-
Notifications
You must be signed in to change notification settings - Fork 26.7k
Description
I'm submitting a ...
[ ] Regression (behavior that used to work and stopped working in a new release)
[x] Bug report
[ ] Feature request
[ ] Documentation issue or request
[ ] Support request => Please do not submit support request here, instead see https://github.com/angular/angular/blob/master/CONTRIBUTING.md#question
Current behavior
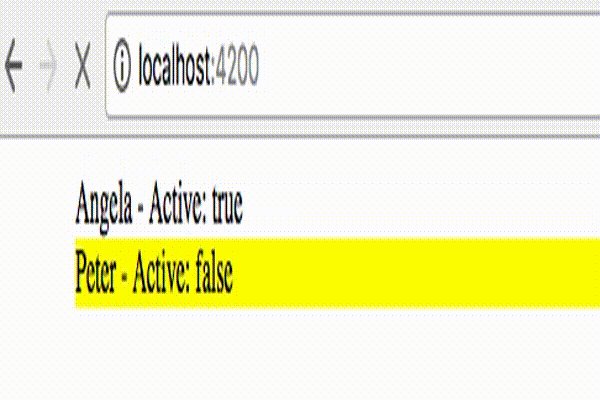
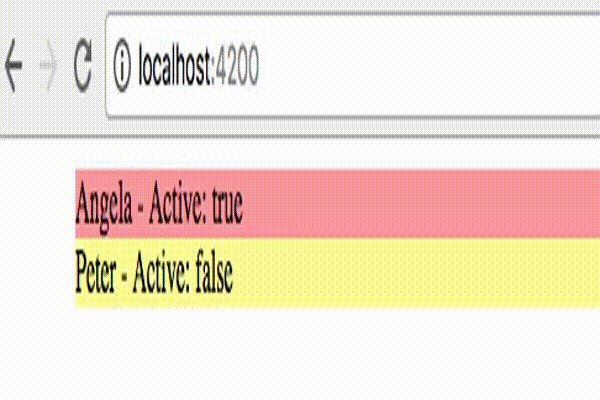
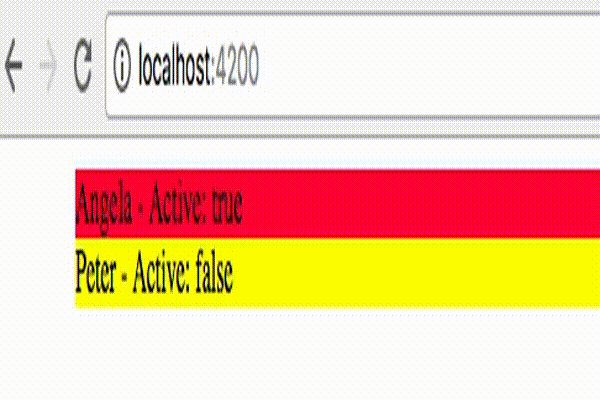
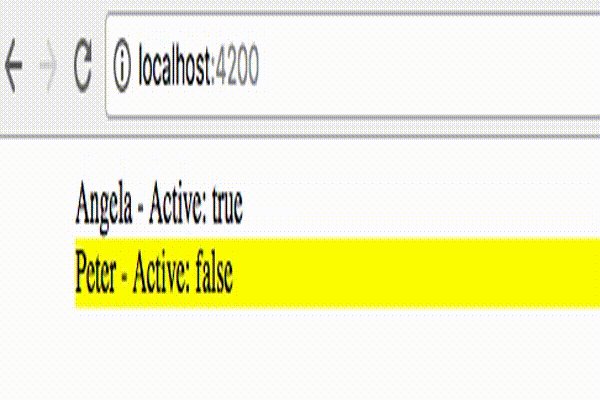
When delivering the animated value for backgroundColor via params the value gets reset after the transition finishes.
Both items are animated using the same Angular animation. The inactive yellow entry has the value fix inside the animation, the active red one gets the color passed in via params.
the yellow one keeps the background color (correct) while the red one looses it after the transition finishes (issue).
Expected behavior
the value set to backgroundColor stays after the transition finished.
Minimal reproduction of the problem with instructions
Markup parent component (host for the two entries): The color for active persons is passed in via @input "colorActive"
<div *ngFor="let person of data">
<app-child [person]="person" [colorActive]="'red'"></app-child>
</div>
Markup child component (one single entry): the color of active persons is passed to the animation via "params" as "active" that is bound to the @input "colorActive"
<div [@active]="{value: person.active, params:{'active': [colorActive]}}">
{{person.name}} - Active: {{person.active}}
</div>
Animation code: the backgroundColor for state active='true' is coming from params, the one for active='false' is fix.
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css'],
animations: [
trigger('active', [
state('true', style({
transform: 'scale(1.05)',
backgroundColor: '{{active}}',
})),
state('false', style({
transform: 'scale(0.95)',
backgroundColor: 'yellow',
})),
transition('* <=> *', animate('3000ms linear'))
])
]
})
export class ChildComponent {
@Input() person: Person;
@Input() colorActive = 'red';
}
What is the motivation / use case for changing the behavior?
I want to pass in the values for backgroundColor into the component so I can use it with different colors.
Please tell us about your environment
Angular version: 4.4.2
Browser:
- [x ] Chrome (desktop) version 59.0.3071.86
- Chrome (Android) version XX
- Chrome (iOS) version XX
- [x ] Firefox version 53.0.3
- [] Safari (desktop) version XX
- Safari (iOS) version XX
- IE version XX
- Edge version XX
For Tooling issues:
- Angular CLI 1.1
- Node version: 7.5.0
- Platform: MacOS X 10.12.4