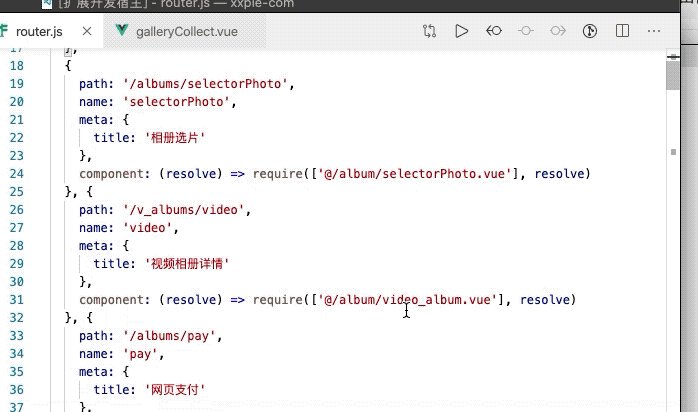
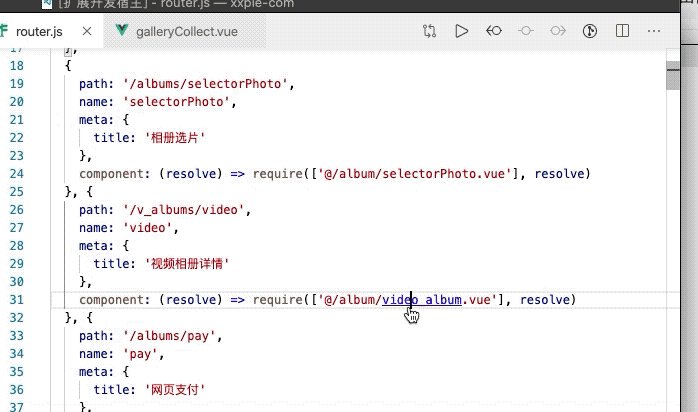
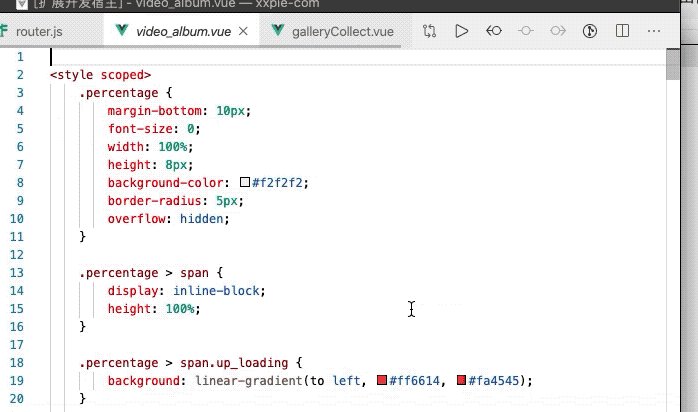
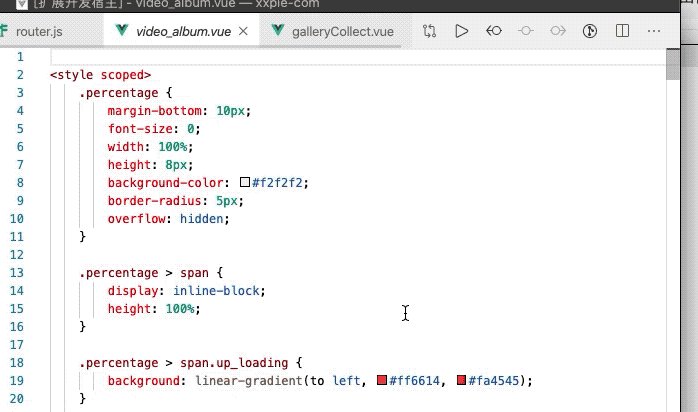
support router definition jump
fixed bug issue9
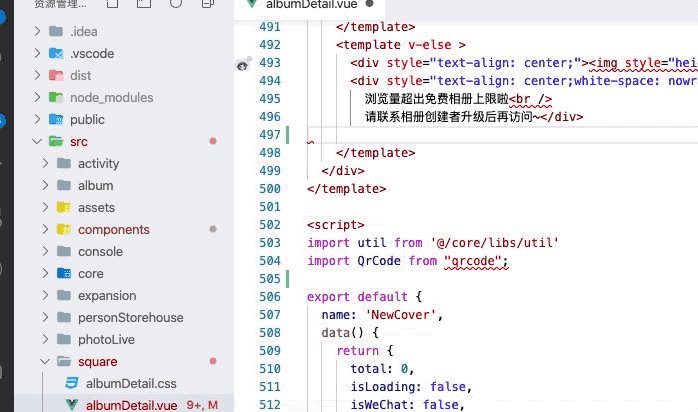
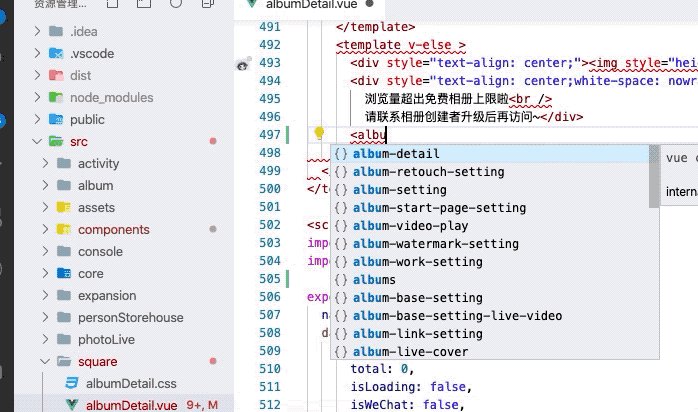
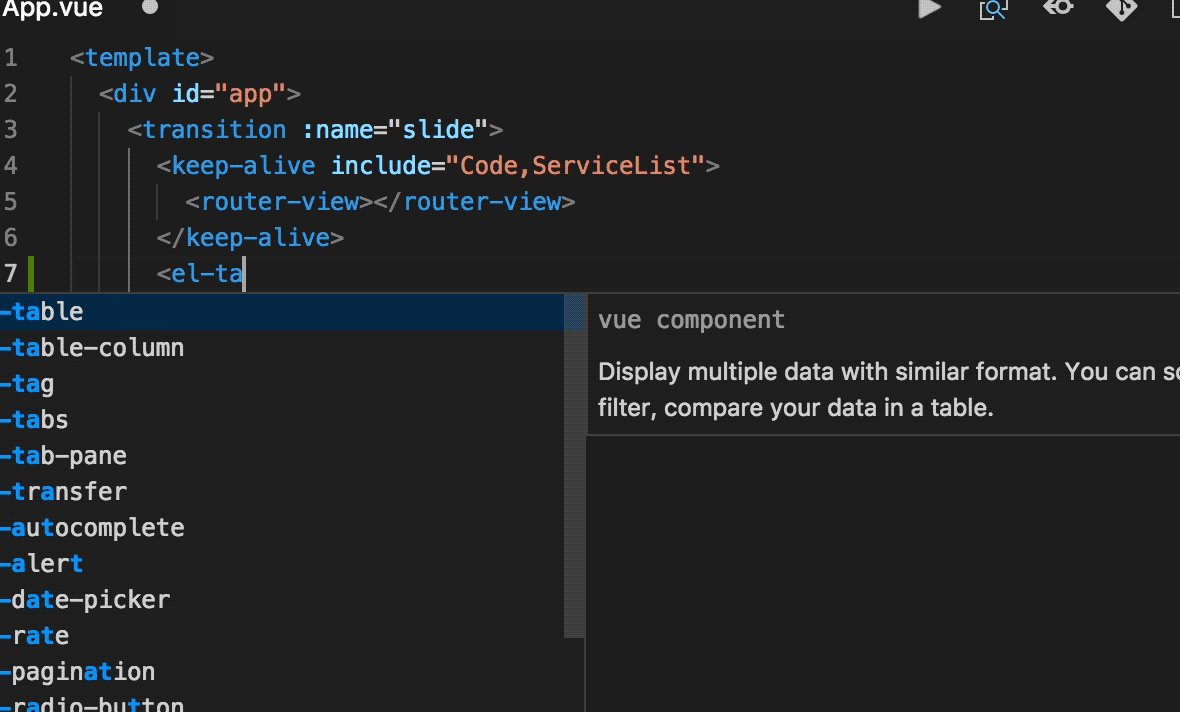
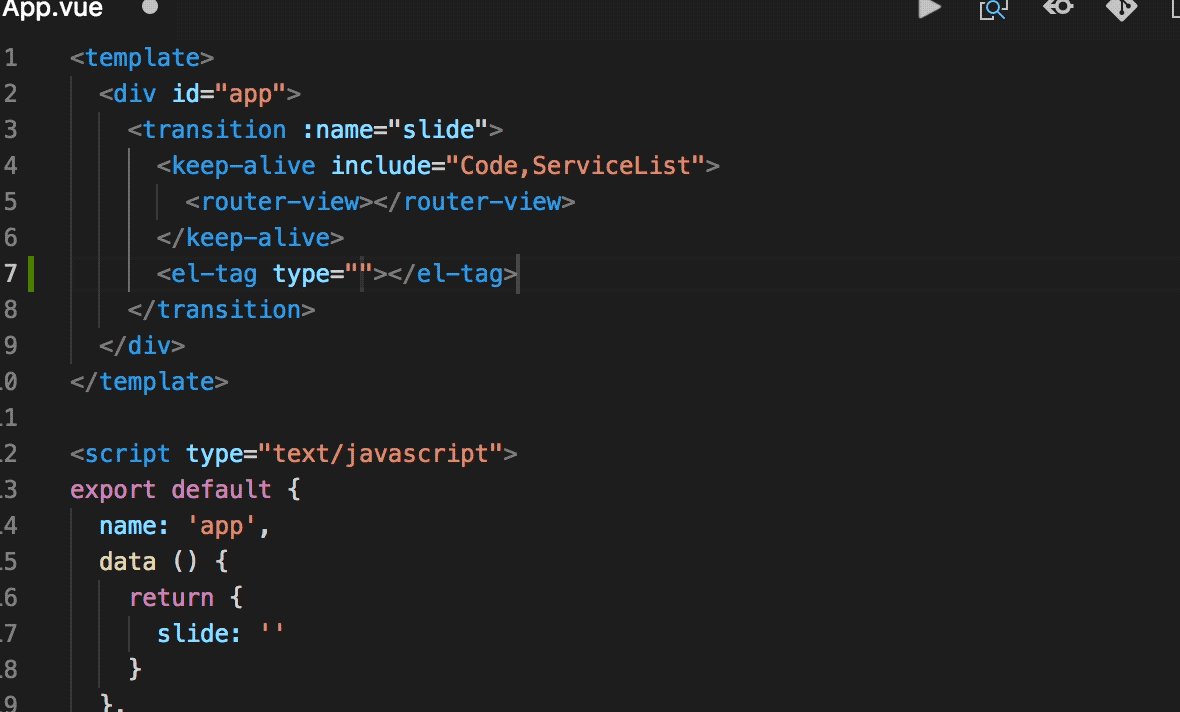
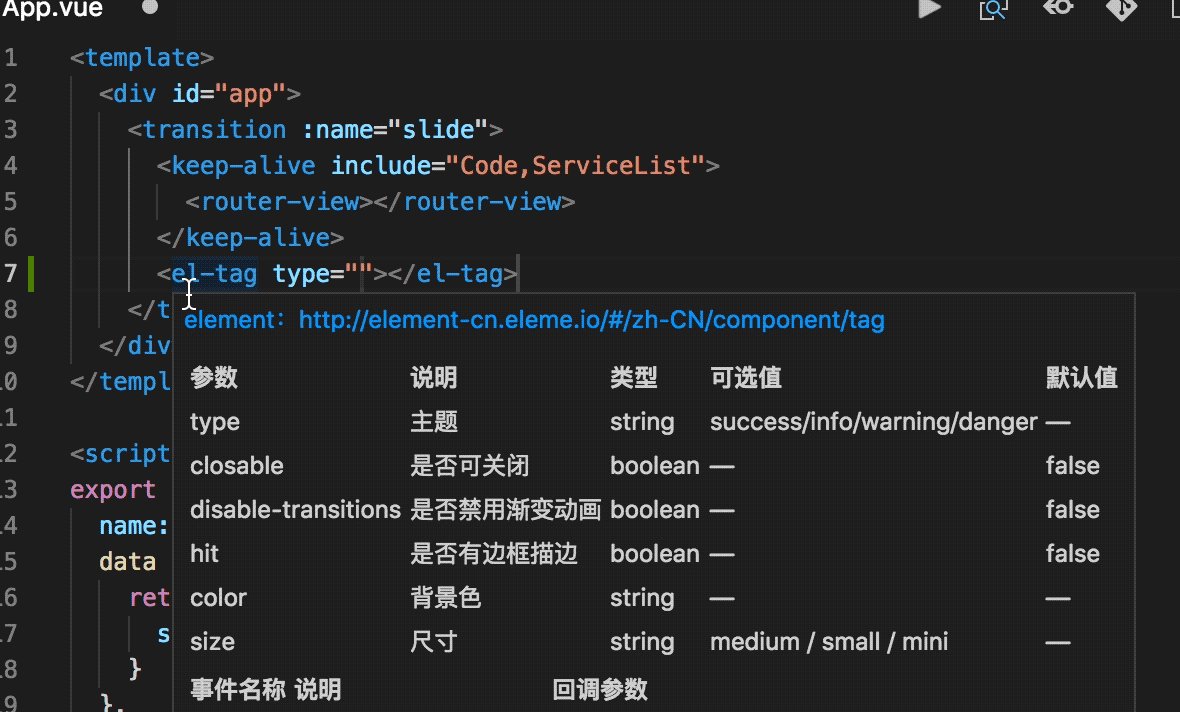
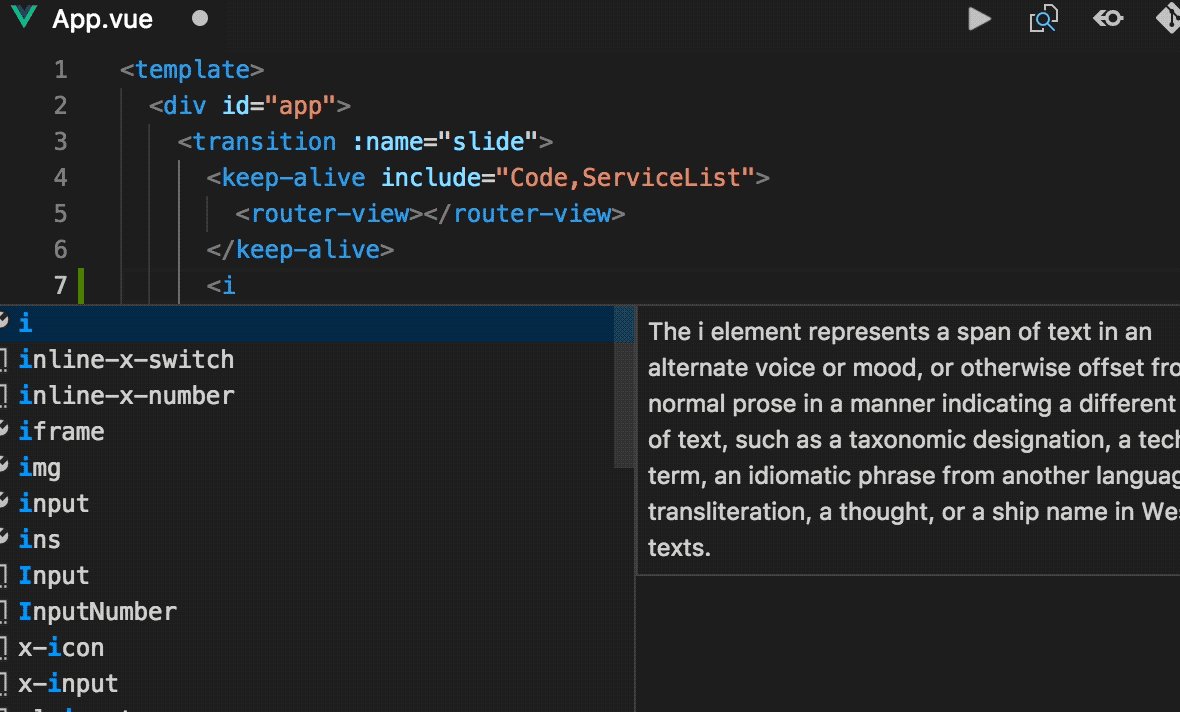
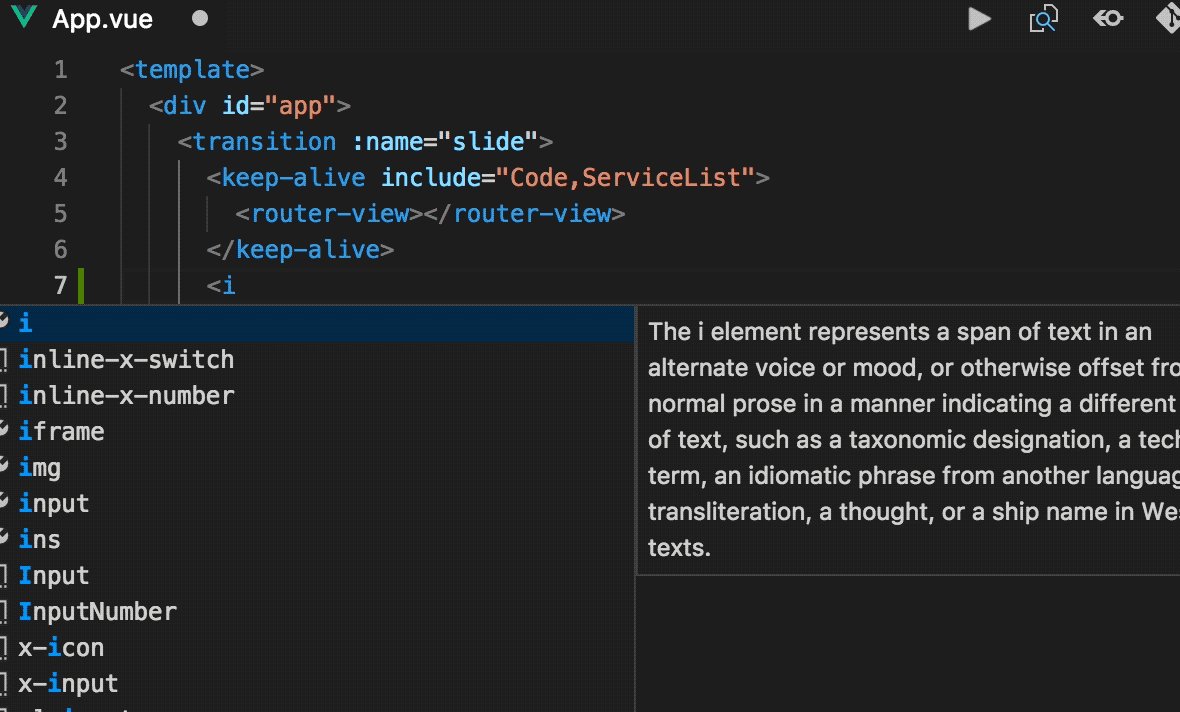
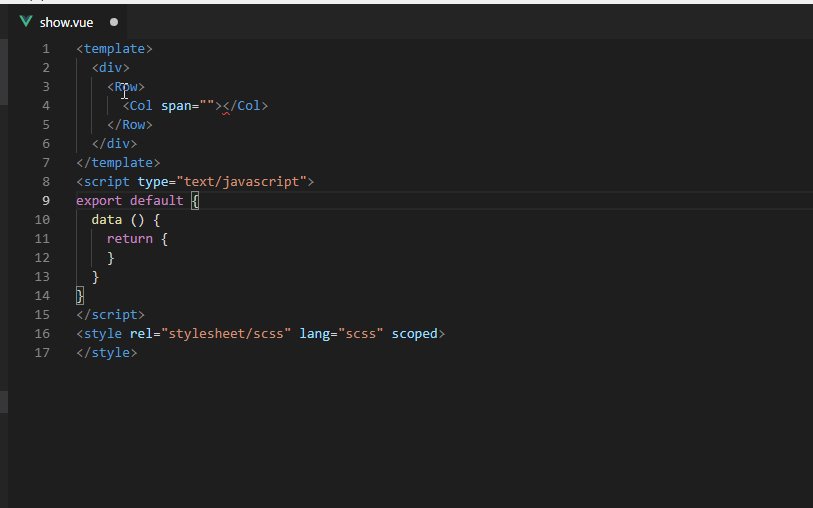
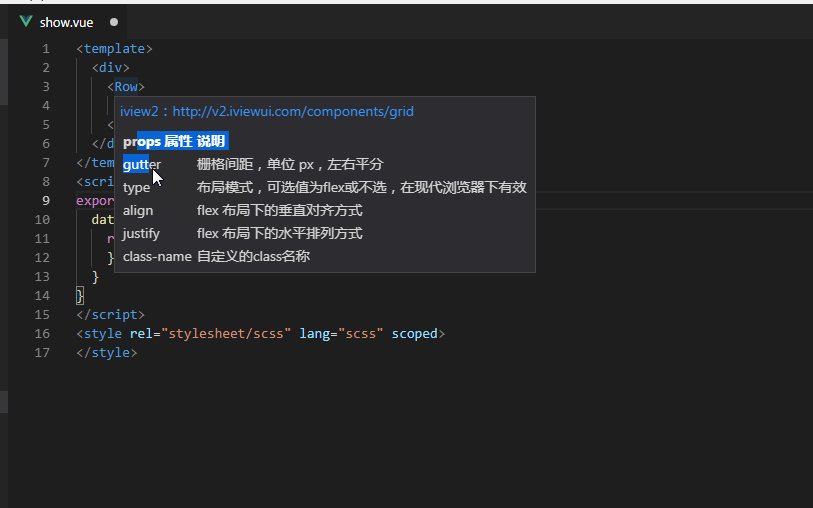
