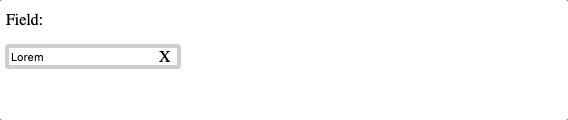
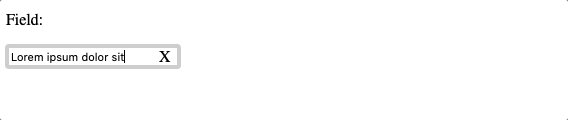
django-clearable-widget is a custom widget that adds a input clearing button on any input fields that are using it. It clears the value, and returns focus to that field.
First install the module, preferably in a virtual environment. It can be installed from PyPI:
pip install django-clearable-widget- jQuery - this is not included in the package since it is expected that in most scenarios this would already be available.
Add clearable_widget to INSTALLED_APPS:
INSTALLED_APPS += (
'clearable_widget',
)and just include clearable_widget templates
{% include "clearable_widget/clearable_widget_css.html" %} {# Before the closing head tag #}
{% include "clearable_widget/clearable_widget_js.html" %} {# Before the closing body tag #}When deploying on production server, don't forget to run:
python manage.py collectstaticAll you need now is to import ClearableInput class and override
field's widget, for example:
from clearable_widget import ClearableInput
class Form(forms.Form):
field = forms.CharField(widget=ClearableInput)Please see example application. This application is used to
manually test the functionalities of this package. This also serves as
a good example.
You need only Django 1.4 or above to run that. It might run on older versions but that is not tested.
If you like this module, forked it, or would like to improve it, please let us know! Pull requests are welcome too. :-)
django-clearable-widget is released under the BSD license.