If you have any questions regarding bugs and feature requests, visit the ZEGOCLOUD community .
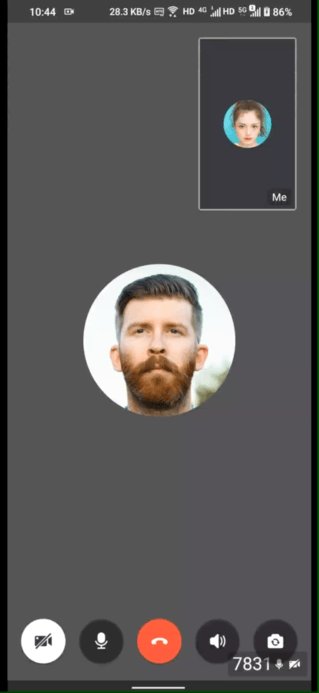
Call Kit is a prebuilt feature-rich call component, which enables you to build one-on-one and group voice/video calls into your app with only a few lines of code.
And it includes the business logic with the UI, you can add or remove features accordingly by customizing UI components.
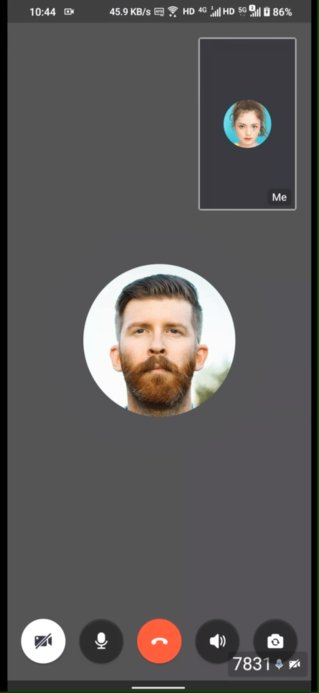
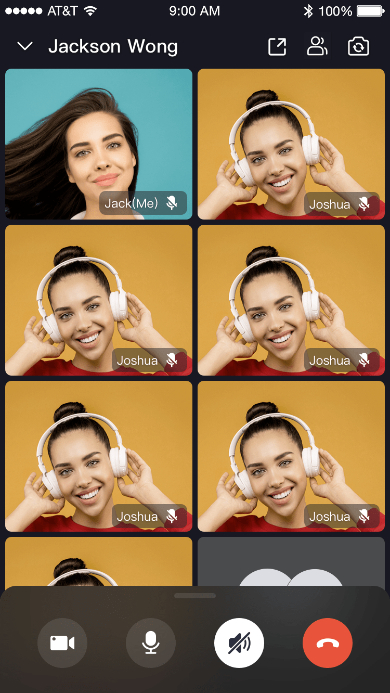
| One-on-one call | Group call |
|---|---|
 |
 |
-
Build apps faster and easier
-
When you want to prototype 1-on-1 or group voice/video calls ASAP
-
Consider speed or efficiency as the first priority
-
Call Kit allows you to integrate in minutes
-
-
Customize UI and features as needed
-
When you want to customize in-call features based on actual business needs
-
Less time wasted developing basic features
-
Call Kit includes the business logic along with the UI, allows you to customize features accordingly
-
- Ready-to-use one-on-one/group calls
- Customizable UI styles
- Real-time sound waves display
- Device management
- Switch views during a one-on-one call
- Extendable top/bottom menu bar
- Participant list
Read more from our official website
yarn add @zegocloud/zego-uikit-prebuilt-call-rn Run the following command to install other dependencies for making sure the @zegocloud/zego-uikit-prebuilt-call-rn can work properly:
yarn add @zegocloud/zego-uikit-rn react-delegate-component zego-express-engine-reactnative- Go to ZEGOCLOUD Admin Console|_blank, get the
appIDandappSignof your project. - Get the
userIDanduserNamefor connecting the Video Call Kit service. - And also get a
callIDfor making a call.
userIDandcallIDcan only contain numbers, letters, and underlines (_).- Users that join the call with the same
callIDcan talk to each other.
// App.js import React, { Component } from 'react'; import { ZegoUIKitPrebuiltCall } from '@zegocloud/zego-uikit-prebuilt-call-rn'; export default function App() { return (<ZegoUIKitPrebuiltCall appID={Get your app ID from ZEGOCLOUD Admin Console.} appSign='Get your app Sign from ZEGOCLOUD Admin Console.' userID='12345' // userID can only contain numbers, letters, and underlines (_). userName='Oliver' callID='rn12345678' // roomID can only contain numbers, letters, and underlines (_). config={{ //onHangUp: () => {props.navigation.navigate('HomePage')} }} />); }
- Android:
Open my_project/android/app/src/main/AndroidManifest.xml file and add the code as follow:
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />- iOS:
Open my_project/ios/my_project/Info.plist file and add the code as follow:
<key>NSCameraUsageDescription</key>
<string></string>
<key>NSMicrophoneUsageDescription</key>
<string></string>- Run on an iOS device:
yarn android- Run on an Android device:
yarn ios