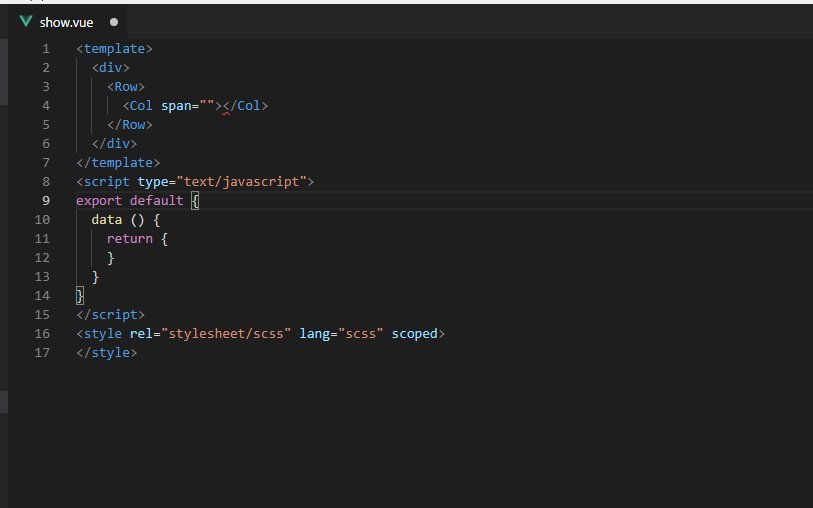
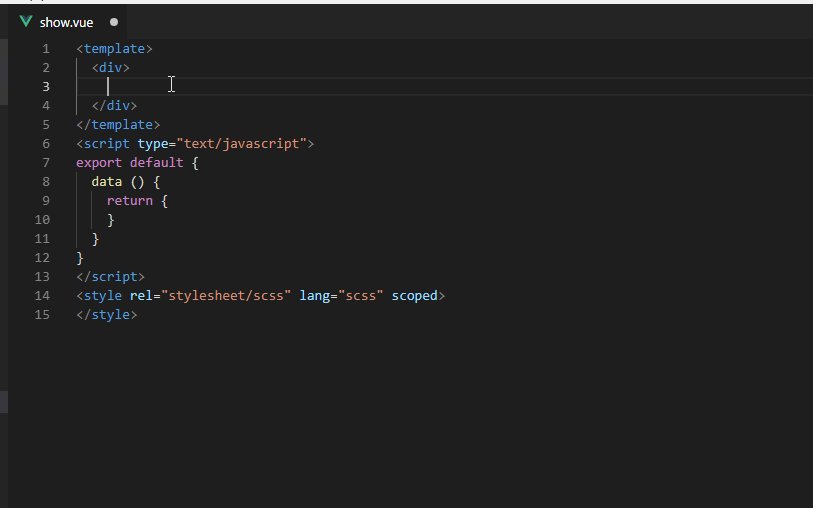
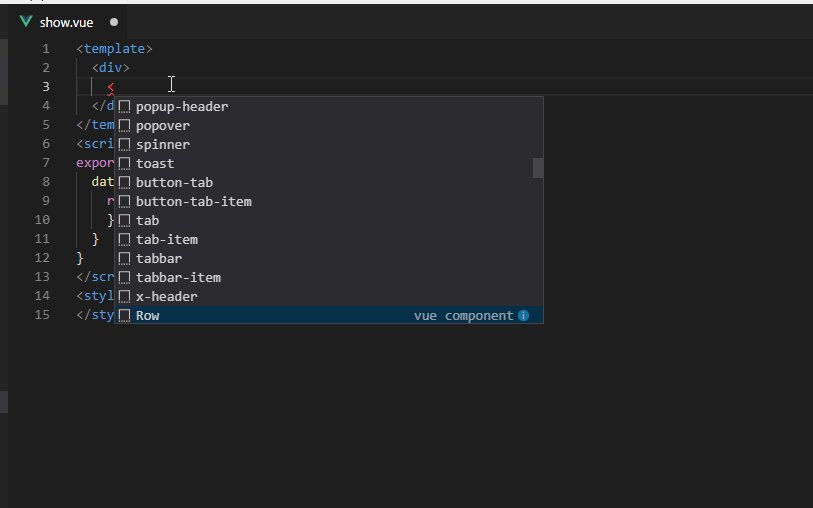
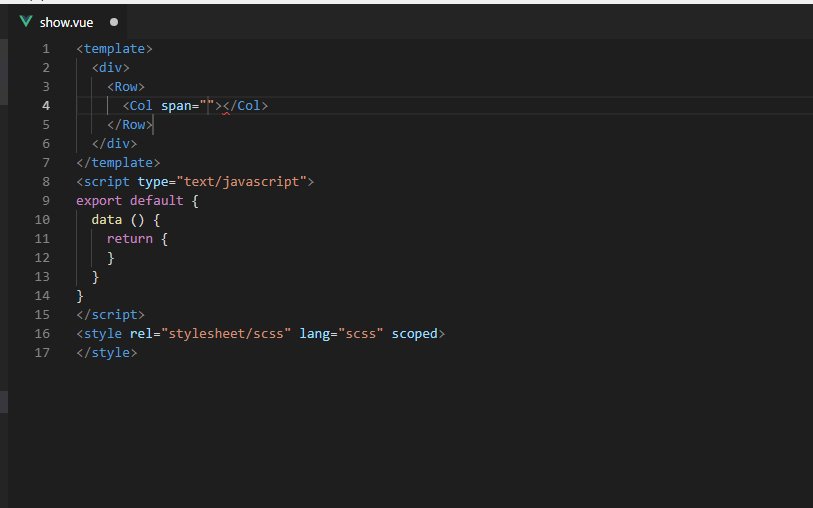
- support internal component tips.
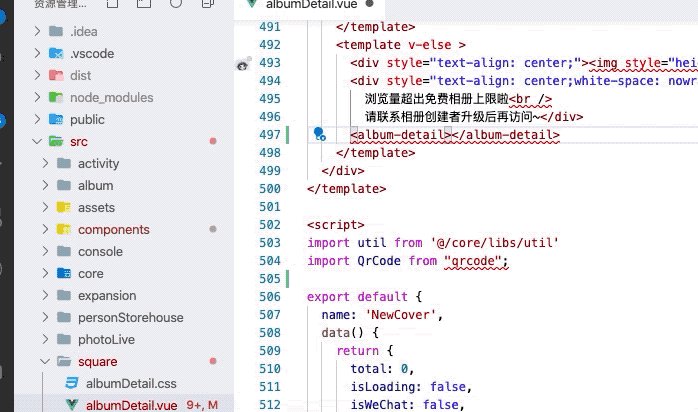
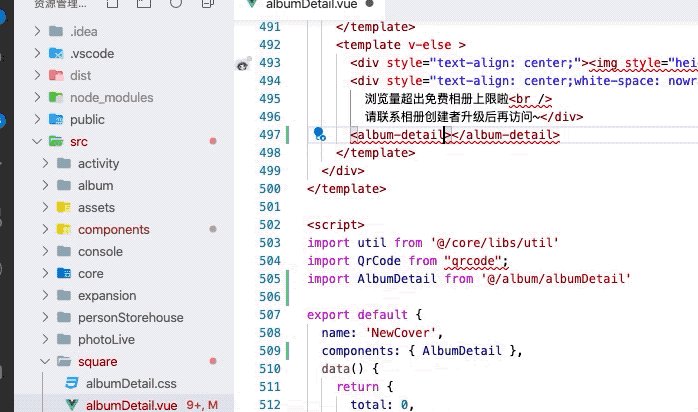
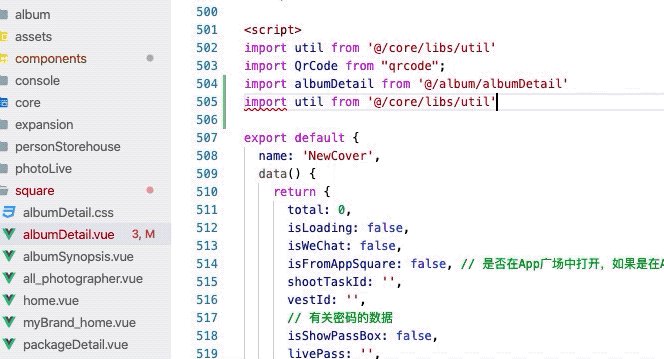
alt + shift + enter to auto import
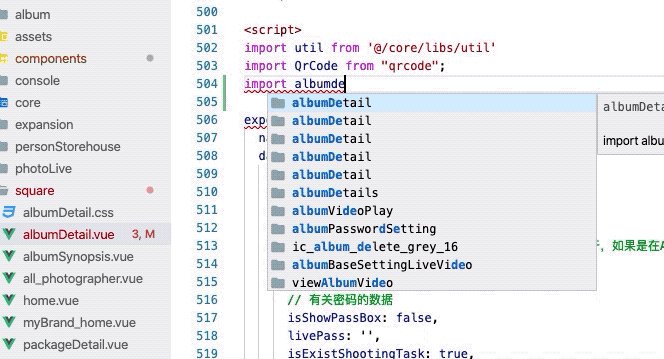
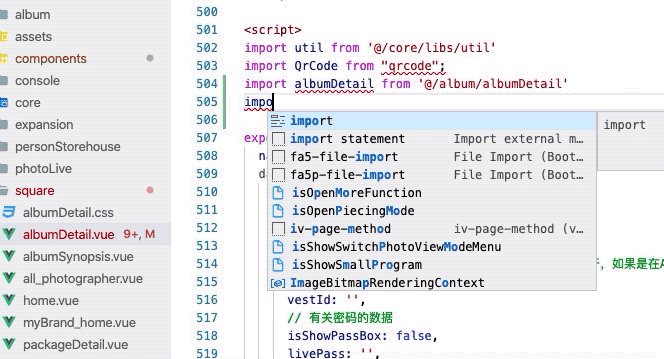
- support import file tips
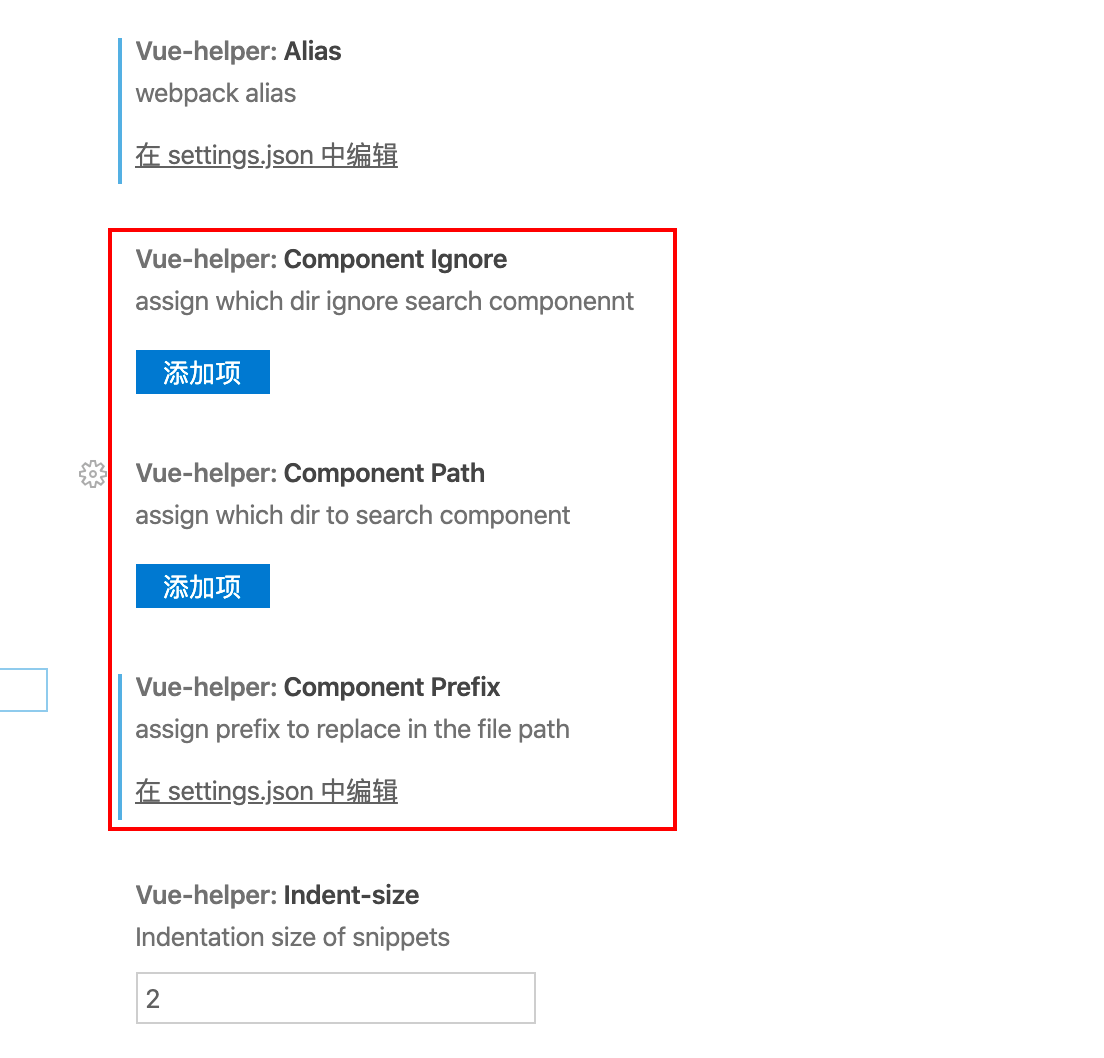
you can set vue-helper.componentIgnore to ignore files to search component.
