- Traveller can login or enter site as a guest, then choose a vacation city by clicking on picture displayed on the OTC landing page or selecting from list of locations also displayed there.
- Once the traveller clicks on a desired location, a view will be rendered, displaying a map (which will be an API call to Google Maps). The user can choose a more specific location on the map and view related data.
- The traveller can click on the map and dynamically view all available amenities, restaurants, etc., in area of that vacation spot.
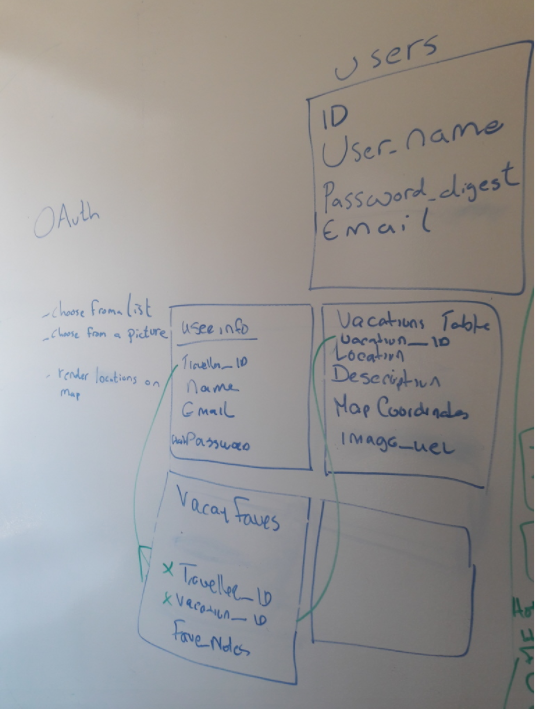
- The traveller can click a button to indicate that vacation spot as as favorite. This information will be included in a Vacation Faves table. The traveller can add or delete vacation spots to this table and populate a Fave Notes field.
(Displays two column view with links on left and map on right. User can click on either for more specific data.)
(this page is optional - if we use it, it will render the data the user selected to view from the Main page. The alternative is additional information obtained dynamically from Google Maps.)
- In the directory that will house the server RUN create-react-app + "name of application"
- Run NPM Install in both the server and client directories
- Setup Database: Create Seed File and use psql -f db/schema.sql at command line to access and write sql statements to view database
- Open sublime or text editor that is installed on your computer
- For Server side: Create models, controllers, routes beginning with server.js where you will place you middleware
- Client side: In client folder, in the SRC folder, create your components to render - you may create a subfolder called Components to store these files
- With each step, at the terminal, start your server to test for errors by entering "npm run dev". If you have the "concurrently" dependency installed, both express and react will start concurrently.