-
Notifications
You must be signed in to change notification settings - Fork 6.8k
Open
Labels
P3An issue that is relevant to core functions, but does not impede progress. Important, but not urgentAn issue that is relevant to core functions, but does not impede progress. Important, but not urgentarea: material/tabs
Description
Reproduction
Use StackBlitz to reproduce your issue: https://stackblitz.com/edit/components-issue-wsbxpk
Steps to reproduce:
- Set selectedIndex to last tab
- Render
Expected Behavior
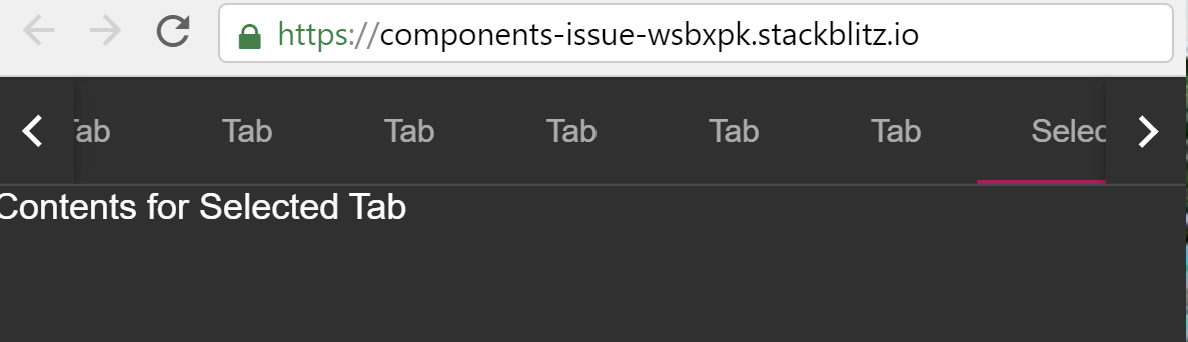
Selected tab is scrolled fully into view and righthand pagination button disabled just as if the user manually clicked on the last tab
Actual Behavior
Tab is only partially visible and pagination button remains enabled. When tab titles vary in size only a few pixels of the last tab are visible. Clicking on the last tab manually scrolls it fully into view.
Environment
- Angular: 8.2.14
- CDK/Material: 8.2.3
- Browser(s): Chrome, Firefox, Internet Explorer 11, Safari
- Operating System (e.g. Windows, macOS, Ubuntu): All
szhong-becls, amakhrov and Klaster1
Metadata
Metadata
Assignees
Labels
P3An issue that is relevant to core functions, but does not impede progress. Important, but not urgentAn issue that is relevant to core functions, but does not impede progress. Important, but not urgentarea: material/tabs