set vue-helper.componentPath to assign the search dir.
set vue-helper.componentPrefix to replace prefix in file path.
optimize jump to definition
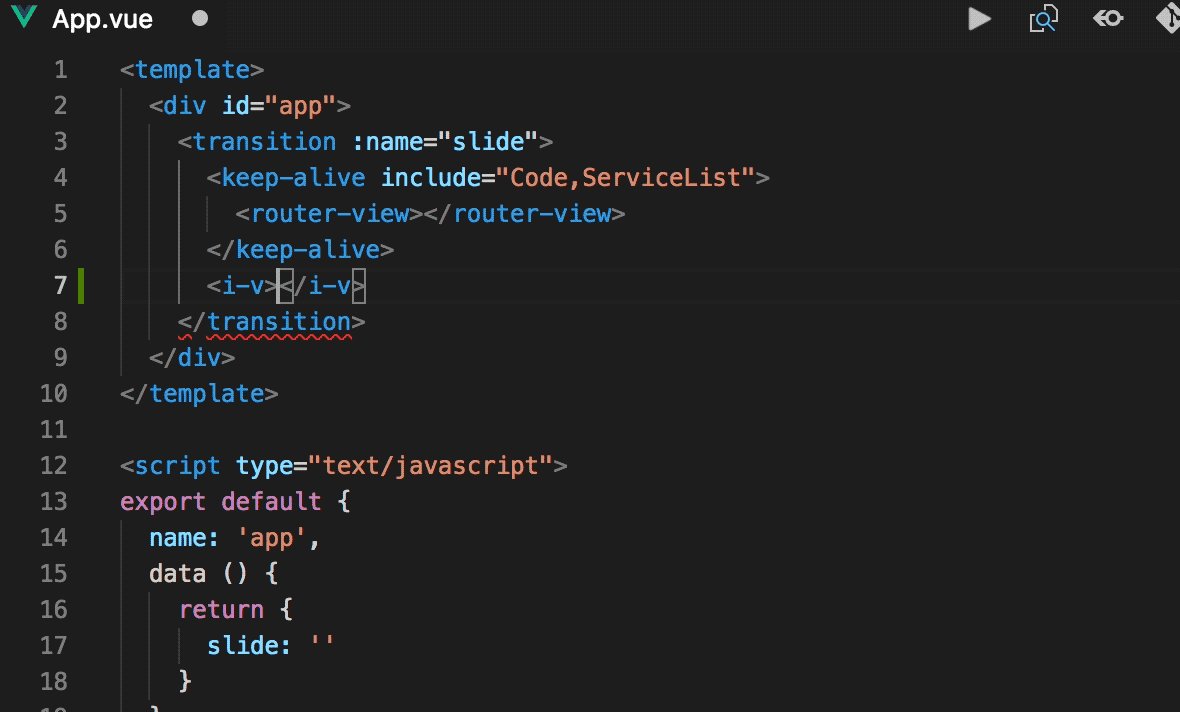
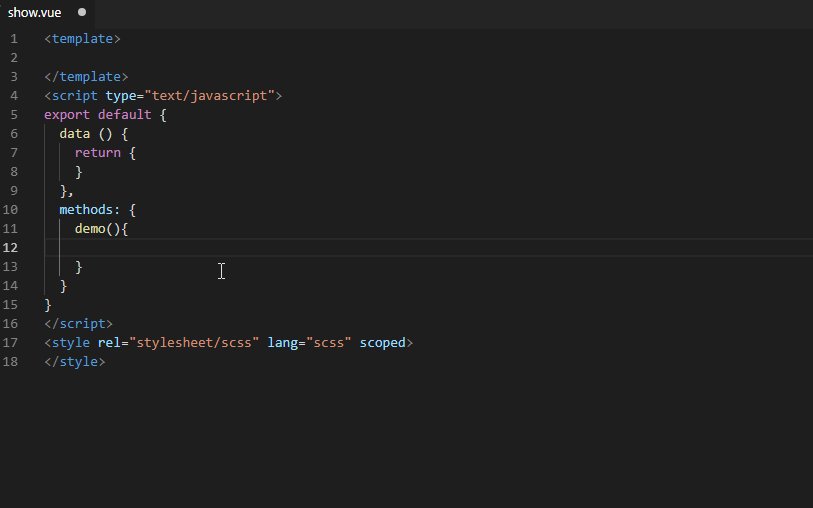
add common code snippets for vue all begin with v
| prefix | vue html snippet |
|---|---|
| vfor | v-for="(item, index) in items" :key="index" |
| vcomponent | <component :is="componentId"></component> |
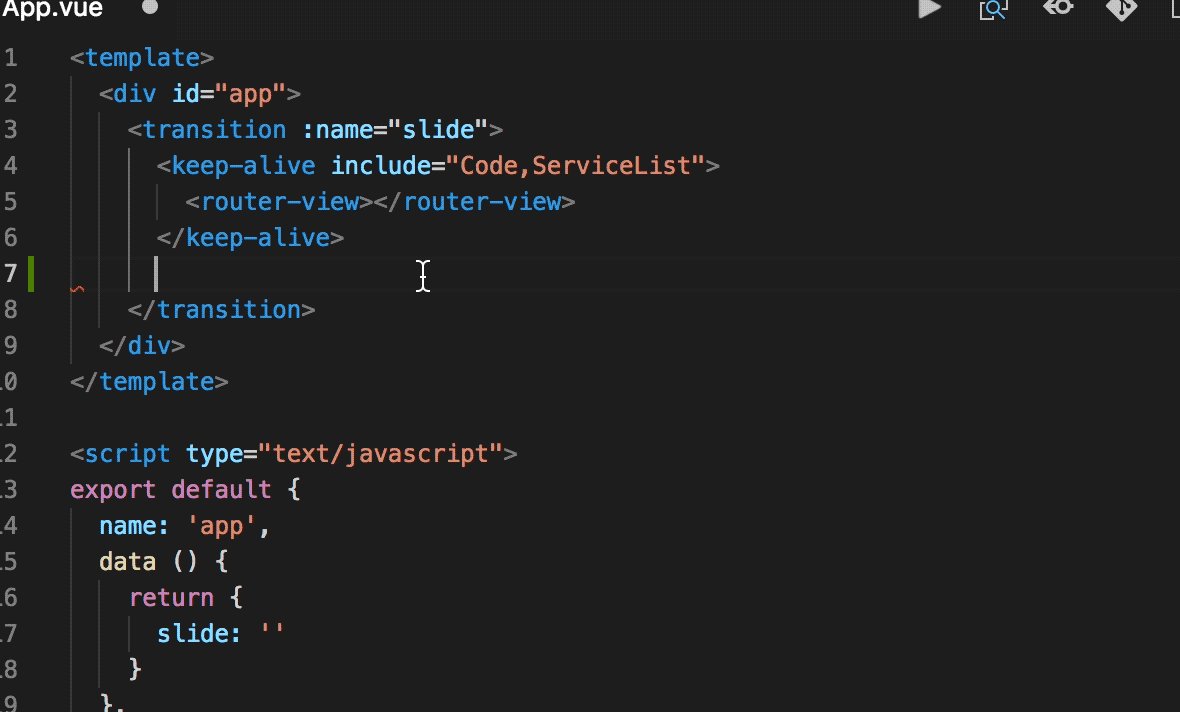
| vka | <keep-alive></keep-alive> |
| vtransition | <transition></transition> |
| vtg | <transition-group></transition-group> |
| vrl | <router-link></router-link> |
| vrlt | <router-link to=''></router-link> |
| vrv | <router-view></router-view> |
| prefix | vue javascript snippet |
|---|---|
| vsilent | Vue.config.silent = true |
| veh | Vue.config.errorHandler = function (err, vm, info) {} |
| vwh | Vue.config.warnHandler = function (msg, vm, trace) {} |
| vextend | Vue.extend({template: template}) |
| vset | Vue.set(target, key, value) |
| vdelete | Vue.delete(target, key) |
| vdirective | Vue.directive({id, [definition]}) |
| vfilter | Vue.filter({id, [definition]}) |
| vcomponent | Vue.component({id, [definition]}) |
| vnt | Vue.nextTick({}) |
| vuse | Vue.use(plugin) |
| vmixin | Vue.mixin({mixin}) |
| vcompile | Vue.compile(template) |
| vdata | data() { return {} } |
| vmounted | mounted () {} |
| vbm | beforeMount () {} |
| vcreated | created () {} |
| vbc | beforeCreate () {} |
| vupdated | updated () {} |
| vbu | beforeUpdate () {} |
| vactivated | activated () {} |
| vdeactivated | deactivated () {} |
| vbd | beforeDestroy () {} |
| vdestroyed | destroyed () {} |
| vprops | props: {} |
| vpd | propsData: {} |
| vcomputed | computed: {} |
| vmethods | methods: {} |
| vwatch | watch: {} |
| vwo | key: { deep: true, immediate: true, handler: function (val, oldVal}) { } } |
| vdirectives | directives: {} |
| vfilters | filters: {} |
| vcomponents | components: {} |
| vmixins | mixins:[] |
| vprovide | provide: {} |
| vinject | inject: [] |
| vmodel | model: {prop: '', event: ''} |
| vrender | render(h) {} |
| vnew | new Vue({}) |
| vnt | this.$nextTick(() => {}) |
| vdata | this.$data |
| vprops | this.$props |
| vel | this.$el |
| voptions | this.$options |
| vparent | this.$parent |
| vroot | this.$root |
| vchildren | this.$children |
| vslots | this.$slots |
| vss | this.$scopedSlots.default({}) |
| vrefs | this.$refs |
| vis | this.$isServer |
| vattrs | this.$attrs |
| vlisteners | this.$listeners |
| vwatch | this.$watch(expOrFn, callback, [opitons]) |
| vset | this.$set(target, key, value) |
| vdelete | this.$delete |
| von | this.$on(event, callback) |
| vonce | this.$once(event, callback) |
| voff | this.$off(event, callback) |
| vemit | this.$emit(event, args) |
| vmount | this.$mount() |
| vfu | this.$forceUpdate() |
| vdestroy | this.$destroy() |
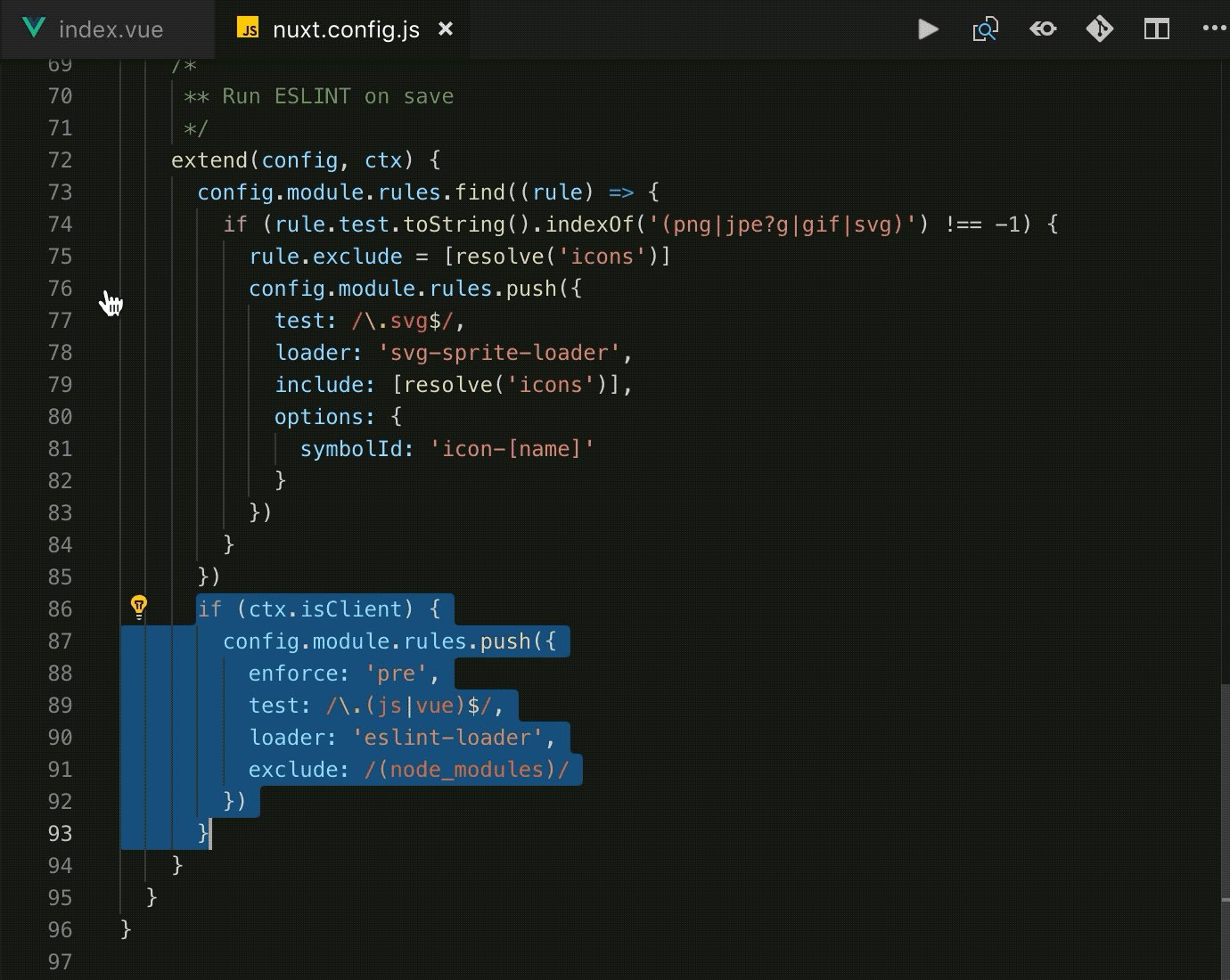
optimize block select function.
