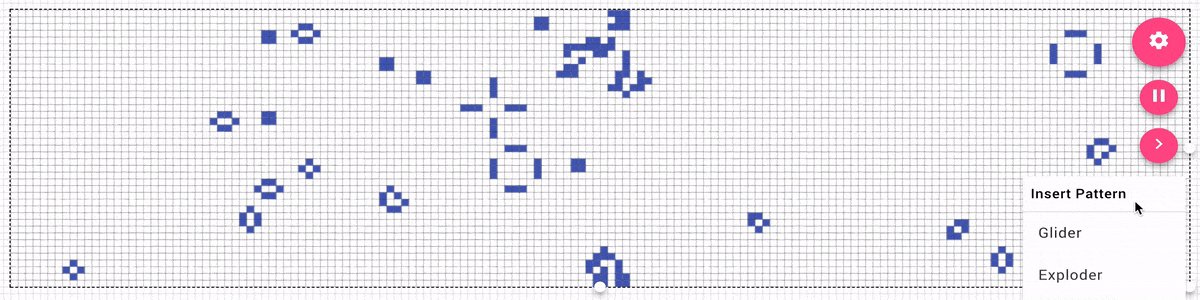
Showcase: batzner.github.io/conway-game-of-life/
Open src/index.html
if you have a browser supporting ECMAScript 6 (Chrome 60+, Firefox 55+ or Safari 10+).
For older browsers, see Production below.
- Run
npm installin the project's root directory. - Run
gulpin the project's root directory. This will transpile and minify the .js files to ECMAScript 5 and include Babel's polyfill. - Open
dist/index.htmlwith IE11+ or any modern browser. - (optional) Run
./publish.shon themasterbranch to publish the site to thegh-pagesbranch. Might be worth to take a look at./publish.shbefore to see what it does.
- Open the settings / create a new game by clicking the ⚙ button.
- Resize the game area by dragging the handle in the lower right corner.
- Execute a single step by clicking the › button.
- Insert a pattern into the game by clicking the ✎ button.
- Flip the status of cells by clicking on them.
Add new patterns by modifying src/js/patterns.js.
The browser window should have a minimum height of 540px for the menus to be fully visible.