Before installing, It`s recommended that your Node version >= 8.0, Also recommended to use n for version management, while suggesting NPM version >= 5
How to see
node -v
v8.2.1
npm --version
5.3.0
Make sure weex-toolkit is latest
npm install -g weex-toolkit@latest
How to see
weex -v
v1.1.0-beta.7
- weexpack : v0.4.7-beta.26
- weex-builder : v0.2.13-beta.4
- weex-devtool : v0.3.2-beta.11
- weex-previewer : v1.3.13-beta.13
- toolkit-repair : v0.0.5
weex create your_project
and install the dependencies
npm i
install weex-ui
npm i weex-ui@latest -S
Please add 'babel-preset-stage-0' and 'babel-plugin-component' to .babelrc
npm i babel-plugin-component babel-preset-stage-0 -D
Edit the .babelrc like this
{
"presets": ["es2015", "stage-0"],
"plugins": [
[
"component",
{
"libraryName": "weex-ui",
"libDir": "packages",
"style": false
}
]
]
}
Edit src/index.vue like this
<template>
<div>
<wxc-button text="Open Popup"
@wxcButtonClicked="buttonClicked">
</wxc-button>
<wxc-popup width="500"
pos="left"
:show="isShow"
@wxcPopupOverlayClicked="overlayClicked">
</wxc-popup>
</div>
</template>
<script>
import { WxcButton, WxcPopup } from 'weex-ui';
module.exports = {
components: { WxcButton, WxcPopup },
data: () => ({
isShow: false
}),
methods: {
buttonClicked () {
this.isShow = true;
},
overlayClicked () {
this.isShow = false;
}
}
};
</script>Start a Web server at 8080 port
npm run serve
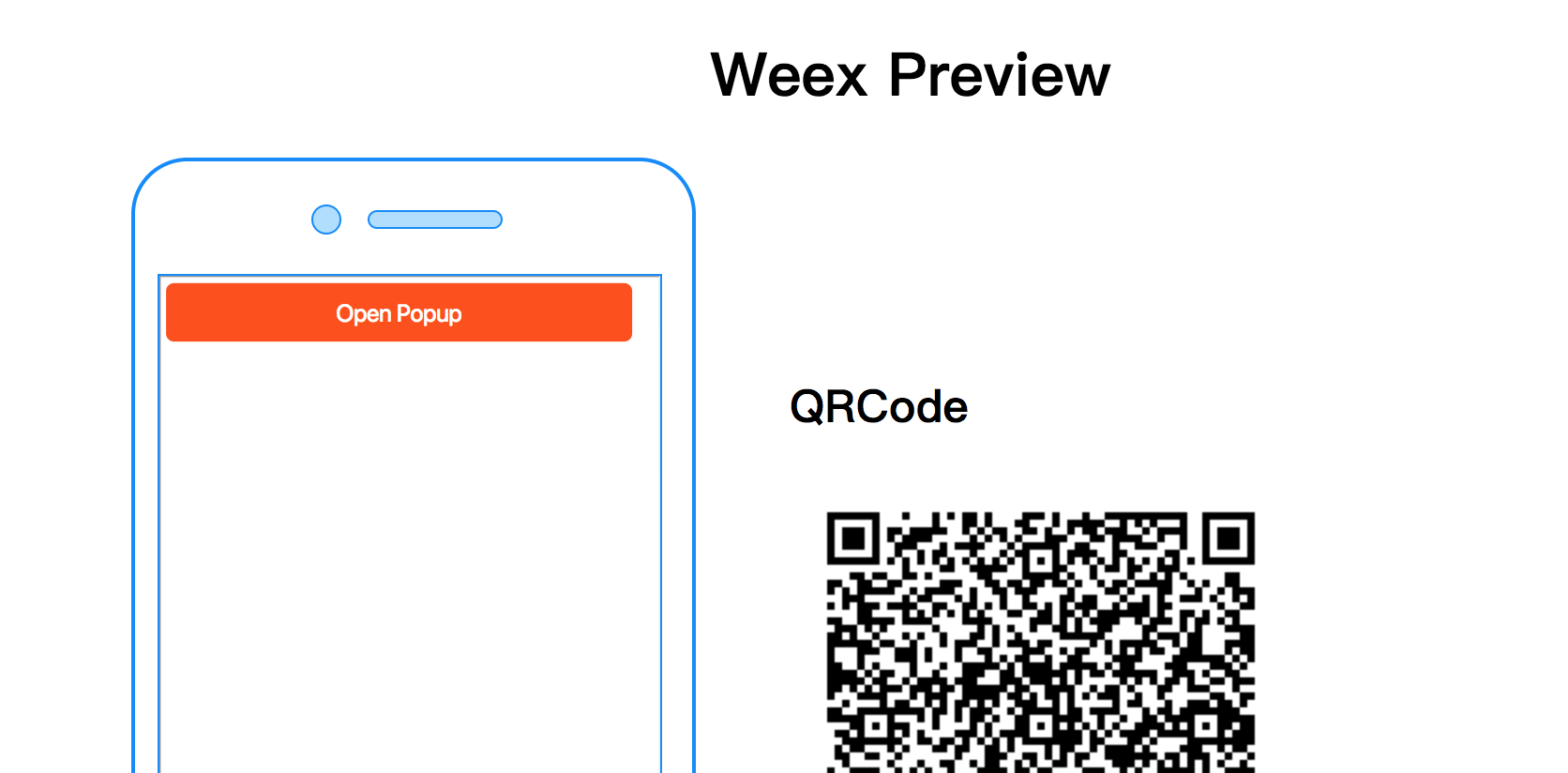
Preview a vue file using Weex HTML5 renderer
weex src/index.vue
Add a weex platform of Android and run commands for testing
weex platform add android
weex run android
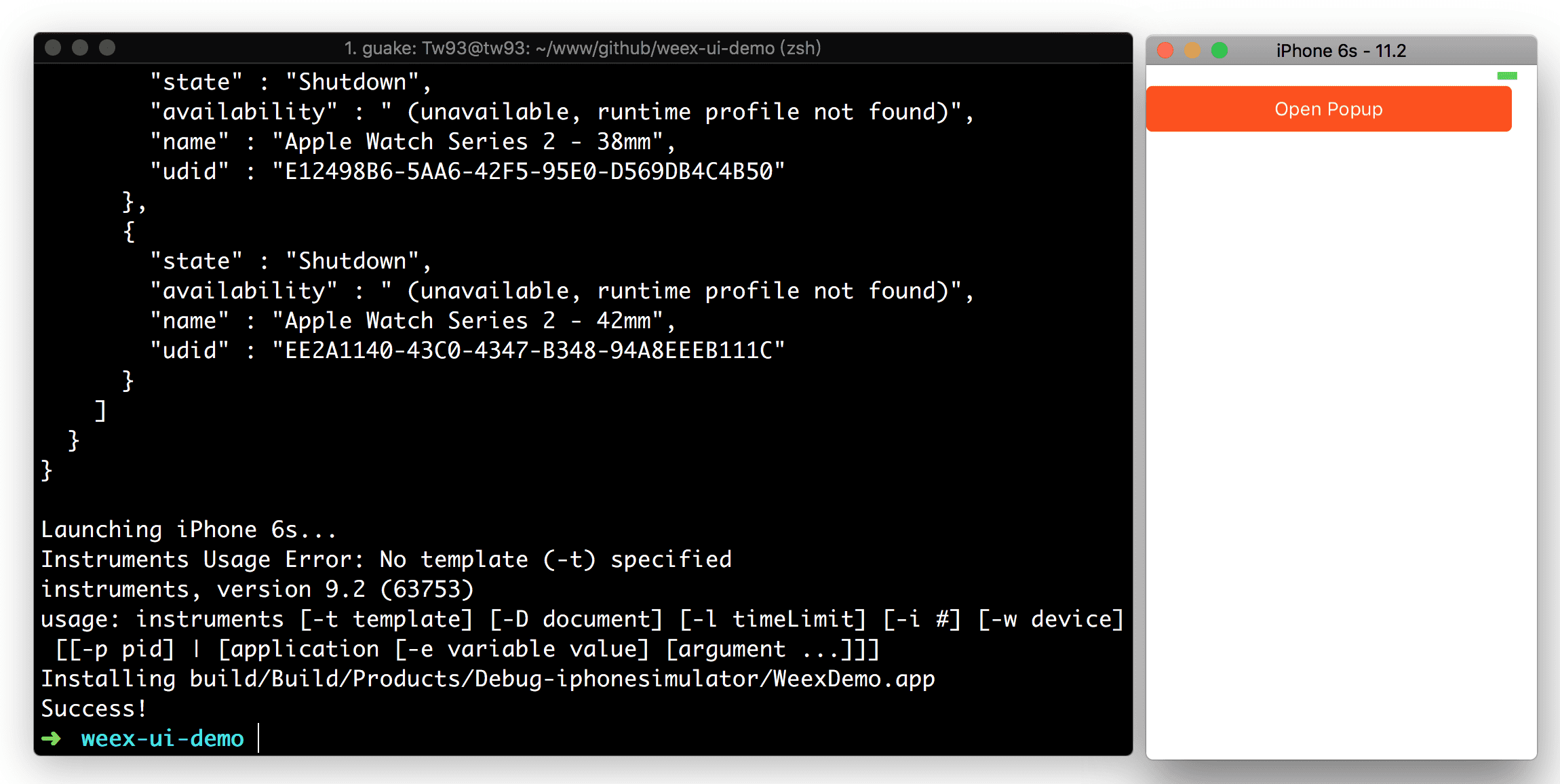
Add a weex platform of iOS and run commands for testing
weex platform add ios
weex run ios