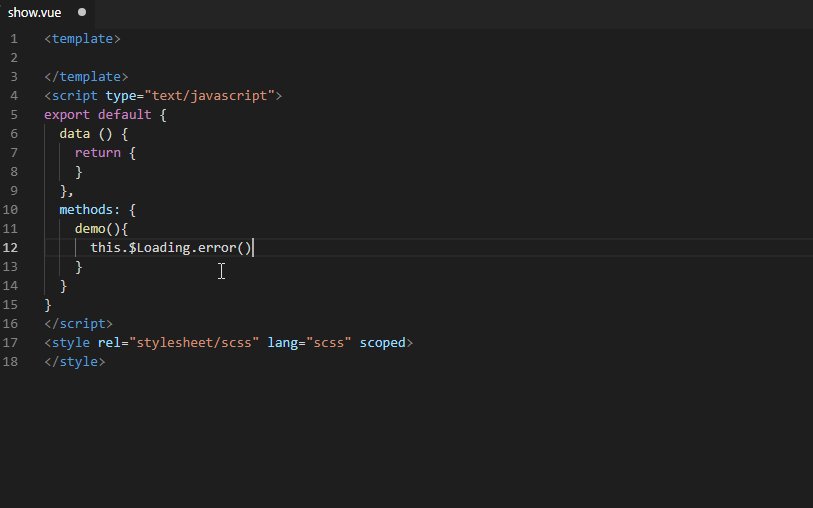
optimize tips for javascript

{
"plus": {
"field": {
"ROUTE_SPEASKER": ""
},
"method": {
"getRecorder": {
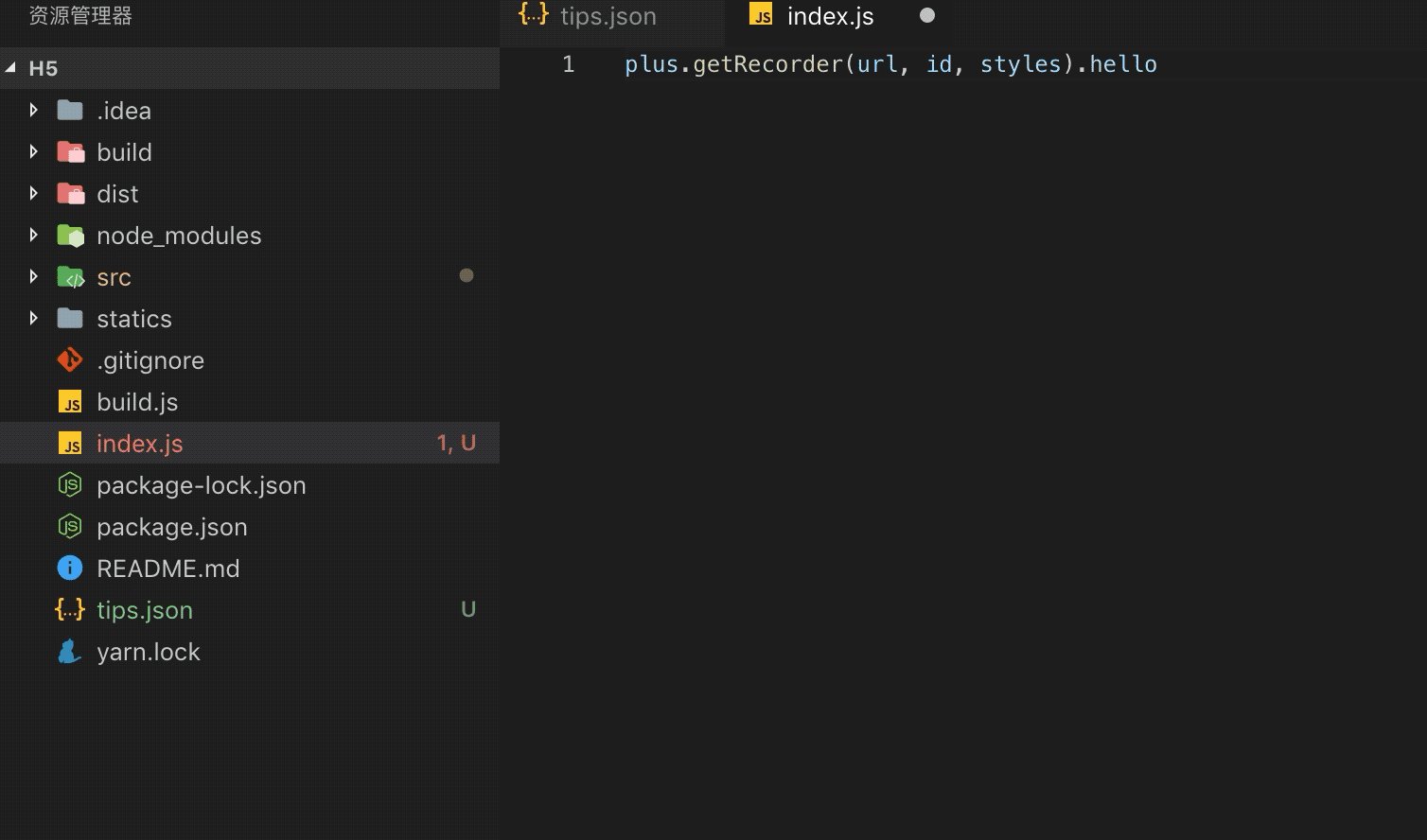
"params": ["url, id, styles, extras", "url, id, styles"],
"returnType": "object",
"return": "name"
},
"get": {
"params": "url, id, styles, extras",
"returnType": "object",
"return": "name"
}
}
},
"name": {
"field": {
"hello": ""
}
}
}
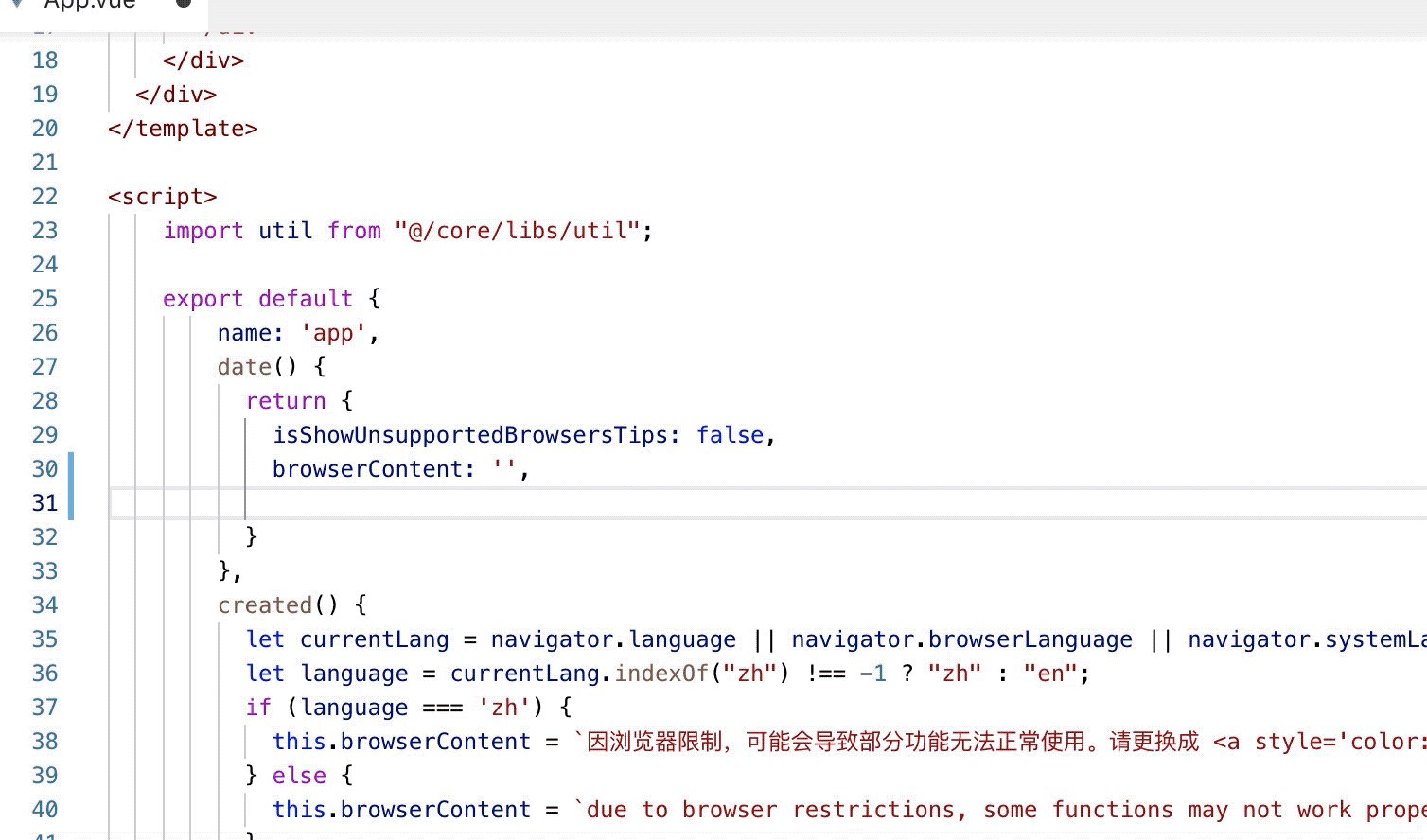
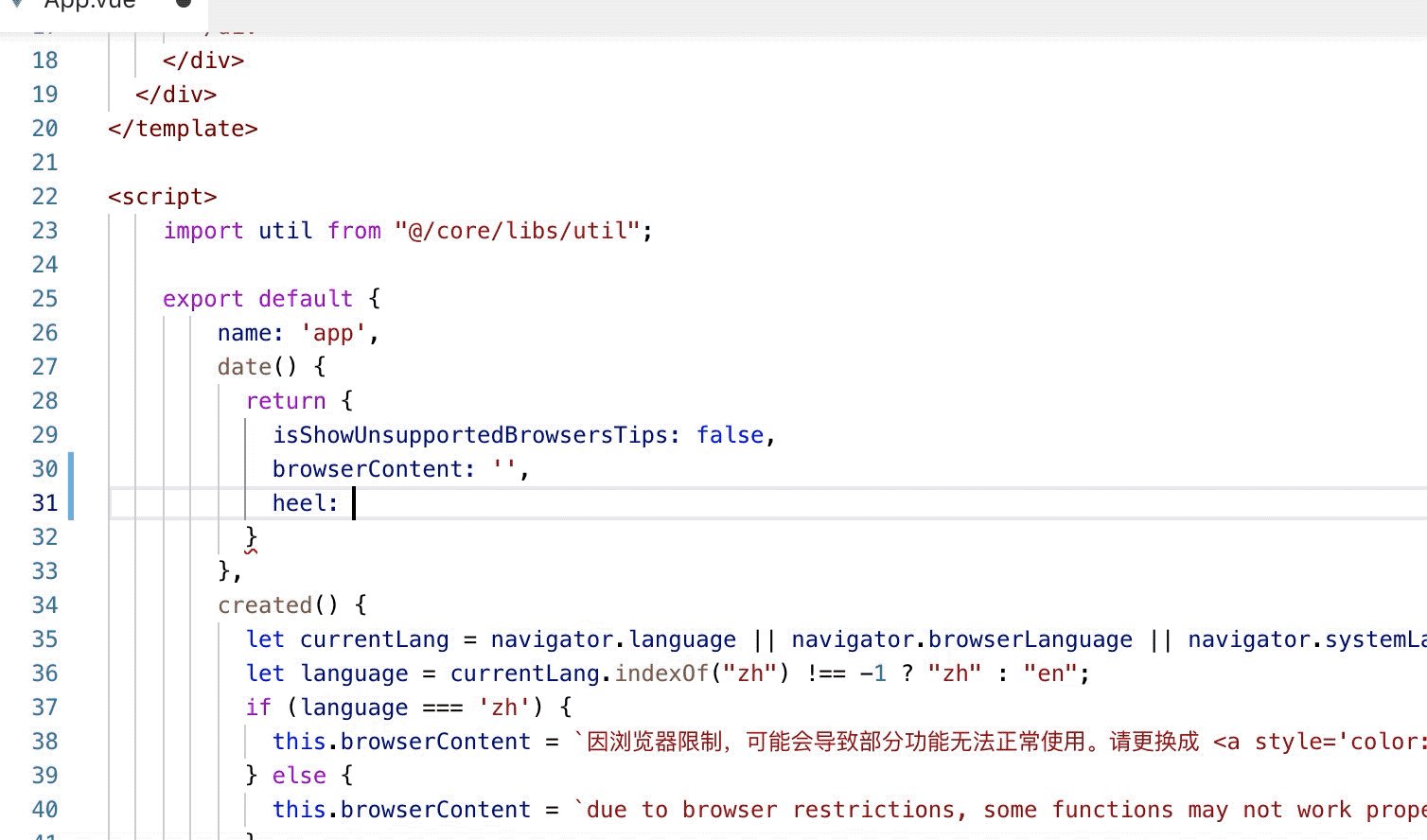
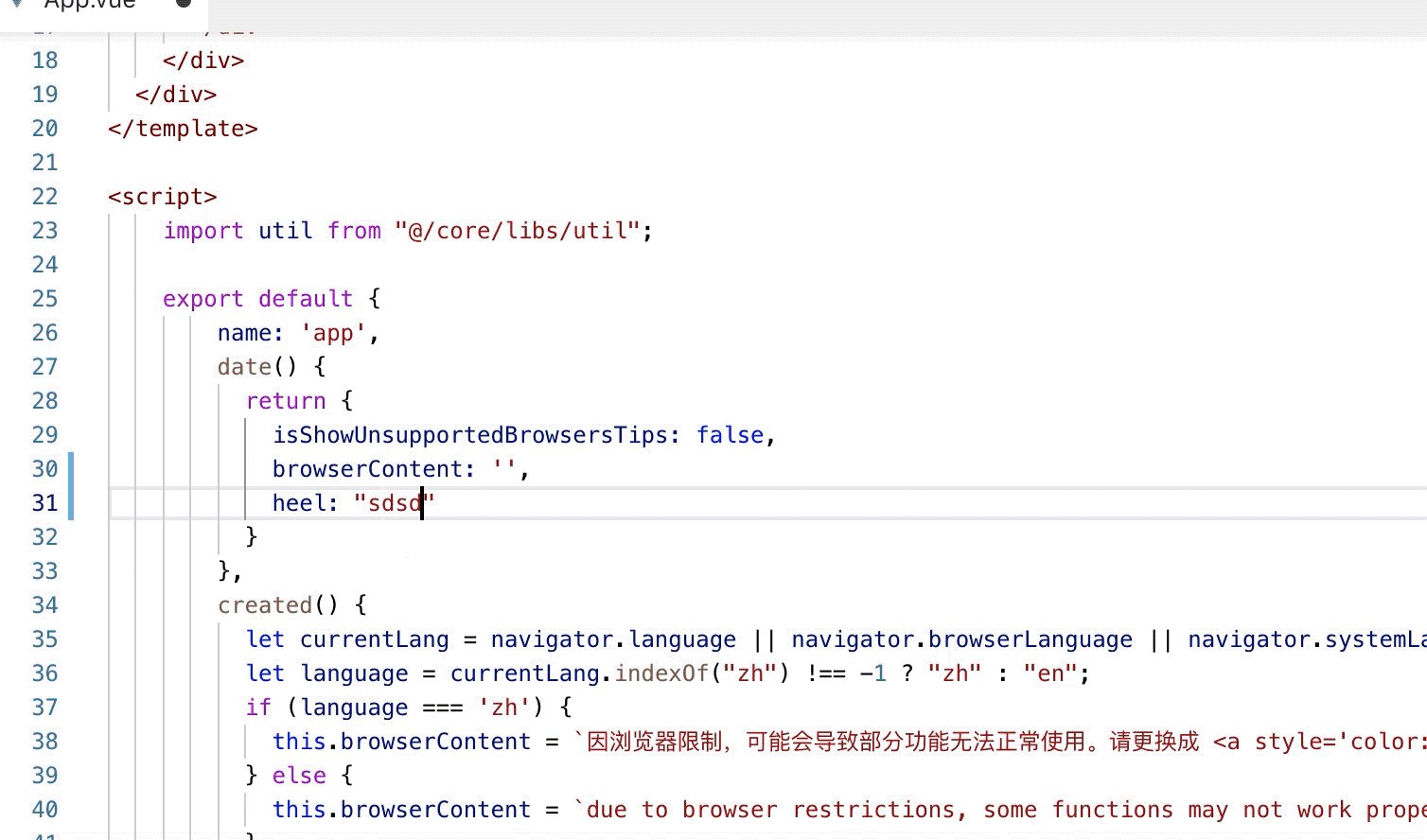
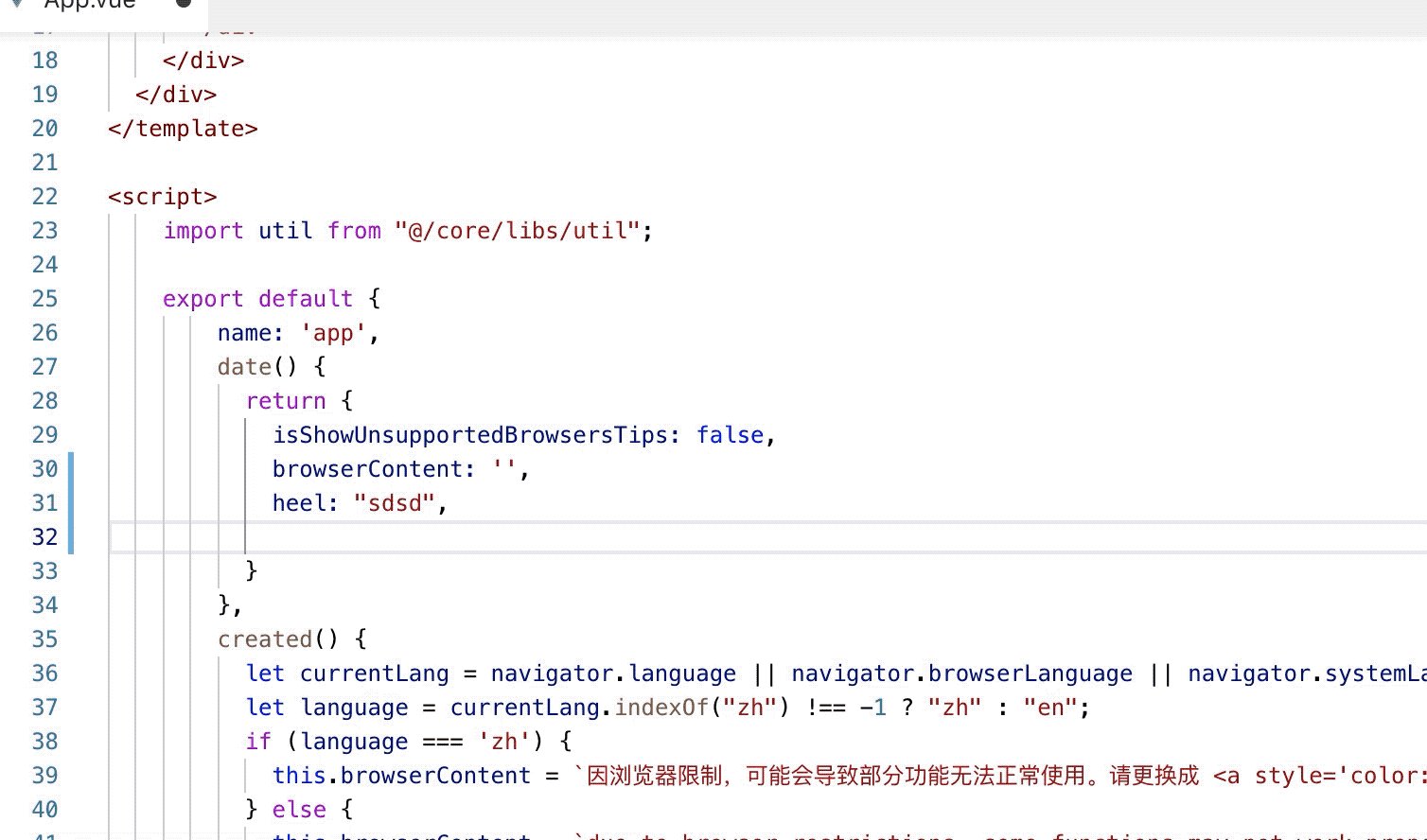
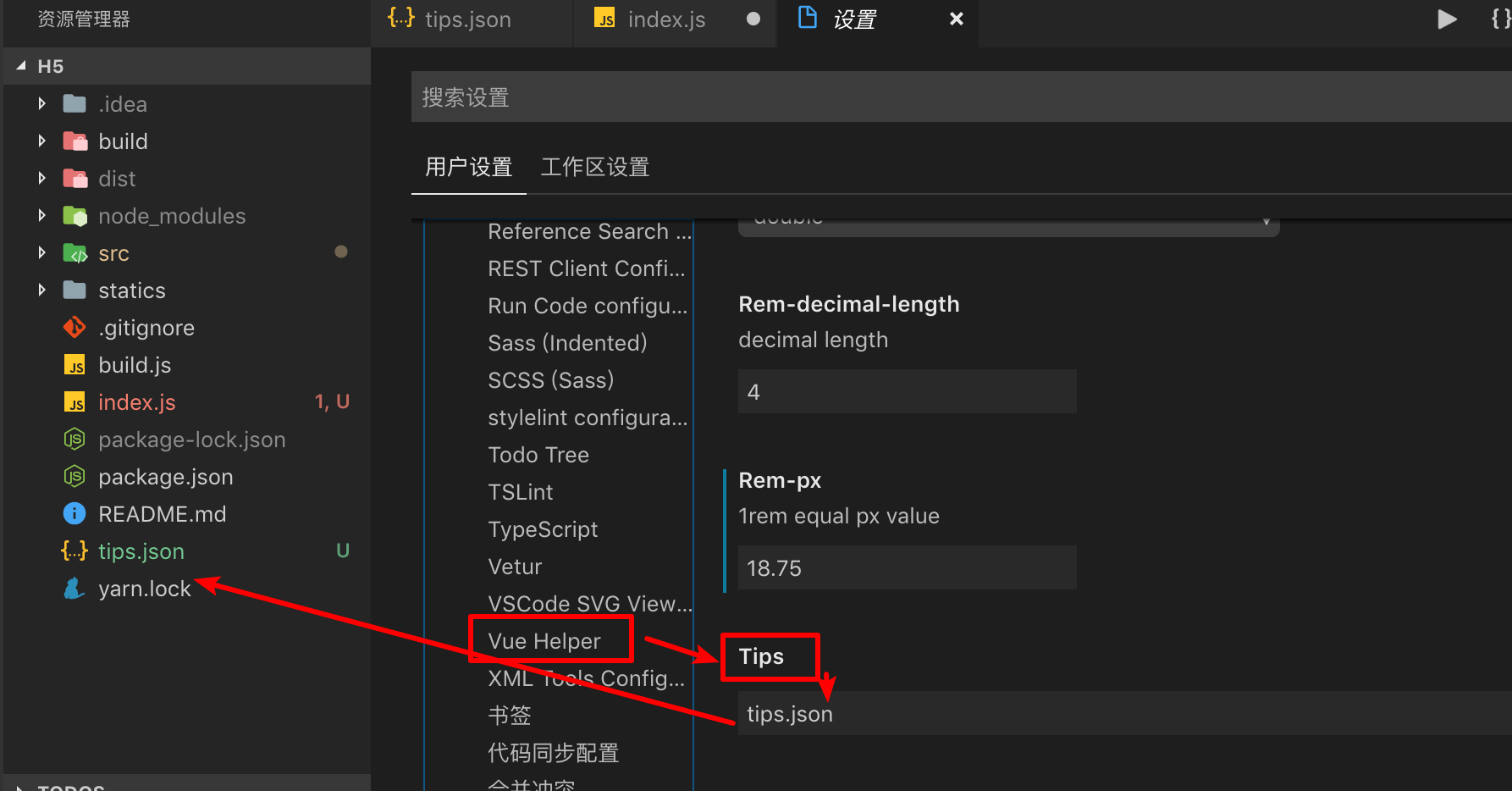
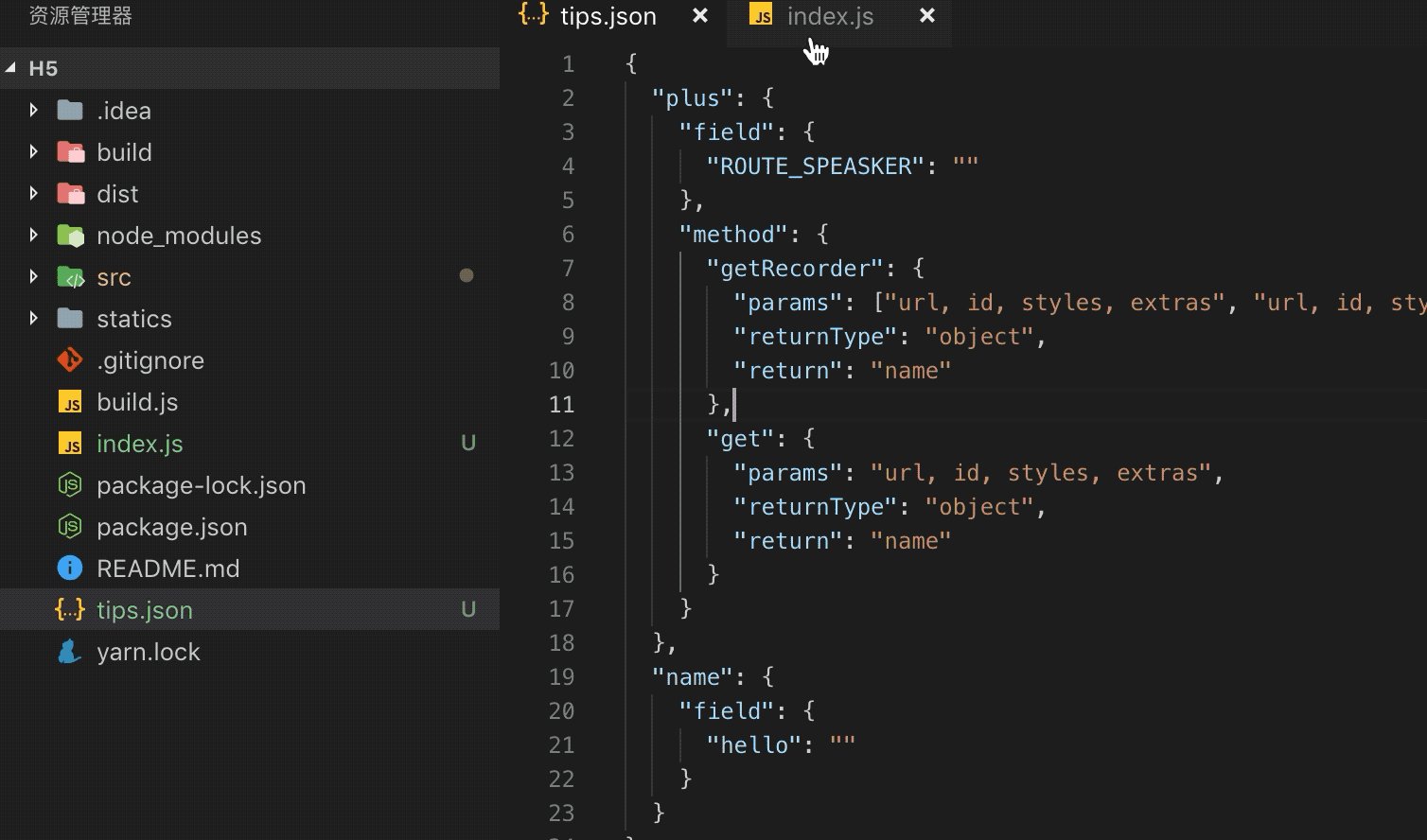
support tips for javascript through local json file.
you can config like this:
enhance go to definition in javascript file. detail config see release 1.4.2 notes
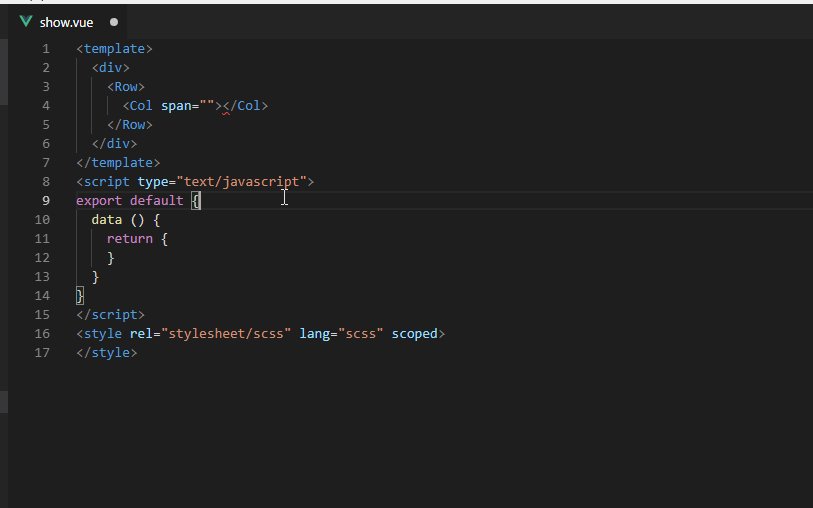
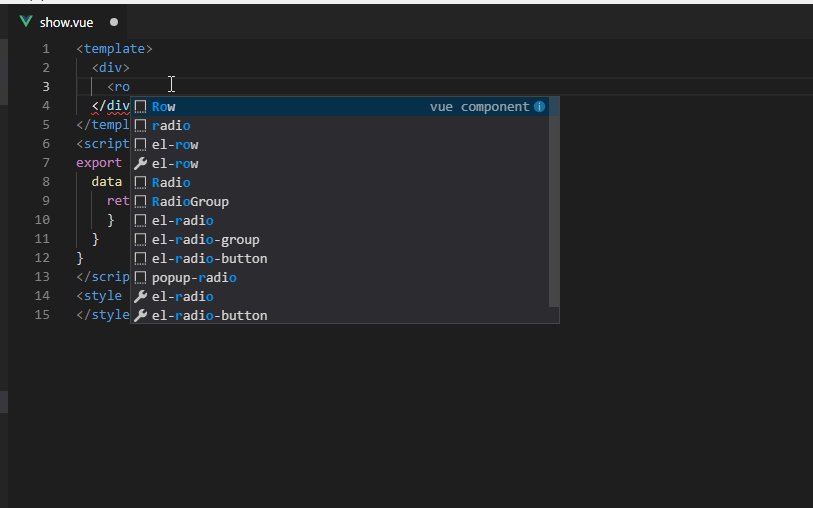
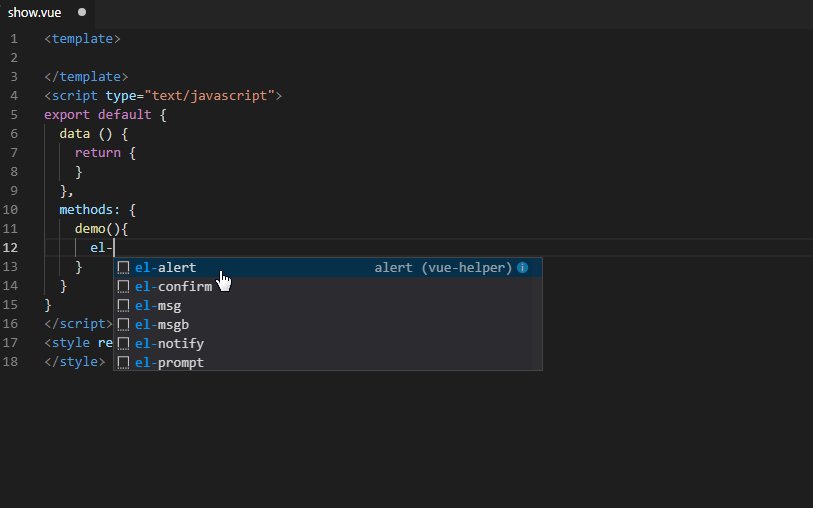
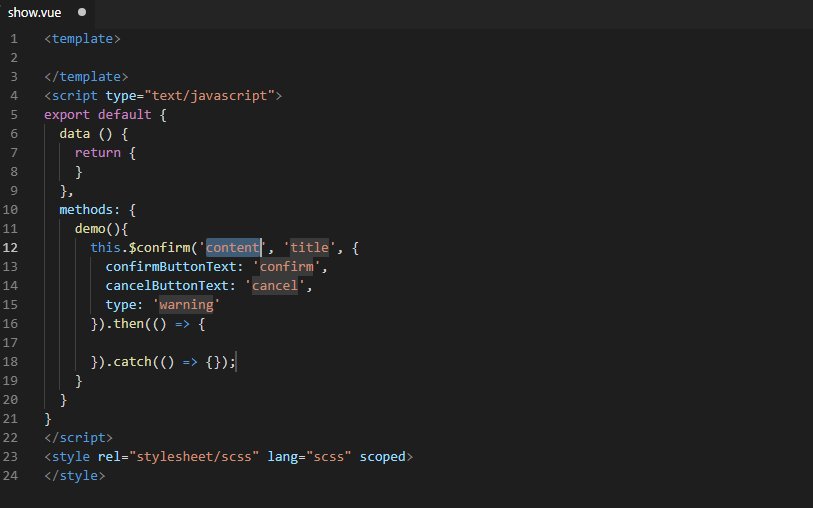
add snippets for element-ui [prefix with el-]
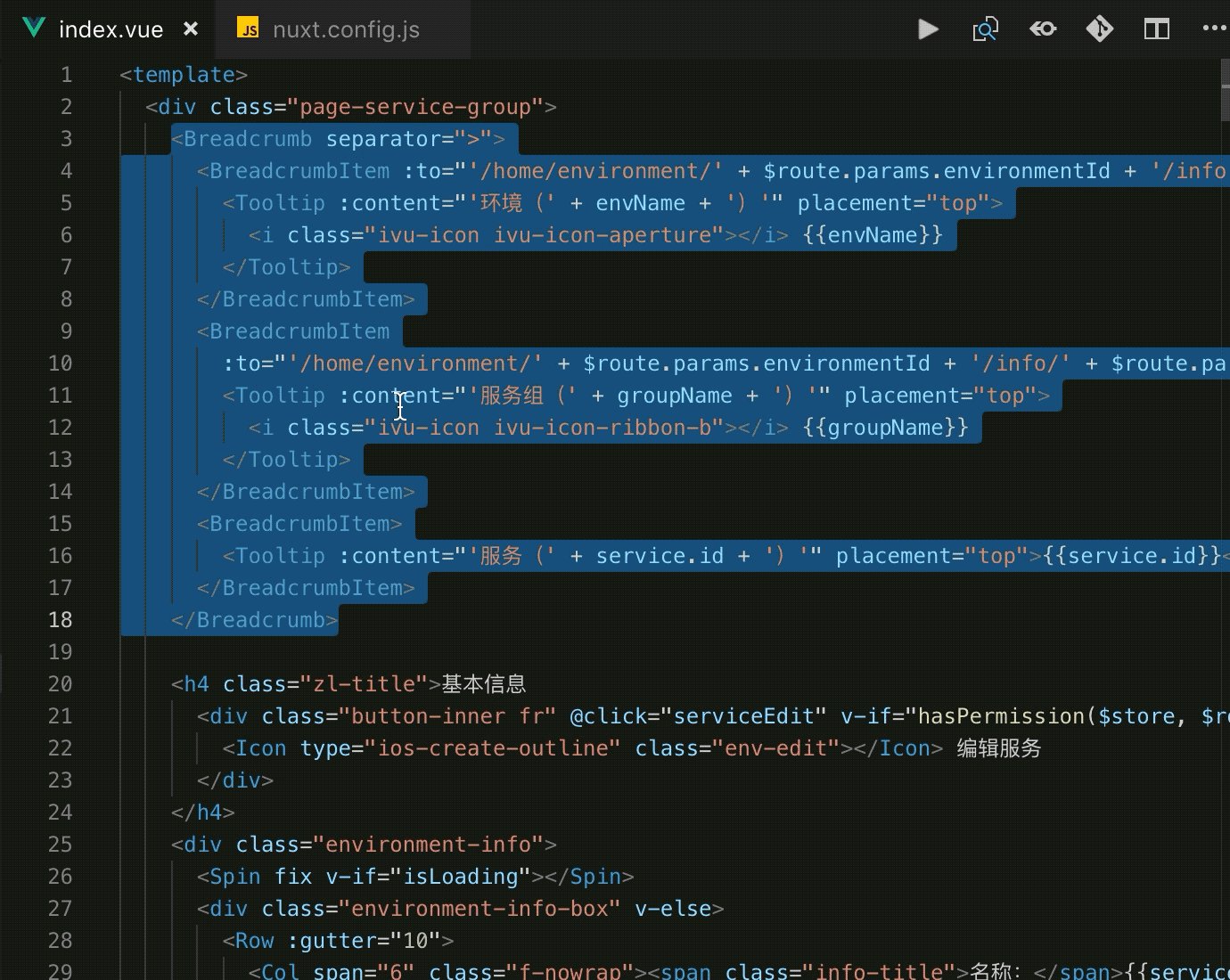
add select block fucntion. shortkey(alt + x)
now support function, html tag, if, for, while, json, array block select
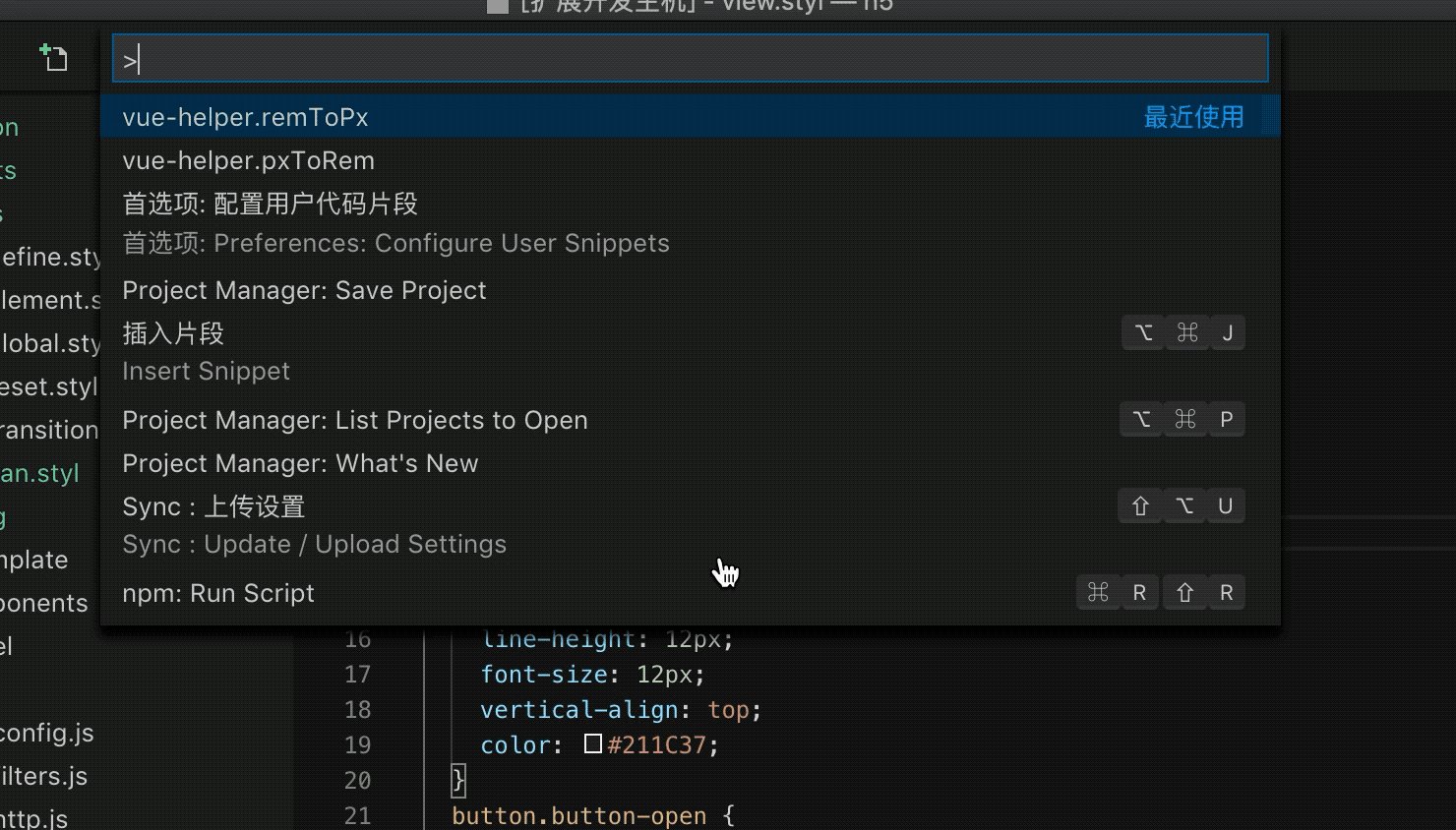
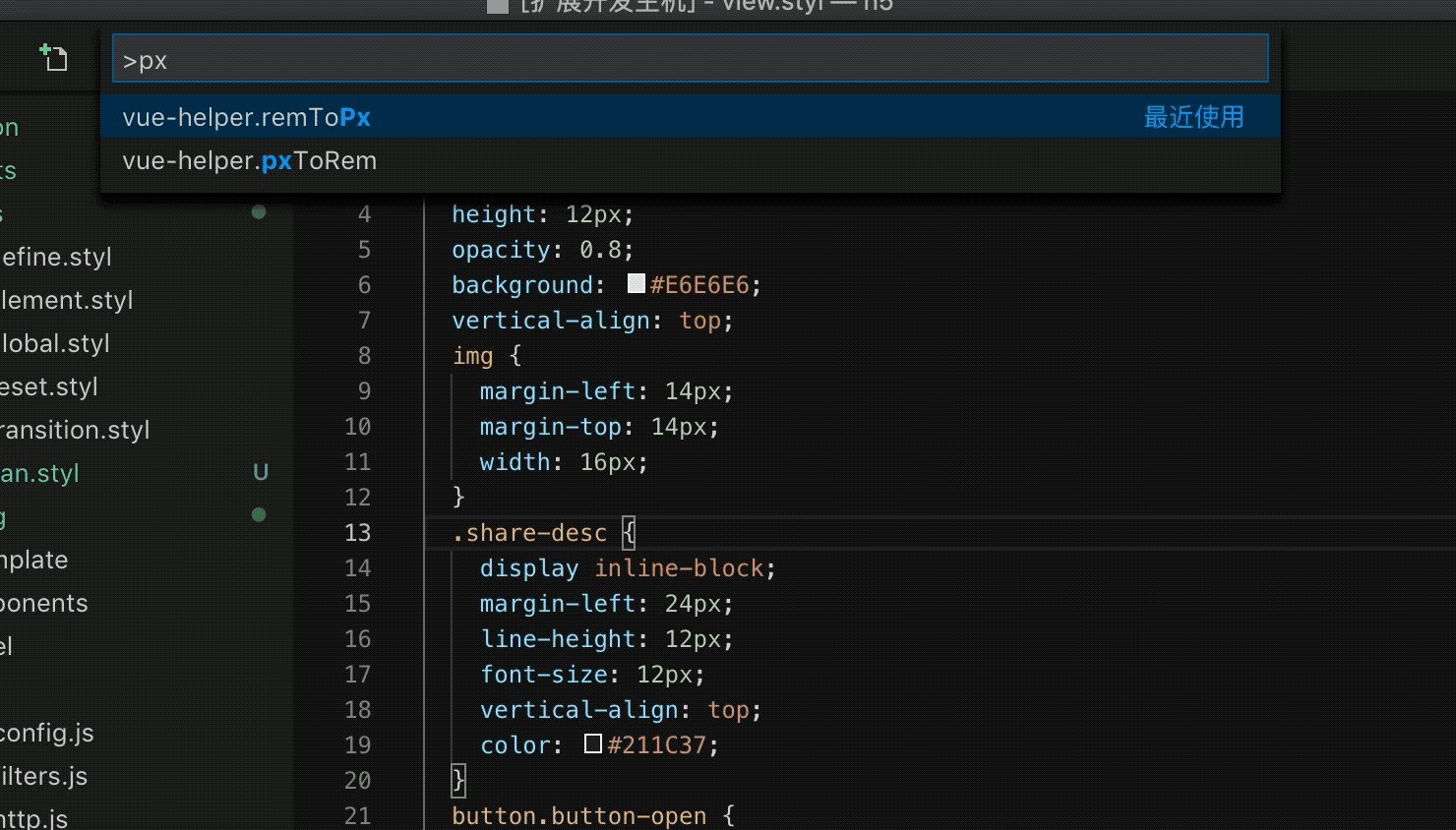
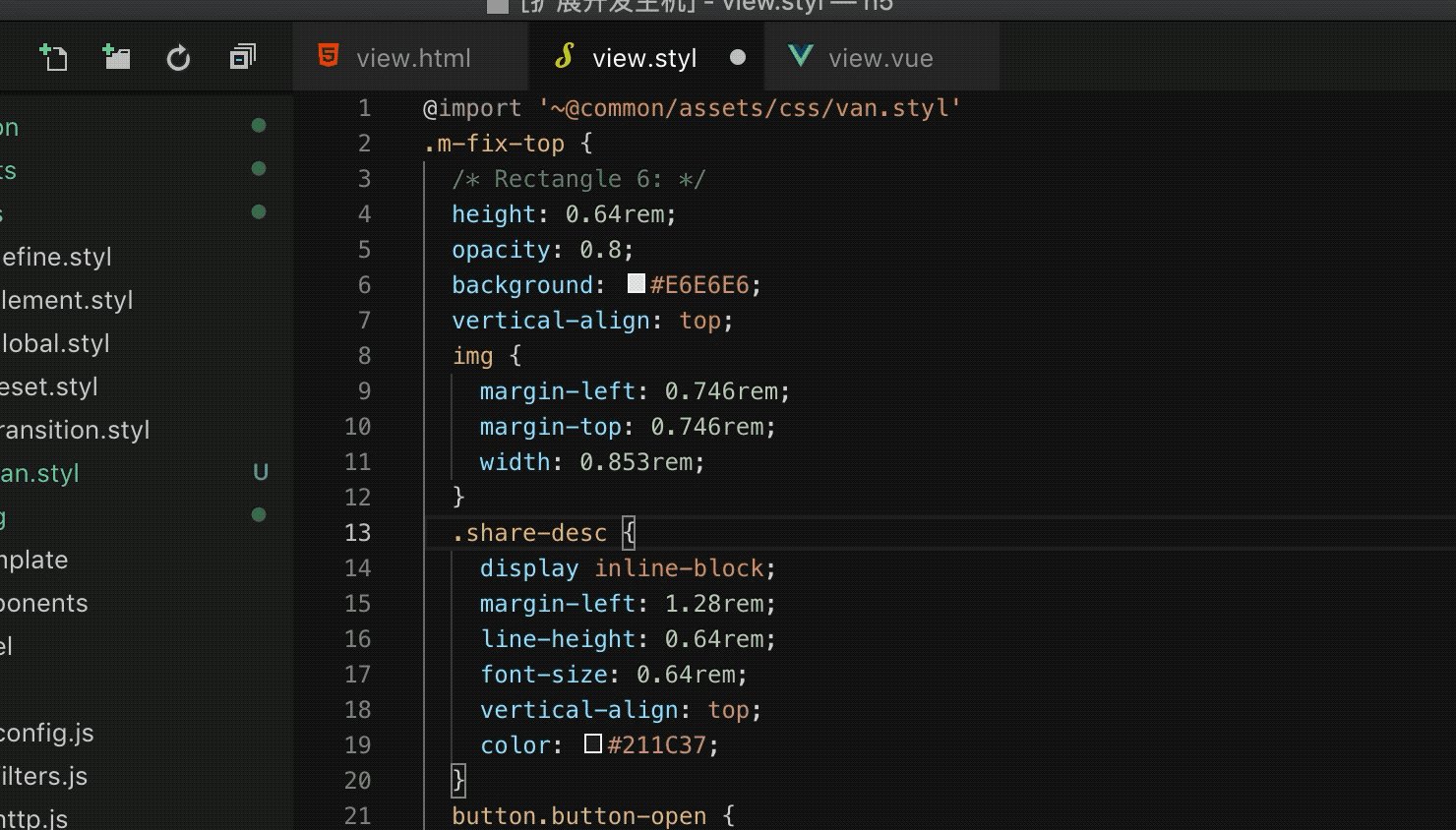
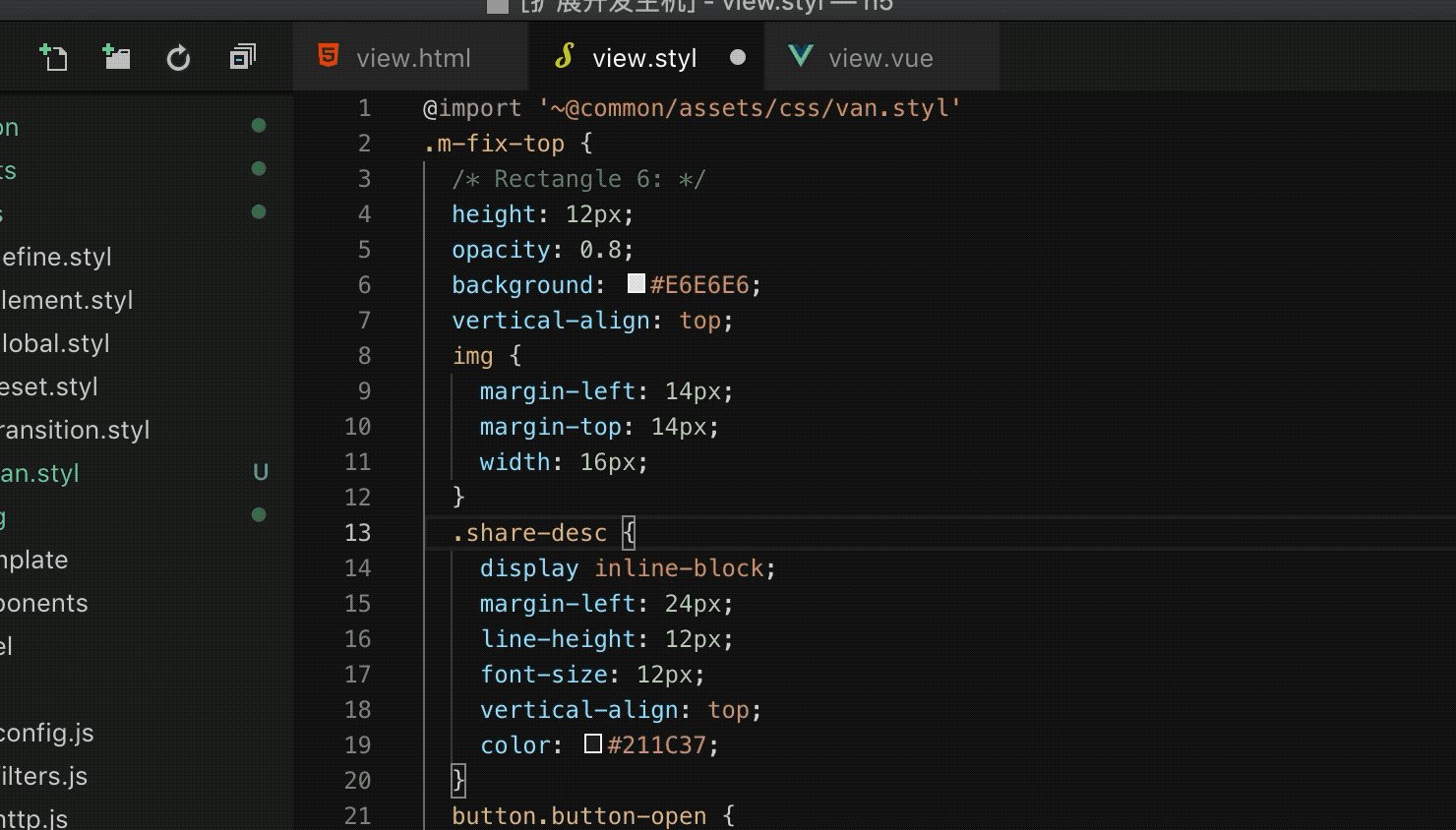
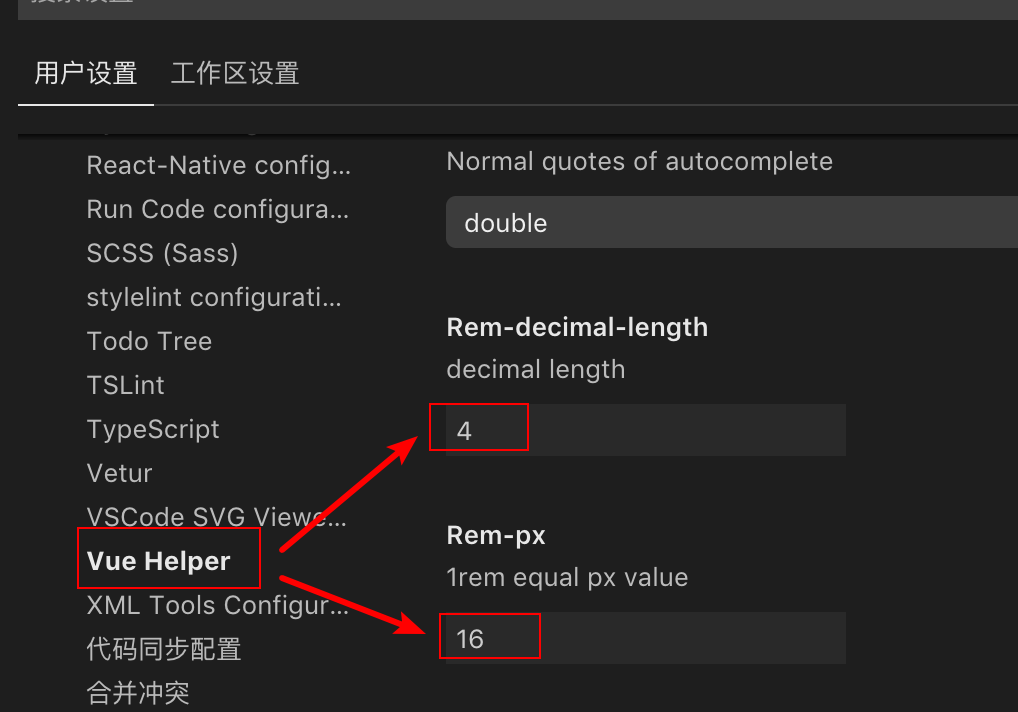
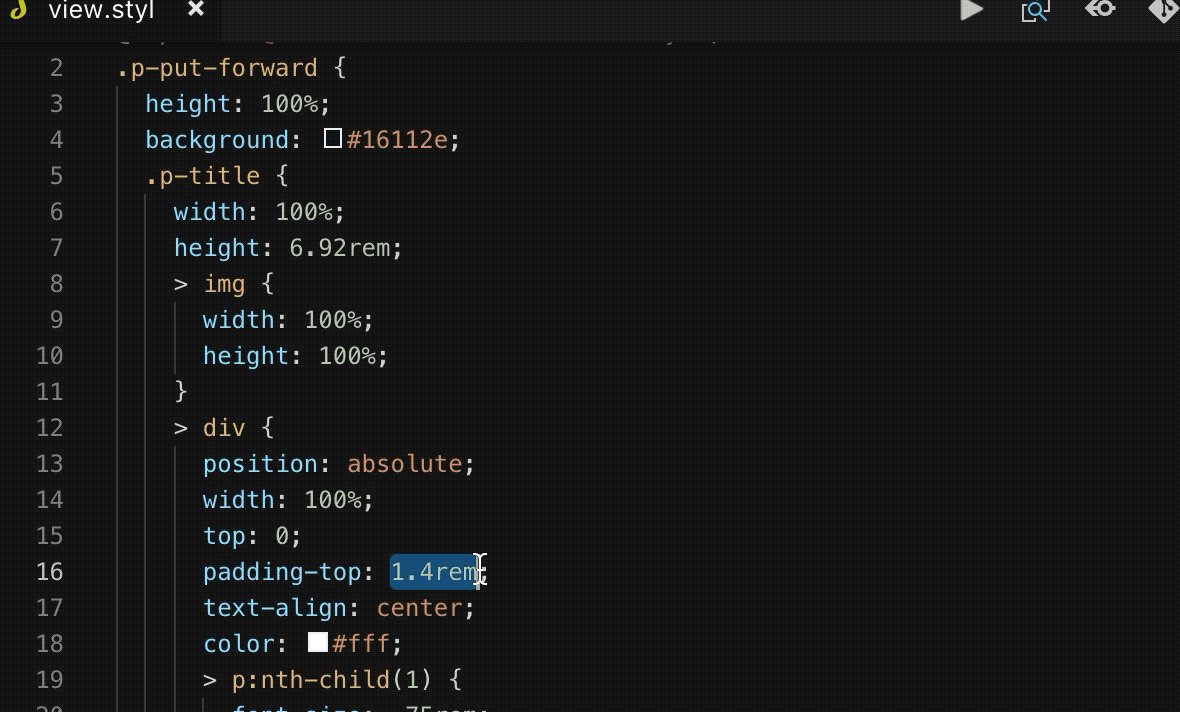
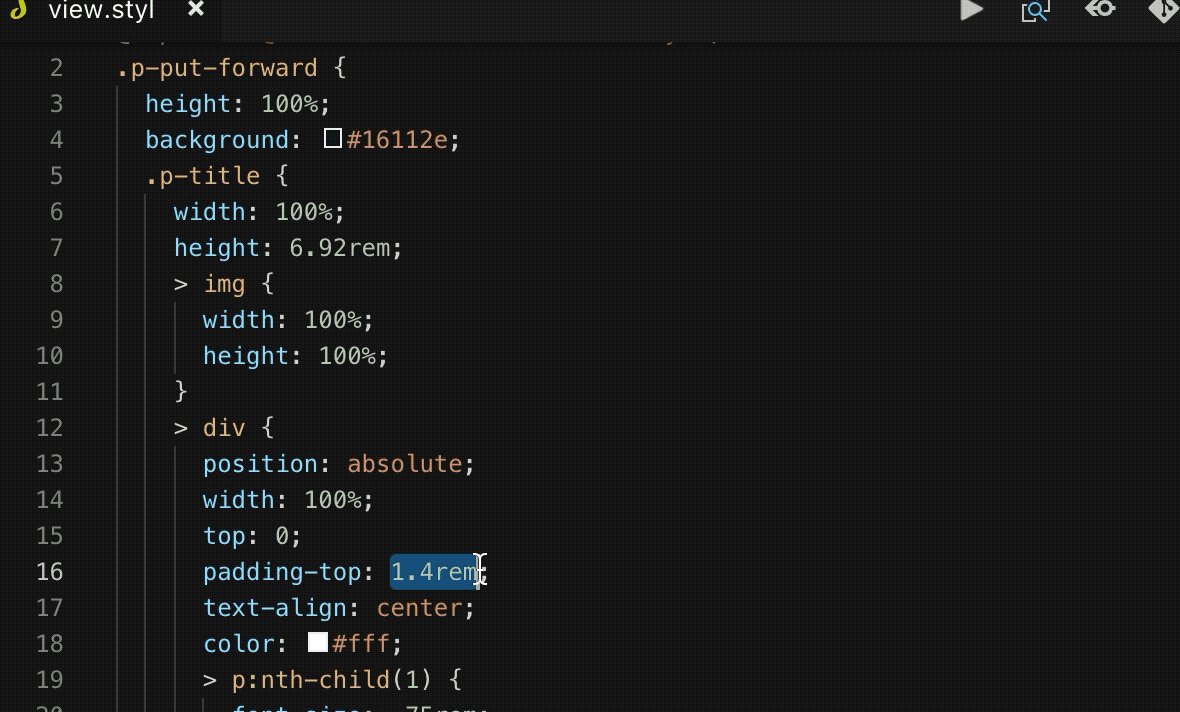
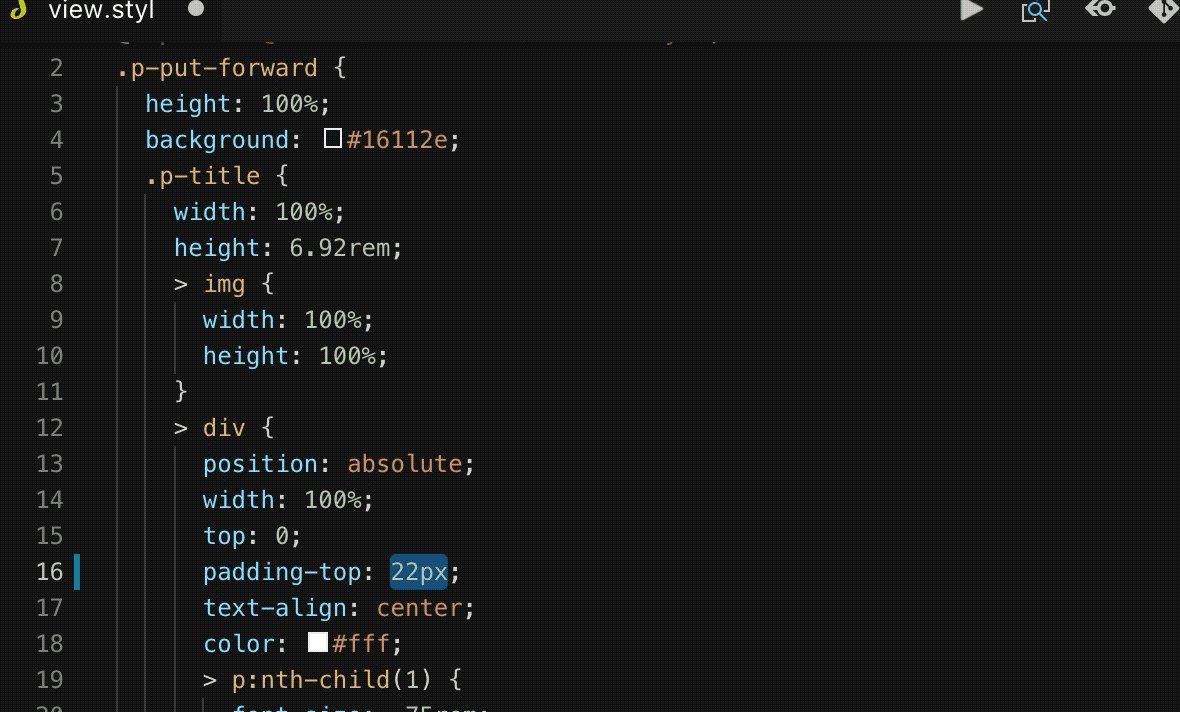
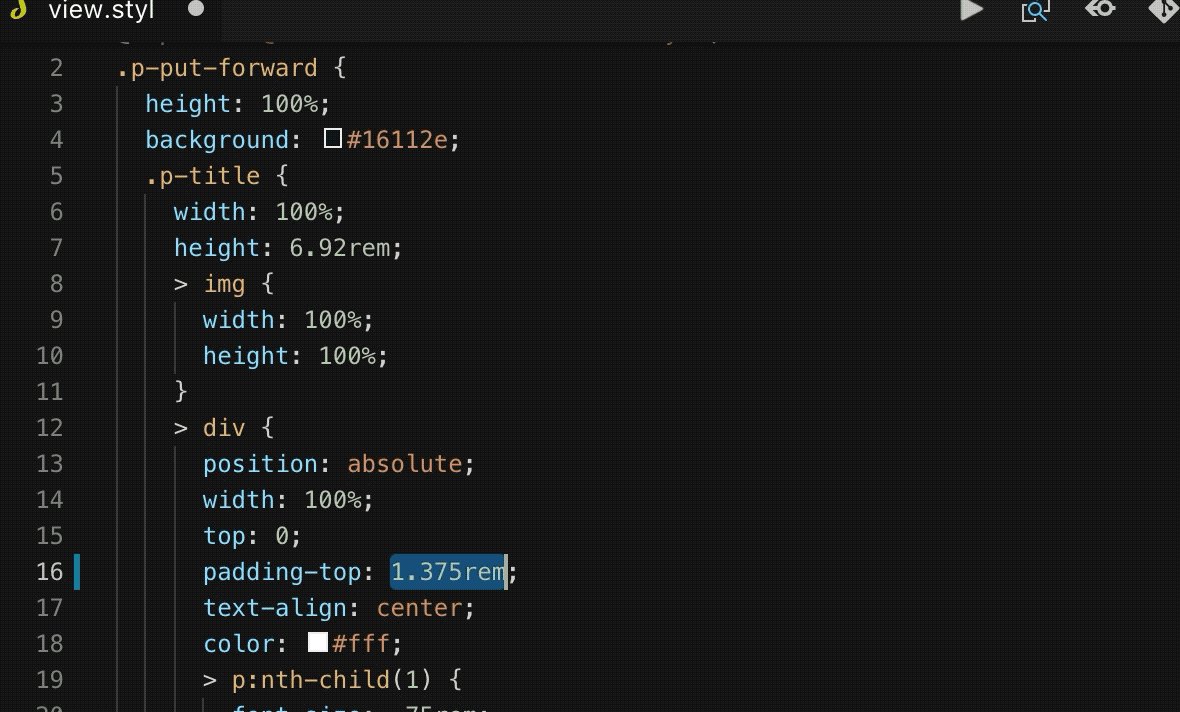
exchange rem to px or exchange px to rem for all file
through command
rem px exchange, shortkey (alt + z)

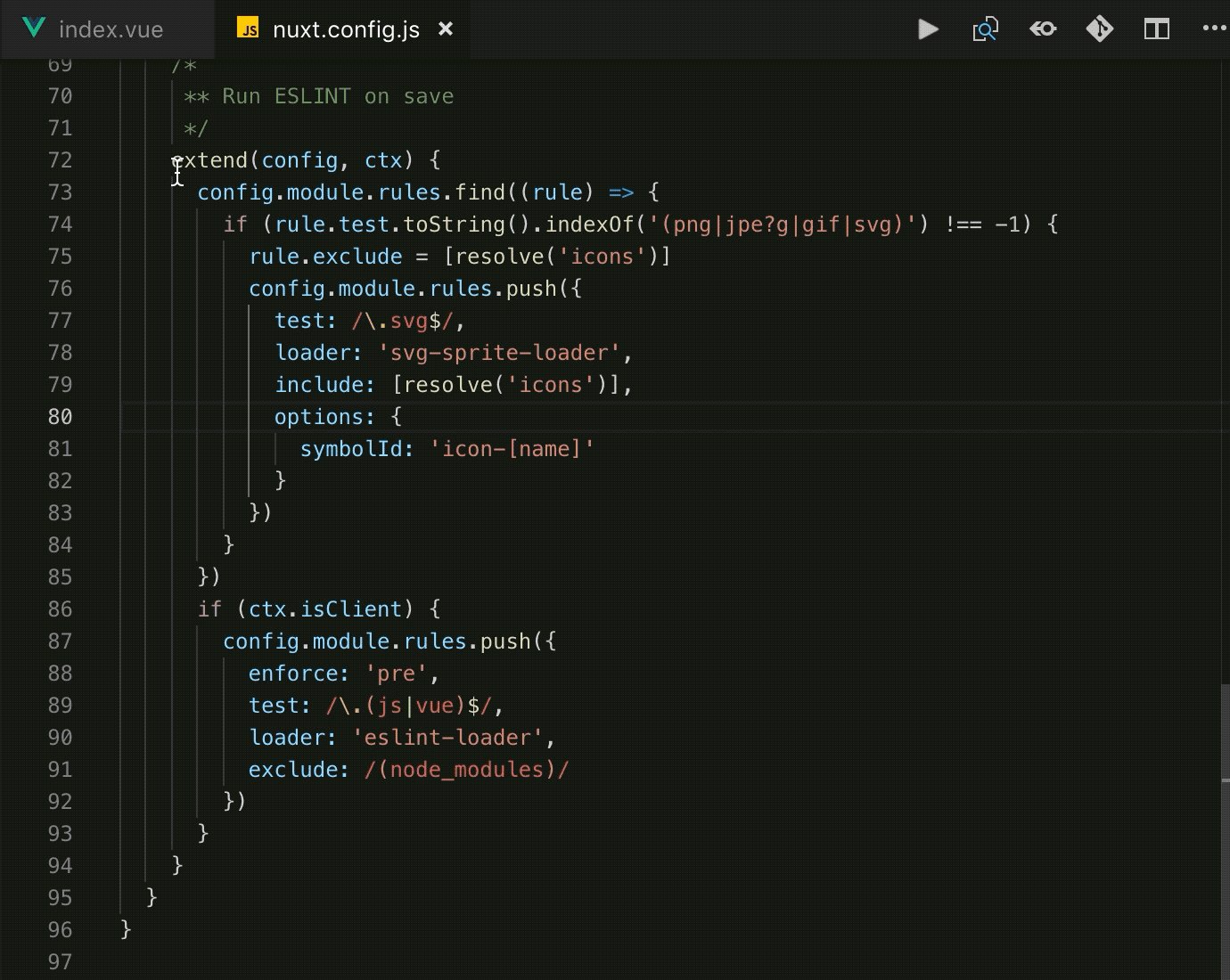
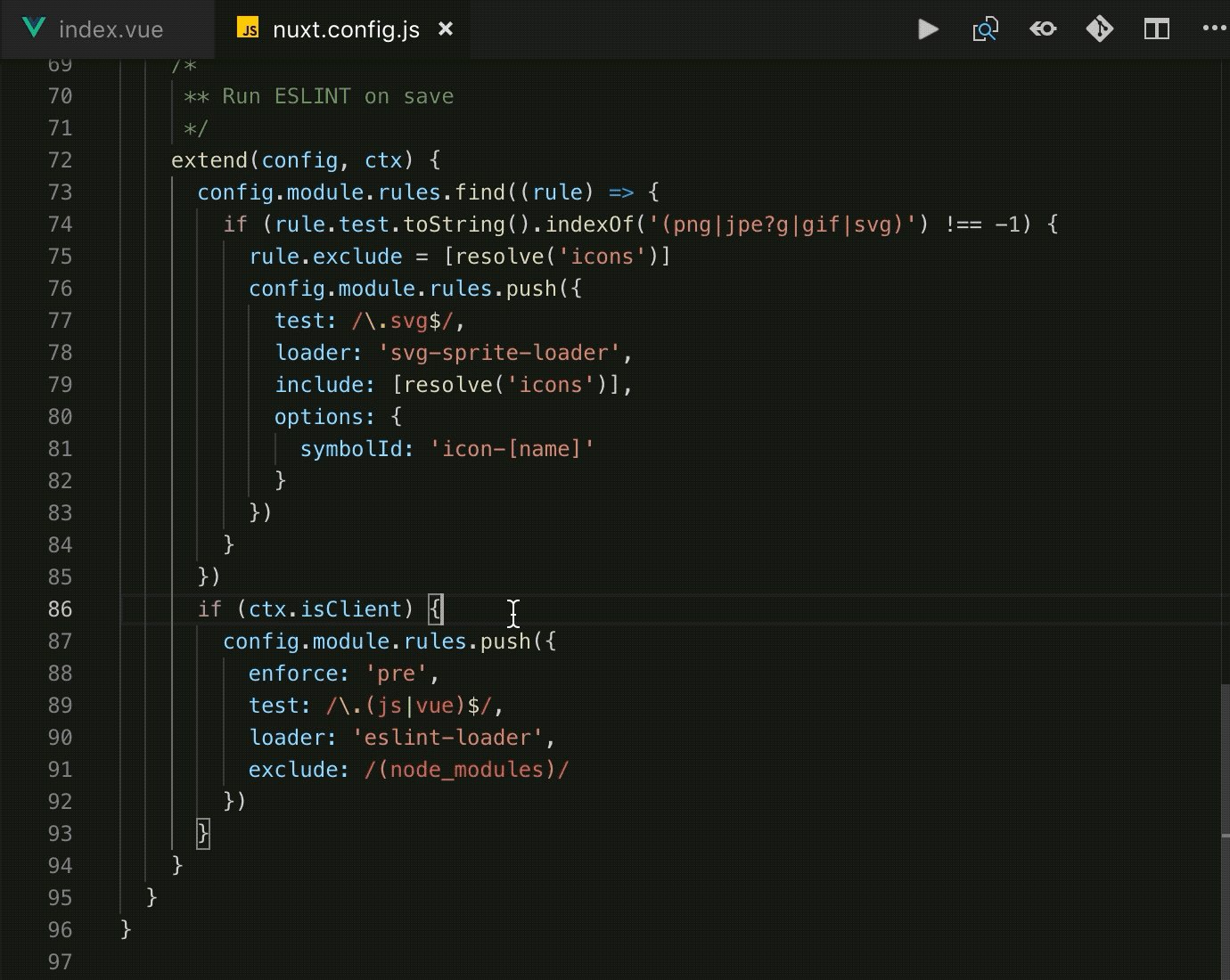
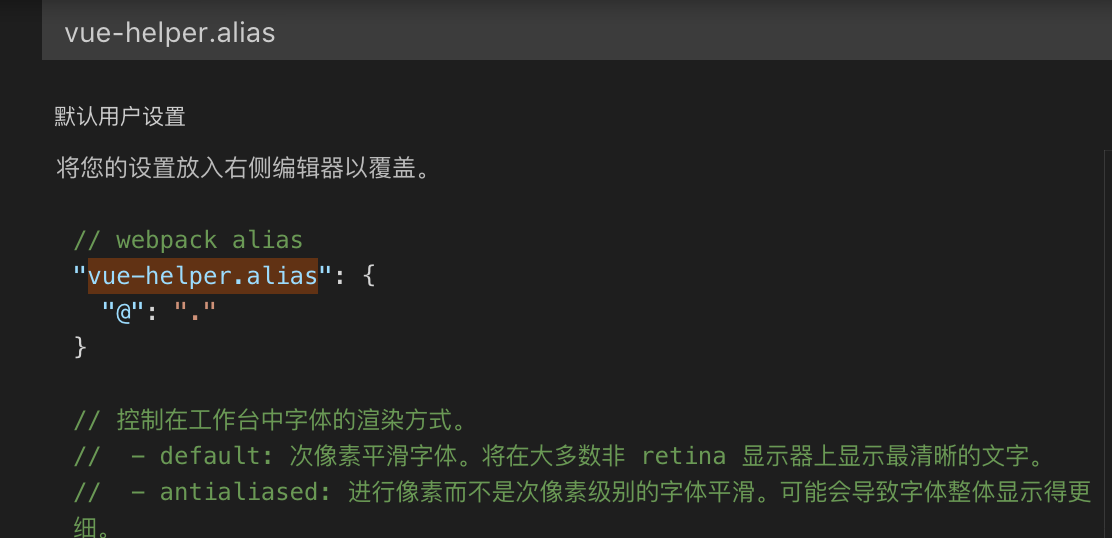
support add alias through user settings. (use for jump to definition function)
alias support relative path

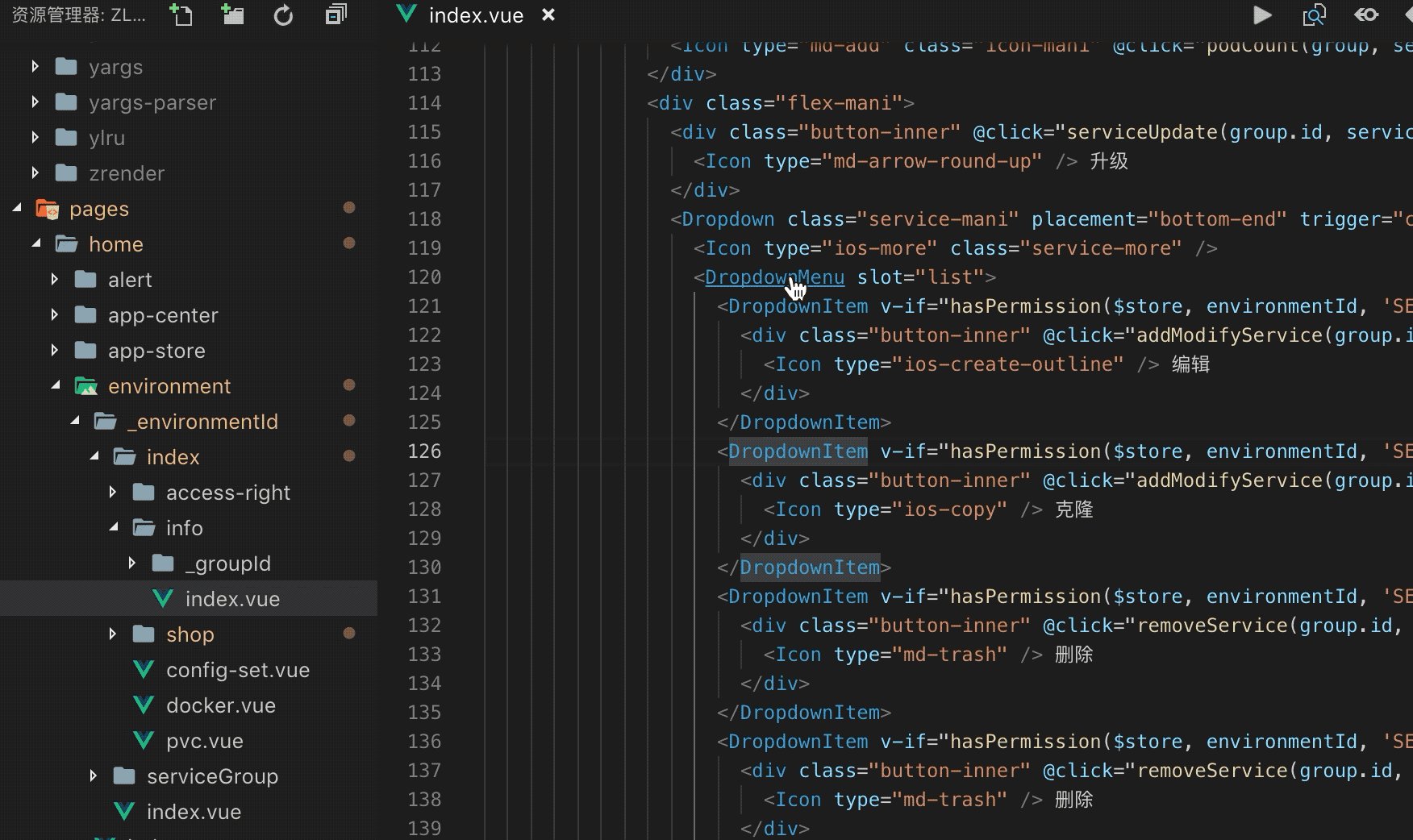
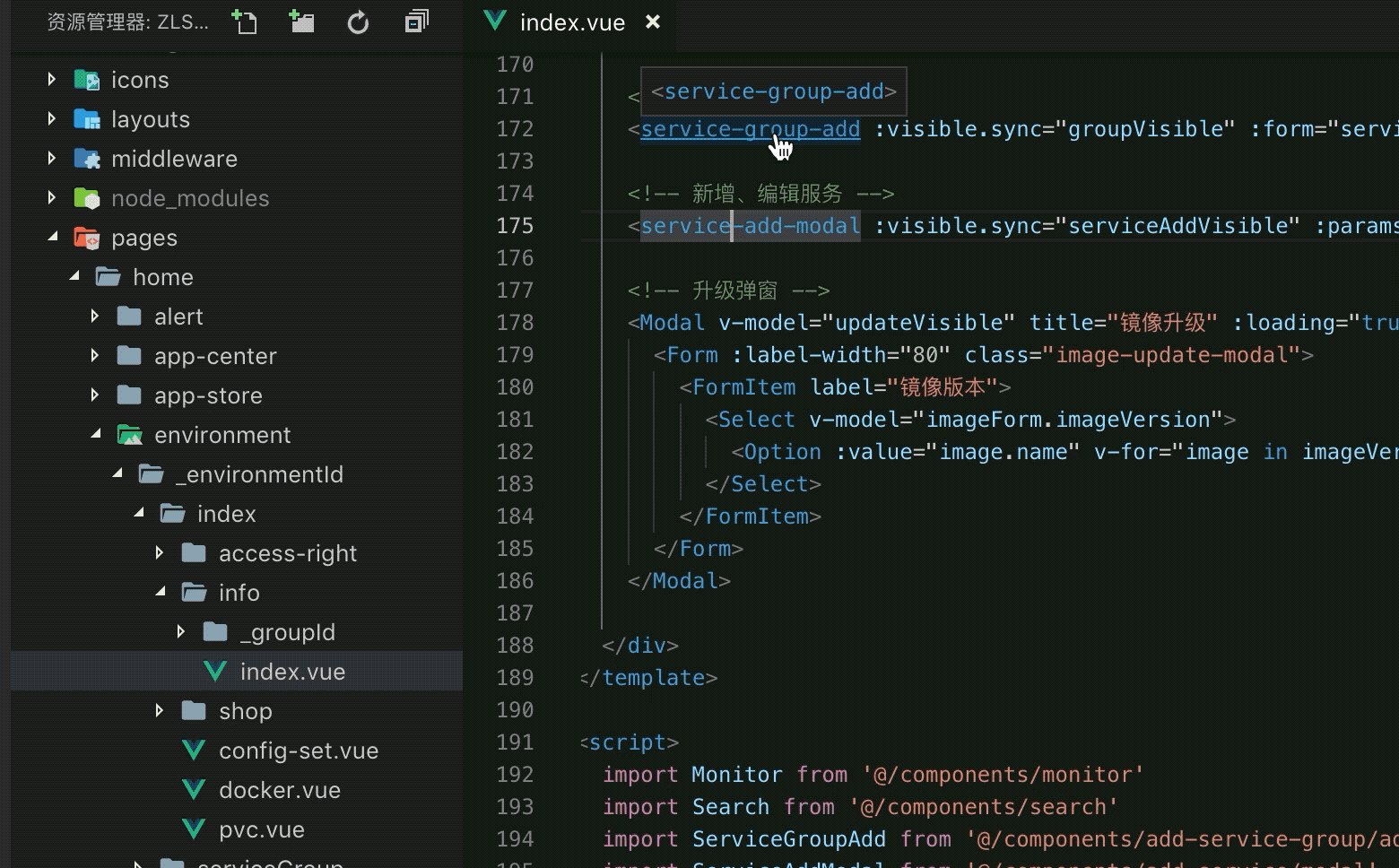
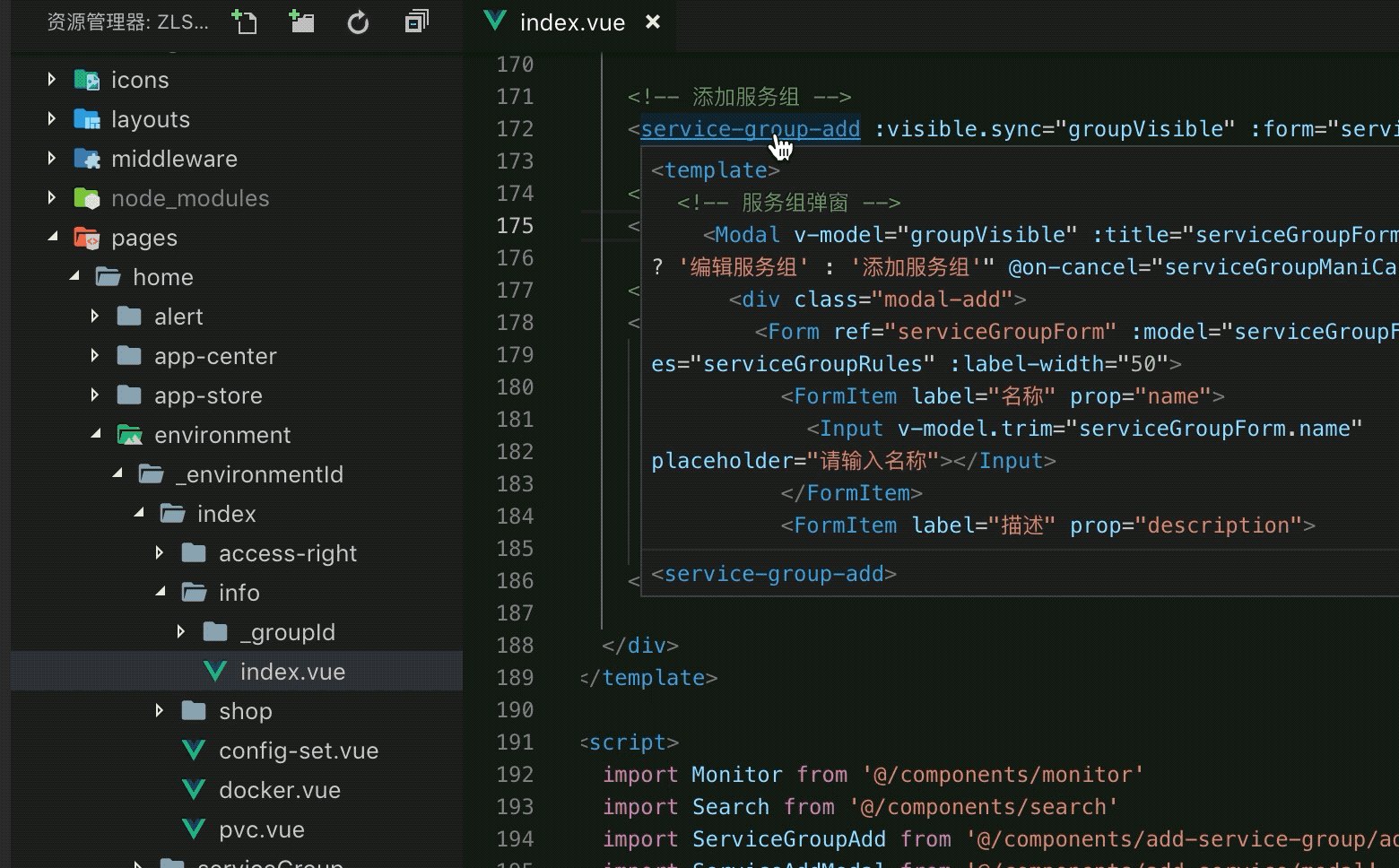
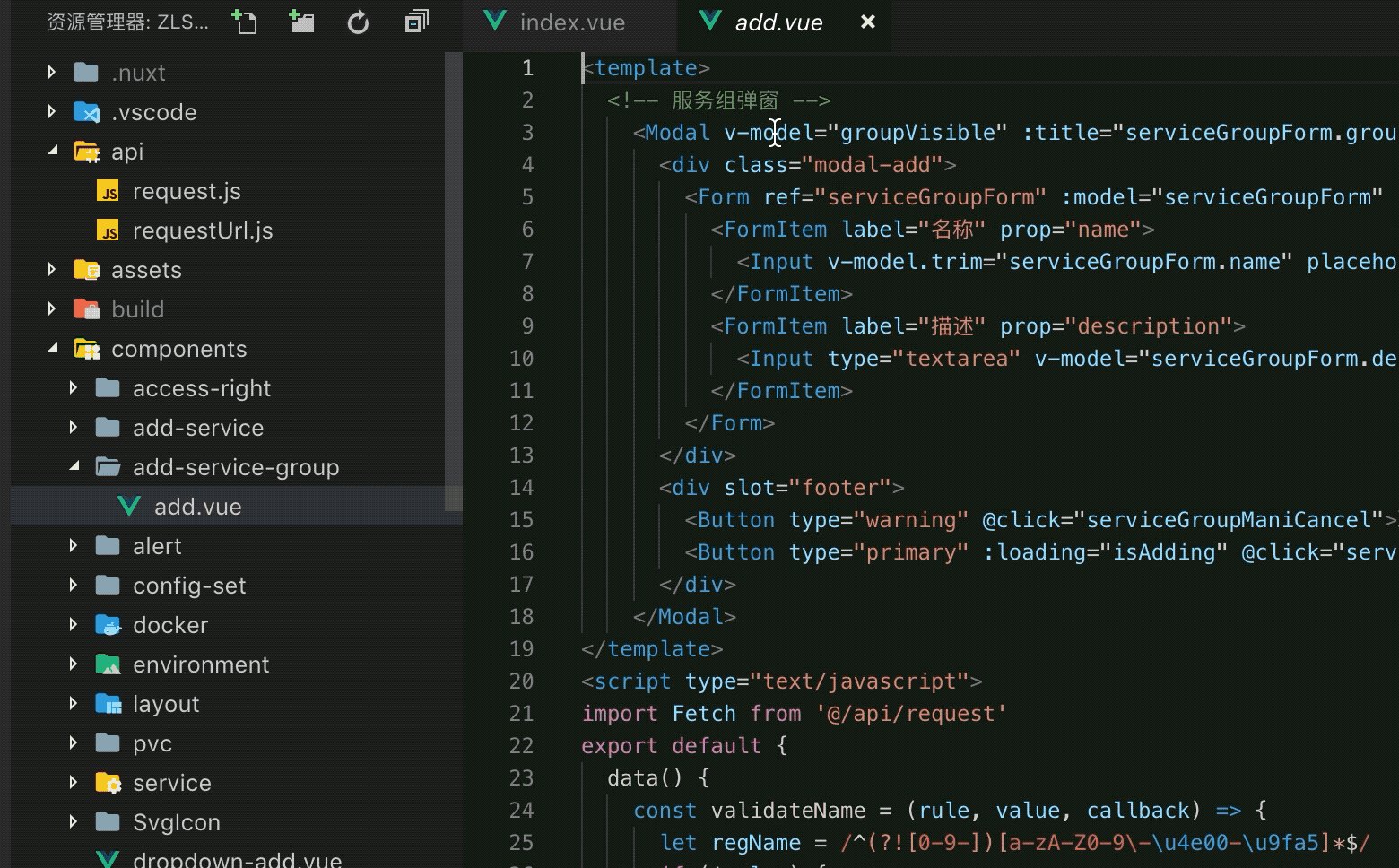
jump to definition function support self define component.
not supoort global component, must import by import or require.
the jump path support begin with @ and relation path
property or method go to definiton in current page (keyword: cmd(mac) | ctrl(win))
if you has any questions or good idea, you can feedback through issue.
Enjoy!